
スタッフブログ
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への4回目の投稿となります。
前日のAdventCalendar 2012↓
携帯対応レンダラーのスマホテーマのカスタマイズ with ThemeRoller
http://qiita.com/items/8a973f793a792b7655bc
今回はカスタムブロック編集中に不便に感じたことをhackして解決する方法を書きます。
第1回アドベントカレンダーの編集中にキーッ!となりました

アドベントカレンダーの第1回の記事は「クリスマスまであと何日?をブロックに表示する」というものでした。
これを作っている間の作業は管理画面カスタムブロックの編集、で
1.コンテンツ欄を修正する
2.[送信]を押す
3.別タブで表示している表画面で確認する
4.直したいところを発見する
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
1.に戻る
の繰り返しでした。何度も何度も試すためにだんだんイライラして「キーッ!」となってきました。「あれ??たしか[更新して編集継続]ってなかったけ?」と思って見てみたのですが、ない。よく考えるとALTSYSのテンプレート管理の編集画面だけにそのボタンがあるのでした。
カスタムブロックは上記のように何度も何度も繰り返してダメなところを直すことがあるのでこのボタンがあればいいのに、と思いました。
[送信]ボタンの左側に[更新して編集継続]ボタンを表示する
まずはテンプレートを修正して[送信]ボタンを追加しましょう。
該当するテンプレートは
html\modules\legacy\admin\templates\customblock_edit.html
です。下の方に[送信]ボタンの記述
<input class="formButton" type="submit" value="<{$smarty.const._SUBMIT}>" />がありますのでその上に
<input class="formButton" type="submit" value="更新して編集継続" name="_form_control_saveedit" />を追加します。今回は簡単に日本語をじかに書いているので、保存するときに必ずサイトの文字コードに合わせてください。文字コードはutf-8かEUCのはずです。
コントロール部分に処理を追加する
カスタムブロックを編集しているコントロール部分は
html\modules\legacy\admin\actions\blockeditaction.class.php
です。このファイルを開いて、
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
を探します。元は
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
{
$controller->executeForward("./index.php?action=BlockList");
}
だけです。これは「ブロック一覧画面を表示する」ということです。
ここに「もしも[更新して編集継続]ボタンが押されていたら編集画面を表示する」というロジックを付け加えます。
以下のようなコードになります。
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
{
if(xoops_getrequest('_form_control_saveedit')){
$controller->executeForward("./index.php?action=CustomBlockEdit&bid=".xoops_getrequest('bid'));
} else {
$controller->executeForward("./index.php?action=BlockList");
}
}
表示して実行してみます
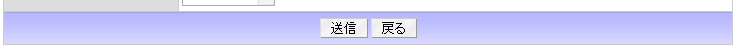
追加する前の画面の下部はこんな感じ

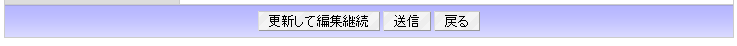
追加した後はこんな感じになります。

ここまで出来たらOKです。何度も何度も繰り返し行っていた手順の
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
ここだけですが、短縮することが出来ます!画面遷移にかかる時間を考えるとだいぶ楽になったな?と感じられると思います。
おまけ 画面をスクロールするのもめんどくさくてイヤ!というとき
実際に直してみて「う?ん、満足満足」と思ったのですが、人間欲望は果てしないもので今度は一番下までスクロールするのがめんどうくさくなりました。コンテンツが長く、使っているのがノートパソコンだったからなのですが、でも面倒、、、さて?
と思ったときひらめきました。「コンテンツ」っていう見出しの下にも[更新して編集継続]ボタンがあればいいのではっ!と。
ちょっとかっこわるいですが、自分だけしか管理しないサイトとかならまぁありかもです。
さっき触った
html\modules\legacy\admin\templates\customblock_edit.html
ファイルの「コンテンツ」っていう見出しを探します。
<td class="head"><{$smarty.const._AD_LEGACY_LANG_CONTENT}></td>
ここのようです。そこにさっき追加したボタンを追加します。
<td class="head"><{$smarty.const._AD_LEGACY_LANG_CONTENT}>
<br /><input class="formButton" type="submit" value="更新して編集継続" name="_form_control_saveedit" />
</td>
これで編集画面を見てみると、今までこんな感じだったのが

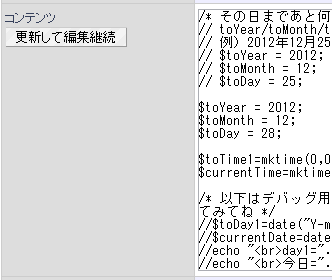
このように、コンテンツの下にボタンが追加されました!

まぁこんな感じで見た目はあれですがカスタムブロックの編集でややこしいことをするときはこのボタン、便利なんじゃないかな?と思いました♪
*この方法はhackになりますのでくれぐれも元に戻せるよう、修正前のファイルをどこかに保存しておいてくださいね!
XOOPS Themes and Templates Advent Calendar 2012
への3回目の投稿となります。
前日のAdventCalendar 2012↓
XOOPSはPHPなんか分からなくとも何とかなるさあ(2)
http://qiita.com/items/777385b8685d29f89756
今回は ブロックによって表示方法を変えるテーマの修正方法 という内容で書きます。
このブロックはこういうスタイルシートで表示したい!というとき

ブロックタイトルは表示したいけどこのブロックは別のスタイルシートで表示したいというようなときはちょっとテーマを修正することで実現することが出来ます。
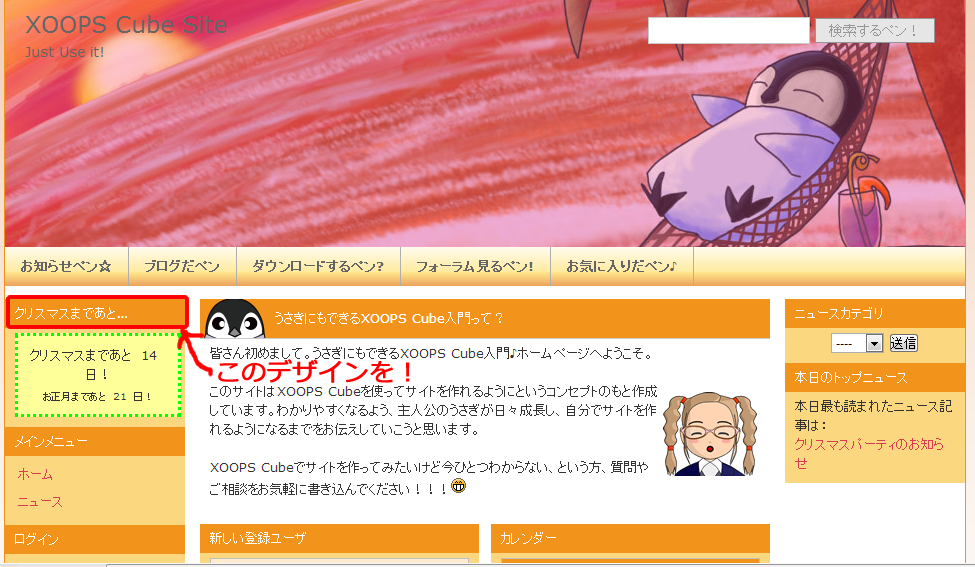
今回は例えばということで、「Sunset Penguin」テーマを使っているサイトで「クリスマスまであと…」ブロックをそれっぽいタイトルで表示したい、という場合の修正方法を考えてみました。
ブロックidをさがす

「クリスマスまであと…」のブロックのブロックidをみつけます。
管理画面>互換モジュール>ブロックの管理 をみます。

BIDという列に書いてある番号 90 がこの場合は「クリスマスまであと…」のブロックidになります。
ブロックidは固定ではないのでかならず修正したいサイトで確認してくださいね。
テーマであるブロックのときだけ違うスタイルを適用する
theme.htmlで左ブロックを表示している部分を探します。themeによって書き方は色々ですが必ず似た箇所があるのでさがしてみてください。「Sunset Penguin」の場合は、
<{if $xoops_showlblock}>
<div id="leftcolumn">
<{foreach item=block from=$xoops_lblocks}>
<h2 class="blockTitle"><{$block.title}></h2>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
</div>
<{/if}>
の箇所でした。全て同じ形で出力されていますので、ブロックidが90の時だけ違うデザインになるように修正します。
<{if $xoops_showlblock}>
<div id="leftcolumn">
<{foreach item=block from=$xoops_lblocks}>
<{if $block.id == 90}>
<{* ブロックidが90の時だけタイトルをこの表示 *}>
<div style="margin:0 0 5px 0; padding:5px 10px 5px 45px; color:#FFF; background:url('<{$xoops_imageurl}>/images/santa.png') no-repeat #ff99cc;"><{$block.title}></div>
<{else}>
<{* ブロックidが90でないときの表示 *}>
<h2 class="blockTitle"><{$block.title}></h2>
<{/if}>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
</div>
<{/if}>
結果、このように表示されました。

テーマをちょっと変えるだけでオリジナルに
というような感じでテーマをちょっと変えるだけでちょっとだけオリジナルな修正、ができました。
テーマは作れないけどちょっと変えたい!というようなとき、こんな感じで修正してみたらいかがでしょう。
タイトルだけでなく本文の表示とか、色々出来ると思いますので試してみてくださいね♪
あわてんぼうのあなたへ、補足
テーマをいろいろ変えてるのにちっとも変わらない…キーッ! となっているあなた、この設定を確認してください。

「themes/ ディレクトリからの自動アップデートを有効にする」が「はい」になっていないと変更したテーマが適用されません(>_<)。
XOOPS Themes and Templates Advent Calendar 2012
への参加第2回の記事です!
XOOPS Cubeのテーマのご紹介です。iPhoneテーマ+iPhoneテーマ切り替えプリロードをあなたのサイトに入れておけばiPhoneやアンドロイド端末でサイトを見た場合、最適化されたテーマに自動切り替えをして表示することができます。
1つのフォルダと1つのファイルをアップロードするだけで完了します!
・ダウンロード
iPhoneテーマ
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iPhone用テーマ切り替えプリロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
まず上記2つのファイルをダウンロードします。
・インストール方法
それぞれのzipファイルを解凍します。
iPhoneテーマのzipを解凍してできた iphone というフォルダをサイトのthemesの下に置きます。
プリロードのzipを解凍して出来た ryusSetIphoneTheme.class というフォルダの中にある ryusSetIphoneTheme.class.php をサイトのpreloadの下に置きます。
この状態で既にiPhone(アンドロイド)対応が出来ています。
端末での表示確認
iPhone端末かアンドロイド端末で確認してみてください!
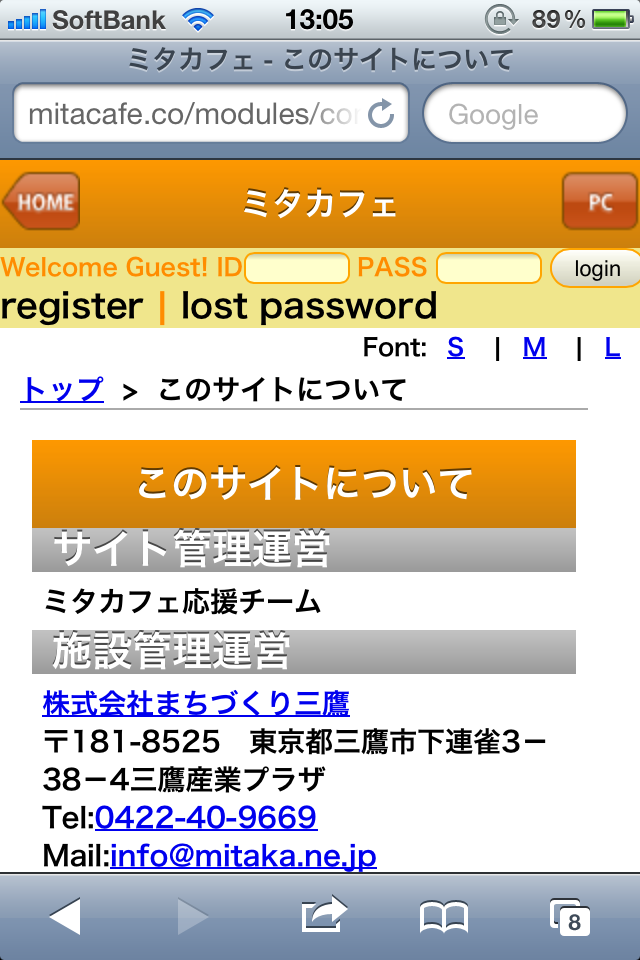
iPhoneでの表示はこんな感じになります。

iPhoneテーマとPCテーマを行ったり来たり出来ます
iPhoneテーマで表示された場合でもPC表示に戻したいという場合もあると思いますので PC というボタンがあります。これを押せば通常のPC表示に戻ります。PCの画面から携帯に戻るにはURLの後に /?iphone_to_pc=iphone と付けたリンクをクリックすると携帯表示へ戻れます。例えばうさぎにもできるXOOPS Cube入門♪ですと
http://usadeki.jp/?iphone_to_pc=iphone
となります。PCで見ている場合でも上記URLで見るとiPhone対応表示となります。うさぎにもできるXOOPS Cube入門♪では実際にこのリンクが左ブロックの一番下に貼ってあります。
ログイン部分をはずす
また、このテーマでは会員制サイトでログインできるテキストボックスをバーに表示しています。サイトによっては要らないということになりますのでその場合は、theme.htmlの58行目、
<div class="login">
から
85行目の
</div>
までを削除するかもしくはコメントアウトしてください。
新機能 文字を大きくする
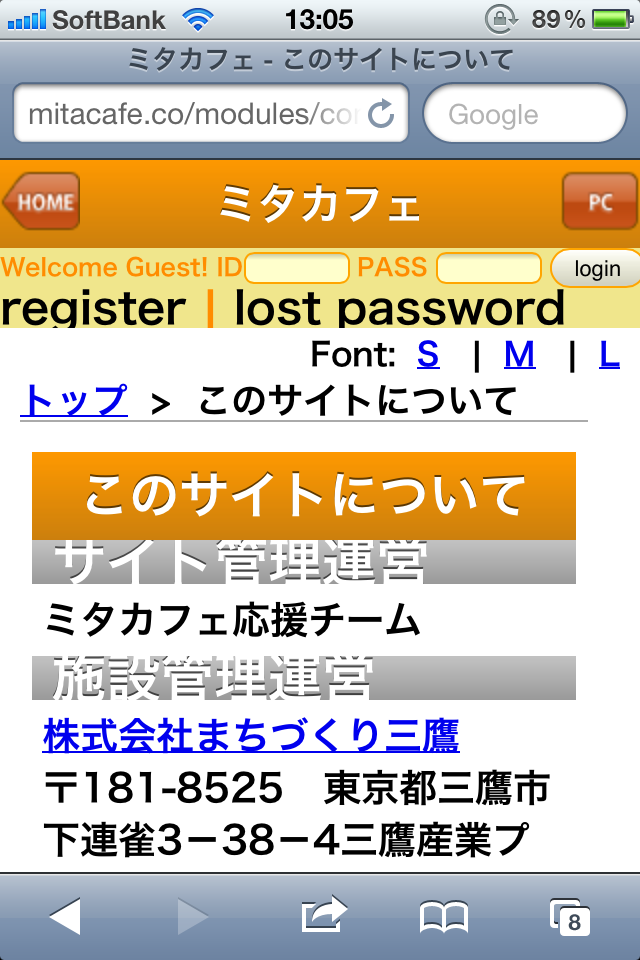
新機能として文字を大きくする機能をつけました。
右上にある Font:S M L です。Lを押せばかなり大きな文字になるので老眼などの方にも見やすい画面になると思います。
今回blogを書くにあたって「今までと全く同じだと書いてもなぁ?」と思い、何か新機能をつけたいなと思いました。でも全然思いつかないので先日行われた
「XOOPS Cube初心者勉強会」http://atnd.org/events/33970
でいつも来ている なっちゃん になにがいいかなぁ?と相談しました。すると「会社のおじさんたちがアンドロイドとかで見たときに字が小さいのが困る」というお話を聞くことができました。そういえば最適化したサイトはなぜか指で拡大できないものが多いのです。このiPhoneテーマもそうなので、「じゃぁサイトに良くあるフォントの変更を付ければいいのか!」と思いつき早速追加したバージョンのiPhoneテーマにしました。
通常のサイズで見るとこれぐらいの画面が

上部右にある L をクリックすればこんな感じで文字が大きくなります。

おかげでiPhoneテーマも新しくなりました!
背景の色やボタンを変更する
デフォルトのままでインストールすると「オレンジ主体」のテーマになっています。オレンジではちょっとサイトのイメージに合わないということもあると思いますのでいくつかの色をあらかじめ準備してあります。
iphoneフォルダの中には画像系のフォルダが4つ入っています。
images
images_blue
images_green
images_usadeki
です。imagesは今iphoneテーマで使われている画像が入っています。デフォルトはimages_usadekiのオレンジ系画像が入っています。このimagesフォルダにimages_blue(ブルー系)、images_green(緑系)それぞれに入っているファイルを上書きすることで色を変更することが出来ます。やっぱりオレンジ系がいいかなと思った場合はimages_usadekiに入っているファイルを上書きすればオレンジ系に戻ります。
いかがでしょうか?簡単にスマートフォン対応できるiphoneテーマであなたのサイトをスマートフォン対応にしてみてくださいね♪
http://qiita.com/advent-calendar/2012/xoops-themes-templates
このページを見ていただけるとわかりますが、1ヶ月にわたって毎日異なる執筆者がXOOPSのテーマやテンプレートなどについての話題をお届けするという、夢のような企画です♪その栄えある初日を飾らせていただきます。よろしくお願いします!
カウントダウンカスタムブロックの表示方法

最近はすっかり寒くなり、今日から12月といよいよ押し詰まってきました。クリスマスやお正月まであと何日?って考えるだけで楽しくなりますね♪そこで「自分の決めた日付までのカウントダウンをカスタムブロックで表示する」方法を書いてみます。
カスタムブロック タイプ:PHPスクリプト で
カスタムブロックにはいくつかのタイプがあります。今回は日付の計算などをしたいので PHPスクリプト を選択して作ってみましょう。
スクリプトの解説をここから書きますが「もう、見ただけでくじけそう」という方のためにダウンロード出来るファイルも用意していますのでちょっと読んでみてくださいね(^^)/。
カウントダウンさせるカスタムブロックに書くのは以下のコードです。
/* ここに指定したい日付を入れる */
$toYear = 2012;
$toMonth = 12;
$toDay = 25;
$toTime1=mktime(0,0,0,$toMonth,$toDay,$toYear);
$currentTime=mktime(0,0,0,date("m"),date("d"),date("Y"));
$atoDay=($toTime1-$currentTime)/86400;
この場合は「2012年の12月25日までの日数」を求めています。日付の指定はそれぞれの年、月、日を数字で指定しています。
日付の計算をするために mktime という関数でunixタイムスタンプに変換をしておいてから引き算をします。
計算結果は秒になりますのでそれを1日の秒:86400(24時間×60分×60秒)で割ります。
ここまで来たらあとはHTMLを使って表示するだけです。
?>
<div style="background:#ffff99;text-align:center;padding-top:10px;padding-bottom:10px;width:100%;border:dotted 3px #00ff00;">
<div>クリスマスまであと <?php echo $atoDay;?> 日!</div>
</div>
?>はPHPスクリプトの終わりを示します。この後は通常のHTMLを書けばその通りに表示してくれます。ポイントは クリスマスまであと の後に書いてある
<?php echo $atoDay;?>
の部分です。HTMLの中でもこのように書くことでPHPと同じ書き方が出来ます。この場合はさっき計算した残りの日数($atoDay)をこの場所に表示しています。
サンプルをダウンロードしてやってみてくださいね
この2カ所のコードをコピペしていただいて試してみてください。HTML部分は適当に作ってありますので、お好きなように変更するといいかと思います。
サンプルのダウンロードはこちら
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&lid=96
*2012/12/03追記
utf-8が自動認識できないエディタで開くと日本語が化けて使えないという事例がありましたのでコードも書いておきます。内容は上記ダウンロードしたものと同じですので下をコピーペーストでもいいかと思います。
/************************************************
その日まであと何日を表示するカスタムブロック
************************************************/
// toYear/toMonth/toDayまでの日数 を数えます
// 例)2012年12月25日
// $toYear = 2012;
// $toMonth = 12;
// $toDay = 25;
/* ここに指定したい日付を入れる */
$toYear = 2012;
$toMonth = 12;
$toDay = 25;
$toTime1=mktime(0,0,0,$toMonth,$toDay,$toYear);
$currentTime=mktime(0,0,0,date("m"),date("d"),date("Y"));
/* 以下はデバッグ用の表示です。見てみたい場合は頭の//を外してみてね */
//$toDay1=date("Y-m-d",$toTime1);
//$currentDate=date("Y-m-d",$currentTime);
//echo "<br>day1=".$toDay1;
//echo "<br>今日=".$currentDate;
$atoDay=($toTime1-$currentTime)/86400;
/* おまけ もう一つの日まで何日か? */
/* 1つで良い場合はしていなくてOKです */
$toYear2 = 2013;
$toMonth2 = 1;
$toDay2 = 1;
$toTime2=mktime(0,0,0,$toMonth2,$toDay2,$toYear2);
$atoDay2=($toTime2-$currentTime)/86400;
?>
<div style="background:#ffff99;text-align:center;padding-top:10px;padding-bottom:10px;width:100%;border:dotted 3px #00ff00;">
<div>クリスマスまであと <?php echo $atoDay;?> 日!</div>
<div style="font-size:0.6em;margin-top:5px;">お正月まであと <?php echo $atoDay2;?> 日!</div>
</div>
このサンプルではクリスマスだけでなくお正月もカウントダウン出来たらいいなぁということで追加してあります。他に、PHPスクリプトを書きながらデバッグしやすいようにデバッグ用のコードも書いてあります(コメントアウトしてあるので使うときは外してくださいね)。
また、もしも $atoDay がマイナスになったら(指定した日付を過ぎたら)別の表示にするということも可能ですね。さらに23日までの待っている感じのの画像、クリスマスイブの画像、クリスマスの画像など状況によって表示させることもできますので是非PHPにチャレンジしてみてください。
サンプルコードで実際の表示はどうなるのかということを
「うさぎにもできるXOOPS Cube入門♪」
http://usadeki.jp/
の左ブロックにに表示しておきます。12月26日になったら非表示にする予定ですのでもし見えたら参考にしてください。
おまけ ブロックの表示、非表示を切り替えるモジュールあります!
このブログを書いていて「あー、でも日にちが過ぎたらとか忘れずに消したりするの面倒だな」と思いました。そこで思い出したのですがRYUSのダウンロードコーナーには「RYUSブロックタイマー」という便利なモジュールがあったのです。
これはブロックの表示を日時でコントロールできるものです。例えば今回のようにクリスマス用のブロックを作った場合「12月1日になったら表示して、26日になったらブロックを非表示にしたいな」という事になると思います。その場合通常では管理者としてログインして管理画面からその作業をすることになります。
RYUSブロックタイマーを使えば開始日時、終了日時を指定しておくだけで自動的にやってくれます。

これを使うと夏休みやお正月休みの時に「○月○日?○月○日まではお休みとさせていただいております。休み中にいただいたご連絡につきましては○月○日より順次ご連絡します。」みたいなブロックを目立つところにおいて、休みの期間中だけ表示するように仕込んでおけば休みの前後にばたばたしていて忘れちゃった!ということも無くなるかと思います。
開始日時を指定して、開始になるまで表示したくない場合は非表示にしておいてくださいね。
XOOPS X(ten)って何
XOOPS Cubeのディストリパッケージとして長年親しまれてきた「ホダ塾ディストリビューション」が更新を停止したのが昨年のことでした。XOOPS Cube本体だけをダウンロードして自分でモジュールを探す、というのもいいのですが何かと面倒ですね。
でもご安心ください、新しいディストリパッケージ「XOOPS-X」ができました。これはXOOPS Cubeコミュニティ有志の皆さんが人気のあるモジュールとXOOPS Cube2.2を組み合わせ、ホダ塾と同じように便利に使えるようにと作られたものです。
XOOPS-X リリース情報
http://www.xugj.org/modules/bulletin/index.php?page=article&storyid=216
ダウンロードはここからできます
http://sourceforge.jp/projects/xoopscube22x/releases/
ダウンロードして解凍 xoopsx(ten) というフォルダができ、その中の「html」「xoops_trust_path」だけを使って、自分のサイトやローカルPCのxampp\htdocsの下にインストールしてください。
*インストールは今までどおり行えます。一つ違うのは今まではデフォルトの文字コードがEUCであったのに対して、utf-8がデフォルトとなっています。EUCの文字セット japanese は解凍したフォルダの extras\extra_languages に入っているようです。
レスポンシブルWebデザインのデフォルトテーマを使ってデザインを自サイトに合わせる
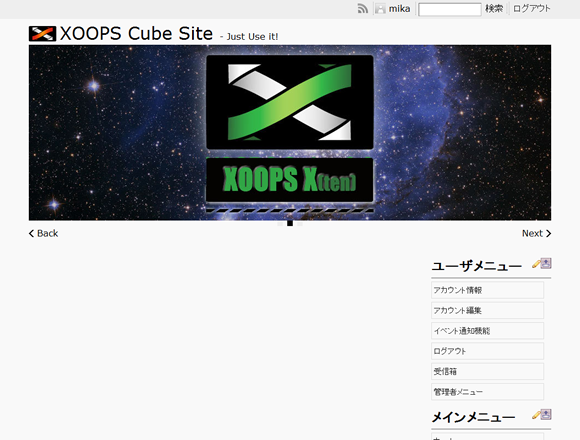
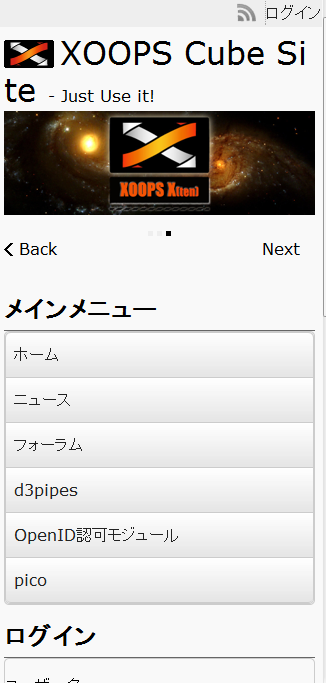
ここに入っているデフォルトテーマは「レスポンシブルWebデザイン」と呼ばれるもので、PCだけでなくiPadやiPhone、アンドロイド携帯などで見たときに表示を最適化してくれるとても便利なものです。


そんな便利なテーマなら是非自分のサイトでも使ってみたいですよね!ということで、「うさぎにもできるXOOPS Cube入門♪」の絵を使ってカスタマイズしてみました。
アイコンとトップの画像を替えるだけでだいぶイメージが変わるんじゃないかなぁと思います。
トップに表示される大きな画像3枚は、themesの下にあるデフォルトで使ってるテーマ pack2011_default の中にあるimagesフォルダの main_xoops_picture_01.jpg?main_xoops_picture_03.jpg のようです。表示したい画像をこの名前でここに置けばなんとかなりそうです。
縦が少し長いと思うので横幅は950のまま縦を250にして画像を3枚用意しました
名前をmain_xoops_picture_01.jpg?main_xoops_picture_03.jpgとして、ブラウザのキャッシュをクリアして、再表示すると新しい画像が3枚入れ替わるようになりました。
ただ、最初に1枚目を表示するときに以前の高さの分まで画像が見えてしまうことに気づきました。

調べてみたら
themes\pack2011_default\css\jquery-jcflick.css
の
#flickMain .flickContainer {
_width: 950px;
max-height: 320px;
_height: 320px;
}
に高さが指定してあったので
#flickMain .flickContainer {
_width: 950px;
max-height: 250px;
_height: 250px;
}
として保存したところ、1枚目の画像の時に2つめの画像が出ないようになりました。
次は左上のアイコンを変えたいと思います。うさでき という文字にしようとすると今のロゴの幅ではたりないので広げてみます。
こちらは幅を広げた分だけサイトタイトルも右に移動してくれるので幅を変えてもOKですね。

では高さを変えたらどうなるでしょうか

予想通り、文字が下に付いてしまいましたね?。希望としては文字は縦位置の真ん中になって欲しいのでちょっと変更してみます。
theme.htmlを見ると <div id="siteTitle"> で画像とサイトタイトルが囲まれています。css
themes\pack2011_default\css\basic.css
で siteTitleを見ると
#siteTitle img {
vertical-align: text-bottom;
}
とあるので
#siteTitle img {
vertical-align: middle;
}
としてみました。すると文字は真ん中になったのですが今度はロゴがしたの画像とくっついてしまい。。場合によってはこういうデザインもいいかと思いますが前と同じようにちょっと空けてみたいと思います。

先ほどのcssで
#siteTitle img {
vertical-align: middle;
margin-bottom: 3px;
}
と、画像の下を3pxほど空けます。

いい感じに空きました。
ではiPhoneで表示されたときはどんな感じになるか見てみましょう。

んー、サイト名が折りかえってしまってちょっとみにくいですえぇ
レスポンシブルデザインのために小さい画面用のcssがあるようなのでそちらで対応してみたいと思います。
\themes\pack2011_default_custom\css\small_basic.css
を修正して、サイト名の文字をちょっと小さくして折りかえったときに画像の右側に折りかえるようにします。
cssファイルの一番下に
#siteTitle img {
float: left;
margin-right: 3px;
}
.level1 {
font-size: 150%;
}
.level2 {
font-size: 100%;
border-bottom: solid 1px #666;
}
を付け加えました。これで表示したところ、意図したとおりになりました。

せっかく修正したのでこのテーマでカスタマイズできるようにzipしておいておきます。pngも一緒に置いておきますので文字を入れ替えるなどして試してみてください。
カスタマイズテーマダウンロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=92
これらのカスタマイズを分かりやすい動画にしました。
相変わらず、まだまだβ版なのですが、とりあえずxoops2.0系でも動くようにしたファイルを同梱して、新しいバージョンをダウンロードコーナーに登録しました。
ダウンロードはこちら↓
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iphone用テーマ、みなさんご利用ありがとうございます♪
4月にblogで
XOOPS CubeのiPhone 用テーマのtheme.htmlを作ってみました! ダウンロード公開中♪
http://ryus.co.jp/modules/d3blog/details.php?bid=307
と発表しました。themeを作ったのは初めてでさらにダウンロードコーナーへ登録しちゃったものだから、色々不具合(ファイルのアップミスとか確認ミスとか…)がありましたが、皆さんが色々教えてくれるので今現在は最初のものよりましなものになっていると思います!
その中で「xoops 2.0.16a jpでは使えないのでしょうか?」と質問がありまして、「んー、たぶん使えるのでは?」と思ったのですが少なくともpreloadは対応していないから、とちょっと考えてみようと思いました。
xoops-2.0.16a-JP.zipをダウンロードしてテスト
xoops-2.0.16a-JP.zipをダウンロードしてテストしてみて「まぁまぁ動くじゃん」と思ったのですが、さわってみると色々おかしな事に気づきました。
・サブメニューのjavascriptが動かない
→smarty変数blockにidがないらしい
ので、foreachでキーを取得し、それだけだとIDが重複してしまうので
javascriptのoritatami関数をちょっと変更しました
・xoops inputは使えない
→普通のフォームに書き換えました
・lostpass.phpがなんかへん
→user.php#lost でいいようだ、ということがわかりましたので書き換えました
とりあえずこんなところでトップページの動きは何とかなったのでxoops2.0系用のtheme.htmlを「xoops2_theme.html」という名前で作ってiphoneテーマに追加しました。
確認したのはトップページからのリンクとか、javascriptとかログインだけなのでもっと深く動作させると問題が出るかもしれません。
#たぶんテーマ下テンプレートとかが有効でないので、テーマ下テンプレートがあるものについてはなんとかiphoneっぽくなってるのが何とかなっていないのではと思いますm(_ _)m
この新しいバージョンはXOOPS Cubeを使われている方には関係のないアップデートですのでiphone1.0.2(iphone20100602.zip)をお使いの方は新しいバージョンにする必要はありません。
xoops2.0系をお使いの方はこのテーマをダウンロードしていただき、
・theme.htmlを削除
・xoops2_theme.htmlをtheme.htmlにリネーム
してお使いください。
preloadの替わりにhackする
自動判定の部分は色々試行錯誤したのですが、2.0系のことは(あ、XOOPS Cubeもそれほど深いところはあれなのですが)よくわからなくて、結局手っ取り早くmainfile.phpにコードを入れてみたところうまく動きました。
以下のコード(ちょっと長いんですが hack for iphone start から end まで)をコピーして、
// hack for iphone start
$iphone_theme = "iphone";
if(array_key_exists("iphone_to_pc", $_GET)) {
$_SESSION['iphone_to_pc']=$_GET['iphone_to_pc'];
}
if (array_key_exists("iphone_to_pc", $_SESSION)) {
if($_SESSION['iphone_to_pc']=="pc"){
$GLOBALS['xoopsConfig']['theme_set']=$xoopsConfig['theme_set'];
$_SESSION['iphone_to_pc']="pc";
return;
}elseif($_SESSION['iphone_to_pc']=="iphone"){
$GLOBALS['xoopsConfig']['theme_set']=$iphone_theme;
$_SESSION['iphone_to_pc']="iphone";
return;
}
}
$is_iphone=false;
$is_ipod=false;
$is_pc=false;
if(strpos($_SERVER['HTTP_USER_AGENT'],"iPhone")){
$is_iphone=true;
} elseif(strpos($_SERVER['HTTP_USER_AGENT'],"iPod")){
$is_ipod=true;
} else {
$is_pc=true;
}
if(($is_iphone==true) or ($is_ipod==true)){
$GLOBALS['xoopsConfig']['theme_set']=$iphone_theme;
}
// hack for iphone end
これをmainfile.phpの
if (!isset($xoopsOption['nocommon']) && XOOPS_ROOT_PATH != '') {
include XOOPS_ROOT_PATH."/include/common.php";
}
の下に挿入して保存してください。
mainfile.phpを書き換える前は必ず変更前のファイルを保存しておき、問題が起こったら
すぐに元に戻せるようにしておいてください。
ご利用になる際はくれぐれもご注意の上、自己責任にてhackしてくださいね。
情報お待ちしてます!
XOOPS2.0向けのmainfile.phpの修正は
・safariの開発>ユーザーエージェントで、iphoneとipodに切り替えて確認
・XOOPS2.0での動きはxamppに2.0.16aをインストールして確認
しかしておりません。そのため、色々問題があるかもしれませんのでくれぐれも「戻せるように」ファイルなどを保存しておいてからお試しくださいね!
不具合報告とかこんな風にしたらうまくいったよ!とか、このサイトで使いましたとか、色々情報をお待ちしてます。
情報はこのblogのコメントでいただけると嬉しいです。
XOOPS Cubeを導入して、まずやりたいのはサイトの外観(テーマ)を変更することだと思います。
ところが、XOOPS Cubeのテーマを探すのって、意外と大変じゃないでしょうか?
・テーマを配布しているサイトが分散していて、いろんなサイトを巡らないといけない
・その上、サイトごとに会員登録しないとダウンロードできない
・プレビューが見れなくて、ダウンロードするまでどんなテーマか分からない
このような苦労はテーマを探し回った人なら一度は経験のあることでしょう。
テーマを探すのがこうも大変だと、探しに行くサイトも2,3件。
実際にインストールしてみるテーマはせいぜい10テーマくらいじゃなかと思います。
実は、XOOPS Cubeで使えるテーマは日本産だけでも300を超えているんです。
意外と多いんですね。
こんなに豊富なテーマがあるのに、出会えるテーマが数件というのはもったいないことです。
しかし、もう出会えるテーマが限られることも、
テーマを探しに骨を折る必要もありません!
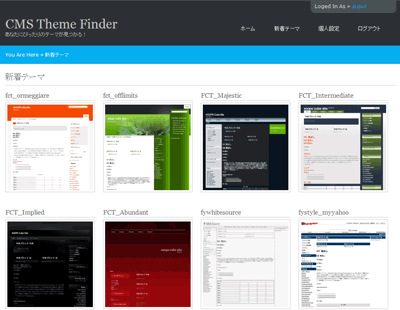
CMS Theme Finderがあるからです。
CMS Theme Finderはテーマを探すのが楽しくなるサイトです。
・XOOPS Cubeのテーマが200件以上登録されています。
・プレビュー画像でテーマを探せる視覚的な工夫がなされています。
・実際にテーマを表示してみることができます。
・会員登録しなくてもダウンロードできます。*
こうした特徴のなかでも、目玉とも言えるのが「自分のサイトで見る」機能です。
「自分のサイトで見る」機能は、
・テーマをダウンロードすることもなく、
・テーマをインストールすることもなく、
・自分のXOOPS Cubeにテーマを適用した状態を、
・ワンクリックで確認できる仕組みです。
なので、「テーマの紹介画像を見て良さそうと思って自分のサイトに入れてみたけど、思ったようなデザインにならなかった!」などと、テーマをインストールしてからがっかりすることもありません。
つまり、テーマをダウンロードして、アップロードして、インストールして、気に入らなければ削除する、という手間リスクが一切ないのです。
CMS Theme Finderの「自分のサイトで見る」機能で手間と言えるのは、プリロードを1個追加するのと、テーマプレビューのためのたった1回のクリックだけです。
これから、テーマを探そうと考えてる方は、ぜひCMS Theme Finderの「自分のサイトで見る」機能を体験してみてはいかがでしょうか?
「自分のサイトで見る」機能の使い方を知りたい方のために、紹介動画を用意しました。
こちらもあわせてご覧下さい。(HD画質でご覧いただけます)
CMS Theme Finder あなたにぴったりのテーマが見つかる!
http://cmsthemefinder.com/
関連ブログ(外部サイト)
・スイナシア CMS Theme Finder テーマまとめサイト
・スイナシア CMS Theme Finderの新機能 : あなたのXOOPS Cubeでテーマをプレビューを図解
・スイナシア CMS Theme Finder : 不評の「自分のサイトで見る」機能を改良してみた
* ライセンス上再配布できないテーマは各配布元サイトから入手する必要があり、そこで会員登録する必要がある場合があります。
こんにちわ。なおとです。
今日はテーマについて取り上げてみようと思います。 ホダ塾ディストリビューション標準の、「hd_default」テーマを題材に使います。
それも「どこを変えるとこうなる」という紹介から一歩進んで、テーマに少し手を加える手順を、手がかりを掴んでから実際に修正するまでの流れを追って書いてみます。 今回の目標は、ブロックのタイトル部分の背景色を変えるという簡単な内容です。 これを参考にしながら、ここでは紹介しなかったさまざまなカスタマイズを、楽しむきっかけとなれれば幸いです。
Smarty Debug Consoleから始める
まずは手がかりを見つけるための、情報収集から始めます。 管理者メニューの互換モジュール、全般設定を開いてみます。
さまざまな項目があります。その中のひとつに、「デバッグモードを有効にする」というものがあります。(真ん中あたり) ここの設定を変えます。 プルダウンでいくつか選ぶことができますが、ここを「Smatryテンプレート・デバグ」にします。
あとでここを元に戻しますので、この場所は覚えておいてください。 デバッグとデバグというように表現が違いますが、これは単に表記の揺れなので気にしないでください。
順番が前後しますが、同画面の上のほうにある、「themes/ ディレクトリからの自動アップデートを有効にする」は、「はい」にしておいてください。
選んだら画面一番下の「送信」ボタンを押します。
これで準備ができたので、ホームページに戻ってください。
すると、ポップアップで表示されるウインドウが出てくると思います。 もし出てこないようであれば、ブラウザの設定でポップアップをブロックしていないか確認して、解除してください。
こんなウインドウが出てくるはずです。
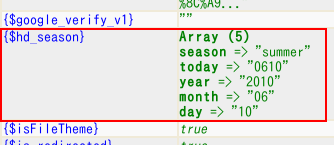
ここには、テーマやテンプレートで使える、「テンプレート変数」の情報が詰まっています。 順に見ていくと「$hd_season」と言うものを見付けました。

これは、テーマにhd_defaultを使っているときだけに利用できる、「テンプレート変数」です。
このように、面白そうな文字列や使えそうな数字がないか探すのです。
見ると内容は、把握できるかと思いますが、季節と年、月、日などの情報が割り当てられているようです。
テンプレート変数の内容をメモしたら、再び全般設定に戻って、デバッグモードの設定を「オフ」に戻しておきましょう。
テーマのなかで、使ってみる
$hd_seasonを使って、季節毎にブロックのタイトル部分の背景色を変えてみましょう。
「themes/hd_default/theme.html」ファイルを編集します。 ファイルを見付けて、エディターで開いてください。 50行目かその前後に、head要素の閉じタグがあります。 その直前に書き加えましょう。
修正前
</head>
修正後
<style type="text/css">
div#LeftColumn h2.BlockTitle, div#RightColumn h2.BlockTitle {
<{if $hd_season.season=="spring"}>
background:#fcf;
<{elseif $hd_season.season=="summer"}>
background:#cff;
<{elseif $hd_season.season=="winter"}>
background:#ffc;
<{/if}>
}
</style>
</head>
今回色の指定は余り考えずに書いています。 気に入るいろを決めて、上記にある「background:#cff;」部分の指定を工夫してみてください。
編集した「theme.html」は、保存した上で元の位置に上書きアップロードします。 その状態でホームページを見てみましょう。

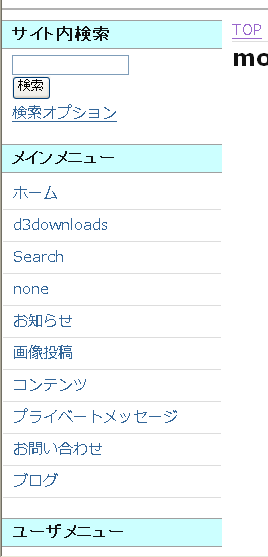
このように、ブロックのタイトル部分に色が付きました。
今回はテーマ作成等に関連する役にたつサイトのご紹介にしていこうと思います。
■参考サイト
テーマ作成時に参考になるサイトなどを紹介します。
XOOPS Cube プロジェクト Wiki (オフィシャル/日本語版)ゼロから作るXCL系テーマ
http://sourceforge.net/apps/mediawiki/xoopscube/index.php?title=Legacy_Theme_FirstStep;ja
タイトルの通り、ゼロからテーマの作成を解説しているページです。これからテーマ作成する方は
このページを読みながら作業すると良いと思います。素材のファイルもダウンロードできます。
ねこげっとぷれす ≫ xoops
[メモ] xoops themeを眺めてみる
http://pneskin2.nekoget.com/press/?cat=28
XOOPSのテーマの構造などの考察が書かれています。要素事に綺麗に色分けした図が見やすいです。
WordPressの構造についても、少しふれています。
Xoops Users Group Japan
Smarty小ネタ
http://www.xugj.org/modules/xpwiki/?Smarty%E5%B0%8F%E3%83%8D%E3%82%BF
XOOPSのテーマを作成する時に、避けては通れないSmartyの情報について、まとめられたページです。
テーマを作る時のSmarty関係はこのページをまず読んで置くと良いと思います。
■スクリーンショットを撮る
テーマを作成した後にもスクリーンショットを撮るでしょうし、
いろいろとブラウザ上の表示内容を保存しておく為にスクリーンショットを撮る機会は結構あると思います。
最近の使っているのはスクリーンショットのキャプチャソフトは「SnapCrab」です。
表示しているページの撮影、範囲内を指定しての撮影、縦長のページの全体の撮影など、必要な機能はそろっていました。
また、おまけでカラーピッカーの機能もありました。
SnapCrab for IE
http://www.fenrir.co.jp/snapcrab/

使用環境はInternet Explorer 8推奨となっています。自分もInternet Explorer 8で使用しています。
この「SnapCrab」は安定していて使い易いのでIEの日常使いのプラグインとしてお勧めです。
■テーマの一覧サイト
テーマを作った場合はだいたいテーマ作者は自分のサイトからダウンロードできるようにし、ブログやニュースで
告知すると思います。他には、テーマ作者のサイト以外にテーマを登録できるサイトがあります。
XOOPS Cube日本サイト テーマ
http://xoopscube.jp/theme
XOOPSの日本サイトのテーマ紹介ページです。
ログイン後にテーマのページに移動して「プロジェクトを登録するプロジェクトを登録する」から登録できます。
管理者が承認後に登録されたテーマが掲載されます。
CMS Theme Finder あなたにぴったりのテーマが見つかる!
http://cmsthemefinder.com/

Shioriモジュールなどの作者のsuinさんが作った、テーマまとめサイトです。視覚的にテーマを探せるとても楽しいサイトになっています。
引用「新規登録することで、テーマの追加(予定)、コメント、評価することができるようになります。」
ということでまだテーマの登録はできないようです。まずは登録しておくと良いと思います。
うさぎにもできるXOOPS Cube入門♪でのiPhone表示
まずは、iPhoneでの表示はこんな感じになっています↓

まだまだ手を入れるところは沢山あるのですが、「まずはやってみよう♪」ということでベータ版を公開しています。
iPhone用 theme(テーマ)でページをiPhoneっぽく表示する!
だいたい、こんな感じのことができます。
うさぎにもできるXOOPS Cube入門♪でトップに表示しているモジュールブロックをiPhoneぽくした
liタグは自動的にiPhoneっぽく表示します。
トップページのブロックは折りたたみメニューにして縦の長さを短くしました
#中央-中央ブロックのみ全て表示しています
画像表示の横幅の最大値をiPhoneの横幅に自動的にリサイズします
右上の「PC」というボタンを押すとiPhoneで見ていてもPCで使っているthemeでの表示が可能
#PCで使っているtheme(管理画面>互換モジュール>全般設定 デフォルト・サイトテーマ)
iPhone/PC切り替えを自動的にできるようにする!
ryusSetIphoneTheme.class.php というpreload(プリロード)を作りました。
これをルート直下の preload というフォルダにアップロードするとこんなことができます。
iPhoneやiPodからのアクセスのとき、「iphone」というテーマに自動的に切り替えます。
それ以外からのアクセスの時は通常と同じPC用のテーマが表示されます。
iPhone用テーマの右上にある「PC」というボタンをクリックしたときにPC用のテーマを表示します。
PCからiPhone 用のテーマを表示するためのリンクを作っておき、クリックすると通常のブラウザでiPhone用テーマを表示します。

#この場合、カスタムブロックなどでリンクを作っておいてください
例)カスタムブロック(php)の場合
echo "iPhone表示";
例)カスタムブロック(html)の場合
iPhone表示

…つまりPCでもiPhoneでも最初はそれぞれに合ったテーマで表示して、さらにそれぞれのテーマを行ったり来たりできるようになるプリロードです。
さぁ、あなたのサイトもiPhone化してみよう♪
まだまだ不十分なところはあるのですが、思い切って公開します!
1.ファイルをダウンロードする
・iPhone用theme(テーマ)
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
・iPhone/PC自動切り替えpreload(プリロード)
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
2.ファイルを解凍する
3.あなたのサイトにアップロードする
3−1.iphoneというフォルダをあなたのサイトのthemeの下にアップロードします
3−2.preloadというフォルダに入っている ryusSetIphoneTheme.class.php をあなたのサイトのpreloadの下にアップロードします。
手順はこれだけです。
テーマをカスタマイズする
やってみていただくと分かるのですが、カラーが「うさぎにもできるXOOPS Cube入門♪」っぽい!
とか「ログインは別のところでやるから要りません〜」とかいうことがあると思います。
また、iphoneというテーマ名を別の名前に変更した場合はpreloadプログラムの書き換えが必要になります。
以下にその辺のカスタマイズ方法を書きます。
○色の変更
カラーは他に青色系統、緑色系統の2種類用意しました。
1.画像を○色系統に変更
iphoneフォルダの中に青色系統(images_blue)、緑色系統(images_green)が入っています。
青色系統に色を変更したいときは、images_blueの中に入っているファイルを全て、imagesに上書きコピーしてください。
2.cssを○色系統に変更
style.css
の .login で最初はオレンジ系統の色に設定しています。
例えば青色系統にしたいときは /* login blue version */ という行の2行下の
.login
から
}
までをコピーして、元々の .login のところに上書きしてください。
○ログイン行を消す
theme.html の
から
まで、囲まれた部分を削除してください。
○テーマ名をiphone以外にしたとき
ryusSetIphoneTheme.class.php
の
var $iphone_theme = 'iphone'; // iPhone theme name.
という行の iphone を変更したテーマ名にしてください。
参考にした本、theme、テストに使った方法など
参考にした本
iPhoneサイト制作ハンドブック iPhone&iPod touch対応
向井 領治 (著)
theme(テーマ)
cube_default を元にしました
テストに使った方法
ローカルのxamppに置いたホダ塾ディストリビューション上でテーマを調整しました。
ブラウザは safari を使い、開発>ユーザーエージェント で iPhoneやiPodでの表示を確認しました。
最終調整では実機iPhoneを使いました。
レスポンスお待ちしています♪
「ここんところをこうして欲しい!」
「ここはこんな風にしたら良いんじゃないの?」
などご意見・ご希望がございましたら是非お寄せください♪
2011.10.07 追記。申し訳ありませんが、ご意見ご希望などは
うさぎにもできるXOOPS Cube入門♪ http://usadeki.jp
に変更させていただきます。
お待ちしています〜








