
スタッフブログ
相変わらず、まだまだβ版なのですが、とりあえずxoops2.0系でも動くようにしたファイルを同梱して、新しいバージョンをダウンロードコーナーに登録しました。
ダウンロードはこちら↓
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iphone用テーマ、みなさんご利用ありがとうございます♪
4月にblogで
XOOPS CubeのiPhone 用テーマのtheme.htmlを作ってみました! ダウンロード公開中♪
http://ryus.co.jp/modules/d3blog/details.php?bid=307
と発表しました。themeを作ったのは初めてでさらにダウンロードコーナーへ登録しちゃったものだから、色々不具合(ファイルのアップミスとか確認ミスとか…)がありましたが、皆さんが色々教えてくれるので今現在は最初のものよりましなものになっていると思います!
その中で「xoops 2.0.16a jpでは使えないのでしょうか?」と質問がありまして、「んー、たぶん使えるのでは?」と思ったのですが少なくともpreloadは対応していないから、とちょっと考えてみようと思いました。
xoops-2.0.16a-JP.zipをダウンロードしてテスト
xoops-2.0.16a-JP.zipをダウンロードしてテストしてみて「まぁまぁ動くじゃん」と思ったのですが、さわってみると色々おかしな事に気づきました。
・サブメニューのjavascriptが動かない
→smarty変数blockにidがないらしい
ので、foreachでキーを取得し、それだけだとIDが重複してしまうので
javascriptのoritatami関数をちょっと変更しました
・xoops inputは使えない
→普通のフォームに書き換えました
・lostpass.phpがなんかへん
→user.php#lost でいいようだ、ということがわかりましたので書き換えました
とりあえずこんなところでトップページの動きは何とかなったのでxoops2.0系用のtheme.htmlを「xoops2_theme.html」という名前で作ってiphoneテーマに追加しました。
確認したのはトップページからのリンクとか、javascriptとかログインだけなのでもっと深く動作させると問題が出るかもしれません。
#たぶんテーマ下テンプレートとかが有効でないので、テーマ下テンプレートがあるものについてはなんとかiphoneっぽくなってるのが何とかなっていないのではと思いますm(_ _)m
この新しいバージョンはXOOPS Cubeを使われている方には関係のないアップデートですのでiphone1.0.2(iphone20100602.zip)をお使いの方は新しいバージョンにする必要はありません。
xoops2.0系をお使いの方はこのテーマをダウンロードしていただき、
・theme.htmlを削除
・xoops2_theme.htmlをtheme.htmlにリネーム
してお使いください。
preloadの替わりにhackする
自動判定の部分は色々試行錯誤したのですが、2.0系のことは(あ、XOOPS Cubeもそれほど深いところはあれなのですが)よくわからなくて、結局手っ取り早くmainfile.phpにコードを入れてみたところうまく動きました。
以下のコード(ちょっと長いんですが hack for iphone start から end まで)をコピーして、
// hack for iphone start
$iphone_theme = "iphone";
if(array_key_exists("iphone_to_pc", $_GET)) {
$_SESSION['iphone_to_pc']=$_GET['iphone_to_pc'];
}
if (array_key_exists("iphone_to_pc", $_SESSION)) {
if($_SESSION['iphone_to_pc']=="pc"){
$GLOBALS['xoopsConfig']['theme_set']=$xoopsConfig['theme_set'];
$_SESSION['iphone_to_pc']="pc";
return;
}elseif($_SESSION['iphone_to_pc']=="iphone"){
$GLOBALS['xoopsConfig']['theme_set']=$iphone_theme;
$_SESSION['iphone_to_pc']="iphone";
return;
}
}
$is_iphone=false;
$is_ipod=false;
$is_pc=false;
if(strpos($_SERVER['HTTP_USER_AGENT'],"iPhone")){
$is_iphone=true;
} elseif(strpos($_SERVER['HTTP_USER_AGENT'],"iPod")){
$is_ipod=true;
} else {
$is_pc=true;
}
if(($is_iphone==true) or ($is_ipod==true)){
$GLOBALS['xoopsConfig']['theme_set']=$iphone_theme;
}
// hack for iphone end
これをmainfile.phpの
if (!isset($xoopsOption['nocommon']) && XOOPS_ROOT_PATH != '') {
include XOOPS_ROOT_PATH."/include/common.php";
}
の下に挿入して保存してください。
mainfile.phpを書き換える前は必ず変更前のファイルを保存しておき、問題が起こったら
すぐに元に戻せるようにしておいてください。
ご利用になる際はくれぐれもご注意の上、自己責任にてhackしてくださいね。
情報お待ちしてます!
XOOPS2.0向けのmainfile.phpの修正は
・safariの開発>ユーザーエージェントで、iphoneとipodに切り替えて確認
・XOOPS2.0での動きはxamppに2.0.16aをインストールして確認
しかしておりません。そのため、色々問題があるかもしれませんのでくれぐれも「戻せるように」ファイルなどを保存しておいてからお試しくださいね!
不具合報告とかこんな風にしたらうまくいったよ!とか、このサイトで使いましたとか、色々情報をお待ちしてます。
情報はこのblogのコメントでいただけると嬉しいです。

その8回目ですが、7月24日に予定しています。
XOOPS Cubeサタデーラボの一番の目的は、「XOOPS Cubeに関心のある人たちがオフラインで集まれる場を用意する」ことでした。
それまでも、オープンソースカンファレンスなどのイベントがあったときに、ちょっと飲んで話すということはありましたが、
・やや突発的(当日、「じゃ、飲みに行こ」とか)
・もちろん不定期
・基本的に誰ともなく言い出して、声かけた範囲の人だけの参加
という感じで、オープンな感じでオフラインで集まれる機会というのは非常に少なかったです。
そこで、
・事前にちゃんと告知して
・定期的に開催し
・誰でも参加可能な
イベントとしてやってみることにしたのが、「XOOPS Cubeサタデーラボ」です。
今の所XOOPS Cubeサタデーラボは、無料で参加できる勉強会と、有料の懇親会の2部構成で実施しています。
勉強会の部では、
・モジュールの開発をしている方
・テーマデザインをされている方
・XOOPS Cubeでホームページを構築している方
などに、ゲストスピーカーとしてお話をしてもらってます。
懇親会の部では、場所をかえて呑みながらXOOPS Cube談義を楽しんでます。
# 気がつくとXOOPS Cubeと全然関係ない話をしていることも多いですが(^^;
というわけで、次回7月24日(土曜)のXOOPS Cubeサタデーラボにも是非みなさんご参加くださいね。
# 詳細未定のため、まだ参加申し込み受け付けておりませんが、今週中には申し込み受付開始いたします。
今回は面白いネタが思い浮ばなかったので、いますぐ出来るXOOPSサイトプチカスタマイズ的な感じのネタを紹介してみたいと思います。
ちなみに全部JavaScriptなので、theme.htmlファイルをちょろっと弄るだけですぐ使えるようになりますよー。
※全てhd_defaultテーマで試しています。他のテーマの場合一部変更しないといけない場所があります
準備
jQueryを使用しているのでまず、jQueryが動く状態にします。
まず、39行目にある
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
ここにこれからでてくるコードを書いていきます
</script>
<{* jgrowl *}>
また、テストする時は管理画面の全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにしておくと編集してすぐ反映されるので楽です。
サイドカラムをスクロールに追従させる
コンテンツが非常に長いページとかで下の方にスクロールしているとメニューが遠くて面倒! という時にブロックがスクロールについてくるようにすると便利かもしれません。
以下のようなコードをちょろっと貼り付けるだけで簡単にできるので試してみて下さい。
ただし、メニューがブラウザの画面より縦に長いと酷いことになるので、スクロールさせたい方のカラムにはあまりブロックを表示しないようにしましょう。
$(function() {
var el = $("#lblock1");
var offset = el.offset();
var topPadding = 15;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
el.stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
el.stop().animate({ marginTop: 0 });
}
});
});
cube_defaultはテーブルレイアウトなので↑のじゃ無理でした。ごめんなさい。
メニューを開閉できるようにする
さて、次はブロックタイトルをクリックでブロックの中身を開閉できるようにしてみましょう。
これも以下のコードをちょろっと貼り付けるだけで動くようになります。
$(document).ready(function() {
var el = $(".BlockTitle");
el.hover(function(){
$(this).css("cursor","pointer");
},function(){
$(this).css("cursor","default");
});
el.click(function(){
$(this).next().children("ul").slideToggle("slow");
});
});
cube_defaultだと
var el = $("div[class$=blockTitle]");
これくらいしか簡単に書けるネタが思いつかなかったので今回はここで終わりです。
また、こんな感じのじみーなネタが思い付いたらブログに書いてみたいと思います。
超重要事項
ちなみに今週の土曜日 6月19日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第7回XOOPS Cubeサタデーラボ開催
XOOPS Cubeを導入して、まずやりたいのはサイトの外観(テーマ)を変更することだと思います。
ところが、XOOPS Cubeのテーマを探すのって、意外と大変じゃないでしょうか?
・テーマを配布しているサイトが分散していて、いろんなサイトを巡らないといけない
・その上、サイトごとに会員登録しないとダウンロードできない
・プレビューが見れなくて、ダウンロードするまでどんなテーマか分からない
このような苦労はテーマを探し回った人なら一度は経験のあることでしょう。
テーマを探すのがこうも大変だと、探しに行くサイトも2,3件。
実際にインストールしてみるテーマはせいぜい10テーマくらいじゃなかと思います。
実は、XOOPS Cubeで使えるテーマは日本産だけでも300を超えているんです。
意外と多いんですね。
こんなに豊富なテーマがあるのに、出会えるテーマが数件というのはもったいないことです。
しかし、もう出会えるテーマが限られることも、
テーマを探しに骨を折る必要もありません!
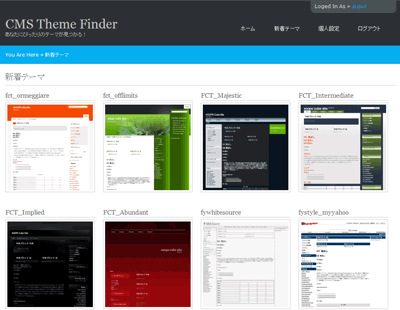
CMS Theme Finderがあるからです。
CMS Theme Finderはテーマを探すのが楽しくなるサイトです。
・XOOPS Cubeのテーマが200件以上登録されています。
・プレビュー画像でテーマを探せる視覚的な工夫がなされています。
・実際にテーマを表示してみることができます。
・会員登録しなくてもダウンロードできます。*
こうした特徴のなかでも、目玉とも言えるのが「自分のサイトで見る」機能です。
「自分のサイトで見る」機能は、
・テーマをダウンロードすることもなく、
・テーマをインストールすることもなく、
・自分のXOOPS Cubeにテーマを適用した状態を、
・ワンクリックで確認できる仕組みです。
なので、「テーマの紹介画像を見て良さそうと思って自分のサイトに入れてみたけど、思ったようなデザインにならなかった!」などと、テーマをインストールしてからがっかりすることもありません。
つまり、テーマをダウンロードして、アップロードして、インストールして、気に入らなければ削除する、という手間リスクが一切ないのです。
CMS Theme Finderの「自分のサイトで見る」機能で手間と言えるのは、プリロードを1個追加するのと、テーマプレビューのためのたった1回のクリックだけです。
これから、テーマを探そうと考えてる方は、ぜひCMS Theme Finderの「自分のサイトで見る」機能を体験してみてはいかがでしょうか?
「自分のサイトで見る」機能の使い方を知りたい方のために、紹介動画を用意しました。
こちらもあわせてご覧下さい。(HD画質でご覧いただけます)
CMS Theme Finder あなたにぴったりのテーマが見つかる!
http://cmsthemefinder.com/
関連ブログ(外部サイト)
・スイナシア CMS Theme Finder テーマまとめサイト
・スイナシア CMS Theme Finderの新機能 : あなたのXOOPS Cubeでテーマをプレビューを図解
・スイナシア CMS Theme Finder : 不評の「自分のサイトで見る」機能を改良してみた
* ライセンス上再配布できないテーマは各配布元サイトから入手する必要があり、そこで会員登録する必要がある場合があります。
こんにちわ。なおとです。
今日はテーマについて取り上げてみようと思います。 ホダ塾ディストリビューション標準の、「hd_default」テーマを題材に使います。
それも「どこを変えるとこうなる」という紹介から一歩進んで、テーマに少し手を加える手順を、手がかりを掴んでから実際に修正するまでの流れを追って書いてみます。 今回の目標は、ブロックのタイトル部分の背景色を変えるという簡単な内容です。 これを参考にしながら、ここでは紹介しなかったさまざまなカスタマイズを、楽しむきっかけとなれれば幸いです。
Smarty Debug Consoleから始める
まずは手がかりを見つけるための、情報収集から始めます。 管理者メニューの互換モジュール、全般設定を開いてみます。
さまざまな項目があります。その中のひとつに、「デバッグモードを有効にする」というものがあります。(真ん中あたり) ここの設定を変えます。 プルダウンでいくつか選ぶことができますが、ここを「Smatryテンプレート・デバグ」にします。
あとでここを元に戻しますので、この場所は覚えておいてください。 デバッグとデバグというように表現が違いますが、これは単に表記の揺れなので気にしないでください。
順番が前後しますが、同画面の上のほうにある、「themes/ ディレクトリからの自動アップデートを有効にする」は、「はい」にしておいてください。
選んだら画面一番下の「送信」ボタンを押します。
これで準備ができたので、ホームページに戻ってください。
すると、ポップアップで表示されるウインドウが出てくると思います。 もし出てこないようであれば、ブラウザの設定でポップアップをブロックしていないか確認して、解除してください。
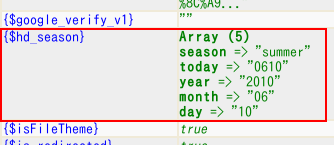
こんなウインドウが出てくるはずです。
ここには、テーマやテンプレートで使える、「テンプレート変数」の情報が詰まっています。 順に見ていくと「$hd_season」と言うものを見付けました。

これは、テーマにhd_defaultを使っているときだけに利用できる、「テンプレート変数」です。
このように、面白そうな文字列や使えそうな数字がないか探すのです。
見ると内容は、把握できるかと思いますが、季節と年、月、日などの情報が割り当てられているようです。
テンプレート変数の内容をメモしたら、再び全般設定に戻って、デバッグモードの設定を「オフ」に戻しておきましょう。
テーマのなかで、使ってみる
$hd_seasonを使って、季節毎にブロックのタイトル部分の背景色を変えてみましょう。
「themes/hd_default/theme.html」ファイルを編集します。 ファイルを見付けて、エディターで開いてください。 50行目かその前後に、head要素の閉じタグがあります。 その直前に書き加えましょう。
修正前
</head>
修正後
<style type="text/css">
div#LeftColumn h2.BlockTitle, div#RightColumn h2.BlockTitle {
<{if $hd_season.season=="spring"}>
background:#fcf;
<{elseif $hd_season.season=="summer"}>
background:#cff;
<{elseif $hd_season.season=="winter"}>
background:#ffc;
<{/if}>
}
</style>
</head>
今回色の指定は余り考えずに書いています。 気に入るいろを決めて、上記にある「background:#cff;」部分の指定を工夫してみてください。
編集した「theme.html」は、保存した上で元の位置に上書きアップロードします。 その状態でホームページを見てみましょう。

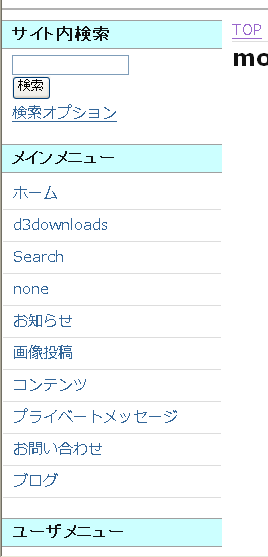
このように、ブロックのタイトル部分に色が付きました。
このセミナーでは、タダで使えるITツール、サービスとしてEvernote、Dropbox、GoogleAppsなどのクラウドサービスと、RYUSの得意としているXOOPS Cubeをあわせて紹介させていただきました。
手軽に無料や安価で使えるSaaS等のクラウドサービスがたくさん出てきた今、設置に手間のかかるXOOPS Cubeなどのオープンソースのシステムを導入するメリットとは何なのか?
今回のセミナー開催にあたり、この点を改めて考えてみました。
■オープンソースなら、業者に縛られない
無料や安く利用できるクラウドサービスがたくさんでてきていますが、どれも
そのサービスを利用する=サービス利用業者に固定される
ことになります。
同じコトは、これまでのシステム開発でもよく見られることでした。
どこかの開発会社に依頼して開発してもらったシステムや提供してもらったシステムが気に入っていても、その会社の対応や保守メンテの価格面で気に入らないということはありえます。
ところが、ソースコードが開示されていないと、他の業者に乗り換えたくても、他の会社では全くメンテできないので、乗り換えることが出来ません。
それに対して、ソースコードが開示されている(オープンソース)と、業者の乗り換えに多少コストはかかりますが、他の会社でもメンテ可能なので、特定の業者に縛られると言うことがありません。
SaaSなどのクラウドサービスを利用した場合、そのサービス提供業者に縛られるという点はこれまでのパッケージ利用等とかわりません。
少人数で利用している内は、いざ別のサービスに乗り換えるときに、大変ですが打撃は少ないと思いますが、多人数で利用していると乗り換えコストも膨大になりそうです。
■オープンソースならカスタマイズ限界がない
オープンソースのもうひとつの特徴としては、プログラムをかきかえてしまえば、ほとんど無限にカスタマイズできるという点があります(もちろん費用がかかるので、費用面の限界が先にきます)
これがSaaS等のクラウドサービスだと、いくらカスタマイズできると言われていても、限界があります。
■オープンソースなら社内サーバに設置することもできる
最近では、クラウドサービスとして提供しつつ、サーバインストール型のライセンスも別途提供するというものもありますが、大抵のクラウドサービスは自前で用意したサーバに設置することができません。
「大事なデータは、どうしても社内に置きたい」
このようなニーズにこたえつつライセンス費用無しで使えるのもオープンソースの特徴だと思います。
とはいえ、少人数ですぐさまサクッと使いたいというときには、クラウドサービスも非常に便利だと思っています。
クラウドサービスもオープンソースも適材適所、用途にあわせてうまく使い分けていきたいですね。

少し時間が経ってしまいましたが、5/22(土)に第6回サタデーラボが開催されたので、簡単にですがブログにまとめてみようかと思います。
今回発表して下さったのは、
- iPhone対応(argon)
- WebPhotoモジュールの紹介(ohwada氏)
- モジュール開発の話
- 上海の購買事情(ayumi氏)
内容の詳細は私の個人ブログに書いてありますので、そちらもご覧頂ければと思います。
iPhone対応の話とモジュール開発の話は、ライブコーディング的に参加者の目の前でコードやデザインを書き換える作業も見ることができるので、単純に話を聞くだけではなく雰囲気も感じ取って頂けたのではないかと思います。
WebPhotoについては、携帯からの写真・動画投稿など個人的に興味があったのですが、タイムライン機能などPCから使う場合でも便利な機能があり、ユーザとして使う場合に非常に楽しめそうです。
上海の購買事情については、現地を見ないと判らない事情や雰囲気を細かく説明してもらい、非常に勉強になりました。
勉強会の後は、秋葉原駅付近の焼き肉屋で焼き肉を食べていました。窓からはガンダムカフェが見えるお店だったので、二次会はガンダムカフェでという話も出たのですが、そこそこ行列が出来ていたため泣く泣く我慢しました。いずれ行ってみたいと思います。
次回のサタデーラボは6/19(土)に開催予定ですので、興味のある方は(サタデーラボの告知が行われたら)参加登録をして頂ければと思います。
2010.05.31 13:40 追記
ohwada氏から発表資料を頂きました。WebPhotoモジュールの発表資料はこちらです!

詳細・お申し込み
https://ryus.co.jp/modules/eguide/event.php?eid=12
内容は
『IT を使って効率を上げたい。でも、ソフトウェアを人数分購入するのは高くてかなわん!』
『アポが多くてスケジュール管理がとても大変』
『社員同士のコミュニケーションがなく社内の雰囲気が悪くて気になる』
『昔の資料がどこにあるか分からない』
というお悩みを無料のサービスやソフトウェア、オープンソースなどを利用して解決する!というものです。
twitterやEverNote、もちろん弊社の利用しているXOOPS Cubeなどのオープンソースを「どのように」使ったら「どのように便利に、業務が効率化するか」がわかります!
会場はJR秋葉原駅から徒歩1分(というか改札口を出て表に出たら見えるぐらい近いです)の好立地にある、東京都産業労働局秋葉原庁舎 第2会議室 です。
講師は天野龍司が務め、天野自身が経営者としてどのようなITを利用し、どのように効率化しているかということや実際に「RYUSが手がけた業務改善事例のご紹介」などを交えながらITを利用した業務の効率化についてお話させていただきます。
無料のセミナーですので「ちょっと聞いてみたい」程度のお気持ちで構いませんので、いらしてみませんか?
お待ちしています!
今回はテーマ作成等に関連する役にたつサイトのご紹介にしていこうと思います。
■参考サイト
テーマ作成時に参考になるサイトなどを紹介します。
XOOPS Cube プロジェクト Wiki (オフィシャル/日本語版)ゼロから作るXCL系テーマ
http://sourceforge.net/apps/mediawiki/xoopscube/index.php?title=Legacy_Theme_FirstStep;ja
タイトルの通り、ゼロからテーマの作成を解説しているページです。これからテーマ作成する方は
このページを読みながら作業すると良いと思います。素材のファイルもダウンロードできます。
ねこげっとぷれす ≫ xoops
[メモ] xoops themeを眺めてみる
http://pneskin2.nekoget.com/press/?cat=28
XOOPSのテーマの構造などの考察が書かれています。要素事に綺麗に色分けした図が見やすいです。
WordPressの構造についても、少しふれています。
Xoops Users Group Japan
Smarty小ネタ
http://www.xugj.org/modules/xpwiki/?Smarty%E5%B0%8F%E3%83%8D%E3%82%BF
XOOPSのテーマを作成する時に、避けては通れないSmartyの情報について、まとめられたページです。
テーマを作る時のSmarty関係はこのページをまず読んで置くと良いと思います。
■スクリーンショットを撮る
テーマを作成した後にもスクリーンショットを撮るでしょうし、
いろいろとブラウザ上の表示内容を保存しておく為にスクリーンショットを撮る機会は結構あると思います。
最近の使っているのはスクリーンショットのキャプチャソフトは「SnapCrab」です。
表示しているページの撮影、範囲内を指定しての撮影、縦長のページの全体の撮影など、必要な機能はそろっていました。
また、おまけでカラーピッカーの機能もありました。
SnapCrab for IE
http://www.fenrir.co.jp/snapcrab/

使用環境はInternet Explorer 8推奨となっています。自分もInternet Explorer 8で使用しています。
この「SnapCrab」は安定していて使い易いのでIEの日常使いのプラグインとしてお勧めです。
■テーマの一覧サイト
テーマを作った場合はだいたいテーマ作者は自分のサイトからダウンロードできるようにし、ブログやニュースで
告知すると思います。他には、テーマ作者のサイト以外にテーマを登録できるサイトがあります。
XOOPS Cube日本サイト テーマ
http://xoopscube.jp/theme
XOOPSの日本サイトのテーマ紹介ページです。
ログイン後にテーマのページに移動して「プロジェクトを登録するプロジェクトを登録する」から登録できます。
管理者が承認後に登録されたテーマが掲載されます。
CMS Theme Finder あなたにぴったりのテーマが見つかる!
http://cmsthemefinder.com/

Shioriモジュールなどの作者のsuinさんが作った、テーマまとめサイトです。視覚的にテーマを探せるとても楽しいサイトになっています。
引用「新規登録することで、テーマの追加(予定)、コメント、評価することができるようになります。」
ということでまだテーマの登録はできないようです。まずは登録しておくと良いと思います。

開催からしばらく経ってしまいましたが、4月24日(土)に開催されたXOOPS Cubeサタデーラボの話でもテキトーにしたいと思います。
デザイナーじゃなくても出来る テーマカスタマイズについて (fabi氏)
XOOPSの簡単なテーマが出来るまでをライブコーディングしながら話して頂きました。テーブルタグで枠を作りつつ、ヘッダやコンテンツ・ブロックなどを配置していくだけで簡単にtheme.htmlが出来上がっていました。
見た目はCSSで整えれば良いので、テーマのHTML自体はそこまでこだわって作る必要はなさそうです。
イベント案内モジュールを作る 〜中の人のつぶやき〜 (nobu氏)
資料はこちらeguideを作った理由から、どのような時に機能追加をしているのか、eguideを作る上でのこだわりポイント等色々話して頂きました。
ちなみにサタデーラボの受付にもeguideが使用されていますが、私は殆ど触ったことがなかったので知らないことばかりで新鮮でした。
技術者じゃなくても出来る プロジェクトへの関わり方 (minahito氏)
資料はこちらXOOPS Cubeプロジェクトについてや、日本のコミュニティサイトの紹介から始まり、どうやって関わってい行けば良いのかなど詳しく話して頂きました。
正直な話、XOOPS触り始めた時にXOOPSって色々あってよく分からないなーとか思っていたのですが、こうやってまとめみたいなものがあると分かり易くてよいですね。
あと、多分この発表のおかげで、サタデーラボ参加者の感想がいくつか書かれていました。
ちなみに
次回のサタデーラボは5月22日(土)に開催です。ohwada氏の発表や、弊社のargonによるiPhone対応テーマについてなど話していただく予定ですので、興味のある方は是非こちらから申し込んでください。







