
スタッフブログ
XCL2.1からXCL2.2にしたときにXCL2.1付属のPM(PrivateMessage)をやめてMessageモジュールを導入された方も多いかと思います
このMessageモジュールはインストール時にPMのデータを移行する仕組みが備わってたのですが、ちょっとしたバグがあって移行できませんでした。
というわけで、元からあった移行コードにちょっと手をいれて、後からでもpmモジュールのデータをmessageモジュールに移行できるようにしてみました。
こちらからダウンロードできます。
XOOPS_ROOT_PATH直下にアップロードしたら、XOOPS_URL/pm2message.phpにアクセスしてください。
pmにあるメッセージがmessageモジュールに移行されます。
2度3度起動してもいいように、from, to, subject, bodyが全く同じメッセージがすでにmessageモジュールにあったら、そのメッセージは移行しないようになってます。
messageモジュールの自動削除で消えてしまったメッセージがpmに残ってるときにサルベージするのにも使えると思います。
XOOPSサイトの構築中やXOOPSサイトのリニューアル中に
トップページだけ"Protector detects site manipulation."と表示されることがあります。
これはProtectorモジュールによる簡易サイト改ざんチェックの結果、
何かしら変更があったことを知らせるメッセージです。
意図せぬ変更が勝手に行われたときに気がつくようにチェックが行われるのですが、
簡易チェックのため、意図的な変更を行ったときにも発動(誤報)することがあります。
この簡易サイト改ざんチェックですが、チェックしてるのは下記3点です。
・XOOPSをインストールしたディレクトリの更新日時
・XOOPSトップページのindex.phpの更新日時
・同じくindex.phpのinode番号
この3つの値がDBに保存されてる以前の値と異なっていたら「改ざんされたかも」
ということでトップページに"Protector detects site manipulation."を
表示するんですね。
ちょっとやっかいなのが「XOOPSをインストールしたディレクトリの更新日時」のチェック
「ディレクトリの更新日時」はファイルがアップされたり、編集されたり、削除されたときにも
更新されます。
そうすると、構築中やリニューアル作業で、.htaccessを変更したり、favicon.icoを書き換えたり、
XOOPS最新版を上書きアップロードしたときにも「ディレクトリの更新日時」は書き換わってしまいます。
●表示されてしまったときの対応策
このサイト改ざんチェックが実行されるのは、XOOPSのトップページだけで、
XOOPS_URL/user.phpは今まで通り表示できるので、こちらで管理者としてログインします。
ログイン後はXOOPS_URL/admin.phpで管理画面に入り
「Protector」→「一般設定」→「サイト改ざんチェック値」を空にして「送信」します。
これで最新データがDBに保存されます。
※ファイルの書換等を行った覚えが全くなければ、ほんとに改ざんされた可能性もありますので、ちゃんとチェックはおこなってくださいね。
●事前対策
事前にファイルUPなどの作業を行うことがわかっていれば、
「Protector」→「一般設定」→「サイト改ざんチェックを有効にする」を
「いいえ」にしておいて作業するのもひとつの手ですね。
トップページだけ"Protector detects site manipulation."と表示されることがあります。
これはProtectorモジュールによる簡易サイト改ざんチェックの結果、
何かしら変更があったことを知らせるメッセージです。
意図せぬ変更が勝手に行われたときに気がつくようにチェックが行われるのですが、
簡易チェックのため、意図的な変更を行ったときにも発動(誤報)することがあります。
この簡易サイト改ざんチェックですが、チェックしてるのは下記3点です。
・XOOPSをインストールしたディレクトリの更新日時
・XOOPSトップページのindex.phpの更新日時
・同じくindex.phpのinode番号
この3つの値がDBに保存されてる以前の値と異なっていたら「改ざんされたかも」
ということでトップページに"Protector detects site manipulation."を
表示するんですね。
ちょっとやっかいなのが「XOOPSをインストールしたディレクトリの更新日時」のチェック
「ディレクトリの更新日時」はファイルがアップされたり、編集されたり、削除されたときにも
更新されます。
そうすると、構築中やリニューアル作業で、.htaccessを変更したり、favicon.icoを書き換えたり、
XOOPS最新版を上書きアップロードしたときにも「ディレクトリの更新日時」は書き換わってしまいます。
●表示されてしまったときの対応策
このサイト改ざんチェックが実行されるのは、XOOPSのトップページだけで、
XOOPS_URL/user.phpは今まで通り表示できるので、こちらで管理者としてログインします。
ログイン後はXOOPS_URL/admin.phpで管理画面に入り
「Protector」→「一般設定」→「サイト改ざんチェック値」を空にして「送信」します。
これで最新データがDBに保存されます。
※ファイルの書換等を行った覚えが全くなければ、ほんとに改ざんされた可能性もありますので、ちゃんとチェックはおこなってくださいね。
●事前対策
事前にファイルUPなどの作業を行うことがわかっていれば、
「Protector」→「一般設定」→「サイト改ざんチェックを有効にする」を
「いいえ」にしておいて作業するのもひとつの手ですね。
XOOPS Cubeでは、cubeUtilというモジュールを使うことで1つのXOOPSで
複数の言語むけのサイトを構築することができます。
このとき問題になるのが、新着ブロック等でのタイトル文字列の切り詰めです。
cubeUtilで多言語対応するときに、タイトルには
「[ja]日本語のタイトル[/ja][en]English Title[/en]」
のようにタイトル欄に日本語と英語の表記を多言語用のタグをつけて登録します。
これが新着ブロック等で短くきりつめられると
「[ja]日本語のタイトル[/ja][en]English …」
のように中途半端なところで切り詰められてから、多言語対応の仕組みがうごいて、
タグが画面にでてきたり、予想外の範囲まで別言語の扱いになって画面から消えてしまうことがあります。
多言語対応のサイトを構築していて、一部のコンテンツが画面に表示されなかったり、
多言語用のタグが画面に表示されるようなことが発生したら、
どこかでタイトル切り詰めが起きてないか調べてみてください。
タイトルの切り詰めをやめれば問題が解決するはずです。
複数の言語むけのサイトを構築することができます。
このとき問題になるのが、新着ブロック等でのタイトル文字列の切り詰めです。
cubeUtilで多言語対応するときに、タイトルには
「[ja]日本語のタイトル[/ja][en]English Title[/en]」
のようにタイトル欄に日本語と英語の表記を多言語用のタグをつけて登録します。
これが新着ブロック等で短くきりつめられると
「[ja]日本語のタイトル[/ja][en]English …」
のように中途半端なところで切り詰められてから、多言語対応の仕組みがうごいて、
タグが画面にでてきたり、予想外の範囲まで別言語の扱いになって画面から消えてしまうことがあります。
多言語対応のサイトを構築していて、一部のコンテンツが画面に表示されなかったり、
多言語用のタグが画面に表示されるようなことが発生したら、
どこかでタイトル切り詰めが起きてないか調べてみてください。
タイトルの切り詰めをやめれば問題が解決するはずです。
XOOPS Cubeを使っていると「何故かうまくうごかない」とか「さっきはちゃんと動作したのに、今はうまくうごかない」というような事態にたまに遭遇することがあります。
そんな時に念のために試してもらいたいのが、cache,templates_cディレクトリの中身を空にすることです。
cacheディレクトリは、キャッシュという名前のとおり、ブロックキャッシュやモジュールキャッシュを有効にしたときに、ブロック出力のHTMLをファイルとしてキャッシュするために使われるディレクトリです。
その他にもモジュールが何かをキャッシュするためにこのディレクトリを使うことがあります。
たとえば、picoは、メインメニューに表示されるサブメニューの項目をcacheディレクトリにキャッシュします。
これに気がつかなくて、コンテンツ追加したのになんでサブメニューに表示されないんだろう?ってすごい悩んだこともあります(^^;
こちらはSmartyテンプレートからHTML出力されるまでの間の中間ファイルが作成されるディレクトリになります。
Smartyの仕組みは、テンプレートファイルをもとにして、phpコードに変換し、phpコードを実行して出力を得るようになってます。このphpコードに変換したファイル(このファイルはコンパイル済みキャッシュと呼ばれます)の置き場所がtemplates_cです。
テンプレートに関係してよく起きる問題が「ファイルを書き換えたのに反映されない」という問題です。
こんな時にあれこれ悩む前にtemplates_cの中身をきれいさっぱり消してしまうとうまく反映されることがあります。
templates_cに作られるファイルも一種のキャッシュですので、想定外のことがあるとキャッシュが悪さして思うように変更が反映されないことがあるんですね。
ちなみに私がはまったケースでは、ディスク容量が不足したときに、中途半端なコンパイル済みキャッシュができてしまい、画面表示に失敗したというのがあります。
このときもtemplates_cをクリアしたら解決しました。
というわけで、何か変更が反映されないトラブルに遭遇したら、cache, templates_cディレクトリの中身の削除(ディレクトリは残してくださいね)を試してみてください。
そんな時に念のために試してもらいたいのが、cache,templates_cディレクトリの中身を空にすることです。
cacheディレクトリには何が入る?
cacheディレクトリは、キャッシュという名前のとおり、ブロックキャッシュやモジュールキャッシュを有効にしたときに、ブロック出力のHTMLをファイルとしてキャッシュするために使われるディレクトリです。
その他にもモジュールが何かをキャッシュするためにこのディレクトリを使うことがあります。
たとえば、picoは、メインメニューに表示されるサブメニューの項目をcacheディレクトリにキャッシュします。
これに気がつかなくて、コンテンツ追加したのになんでサブメニューに表示されないんだろう?ってすごい悩んだこともあります(^^;
templates_cディレクトリって何に使われる?
こちらはSmartyテンプレートからHTML出力されるまでの間の中間ファイルが作成されるディレクトリになります。
Smartyの仕組みは、テンプレートファイルをもとにして、phpコードに変換し、phpコードを実行して出力を得るようになってます。このphpコードに変換したファイル(このファイルはコンパイル済みキャッシュと呼ばれます)の置き場所がtemplates_cです。
テンプレートに関係してよく起きる問題が「ファイルを書き換えたのに反映されない」という問題です。
こんな時にあれこれ悩む前にtemplates_cの中身をきれいさっぱり消してしまうとうまく反映されることがあります。
templates_cに作られるファイルも一種のキャッシュですので、想定外のことがあるとキャッシュが悪さして思うように変更が反映されないことがあるんですね。
ちなみに私がはまったケースでは、ディスク容量が不足したときに、中途半端なコンパイル済みキャッシュができてしまい、画面表示に失敗したというのがあります。
このときもtemplates_cをクリアしたら解決しました。
というわけで、何か変更が反映されないトラブルに遭遇したら、cache, templates_cディレクトリの中身の削除(ディレクトリは残してくださいね)を試してみてください。
http://jvn.jp/jp/JVN63650108/
でXOOPS Cubeでも利用しているSmartyにつていの脆弱性が報告されてます。
Smartyのバージョンアップをするのがベターなのですが、テンプレートにトリッキーな記述があったりすると、バージョンアップで動かなくなることもあるので、サクッとバージョンアップするわけに
はいかないケースもあると思います。
その場合は下記の様に現在のコードを修正することで回避してみてください。
XOOPS_ROOT_PATH/class/smarty/Smarty.class.php 1090行目あたりに下記の様なコードがあります。
これを下記に書き換えてください。
でXOOPS Cubeでも利用しているSmartyにつていの脆弱性が報告されてます。
Smartyのバージョンアップをするのがベターなのですが、テンプレートにトリッキーな記述があったりすると、バージョンアップで動かなくなることもあるので、サクッとバージョンアップするわけに
はいかないケースもあると思います。
その場合は下記の様に現在のコードを修正することで回避してみてください。
XOOPS_ROOT_PATH/class/smarty/Smarty.class.php 1090行目あたりに下記の様なコードがあります。
function trigger_error($error_msg, $error_type = E_USER_WARNING)
{
trigger_error("Smarty error: $error_msg,", $error_type);
}
これを下記に書き換えてください。
function trigger_error($error_msg, $error_type = E_USER_WARNING)
{
$msg = htmlentities($error_msg);
trigger_error("Smarty error: $msg", $error_type);
}
RYUSサイトをてこ入れしています!特に人気のあるスタッフブログ(d3blog)をもっと読んでいただこうと思い、カテゴリーブロックを表示してみました。その際、XOOPSというカテゴリにまとめてblogを書いてきたのですが、わかりにくいかと思ってさらにもう一段階カテゴリを作ってそのカテゴリに分類してみました。
カテゴリを変更するのは手作業で(^^;大変でしたがようやくできました。せっかくなので今まで出してなかったカテゴリ一覧ブロックも出すことにしました。
カテゴリ一覧はこのように表示されました。表示してみて初めて「そうか?ここはカスタマイズしたいな」と思うところがありました。
d3blogでは親カテゴリにも直接結びつけられるのでカウントが出ます。ですが今回の場合には「親カテゴリ」を大分類として使い、同じカテゴリ内では一番小さいカテゴリだけにコンテンツを書くことにしました。なのでこの場合はXOOPSのカウント0を表示しないようにしたいのです。
ということでブロックをカスタマイズしてみました。
d3blog_block_category_list.html
がこのブロックを表示しているhtmlです。これを開いて直すつもりでしたが開いてみると
<{$block.categoryTree}>
とだけ、書かれていました。こういう場合は既にPHPで編集済みの文字列がBlockという配列のcategoryTreeというキーのエリアに入っているということのようです。
なのでこの categoryTree という名前を検索して編集しているところを見つけてみました。
xoops_trust_path\modules\d3blog\class\category.class.php
というファイルの renderCategoryTree というメソッドで編集しているようです。
親カテゴリかどうかという判定をするのはちょっとややこしいかなと思ったので、
そのカテゴリに一件も登録がなければ何も表示しない
というようにしてみようと思いました。
該当部分はそのメソッドの
というところなので、ここをこんな風にしてみました
上記の他、ブロックの編集画面のオプションで合算を指定することも出来ます。
デフォルトはいいえですので上記のようにそのカテゴリに直接ひもづいているものしかカウントされませんが、ここを はい にすると合算されるので以下のような表示になります。
このほうが件数が多い感じがしていいかも?なときはhackしたりせずオプション指定でOKですね♪
カテゴリを変更するのは手作業で(^^;大変でしたがようやくできました。せっかくなので今まで出してなかったカテゴリ一覧ブロックも出すことにしました。
カテゴリ一覧はこのように表示されました。表示してみて初めて「そうか?ここはカスタマイズしたいな」と思うところがありました。
d3blogでは親カテゴリにも直接結びつけられるのでカウントが出ます。ですが今回の場合には「親カテゴリ」を大分類として使い、同じカテゴリ内では一番小さいカテゴリだけにコンテンツを書くことにしました。なのでこの場合はXOOPSのカウント0を表示しないようにしたいのです。
ということでブロックをカスタマイズしてみました。
templateではなくPHPをいじります
d3blog_block_category_list.html
がこのブロックを表示しているhtmlです。これを開いて直すつもりでしたが開いてみると
<{$block.categoryTree}>
とだけ、書かれていました。こういう場合は既にPHPで編集済みの文字列がBlockという配列のcategoryTreeというキーのエリアに入っているということのようです。
なのでこの categoryTree という名前を検索して編集しているところを見つけてみました。
xoops_trust_path\modules\d3blog\class\category.class.php
というファイルの renderCategoryTree というメソッドで編集しているようです。
親カテゴリかどうかという判定をするのはちょっとややこしいかなと思ったので、
そのカテゴリに一件も登録がなければ何も表示しない
というようにしてみようと思いました。
該当部分はそのメソッドの
$tree .= str_pad('', ($level - 1) * 2 + 1, "\t").'<li>'.$category->renderImgurl().'<a href="'.sprintf("%s/modules/%s/index.php?cid=%d", XOOPS_URL, $mydirname4show, intval($id)).'">'.$category->name().'</a>('.$count.')';
,というところなので、ここをこんな風にしてみました
$tree .= str_pad('', ($level - 1) * 2 + 1, "\t").'<li>'.$category->renderImgurl().'<a href="'.sprintf("%s/modules/%s/index.php?cid=%d", XOOPS_URL, $mydirname4show, intval($id)).'">'.$category->name().'</a>';
// カウントが0より大きければカウントを()付けて表示する
if ($count > 0){
$tree .= '('.$count.')';
}
ということでこういう表示になりました
合算して表示する方法ならオプションを指定するだけ
上記の他、ブロックの編集画面のオプションで合算を指定することも出来ます。
デフォルトはいいえですので上記のようにそのカテゴリに直接ひもづいているものしかカウントされませんが、ここを はい にすると合算されるので以下のような表示になります。
このほうが件数が多い感じがしていいかも?なときはhackしたりせずオプション指定でOKですね♪
Mac版だと
メニューからPhpStrom→Preference
ProjectSettingsでPHPを開く

Smartyを選択してデリミタ設定を "{" から"<{"、"}"から"}>"へ変更

これでXOOPS CubeでのSmartyのデリミタ設定に合わせることができます。
メニューからPhpStrom→Preference
ProjectSettingsでPHPを開く

Smartyを選択してデリミタ設定を "{" から"<{"、"}"から"}>"へ変更

これでXOOPS CubeでのSmartyのデリミタ設定に合わせることができます。
XOOPS Cubeに標準で付属するメインメニューは、各モジュールを開いたときに自動的にそのモジュールが用意しているサブメニューが展開されるようになっています。
HTMLページを作成するpicoモジュールでは、サブメニューにカテゴリなどを自動的に展開する機能があります。
ところが、カテゴリを追加してもサブメニューにカテゴリが追加されないことがありました。
最初は不思議だったのですが、コードを追っかけてたら一定時間サブメニューをキャッシュするつくりになっていたのを発見しました。
XOOPS_TRUST_PATH/modules/pico/xoops_version.php line48
上記コードのif文のなか、 is_file($_sub_menu_cache) && time() - 3600 ってのがポイントですね。3600秒=60分キャッシュされます。
キャッシュされたくなければ、3600を0に書き換えてしまえばキャッシュされなくなります。サイト構築時はキャッシュ無しの方がすぐに表示確認できて便利ですよね。
公開時にはまたキャッシュ数値を大きくすると良いと思います。
HTMLページを作成するpicoモジュールでは、サブメニューにカテゴリなどを自動的に展開する機能があります。
ところが、カテゴリを追加してもサブメニューにカテゴリが追加されないことがありました。
最初は不思議だったのですが、コードを追っかけてたら一定時間サブメニューをキャッシュするつくりになっていたのを発見しました。
XOOPS_TRUST_PATH/modules/pico/xoops_version.php line48
$_sub_menu_cache = XOOPS_TRUST_PATH . '/cache/'. urlencode(substr(XOOPS_URL, 7)) . '_' . $mydirname . '_' . (is_object(@$GLOBALS['xoopsUser'])? join('-', $GLOBALS['xoopsUser']->getGroups()):XOOPS_GROUP_ANONYMOUS) . '_' . $GLOBALS['xoopsConfig']['language'] . '.submenu';
if (is_file($_sub_menu_cache) && time() - 3600 < filemtime($_sub_menu_cache)) {
$modversion['sub'] = unserialize(file_get_contents($_sub_menu_cache));
} else {
require_once dirname(__FILE__).'/include/common_functions.php' ;
$modversion['sub'] = pico_common_get_submenu( $mydirname ) ;
file_put_contents($_sub_menu_cache, serialize($modversion['sub']));
}
キャッシュされたくなければ、3600を0に書き換えてしまえばキャッシュされなくなります。サイト構築時はキャッシュ無しの方がすぐに表示確認できて便利ですよね。
公開時にはまたキャッシュ数値を大きくすると良いと思います。
YahooAPIにはいろいろな機能があります。今回は動画検索をしてみました。
XOOPS Cube用に最初作りましたが、少し手を入れただけでwordpressでも動きましたので両方でのやり方をご紹介します。
Yahooジャパンにメンバー登録をした後、アプリケーションIDをとれば無料でyahooの動画検索APIを使うことができます。
サンプルプログラムにはAPIキーが入っていますが、必ず上記でご自分のAPIキーをとって置き換えてください。
アプリケーションIDの取り方
http://developer.yahoo.co.jp/start/
YahooAPI動画検索の仕様
http://developer.yahoo.co.jp/webapi/search/videosearch/v3/videosearch.html
本日(6/15)うさぎにもできるXOOPS Cube入門♪で試せるようにしました。
http://usadeki.jp/modules/diy/index.php?page=yahooapi_douga
実はこちらのサイトは EUC でできてまして、そのためEUCで文字化けが発生することが分かりました(>_<)。修正してダウンロードに登録し直しました。
その際、アイコンもペンギンのものに入れ替えました!
今回は簡単に、「検索キーワード」で動画を検索し、検索した結果を10件表示するというものを作りました。また、動画ですのでいきなりアダルトなものが表示されると焦りますのでアダルトはNGの状態で作りました。
件数を増やしたり、アダルトをOKにしたり(!)したい場合は、上記の仕様ページを見ると簡単に変更する方法が分かると思います。
ほとんど noneモジュール(何もしないモジュール) と同じものですが、プログラムを同梱したかったので新しくDIYモジュールというものを作りました。
こちらからダウンロードできます。
DIYモジュール(YahooAPI動画検索おまけつき)
ダウンロード後、解凍します。diyフォルダ直下に yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
保存が終わったら diy フォルダを使いたいサイトのmodulesの下に置きます。モジュールをインストールします。
表示を確認します。
URL欄に サイトのURL/modules/diy/index.php?page=yahooapi_douga
として表示します。
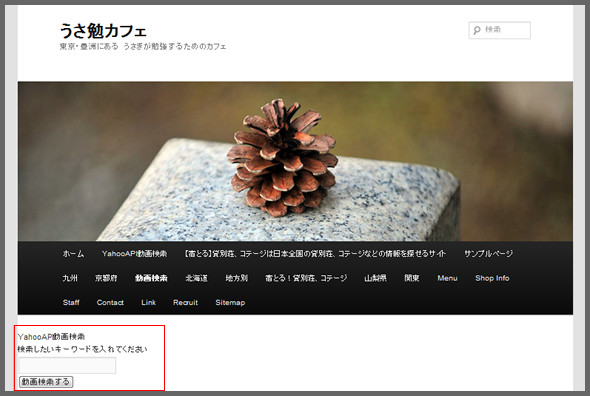
すると、このように検索画面が表示されます。

たとえばここで うさぎにもできる と入力して検索してみると、こんな感じで表示できるようになってます。

最近さわり始めたばかりで、これがいいやり方なのかどうか分からないのですが簡単にできそうだなと思った方法にしてみました。
YahooAPI動画検索テンプレート
これをダウンロードして解凍してください。固定ページ用のテンプレートとそこで使う動画検索用のファイルが1つ入っています。
yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
8行目については後ほど修正します。
解凍したら使いたいサイトで、今使っているthemeのフォルダ直下に2つとも置いてください。
次に、新しく固定ページを1つ作ります。
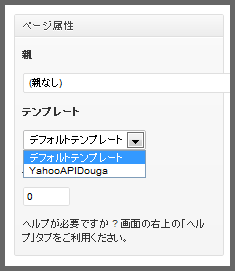
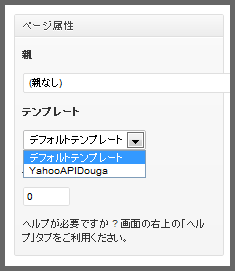
新規固定ページでタイトルは適当に付けてください。ページ属性というところで テンプレート というリストがあるのでそこから「YahooAPIDouga」を選び、保存します。

このページを表示します。
するとこのように検索用の画面となります。

ここでもう一カ所直すところがあります。先ほどの yahooapi_douga.php というファイルを開きます。8行目に
$kotei_url = で始まってる部分があります。この中身を今表示しているページのURLをコピー&ペーストして書き換えて保存します。
今表示しているページを再読込します。
試しに うさぎ 勉強 で検索した結果、このように表示されます。

プログラム中にデバッグ用の表示があります。現在はコメントアウトしてありますが、コメントアウトを取るとキーワードを固定で入れるときやxmlが実際にどのように表示されるかを見たい場合などに利用できるような表示になります。
これを発展させて独自のものが作りたくなったら使ってみてください♪
XOOPS Cube用に最初作りましたが、少し手を入れただけでwordpressでも動きましたので両方でのやり方をご紹介します。
YahooAPI動画検索について
Yahooジャパンにメンバー登録をした後、アプリケーションIDをとれば無料でyahooの動画検索APIを使うことができます。
サンプルプログラムにはAPIキーが入っていますが、必ず上記でご自分のAPIキーをとって置き換えてください。
アプリケーションIDの取り方
http://developer.yahoo.co.jp/start/
YahooAPI動画検索の仕様
http://developer.yahoo.co.jp/webapi/search/videosearch/v3/videosearch.html
うさぎにもできるXOOPS Cube入門♪で試せるようにしました
本日(6/15)うさぎにもできるXOOPS Cube入門♪で試せるようにしました。
http://usadeki.jp/modules/diy/index.php?page=yahooapi_douga
実はこちらのサイトは EUC でできてまして、そのためEUCで文字化けが発生することが分かりました(>_<)。修正してダウンロードに登録し直しました。
その際、アイコンもペンギンのものに入れ替えました!
今回は簡単に、「検索キーワード」で動画を検索し、検索した結果を10件表示するというものを作りました。また、動画ですのでいきなりアダルトなものが表示されると焦りますのでアダルトはNGの状態で作りました。
件数を増やしたり、アダルトをOKにしたり(!)したい場合は、上記の仕様ページを見ると簡単に変更する方法が分かると思います。
XOOPS CubeにDIYモジュールを入れてみる
ほとんど noneモジュール(何もしないモジュール) と同じものですが、プログラムを同梱したかったので新しくDIYモジュールというものを作りました。
こちらからダウンロードできます。
DIYモジュール(YahooAPI動画検索おまけつき)
ダウンロード後、解凍します。diyフォルダ直下に yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
保存が終わったら diy フォルダを使いたいサイトのmodulesの下に置きます。モジュールをインストールします。
表示を確認します。
URL欄に サイトのURL/modules/diy/index.php?page=yahooapi_douga
として表示します。
すると、このように検索画面が表示されます。

たとえばここで うさぎにもできる と入力して検索してみると、こんな感じで表示できるようになってます。

WordPressに入れてみる
最近さわり始めたばかりで、これがいいやり方なのかどうか分からないのですが簡単にできそうだなと思った方法にしてみました。
YahooAPI動画検索テンプレート
これをダウンロードして解凍してください。固定ページ用のテンプレートとそこで使う動画検索用のファイルが1つ入っています。
yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
8行目については後ほど修正します。
解凍したら使いたいサイトで、今使っているthemeのフォルダ直下に2つとも置いてください。
次に、新しく固定ページを1つ作ります。
新規固定ページでタイトルは適当に付けてください。ページ属性というところで テンプレート というリストがあるのでそこから「YahooAPIDouga」を選び、保存します。

このページを表示します。
するとこのように検索用の画面となります。

ここでもう一カ所直すところがあります。先ほどの yahooapi_douga.php というファイルを開きます。8行目に
$kotei_url = で始まってる部分があります。この中身を今表示しているページのURLをコピー&ペーストして書き換えて保存します。
今表示しているページを再読込します。
試しに うさぎ 勉強 で検索した結果、このように表示されます。

自作する時のベースにしてみる
プログラム中にデバッグ用の表示があります。現在はコメントアウトしてありますが、コメントアウトを取るとキーワードを固定で入れるときやxmlが実際にどのように表示されるかを見たい場合などに利用できるような表示になります。
これを発展させて独自のものが作りたくなったら使ってみてください♪
仕事でXOOPS Cubeの改造をしていると、中には非常にレアな要望もでてきます。
今回ご紹介するのは、uname でのログイン禁止です。
unameは、XOOPS Cubeでユーザさんのハンドル名として扱われるカラムでログインするときも、このunameとパスワードのペアでログインするのがデフォルトです。
ただ日本では、ハンドル名に日本語を使いたかったり、社内ポータルとしてXOOPS Cubeを使うケースではunameに本名を記述して、ユーザ名として表示させたりしていて、ログインIDとして使うには不向きなことがあります。
そんなときにはemail+パスワードでログインできるpreload等を使うのが定番です。
通所だと、email+パスワードでも、uname+パスワードでもログインできてOKとなることがほとんどなのですが、先日出てきたご要望で「unameでのログインは禁止したい」という要望があり、対応しました。
改造する箇所はシンプルです。
html/modules/user/kernel/LegacypageFunctions.class.php のcheckLoginメソッドを改造します。
とあるので、この直後に
を追加するだけです。
このタイミングでreturnしてるのは、一応userモジュールの言語ファイルだけ読み込むためです。
(他のログイン関係のpreload等で使われる可能性が高いので)
レアな改造ですが、もし同じ事をしたくなったら参考にしてください。
今回ご紹介するのは、uname でのログイン禁止です。
unameは、XOOPS Cubeでユーザさんのハンドル名として扱われるカラムでログインするときも、このunameとパスワードのペアでログインするのがデフォルトです。
ただ日本では、ハンドル名に日本語を使いたかったり、社内ポータルとしてXOOPS Cubeを使うケースではunameに本名を記述して、ユーザ名として表示させたりしていて、ログインIDとして使うには不向きなことがあります。
そんなときにはemail+パスワードでログインできるpreload等を使うのが定番です。
通所だと、email+パスワードでも、uname+パスワードでもログインできてOKとなることがほとんどなのですが、先日出てきたご要望で「unameでのログインは禁止したい」という要望があり、対応しました。
改造する箇所はシンプルです。
html/modules/user/kernel/LegacypageFunctions.class.php のcheckLoginメソッドを改造します。
function checkLogin(&$xoopsUser)
{
if (is_object($xoopsUser)) {
return;
}
$root =& XCube_Root::getSingleton();
$root->mLanguageManager->loadModuleMessageCatalog('user');
return;
このタイミングでreturnしてるのは、一応userモジュールの言語ファイルだけ読み込むためです。
(他のログイン関係のpreload等で使われる可能性が高いので)
レアな改造ですが、もし同じ事をしたくなったら参考にしてください。






