
スタッフブログ
こんにちは hamacoです。
今回JavaScriptネタが思い浮かばなかったので普通のPHPネタです。
個人的にXOOPS管理画面の一般設定で設定完了後に良く分からないページに飛ばされるのがムカついたので、ちょっと弄って元のページにリダイレクトするようにしてみました。
なんか前にもやったような気がするけど気にしない
{XOOPS_ROOT_PATH}/modules/legacy/admin/actions/PreferencesEdit.class.php を開いて以下の様に置き換えます。
line 304
を
に。
line 352
を
に変えると、全般設定やモジュールの一般設定の変更をした時に設定完了メッセージを表示し、設定画面に戻るようになります。
好みによりますが、これで多少快適にXOOPS使えるようになるんじゃないかなー。
今回JavaScriptネタが思い浮かばなかったので普通のPHPネタです。
個人的にXOOPS管理画面の一般設定で設定完了後に良く分からないページに飛ばされるのがムカついたので、ちょっと弄って元のページにリダイレクトするようにしてみました。
{XOOPS_ROOT_PATH}/modules/legacy/admin/actions/PreferencesEdit.class.php を開いて以下の様に置き換えます。
line 304
$controller->executeForward("./index.php?action=PreferenceList");
include_once XOOPS_ROOT_PATH . "/include/cp_functions.php";
$controller->executeRedirect("./index.php?action=PreferenceEdit&confcat_id=" .xoops_getrequest('confcat_id'), 2, '設定を完了しました');
line 352
$controller->executeForward(XOOPS_MODULE_URL . '/' . $this->_mMaster->mModule->get('dirname') . '/admin/');
include_once XOOPS_ROOT_PATH . "/include/cp_functions.php";
$controller->executeRedirect("./index.php?action=PreferenceEdit&confmod_id=" .xoops_getrequest('confmod_id'), 2, '設定を完了しました');
好みによりますが、これで多少快適にXOOPS使えるようになるんじゃないかなー。
こんにちはこんにちは hamacoです。
主にJavaScriptを使ってXOOPSサイトとプチカスタマイズしてみよう の第3回です。
今回はブロック管理をちょこっとカスタマイズしてみようと思います。
XOOPSのブロック管理画面は通常、表示設定がされているブロックが全て一覧で出てくると思いますが、これを表示されるモジュール毎にフィルタリングが出来るようにしてみたいと思います。
あまり使ったことがないのですが、XOOPS2にはそんな感じの機能がデフォルトであるらしいですね。
※今回のはlegacyモジュールや、themes/adminの下を弄ったりする為XCLをアップデートする際注意が必要になるかもしれません。
JavaScriptだけでやるには色々データが足りないので、まずブロック一覧が表示されるページのプログラムを弄ります。
XOOPS_ROOT_PATH/modules/legacy/admin/actions/BlockListAction.class.phpの89行目にある、executeViewIndexアクションを以下のように置き換えます。
次に、XOOPS_ROOT_PATH/themes/admin/modules/legacy/block_list.htmlの23行目辺り(formタグの上)に以下のコードを貼り付けます。
これで、ブロック管理ページで以下の画像のように表示先のモジュールでフィルタリングができるようになります。


主にJavaScriptを使ってXOOPSサイトとプチカスタマイズしてみよう の第3回です。
今回はブロック管理をちょこっとカスタマイズしてみようと思います。
XOOPSのブロック管理画面は通常、表示設定がされているブロックが全て一覧で出てくると思いますが、これを表示されるモジュール毎にフィルタリングが出来るようにしてみたいと思います。
あまり使ったことがないのですが、XOOPS2にはそんな感じの機能がデフォルトであるらしいですね。
※今回のはlegacyモジュールや、themes/adminの下を弄ったりする為XCLをアップデートする際注意が必要になるかもしれません。
JavaScriptだけでやるには色々データが足りないので、まずブロック一覧が表示されるページのプログラムを弄ります。
XOOPS_ROOT_PATH/modules/legacy/admin/actions/BlockListAction.class.phpの89行目にある、executeViewIndexアクションを以下のように置き換えます。
function executeViewIndex(&$controller, &$xoopsUser, &$render)
{
$render->setTemplateName("block_list.html");
foreach (array_keys($this->mObjects) as $key) {
$this->mObjects[$key]->loadModule();
$this->mObjects[$key]->loadColumn();
$this->mObjects[$key]->loadCachetime();
$this->mObjects[$key]->loadBmodule();
}
//
// Build active modules list and set.
//
$handler =& xoops_gethandler('module');
$moduleArr[0] =& $handler->create();
$moduleArr[0]->set('mid', -1);
$moduleArr[0]->set('name', _AD_LEGACY_LANG_TOPPAGE);
$moduleArr[1] =& $handler->create();
$moduleArr[1]->set('mid', 0);
$moduleArr[1]->set('name', _AD_LEGACY_LANG_ALL_MODULES);
$criteria =& new CriteriaCompo();
$criteria->add(new Criteria('hasmain', 1));
$criteria->add(new Criteria('isactive', 1));
$t_Arr =& $handler->getObjects($criteria);
$moduleArr = array_merge($moduleArr, $t_Arr);
$render->setAttribute('moduleArr', $moduleArr);
$render->setAttribute("objects", $this->mObjects);
$render->setAttribute("pageNavi", $this->mFilter->mNavi);
//
// Load cache-time pattern objects and set.
//
$handler =& xoops_gethandler('cachetime');
$cachetimeArr =& $handler->getObjects();
$render->setAttribute('cachetimeArr', $cachetimeArr);
$render->setAttribute('actionForm', $this->mActionForm);
}
次に、XOOPS_ROOT_PATH/themes/admin/modules/legacy/block_list.htmlの23行目辺り(formタグの上)に以下のコードを貼り付けます。
<select id='module_filter'>
<{xoops_optionsArray from=$moduleArr value=mid label=name}>
</select>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript">
$("#module_filter").change(function() {
var mid = new RegExp(" " + $(this).val() + " ");
$("form table.outer tr").each(function() {
if ($(this).attr('bmids')) {
console.log($(this).attr('bmids').match(mid));
($(this).attr('bmids').match(mid)) ? $(this).show() : $(this).hide();
}
});
});
</script>
これで、ブロック管理ページで以下の画像のように表示先のモジュールでフィルタリングができるようになります。


こんにちは hamacoです。
今回も前回同様JavaScriptでXOOPSサイトをプチカスタマイズしてみよう。
ということで、ブロックの位置をJavaScriptでグラフィカルに弄れるようにしてみようと思います。
・今回のもhd_defaultテーマでテストしていますが、hd_defaultのHTMLの構造上中央-中央のブロックの位置を弄ることができません。
・他のテーマについても同様にHTMLの構造によってはコードを一部弄って対応できたりできなかったりします。
・今回のは色々と未完成な部分があります。なので、何が起きても問題ないサイトでテストしてみることをとてもお勧めします。
やり方ですが、まずtheme.htmlを開きブロックを表示している部分を以下のように変更します。
まあ、全てblockid="<{$block.id}>"を付けただけですね。
次にブロックの管理->カスタムブロックの追加から以下の内容のブロックを追加します。
この時にタイプをHTMLタグに、表示可能なのを管理者に設定しておきます。
これで、表画面に行くと「ブロック変更開始」といったボタンがあるはずなので、それを押すとブロックのタイトルをドラッグアンドドロップで移動できるようになります。
好きな位置にブロックを移動した後に「ブロック変更登録」ボタンを押せばブロックの位置がその場所で登録されます。
※まだそのページ内でしかブロックの表示順をチェックしていない為、ブロックを表示するページを色々弄っている状態だと編集したページ以外でブロックの位置がずれる可能性があります。
ちなみに今週の土曜日 7月24日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第8回XOOPS Cubeサタデーラボ開催
今回も前回同様JavaScriptでXOOPSサイトをプチカスタマイズしてみよう。
ということで、ブロックの位置をJavaScriptでグラフィカルに弄れるようにしてみようと思います。
・今回のもhd_defaultテーマでテストしていますが、hd_defaultのHTMLの構造上中央-中央のブロックの位置を弄ることができません。
・他のテーマについても同様にHTMLの構造によってはコードを一部弄って対応できたりできなかったりします。
・今回のは色々と未完成な部分があります。なので、何が起きても問題ないサイトでテストしてみることをとてもお勧めします。
やり方ですが、まずtheme.htmlを開きブロックを表示している部分を以下のように変更します。
<div class="CenterLblock" id="centerr<{$smarty.foreach.crloop.iteration}>" blockid=<{$block.id}>>
<div class="CenterRblock" id="centerr<{$smarty.foreach.crloop.iteration}>" blockid=<{$block.id}>>
<div class="LeftBlock" id="lblock<{$smarty.foreach.lbloop.iteration}>" blockid="<{$block.id}>">
<div class="RightBlock" id="rblock<{$smarty.foreach.rbloop.iteration}>" blockid="<{$block.id}>">
次にブロックの管理->カスタムブロックの追加から以下の内容のブロックを追加します。
この時にタイプをHTMLタグに、表示可能なのを管理者に設定しておきます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var Config = {
columns: [
{ id: 0, name: '#LeftColumn' },
{ id: 1, name: '#RightColumn' },
{ id: 3, name: '#CenterLColumn' },
{ id: 4, name: '' },
{ id: 5, name: '#CenterRColumn' }
]
};
var state = 0, $iframe;
$("#ryusEditMenu").click(function() {
if (state === 0) {
$(Config.columns).each(function() {
if (this.name) $(this.name).addClass("connectedSortable").sortable({
connectWith: '.connectedSortable'
});
});
$iframe = $('<iframe src="{X_SITEURL}/modules/legacy/admin/index.php?action=BlockList"></iframe>').appendTo('body').css('display', 'none');
$(this).val('ブロック変更登録');
state = 1;
} else {
$iframe.contents().find('input[name^=weight]').each(function() {
var ret = $(this).attr('name').match(/\d+/);
$(this).parent().parent().attr('blockid', ret);
});
$(Config.columns).each(function() {
var sideid = this.id;
if (this.name) $(this.name).find("> div").each(function(i) {
var blockid = $(this).attr('blockid');
var tr = $iframe.contents().find('tr[blockid='+blockid+']');
tr.find('input[name^=weight]').attr('value', i);
tr.find('input[name^=side][value='+sideid+']').attr('checked', 'checked');
});
});
$iframe.contents().find('form').get(1).submit();
$(this).val('ブロック変更開始');
state = 0;
}
});
});
</script>
<input type="button" id="ryusEditMenu" value="ブロック変更開始" />
好きな位置にブロックを移動した後に「ブロック変更登録」ボタンを押せばブロックの位置がその場所で登録されます。
※まだそのページ内でしかブロックの表示順をチェックしていない為、ブロックを表示するページを色々弄っている状態だと編集したページ以外でブロックの位置がずれる可能性があります。
超重要事項
ちなみに今週の土曜日 7月24日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第8回XOOPS Cubeサタデーラボ開催
こんにちは hamacoです。
今回は面白いネタが思い浮ばなかったので、いますぐ出来るXOOPSサイトプチカスタマイズ的な感じのネタを紹介してみたいと思います。
ちなみに全部JavaScriptなので、theme.htmlファイルをちょろっと弄るだけですぐ使えるようになりますよー。
※全てhd_defaultテーマで試しています。他のテーマの場合一部変更しないといけない場所があります
jQueryを使用しているのでまず、jQueryが動く状態にします。
まず、39行目にある
の部分を上に移動させます。移動先は大体どこでも良いのですが、今回は2行上に移動させて以下のようになるようにしました。
また、テストする時は管理画面の全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにしておくと編集してすぐ反映されるので楽です。
コンテンツが非常に長いページとかで下の方にスクロールしているとメニューが遠くて面倒! という時にブロックがスクロールについてくるようにすると便利かもしれません。
以下のようなコードをちょろっと貼り付けるだけで簡単にできるので試してみて下さい。
ただし、メニューがブラウザの画面より縦に長いと酷いことになるので、スクロールさせたい方のカラムにはあまりブロックを表示しないようにしましょう。
2行目の#lblock1で左カラムを指定しています。これを#rblock1に変更すると右カラムがスクロールについてくるようになります。
cube_defaultだと#leftcolumnとかに変えればいけるのではないでしょうか?
cube_defaultはテーブルレイアウトなので↑のじゃ無理でした。ごめんなさい。
さて、次はブロックタイトルをクリックでブロックの中身を開閉できるようにしてみましょう。
これも以下のコードをちょろっと貼り付けるだけで動くようになります。
これも2行目で対象を指定しているので、この部分を変えてあげれば他のテーマでも動くようになります。
cube_defaultだと
みたいな感じでいけると思います。
これくらいしか簡単に書けるネタが思いつかなかったので今回はここで終わりです。
また、こんな感じのじみーなネタが思い付いたらブログに書いてみたいと思います。
ちなみに今週の土曜日 6月19日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第7回XOOPS Cubeサタデーラボ開催
今回は面白いネタが思い浮ばなかったので、いますぐ出来るXOOPSサイトプチカスタマイズ的な感じのネタを紹介してみたいと思います。
ちなみに全部JavaScriptなので、theme.htmlファイルをちょろっと弄るだけですぐ使えるようになりますよー。
※全てhd_defaultテーマで試しています。他のテーマの場合一部変更しないといけない場所があります
準備
jQueryを使用しているのでまず、jQueryが動く状態にします。
まず、39行目にある
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
ここにこれからでてくるコードを書いていきます
</script>
<{* jgrowl *}>
また、テストする時は管理画面の全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにしておくと編集してすぐ反映されるので楽です。
サイドカラムをスクロールに追従させる
コンテンツが非常に長いページとかで下の方にスクロールしているとメニューが遠くて面倒! という時にブロックがスクロールについてくるようにすると便利かもしれません。
以下のようなコードをちょろっと貼り付けるだけで簡単にできるので試してみて下さい。
ただし、メニューがブラウザの画面より縦に長いと酷いことになるので、スクロールさせたい方のカラムにはあまりブロックを表示しないようにしましょう。
$(function() {
var el = $("#lblock1");
var offset = el.offset();
var topPadding = 15;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
el.stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
el.stop().animate({ marginTop: 0 });
}
});
});
cube_defaultはテーブルレイアウトなので↑のじゃ無理でした。ごめんなさい。
メニューを開閉できるようにする
さて、次はブロックタイトルをクリックでブロックの中身を開閉できるようにしてみましょう。
これも以下のコードをちょろっと貼り付けるだけで動くようになります。
$(document).ready(function() {
var el = $(".BlockTitle");
el.hover(function(){
$(this).css("cursor","pointer");
},function(){
$(this).css("cursor","default");
});
el.click(function(){
$(this).next().children("ul").slideToggle("slow");
});
});
cube_defaultだと
var el = $("div[class$=blockTitle]");
これくらいしか簡単に書けるネタが思いつかなかったので今回はここで終わりです。
また、こんな感じのじみーなネタが思い付いたらブログに書いてみたいと思います。
超重要事項
ちなみに今週の土曜日 6月19日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第7回XOOPS Cubeサタデーラボ開催

こんにちは。 hamacoです。
開催からしばらく経ってしまいましたが、4月24日(土)に開催されたXOOPS Cubeサタデーラボの話でもテキトーにしたいと思います。
テーブルタグで枠を作りつつ、ヘッダやコンテンツ・ブロックなどを配置していくだけで簡単にtheme.htmlが出来上がっていました。
見た目はCSSで整えれば良いので、テーマのHTML自体はそこまでこだわって作る必要はなさそうです。
eguideを作った理由から、どのような時に機能追加をしているのか、eguideを作る上でのこだわりポイント等色々話して頂きました。
ちなみにサタデーラボの受付にもeguideが使用されていますが、私は殆ど触ったことがなかったので知らないことばかりで新鮮でした。
XOOPS Cubeプロジェクトについてや、日本のコミュニティサイトの紹介から始まり、どうやって関わってい行けば良いのかなど詳しく話して頂きました。
正直な話、XOOPS触り始めた時にXOOPSって色々あってよく分からないなーとか思っていたのですが、こうやってまとめみたいなものがあると分かり易くてよいですね。
あと、多分この発表のおかげで、サタデーラボ参加者の感想がいくつか書かれていました。
ohwada氏の発表や、弊社のargonによるiPhone対応テーマについてなど話していただく予定ですので、興味のある方は是非こちらから申し込んでください。
開催からしばらく経ってしまいましたが、4月24日(土)に開催されたXOOPS Cubeサタデーラボの話でもテキトーにしたいと思います。
デザイナーじゃなくても出来る テーマカスタマイズについて (fabi氏)
XOOPSの簡単なテーマが出来るまでをライブコーディングしながら話して頂きました。テーブルタグで枠を作りつつ、ヘッダやコンテンツ・ブロックなどを配置していくだけで簡単にtheme.htmlが出来上がっていました。
見た目はCSSで整えれば良いので、テーマのHTML自体はそこまでこだわって作る必要はなさそうです。
イベント案内モジュールを作る 〜中の人のつぶやき〜 (nobu氏)
資料はこちらeguideを作った理由から、どのような時に機能追加をしているのか、eguideを作る上でのこだわりポイント等色々話して頂きました。
ちなみにサタデーラボの受付にもeguideが使用されていますが、私は殆ど触ったことがなかったので知らないことばかりで新鮮でした。
技術者じゃなくても出来る プロジェクトへの関わり方 (minahito氏)
資料はこちらXOOPS Cubeプロジェクトについてや、日本のコミュニティサイトの紹介から始まり、どうやって関わってい行けば良いのかなど詳しく話して頂きました。
正直な話、XOOPS触り始めた時にXOOPSって色々あってよく分からないなーとか思っていたのですが、こうやってまとめみたいなものがあると分かり易くてよいですね。
あと、多分この発表のおかげで、サタデーラボ参加者の感想がいくつか書かれていました。
ちなみに
次回のサタデーラボは5月22日(土)に開催です。ohwada氏の発表や、弊社のargonによるiPhone対応テーマについてなど話していただく予定ですので、興味のある方は是非こちらから申し込んでください。
お久し振りです。hamacoです。
先日行なわれた、XOOPS CubeサタデーラボでFCKeditorのカスタマイズについて発表したので、その資料をFCKeditorをカスタマイズしよう にアップロードしました。
Operaブラウザで開いて、F11を押すとプレゼンっぽく見えますが、HTMLで書かれているので他のブラウザでも一応普通に見ることはできます。
上の資料にあるテンプレートのカスタマイズについてですが、これは、隔週で発行されているXOOPSうさぎ通信で紹介されていたので、そちらも見てみるとよいかもしれません。
一応バックナンバーへのリンクを貼っておきます。
XOOPSうさぎ通信 vol.016 (2009/05/12)
この発表で自分が知っている程度のFCKeditorのカスタマイズは大体全て出してしまったので、前回FCKeidtorネタを何回かに分けて紹介とか言いましたが、今回が最後になると思います。
FCKeditorはデフォルトでControl+Iを押すと斜体になったり、Control+Bを押すと太字になったりと、いくつかのキーボードショートカットが用意されています。
これは、XOOPS_ROOT_PATH/common/fckeditor/fckconfig.js の121行目で設定されているので、ここに自分の好きなショートカットを登録することで、簡単にキーボードショートカットを追加することができます。
例えば、
のようなコードを追加すれば、Controlキーを押しながらカーソルキーを入力すると、文字を右や左に一発で寄せることが出来ます。
キーボードショートカット追加時の書き方として、左側の「CTRL + 37」の部分が入力するキー、右側の「'JustifyLeft'」が使用したいコマンドになります。
見ると分かるかもしれませんが、左側のキーは数値で入力する必要があるので、KeyDown.html などのページで、キーコードと呼ばれるものを調べる必要があります。
右側のコマンドは、fckconfig.jsの97行目にあるツールバーの設定のものと同じのを入れることができます。
良く使うのに毎回場所を探したり、覚えたりするのが面倒な場合とかに使ってみてください。
上の資料の最後の方にも3つ程プラグインを紹介してますが、土曜日の発表後にいくつかプラグインを試してみたので、紹介してみたいと思います。
プラグインのインストール方法等は上にある資料を読んで下さい。
デフォルトで入っているプラグインなのですが、これを使うとbbcodeを簡単に使えるようになります。
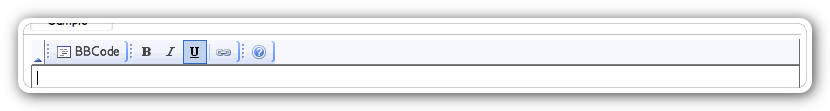
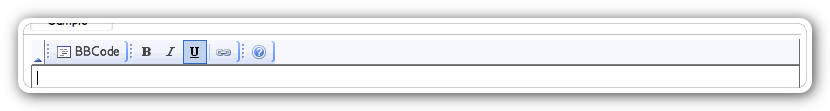
ただ、このプラグインを追加してみた所、ツールバーが完全に置き換わってしまい殆どの機能が使えなくなってしまいました。
なので、簡単なタグしか使わないのであれば、ツールバーもすごくシンプルになるので使えるかもしれません。

このプラグインを使用すると、定義リストと呼ばれるものを簡単に使うことができるようになります。
例えば、簡単なQ&Aや辞典のようなものを作る時とかに使うと便利かもしれません。

他にもいくつかプラグインを試してみたりしたのですが、エラーがでて動かないなど、インストールしても使えないものが結構あり、使えるプラグインを探すのは結構難しいかもしれません。
先日行なわれた、XOOPS CubeサタデーラボでFCKeditorのカスタマイズについて発表したので、その資料をFCKeditorをカスタマイズしよう にアップロードしました。
Operaブラウザで開いて、F11を押すとプレゼンっぽく見えますが、HTMLで書かれているので他のブラウザでも一応普通に見ることはできます。
上の資料にあるテンプレートのカスタマイズについてですが、これは、隔週で発行されているXOOPSうさぎ通信で紹介されていたので、そちらも見てみるとよいかもしれません。
一応バックナンバーへのリンクを貼っておきます。
XOOPSうさぎ通信 vol.016 (2009/05/12)
この発表で自分が知っている程度のFCKeditorのカスタマイズは大体全て出してしまったので、前回FCKeidtorネタを何回かに分けて紹介とか言いましたが、今回が最後になると思います。
キーボードショートカットを使う
FCKeditorはデフォルトでControl+Iを押すと斜体になったり、Control+Bを押すと太字になったりと、いくつかのキーボードショートカットが用意されています。
これは、XOOPS_ROOT_PATH/common/fckeditor/fckconfig.js の121行目で設定されているので、ここに自分の好きなショートカットを登録することで、簡単にキーボードショートカットを追加することができます。
例えば、
[ CTRL + 37 /*左*/, 'JustifyLeft' ],
[ CTRL + 38 /*上*/, 'JustifyCenter' ],
[ CTRL + 39 /*右*/, 'JustifyRight' ],
[ CTRL + 40 /*下*/, 'JustifyFull' ]
キーボードショートカット追加時の書き方として、左側の「CTRL + 37」の部分が入力するキー、右側の「'JustifyLeft'」が使用したいコマンドになります。
見ると分かるかもしれませんが、左側のキーは数値で入力する必要があるので、KeyDown.html などのページで、キーコードと呼ばれるものを調べる必要があります。
右側のコマンドは、fckconfig.jsの97行目にあるツールバーの設定のものと同じのを入れることができます。
良く使うのに毎回場所を探したり、覚えたりするのが面倒な場合とかに使ってみてください。
プラグインを使う
上の資料の最後の方にも3つ程プラグインを紹介してますが、土曜日の発表後にいくつかプラグインを試してみたので、紹介してみたいと思います。
プラグインのインストール方法等は上にある資料を読んで下さい。
bbcodeプラグイン
デフォルトで入っているプラグインなのですが、これを使うとbbcodeを簡単に使えるようになります。
ただ、このプラグインを追加してみた所、ツールバーが完全に置き換わってしまい殆どの機能が使えなくなってしまいました。
なので、簡単なタグしか使わないのであれば、ツールバーもすごくシンプルになるので使えるかもしれません。

definitionlistプラグイン
このプラグインを使用すると、定義リストと呼ばれるものを簡単に使うことができるようになります。
例えば、簡単なQ&Aや辞典のようなものを作る時とかに使うと便利かもしれません。

他にもいくつかプラグインを試してみたりしたのですが、エラーがでて動かないなど、インストールしても使えないものが結構あり、使えるプラグインを探すのは結構難しいかもしれません。
hamacoです。
XOOPSを使い始めてから、FCKeditor on XOOPSというものを良く触るようになりました。
今迄こういったテキストエリアを拡張するような物を使ったことがなく分からない事も多い為、色々と勉強しながら触っています。
勉強するならついでにブログのネタにしてしまおうということで、FCKeditorのカスタマイズとかを何回かに分けて紹介してみたいと思います。
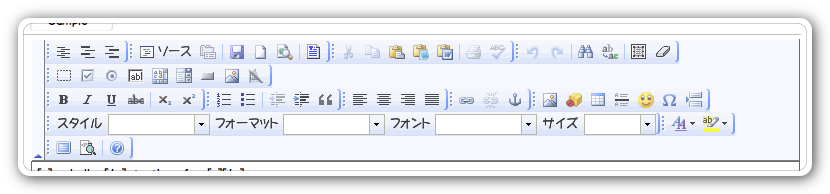
デフォルトのツールバーは色々と表示されていて結構ゴチャゴチャしています。

これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの97行目にある
の部分を書き換えて変更できます。
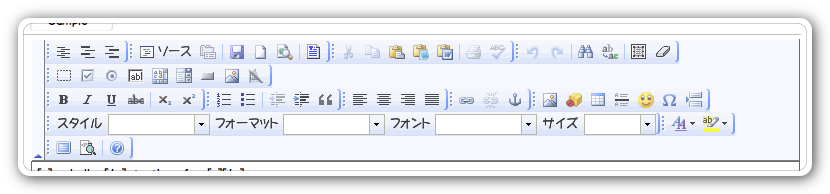
例えば以下の様な感じに変更すると、
こんな感じになります。

FCKeditorのスキンと言えば上の様な感じのを良く見ますが、
他にもデフォルトでいくつかスキンが用意されています。
これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの45行目にある
の部分を変更することで3種類のスキンから選ぶことが出来ます。


これらのスキンはCSSと画像を用意すれば好きな様にカスタマイズできるので、サイトのデザインに合わせてオリジナルのスキンを作成することも出来ます。
XOOPSを使い始めてから、FCKeditor on XOOPSというものを良く触るようになりました。
今迄こういったテキストエリアを拡張するような物を使ったことがなく分からない事も多い為、色々と勉強しながら触っています。
勉強するならついでにブログのネタにしてしまおうということで、FCKeditorのカスタマイズとかを何回かに分けて紹介してみたいと思います。
ツールバーのカスタマイズ
デフォルトのツールバーは色々と表示されていて結構ゴチャゴチャしています。

これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの97行目にある
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About'] // No comma for the last row.
] ;
例えば以下の様な感じに変更すると、
FCKConfig.ToolbarSets["Default"] = [
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
'/',
['Link','Unlink','Anchor'],
['Image','Smiley','PageBreak'],
['TextColor','BGColor'],
] ;

スキンの選択
FCKeditorのスキンと言えば上の様な感じのを良く見ますが、
他にもデフォルトでいくつかスキンが用意されています。
これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの45行目にある
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;

FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/silver/' ;

これらのスキンはCSSと画像を用意すれば好きな様にカスタマイズできるので、サイトのデザインに合わせてオリジナルのスキンを作成することも出来ます。

hamacoです。
今日HTML5の新機能であるWeb Databaseを仕事で使えないかなーと調べてみたので、
簡単に使い方をコードで紹介したいと思います。
上記コードを実行すると、Safariのデータベースデバッグ用の画面で以下の様にデータが入っているのを確認することができます。

CREATE,INSERT,SELECTの3つを行なっているだけですが、executeSqlメソッドが非同期で動作する為、このように面倒くさいコードになってしまいます。
ただ、現在Web Databaseが動作するのはSafari4しかなく、他のブラウザでは動作しないので結局仕事には使えませんでした。
今日HTML5の新機能であるWeb Databaseを仕事で使えないかなーと調べてみたので、
簡単に使い方をコードで紹介したいと思います。
<script>
var db = openDatabase("sample", "1.0", "Sample database", 1024 * 1024);
function createTable() {
db.transaction(function(tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS users( id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(64) NOT NULL);",
null,
insertData,
function() {
alert("CREATE 失敗");
}
);
});
}
function insertData(tx) {
tx.executeSql(
"INSERT INTO users(name) VALUES(?);",
["hamaco"],
findData,
function() {
alert("INSERT 失敗");
}
);
}
function findData(tx, rs) {
tx.executeSql(
"SELECT * from users WHERE id = ?",
[rs.insertId],
function(tx, rs) {
document.body.innerHTML = rs.rows.item(0)["name"];
},
function() {
alert("SELECT 失敗");
}
);
}
createTable();
</script>
上記コードを実行すると、Safariのデータベースデバッグ用の画面で以下の様にデータが入っているのを確認することができます。

CREATE,INSERT,SELECTの3つを行なっているだけですが、executeSqlメソッドが非同期で動作する為、このように面倒くさいコードになってしまいます。
ただ、現在Web Databaseが動作するのはSafari4しかなく、他のブラウザでは動作しないので結局仕事には使えませんでした。

hamacoです。
前回のブログではキーボードを買った話をしましたが、今日はマウスの話です。

写真を見て分かる通り、KensingtonのSlimBlade Trackballを購入しました。
元々MicrosoftのBlueTrackのマウスを使っていたのですが、コンセントが少ないので充電するのが面倒くさいのと、マシンのロック解除時にマウスの速度が最高速になって使い難かったので、とある事情で1万円程お金があったのでついカっとなって買ってしまいました。
トラックボールを使ったことがなかったので、慣れることが出来るのか不安だったのですが、使い始めてみると10分もしない内に手に馴染んできて、1週間程たった今ではこれ以外に考えられないくらい快適に使用しています。
前回のブログではキーボードを買った話をしましたが、今日はマウスの話です。

写真を見て分かる通り、KensingtonのSlimBlade Trackballを購入しました。
元々MicrosoftのBlueTrackのマウスを使っていたのですが、コンセントが少ないので充電するのが面倒くさいのと、マシンのロック解除時にマウスの速度が最高速になって使い難かったので、とある事情で1万円程お金があったのでついカっとなって買ってしまいました。
トラックボールを使ったことがなかったので、慣れることが出来るのか不安だったのですが、使い始めてみると10分もしない内に手に馴染んできて、1週間程たった今ではこれ以外に考えられないくらい快適に使用しています。

こんにちは、hamacoです。
入社した当初は他にキーボードがなかったので、先日argonさんが
紹介していた通りHHK Proを使用していたのですが、普段日本語キーボードを使用していて英語配列のキーボードが使い辛いので、今現在誰も使用していなかった、Apple Keyboard (JIS)を借りて使っています。
数日使用してみて、
キーを叩いた時にちょっとカチャカチャ言うけど、殆どMacbookのキーボードと同じ感じなので良い感じだったので、20分程前にApple Wireless keyboard(JIS)を購入してきました。

以前US配列のを触った時はAキーの横がCapsLockで、長押ししないと反応しなかったので完全に眼中になかったのですが、JIS配列のはAキーの横がControlキーで普通に使えるので良いキーボードです。
入社した当初は他にキーボードがなかったので、先日argonさんが
紹介していた通りHHK Proを使用していたのですが、普段日本語キーボードを使用していて英語配列のキーボードが使い辛いので、今現在誰も使用していなかった、Apple Keyboard (JIS)を借りて使っています。
数日使用してみて、
キーを叩いた時にちょっとカチャカチャ言うけど、殆どMacbookのキーボードと同じ感じなので良い感じだったので、20分程前にApple Wireless keyboard(JIS)を購入してきました。

以前US配列のを触った時はAキーの横がCapsLockで、長押ししないと反応しなかったので完全に眼中になかったのですが、JIS配列のはAキーの横がControlキーで普通に使えるので良いキーボードです。




