
スタッフブログ
こんにちわ。 なおとです。
今回は、グーグルマップを使った地図を、自分のサイトに貼ろう!という内容です。
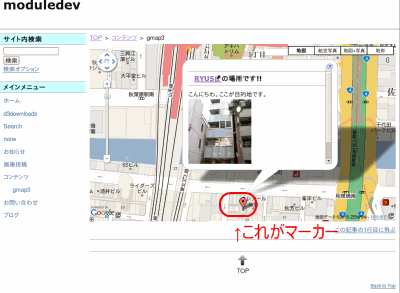
結果はこんな感じです。

図の中にある、マーカーという用語は後で説明をしますので、覚えていてください。
これは、picoを使った場合です。 基本的にhtmlとjavascriptで実現できるので、Noneモジュールなど使っても同じ感じの表示ができるはずです。
今回はpicoを使う場合で、簡単に説明をします。 picoの基本的な使い方は、うさできの説明などを見てください。
また、Google Maps APIというモノを使うのですが、これも(短い)良い記事がありますので、概要だけでも見ておくと良いでしょう。
ASCII.jp:手軽になった!Google Maps API V3
編集作業の説明
サイト管理者でログインして作業します。 それと、picoの一般設定で「コンテンツ毎のHTMLヘッダを許可する」をはいにします。 つまり、htmlが有効な設定である必要があります。
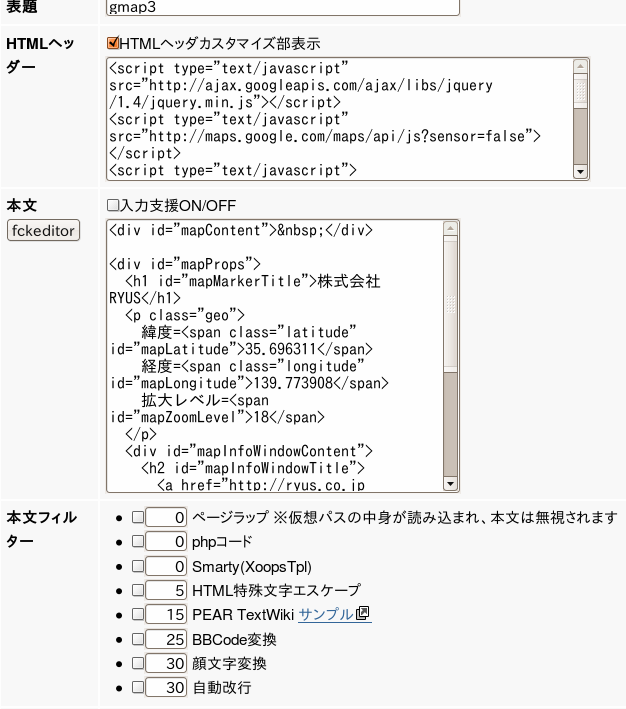
さっそくコンテンツ編集画面です。

このように、ヘッダー部と本文を両方使います。 オプションの設定も、このように全て外すのを基本とします。 HTML特殊文字エスケープ、phpコード、自動改行は必ずOFFにします。
記述内容の説明
htmlの全体をまとめた説明です。
ヘッダー部の内容です。
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> function initializeGMap3() { var centerPos = new google.maps.LatLng($('#mapLatitude').text(), $('#mapLongitude').text()); var zoomLevel = parseInt($('#mapZoomLevel').text()); var mapOptions = { zoom : zoomLevel, center : centerPos, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('mapContent'), mapOptions); var contentString = $('#mapInfoWindowContent').html(); var infowindow = new google.maps.InfoWindow({ content: contentString }); var markerOptions = { position : centerPos, map : map, title : $('#mapMarkerTitle').text() }; var marker = new google.maps.Marker(markerOptions); google.maps.event.addListener(marker, 'mouseover', function() { infowindow.open(map,marker); }); } $(document).ready(function(){ initializeGMap3(); }); </script> <style type="text/css"> #mapContent {width: 100%; height: 450px;} #mapProps {display: none;} #mapInfoWindowTitle {font-size: 100%;} .mapInfoWindowTextBox {width: 70em; margin-bottom: 1em;} </style>
最後のほう、スタイルシートは、お好みで調整してください。
次に、本文になります。
<div id="mapContent"> </div>
<div id="mapProps">
<h1 id="mapMarkerTitle">株式会社RYUS</h1>
<p class="geo">
緯度=<span class="latitude" id="mapLatitude">35.696311</span>
経度=<span class="longitude" id="mapLongitude">139.773908</span>
拡大レベル=<span id="mapZoomLevel">18</span>
</p>
<div id="mapInfoWindowContent">
<h2 id="mapInfoWindowTitle">
<a href="http://ryus.co.jp/">RYUS</a>の場所です!!
</h2>
<p class="mapInfoWindowContentText">
こんにちわ。ここが目的地です。
<img alt="KSYビル" src="http://ryus.co.jp/ryusimages/s-gaikan_3.jpg" />
</p>
</div>
</div>
ここでは、場所の設定、マーカーの文言、情報ウインドウの内容、を編集します。 マーカーとは、地図上に表示される、場所を指し示すオレンジ色のマーク(逆涙滴型)です。 マウスを乗せると設定した文言を表示します。
それに対して、地図にかぶせて表示できる吹きだしのことを、情報ウインドウと言います。 今回はこれも、マーカーにカーソルを合わせると表示するようにしました。 (なお、javascriptを修正するとクリックしたときに表示、という動きにもできます。)
地図に表示したい場所は、あらかじめ緯度と経度を調べておく必要があります。 緯度と経度は、表示したい位置に合わせて変えてください。
図に赤い文字で示したところ、本文htmlの中に場所の設定を書くようにしましたので、注意してください。 ただし、この部分は画面上には表示しません。スタイルシートを使って隠すようにしました。
緯度と経度を調べる方法は、Googleマップでも調べられるのですが、他にも住所から検索で調べられるサイトがありますので、活用すると良いでしょう。
ここまで駆け足で紹介しましたが、いかがでしょうか。 サンプルのhtmlを用意しましたので、ダウンロードして試してみてください。 コードもそこからコピペして使ってください。
最後に、グーグルの公式の説明資料へのリンクを紹介しておきます。 必要な内容は全て載ってます。ただし英文(記事執筆時点)です。
こんにちわ。なおとです。
このブログの1つ前の記事で、新しいバージョンが出るかもしれない、という話題がありました。 そこで、新しいバージョンが出た場合に備えて、アップデートする方法を今から勉強しておきたいと思います。
HDをアップデートする - うさぎにもできるXOOPS Cube入門♪
この記事は、HDからHDへのバージョンアップを、図を交えて説明しています。 やや古いバージョンを元にした記事ですが、基本的な手順と考え方は変わりません。 まずこれを読んでおいてください。
これだけではちょっと、という方のために、せっかくなので別のケースを扱ってみたいと思います。
話の前提として、次のようなケースを想定します。
- ホダ塾ディストリビューションの現時点の最新版である、「HD1.04」を使ったサイト
- テンプレートとテーマはある程度カスタマイズがしてあり、モジュールやプリロードを追加したりもしている
- 基本の4モジュール(※)については、プログラム・レベルでの変更をしていない(テンプレートのカスタマイズやブロックの追加は問題ない)
もちろん、ほとんど弄っていないよーと言う場合でもOKです。
※基本の4モジュール
XOOPS Cube Legacyの基幹部分を担うモジュールで、今回のアップデートの対象。
- 標準キャッシュモジュール (stdCache)
- 互換レンダーシステム (legacyRender)
- ユーザーモジュール (user)
- 互換モジュール (legacy)
実は、HD1.04には、「XOOPS Cube Legacy 2.1.7」を含んでいます。 というより、XOOPS Cube Legacyに複数のモジュールをバンドルしたり、独自の調整を加えたのが、ホダ塾ディストリビューションいわゆるHDなのです。
ところが、XOOPS Cube Legacy(XCL)の最新版は2.1.8です。 そして、2.1.9が今度出るかもしれません。
そこで今回は、HD1.04の中のXCLを、2.1.8にアップデートしてみようと思います。 この手順ができれば、次に2.1.9が出たとしても、同じように作業すればおそらくOKだろう、という風に考えられます。
作業のはじめはバックアップです。 ここで詳しく説明すると長くなりますので、なんとかバックアップはできたこととします。
さて必要なファイルをダウンロードしましょう。
http://sourceforge.net/projects/hodajuku/files/
update_Package_Legacy_2_1_7_to_2_1_8.zip
が今回使うものです。
このZIP形式の圧縮ファイルを展開すると、3つのフォルダが現れます。
217to218/docs/
これにはXCL2.1.8のインストール手引などが入っています。
しかし残念ながら、アップデートについての説明はありません。
217to218/html/
これが今回、実際に必要な部分が含まれるフォルダです。
さらに中をみると、複数のフォルダに分れています。
class include install kernel language modules themes
それなりにありますが、さらに詳細は省きます。
戻ってはじめの3フォルダのうち残りのひとつは、extrasです。
もしサイトの言語設定を「ja_utf8」にしている場合、この中にも必要な部分があります。
217to218/extras/extra_languages/ja_utf8/html/
この「html」は、上で見たhtml(217to218/html/)と同じ階層であることに注意してください。
そしてこれらを、XOOPSの公開側フォルダ(XOOPS_ROOT_PATH)に上書きするのです。
FTPクライアントを使ってアップロードする方法は、はじめに示したリンク先「HDをアップデートする」で説明しています。
今回はコマンドラインを使って上書きコピーをする例を、参考までにご覧ください。
update_Package_Legacy_2_1_7_to_2_1_8.zipを~/tmp/に展開し、 /var/www/htmlがXOOPSの公開側フォルダで、そこに上書きコピーする場合です。
$ cd ~/tmp $ unzip update_Package_Legacy_2_1_7_to_2_1_8.zip $ cd /var/www/html $ cp -r ~/tmp/217to218/html/* . $ cp -r ~/tmp/217to218/extras/extra_languages/ja_utf8/html/* .
このあと管理者でログインして、管理者メニューで「モジュールのアップデート」をしたいところですが、その前にちょっとやっておきたいことがあります。
カスタマイズしたテンプレートを活かす方法です。
管理者メニューから、「ALTSYS」⇒「テンプレート管理」と辿ってください。
テンプレート操作対象モジュール : ALTSYS (0.71)
という画面が表示されていると思います。
一覧がありますが、その左下に、
新規にテンプレートセットを作成する: という部分があります。
ここでベースは「default」、セット名は「site_template」(好きな名前で構いません)にして、「新規作成」ボタンを押してください。
すると、「DB-site_template」という新たな「テンプレート・セット」ができます。
そのあとで、「DB-default」のうちカスタマイズしたもの(緑色で表示されます)を、DB-site_templateにコピーします。
ごく簡単に説明すると、チェックボックスをチェック付けて、行先(一番下の行)を選んで、コピー実行ボタンを押す、です。
これを、カスタマイズしたテンプレート全てについて行います。
同じモジュール内であれば、まとめてチェックを付けてできます。
これをインストール済のモジュールひとつづつ確認しながらやってしまいます。
モジュールの選択は画面の上のほうに並んでいるので、名前を見て順に進めましょう。
そしてその後、互換モジュールの全般設定にある、「デフォルトのテンプレート・セット」でいま作ったテンプレート・セットを選んで、送信します。
ここまでできてはじめて、モジュールのアップデートができる準備ができました。 4モジュールのアップデートを行ってください。
こうすると、カスタマイズしたテンプレートを維持したまま、バージョンアップができます。
長くなりましたが、
以上で説明は終わります。
こんにちわ。なおとです。
今日はテーマについて取り上げてみようと思います。 ホダ塾ディストリビューション標準の、「hd_default」テーマを題材に使います。
それも「どこを変えるとこうなる」という紹介から一歩進んで、テーマに少し手を加える手順を、手がかりを掴んでから実際に修正するまでの流れを追って書いてみます。 今回の目標は、ブロックのタイトル部分の背景色を変えるという簡単な内容です。 これを参考にしながら、ここでは紹介しなかったさまざまなカスタマイズを、楽しむきっかけとなれれば幸いです。
Smarty Debug Consoleから始める
まずは手がかりを見つけるための、情報収集から始めます。 管理者メニューの互換モジュール、全般設定を開いてみます。
さまざまな項目があります。その中のひとつに、「デバッグモードを有効にする」というものがあります。(真ん中あたり) ここの設定を変えます。 プルダウンでいくつか選ぶことができますが、ここを「Smatryテンプレート・デバグ」にします。
あとでここを元に戻しますので、この場所は覚えておいてください。 デバッグとデバグというように表現が違いますが、これは単に表記の揺れなので気にしないでください。
順番が前後しますが、同画面の上のほうにある、「themes/ ディレクトリからの自動アップデートを有効にする」は、「はい」にしておいてください。
選んだら画面一番下の「送信」ボタンを押します。
これで準備ができたので、ホームページに戻ってください。
すると、ポップアップで表示されるウインドウが出てくると思います。 もし出てこないようであれば、ブラウザの設定でポップアップをブロックしていないか確認して、解除してください。
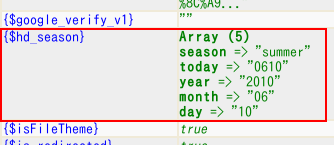
こんなウインドウが出てくるはずです。
ここには、テーマやテンプレートで使える、「テンプレート変数」の情報が詰まっています。 順に見ていくと「$hd_season」と言うものを見付けました。

これは、テーマにhd_defaultを使っているときだけに利用できる、「テンプレート変数」です。
このように、面白そうな文字列や使えそうな数字がないか探すのです。
見ると内容は、把握できるかと思いますが、季節と年、月、日などの情報が割り当てられているようです。
テンプレート変数の内容をメモしたら、再び全般設定に戻って、デバッグモードの設定を「オフ」に戻しておきましょう。
テーマのなかで、使ってみる
$hd_seasonを使って、季節毎にブロックのタイトル部分の背景色を変えてみましょう。
「themes/hd_default/theme.html」ファイルを編集します。 ファイルを見付けて、エディターで開いてください。 50行目かその前後に、head要素の閉じタグがあります。 その直前に書き加えましょう。
修正前
</head>
修正後
<style type="text/css">
div#LeftColumn h2.BlockTitle, div#RightColumn h2.BlockTitle {
<{if $hd_season.season=="spring"}>
background:#fcf;
<{elseif $hd_season.season=="summer"}>
background:#cff;
<{elseif $hd_season.season=="winter"}>
background:#ffc;
<{/if}>
}
</style>
</head>
今回色の指定は余り考えずに書いています。 気に入るいろを決めて、上記にある「background:#cff;」部分の指定を工夫してみてください。
編集した「theme.html」は、保存した上で元の位置に上書きアップロードします。 その状態でホームページを見てみましょう。

このように、ブロックのタイトル部分に色が付きました。
こんにちわ。なおとです。
私はこのブログに一昨年、NONEモジュールの言語ファイル対応版というものを書きました。 それ以来NONEモジュールにはまっています。
そのことはスタッフ紹介の私のページでも続いていて、そこで触れた、作り直したバージョンをまた公開しています。
ダウンロード none テンプレートを強化したNONEモジュール
今日は、それを使ったサンプルを紹介したいと思います。
新しいnoneモジュールにはブロックが追加されていて、それはほぼカスタムブロックと同じように使えます。 そして、それを使ってブログツール「NHK時計」を表示するようにしました。 画像の中の左上に見えるのが、それです。(画像をクリックすると拡大)
なお右半分のモジュール部分に見えているのは、うさできの「Xoops Cube Legacy 2.1系 共通のテンプレート変数 」と同じ内容です。
テンプレートを強化したNONEモジュールをインストールすれば、あなたのXOOPSサイトでも表示できますよ! というより、うさできでもこれと同じモジュールを使っているのです。
実は他にも、弊社でお仕事させていただいたサイトにも複数インストール済みで、実績もばっちりです! もし気になったなら、ぜひお試しください。
他の特徴
- Xoops Cube Legacy 2.1.xシリーズ対応
- ホダ塾ディストリビューション 1.0.xシリーズ対応
- altsysモジュール必須 バージョン0.7以降推奨
- d3forum コメント統合対応 テンプレートを編集することにより、複数のトピックを使えます
- サイト内検索対応 searchモジュールの本文表示に対応
- 「予備」のテンプレートを9コ用意しています
- 一般設定に、自由に使える設定項目が3種9項目あります
インストール
「XOOPS_TRUST_PATH」を利用するということに気をつければ、他の一般的なインストール方法と変りません。 公開側(htmlもしくはhtdocs、public_html)のmodulesと、XOOPS_TRUST_PATHのmodulesにそれぞれ置くものがあります。 フォルダ構造を見ながらアップロードしてください。 そのあとは管理画面の「モジュールの管理」からインストールし、必要に応じてnoneモジュールの「ブロック管理」でアクセス権限の設定もしてください。(標準ではログインした場合だけ表示する設定です。)
altsys(必須)をインストールした段階で、XOOPS_TRUST_PATHのセットアップは済んでいると思いますので、それほど難しくはないと思います。
こんばんわ。なおとです。
picoはコンテンツを作成および管理するために、とても重宝してます。
使っていく中で、場合によっては部分的に機能を付け足したりできると良いなと思うことがあります。 機能のバランスもあるので必ずしもそうあるべきとも言えないのですが、私が、「変えたい度」が比較的高いと感じた箇所を“ハック”してみようと思います。
ここを変えたい
 picoで扱う内容を、「コンテンツ」と「カテゴリー」の2つに分けたとすると、コンテンツについてはかなり至れり尽くせりで、機能的に不足を感じることはあまりないと言えます。
それと比較的する形で言うと、カテゴリーには思うところがあります。
picoで扱う内容を、「コンテンツ」と「カテゴリー」の2つに分けたとすると、コンテンツについてはかなり至れり尽くせりで、機能的に不足を感じることはあまりないと言えます。
それと比較的する形で言うと、カテゴリーには思うところがあります。
カテゴリーの説明にはhtml形式で内容を書けるのですが、自動的に変換がかかるために癖があります。 しかも、「オプション」でその動作を変更できそうでいて、実は変えられない作りになっています。 以下は「カテゴリー編集」というリンクから呼び出せる、カテゴリーマネージャーの一部です。
特に改行をbr要素に変換しているため、テーブル要素などに影響がでます。
お仕事でサイト構築などしていると、時にはこのように、重箱の隅的なところなのですが、機能面での改造が必要になってきます。

こうしたい
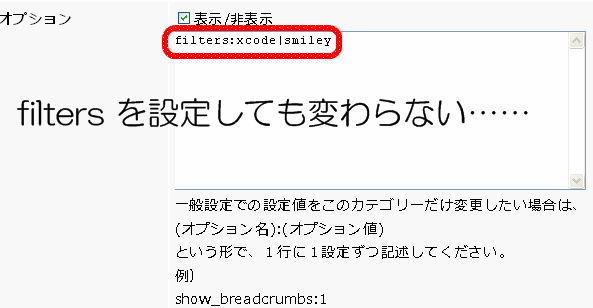
コンテンツの編集では、フィルターのON/OFFだけでなく、適用する順序を指定することができます。 それと同じであればより良いと思いますが、そこまで高機能でなくてもよさそうです。
まずは「xcode」「smiley」「nl2br」だけ、ON/OFFを切替えできるようにします。
手を加える箇所
修正するファイルは、「XOOPS_TRUST_PATH/modules/pico/class/PicoModelCategory.class.php」です。 作業前に念のため、バックアップしておきましょう。
修正前:getData4html()【148行目から】
function getData4html()
{
$myts =& PicoTextSanitizer::getInstance();
return array(
'link' => pico_common_make_category_link4html($this->mod_config, $this->data),
'title' => $myts->makeTboxData4Show($this->data['cat_title'], 1, 1),
'desc' => $myts->displayTarea($this->data['cat_desc'], 1),
'weight' => intval($this->data['cat_weight']),
) + $this->data;
}
※ブログに掲載するために、インデント(空白)を変えています。
修正後:getData4html()
修正前と修正後を参考に、メソッド「getData4html()」を入れ替えます。
function getData4html()
{
$myts =& PicoTextSanitizer::getInstance();
$cat_desc = $this->data['cat_desc'];
if (array_key_exists('filters', $this->data['cat_options'])) {
$filters_row = $this->data['cat_options']['filters'];
} else {
$filters_row = '';
}
$TareaOptions = array(
'xoopstpl' => 0,
'html' => 1,
'smiley' => 1,
'xcode' => 1,
'image' => 1,
'br' => 0,
'nbsp' => 0,
'number_entity' => 0,
'special_entity' => 0,
);
$TareaOptions['xcode'] = ($this->checkFilterOption($filters_row, 'xcode')) ? 1 : 0;
$TareaOptions['smiley'] = ($this->checkFilterOption($filters_row, 'smiley')) ? 1 : 0;
$TareaOptions['br'] = ($this->checkFilterOption($filters_row, 'nl2br')) ? 1 : 0;
return array(
'link' => pico_common_make_category_link4html($this->mod_config, $this->data),
'title' => $myts->makeTboxData4Show($this->data['cat_title'], 1, 1),
'desc' => $myts->displayTarea(
$cat_desc,
$TareaOptions['html'],
$TareaOptions['smiley'],
$TareaOptions['xcode'],
$TareaOptions['image'],
$TareaOptions['br'],
$TareaOptions['nbsp'],
$TareaOptions['number_entity'],
$TareaOptions['special_entity']),
'weight' => intval($this->data['cat_weight']),
) + $this->data;
}
追加する:checkFilterOption()
getData4html()の直後に「checkFilterOption()」を追加します。
function checkFilterOption($filterName, $filterOption)
{
if (empty($filterName) or empty($filterOption) or !is_string($filterOption)) {
return false;
}
if (strpos($filterOption, $filterName) === false) {
return false;
} else {
return true;
}
}
この先
この改造を土台にすれば、他のフィルターを使えるようにするなどはできそうです。 興味のある人は挑戦してはいかがでしょうか。
PR: XOOPS Cubeのカンファレンスを開催いたします 2010年4月3日(土)

こんばんわ。なおとです。
今日は肉まんについて書きます。
このブログでも何度か書いていますが、会社帰りに散歩をするのを日課にしています。 そして金曜日はいつもより遠く、2時間、3時間歩くことがあります。
神田川に沿って飯田橋まで行き、そこから早稲田通りに入るとそこは神楽坂です。 1Kmほどの坂道(上り)の両側は、飲食店を中心にお店がずらりと並ぶ、いわゆる商店街です。 賑やかで活気があり、遅い時間に行っても人もたくさん出ているし、また沿道の様子や街並みに風情あり、とても楽しいお散歩コースです。
脇道に入ると石畳の小路があって、曲がった路地の角を野良猫が歩いていたり、また門構えなど建物もなかなか情緒があって見ているだけで嬉しい気分になります。
そんななか、神楽坂名物といえば五十番、五十番といえば神楽坂というぐらいに有名なお店があります。 遅くに行ってもやっているようで、会社帰りの強い味方です。
 中華料理屋なのですが、私はお食事に入ったことはなくて、店頭で売っている、蒸かした肉まんを買って食べるのです。
中華料理屋なのですが、私はお食事に入ったことはなくて、店頭で売っている、蒸かした肉まんを買って食べるのです。
一番オーソドックスな肉まんはいつもあるのですが、他に日替わりでメニューが加わります。
先週に行ったときは貝柱肉まんでした。
 両のこぶしを握ったほどの大きさがあり(やや大げさか)ボリュームがあります。
(ちょっと高い。)
両のこぶしを握ったほどの大きさがあり(やや大げさか)ボリュームがあります。
(ちょっと高い。)
カワも手包み、ほんのりとした甘味と生地の味があり。
 そしてあん(具)はまさにジューシー。スープのような肉汁が口の中に広がります。
そしてあん(具)はまさにジューシー。スープのような肉汁が口の中に広がります。
私は値段も含めて考えて、通常の肉まんの方をおすすめしたいです。
そして今度いつか、五目肉まんを食べてみたいと思っています。
食べたくなったので……これから食べに行くつもりです。
今日は五目だといいなぁ。
こんにちわ。 なおとです。
テンプレートの使いこなしテクニックを紹介します。 やや上級向けですが、ぜひ見てください。
xugj_blockとpicoのコンテンツ表示ブロックを組み合わせる例
カスタマイズの例として、2つ取り上げます。
- 目的1 サイトのヘッダー部分をテーマから分離する
- 目的2 D3ブログで、常に表示するコンテンツを追加する
picoのメリット
今回ここで紹介する手法を使わなくても、いくつか別の方法で同じようなことができます。 それに対してpicoを活用する方法によるメリットを、挙げてみましょう。
- Smartyのテンプレート機能を活用できる
- 編集履歴が残る
- 権限管理を細かく設定することができる
- など
このうち権限管理は、主にサイト管理やコンテンツ管理を複数人で行う場合の利点です。
コンテンツのパーツを、picoのあるカテゴリにまとめておきます。 すると「カテゴリーアクセス権限」で特定のグループやユーザーに、編集権限を設定することもできます。 モジュールの管理者権限を渡さずに、つまり管理者メニューにアクセスできなくても、コンテンツを管理できるのです。
xugj_block
カスタマイズの肝になるのは、「xugj_block」の利用です。 xugj_blockについての詳しい説明は今回の趣旨とは外れますが、簡単に言うと「ブロックを自在に表示できるようになるSmartyプラグイン」です。 ただしXOOPSの標準的な機能ではなく、プラグインを追加する必要があります。
- カスタムテンプレート
- テンプレート
- テーマ
- picoのコンテンツ
といった部分を編集する際に使えます。
SourceForge.net function.xugj_block.php
上記のリンクからダウンロードできるほか、ホダ塾ディストリビューションであれば含まれていますので、追加インストールの必要はありません。
自分でインストールする場合は、 xoops_trust_path/libs/smartyplugins/function.xugj_block.php もしくは html/class/smarty/plugins/function.xugj_block.php に配置します。作業前の時点でxoops_trust_path/libsが空であるなら、html/class/smarty/plugins/を使った方が手軽でしょう。
カスタムテンプレート
xugj_blockは非常に「使い出」があり、オプションなどの記述もかなり複雑です。 使うたびに長い記述をするのはミスを招きます。 そのため今回は、「カスタムテンプレート」を使って、簡単に書けるようにします。
<{xugj_block func="b_pico_content_show" options="pico|12||1" file="/modules/pico/blocks/blocks.php"}>
このような記述をするところを、picoのdirnameが標準的な「pico」であるならば、最低限度として、content_idだけ指定すれば動きます。
<{include file="db:_custom_xugj_block_pico.html" content_id="12"}>
こうなります。「db:_custom_xugj_block_pico.html」部分は固定ですので、最後の数字だけ変えればいいことが解かります。
カスタムテンプレート作成
カスタムテンプレートというものが出てきました。 これはALTSYSモジュールを使って作成します。
今回はテンプレート名「_custom_xugj_block_pico.html」として説明します。 実際にはファイルではなく、データベース内にのみ作成されます。なのでファイルを探してもありません。
作成するときは「新規カスタムテンプレート作成」リンクを、既に作成済のテンプレートを編集する場合は、「編集」リンクです。
<{* xugj_block pico.content_block ここから *}>
<{assign var="picoDirname" value=$picoDirname|default:"pico"}>
<{assign var="content_id" value=$content_id|default:"1"}>
<{assign var="this_template" value=$this_template|default:""}>
<{assign var="process_body_yes" value=$process_body_yes|default:"1"}>
<{capture assign="xugj_block_options"}><{strip}>
<{$picoDirname}>|<{$content_id}>|<{$this_template}>|<{$process_body_yes}>
<{/strip}><{/capture}>
<{capture assign="xugj_block_file"}><{strip}>
/modules/<{$picoDirname}>/blocks/blocks.php
<{/strip}><{/capture}>
<{xugj_block func="b_pico_content_show" options=$xugj_block_options file=$xugj_block_file}>
<{* xugj_block pico.content_block ここまで *}>
ここまででまだ、準備も半ばです。
コンテンツの作成
次に、コンテンツの「パーツ」を作成します。
「サイトのヘッダー部分」「D3ブログで、常に表示するコンテンツ」の2つです。
picoの扱いに付いては説明を省きます。 うさぎにもできるXOOPS Cube入門♪ - モジュールを使おうpico編を参考にしてください。
注意点として、オプションで「表示」のチェックを付けてください。 これを忘れると、ゲスト(ログイン前の状態)に対して正常な表示ができません。 ほかに適宜、アクセス権現の設定を見直してください。ゲストにpicoモジュールのアクセスを許可する必要があります。
目的1 サイトのヘッダー部分をテーマから分離する
そして次に、テーマの編集です。 「default」テーマを使っていて、またDBテーマ編集モジュールを使う場合の例を挙げますが、ここは特に決まりはなく、基本的にどのテーマでも可能ですし、直接テーマ・ファイルを修正しても構いません。(その方が手順はシンプルになるかもしれません。)
目的2 D3ブログで、常に表示するコンテンツを追加する
次にD3ブログのテンプレートを修正します。 修正するテンプレート名は「d3blog_inc_header.html」です。(d3blogというdirnameでインストールしている場合)
以上で修正箇所は終わりです。
プラスαの応用編
最後に、プラスαの技を紹介します。 pico側で作成したコンテンツを全て表示する替わりに、「続きを読む」形式で省略表示する方法です。
次の内容でカスタムテンプレートを作成(_custom_pico_short)し、
<{include file="db:_custom_pico_short" content_id="12" truncate_num="100"}>
のように呼び出して使います。
<{* xugj_block pico.content_block ここから *}>
<{assign var="picoDirname" value=$picoDirname|default:"pico"}>
<{assign var="content_id" value=$content_id|default:"1"}>
<{assign var="this_template" value=$this_template|default:""}>
<{assign var="process_body_yes" value=$process_body_yes|default:"1"}>
<{assign var="truncate_num" value=$truncate_num|default:"30"}>
<{capture assign="xugj_block_options"}><{strip}>
<{$picoDirname}>|<{$content_id}>|<{$this_template}>|<{$process_body_yes}>
<{/strip}><{/capture}>
<{capture assign="xugj_block_file"}><{strip}>
/modules/<{$picoDirname}>/blocks/blocks.php
<{/strip}><{/capture}>
<{xugj_block item="xugj_block_pico" func="b_pico_content_show" options=$xugj_block_options file=$xugj_block_file}>
<{$xugj_block_pico.content.body|mb_truncate:$truncate_num}>
<a href="<{$xugj_block_pico.mod_url}>/<{$xugj_block_pico.content.link}>">続きを読む</a>
<{* xugj_block pico.content_block ここまで *}>
こんにちわ。なおとです。
Shioriモジュールを使ってみることにしました。
それで簡単な説明と、気づいた点を書いていこうと思います。
概要
- モジュール名 Shiori(サイト内ブックマーク)
- ディレクトリ名 shiori
- バージョン 1.02
- モジュール説明 このモジュールはサイト内のページをブックマークするためのモジュールです。
- モジュール作者 Suinさん http://suin.asia/
いわゆるXOOPS2時代に開発されていた、栞(最終バージョン 0.51)の後継版です。 すっかり作り替えたそうです。
PHPのバージョンがある程度より古いと、動作しない(サポート外)ようです。 PHP 5.2.4 以上 (mbstring 必須)。
ダウンロードしました
Shiori 1.02 | スイナシア (説明、 「shiori」なエントリー)
インストール
さっそく付属の説明書を確認しました。
readme_ja.html という名前のファイルです。 配布元のサイト以上に、詳しいことが書いてあるようです。 以後はこれを読んで、その内容のまま進めてみます。
インストール手順はごくオーソドックスで、モジュールのインストールに慣れた方であれば、悩むことはないでしょう。 そのあたりはちょと端折って説明します。
インストールの最初は、サーバーにファイルを配置しました。
管理画面の「モジュールのインストール」で、インストールしました。
また説明の通りに、ブロックのインストールと権限の設定もしました。
ここまでで、基本的な機能が使えるようになりました。
カスタマイズなど
説明書にある動画を見ました
Shioriモジュールのワンクリックブックマーク機能 | スイナシア
★型のアイコンをクリックすると、そのアイコンがくるくる回る画像になって、ブックマークできる様子が見えます。 これに挑戦しました。
説明書の通りに、ユーザーメニューを修正しました。
詳しいことは省きますが、残念ながらこれだけでは、動画のような動きにはなりませんでした。
変更1:ブロックのテンプレートを変えました
スタイルシートで非表示になっているので、それを解除します。
修正するファイル 互換モジュール
legacy_block_usermenu.html
修正前(説明書にある追加部分)
<a href="<{$xoops_url}>/modules/shiori/"><img src="<{$xoops_url}>/modules/shiori/images/unbookmarked.png" id="shiori_bookmark_star" style="float:right;display:none;" rel="<{$xoops_url}>" />Bookmark</a>
修正後(スタイルシートを修正)
<a href="<{$xoops_url}>/modules/shiori/"><img src="<{$xoops_url}>/modules/shiori/images/unbookmarked.png" id="shiori_bookmark_star" style="float:right;" rel="<{$xoops_url}>" />Bookmark</a>
注意点:テーマによっては、サーバーのファイルを修正する必要があります
大抵のケースでは、テンプレートの修正はALTSYSを使うと便利です。 管理者メニューから、書き換えたいテンプレートを編集できます。
しかし使っているテーマによっては、その方法が通用しません。 「hd_default」がこれに該当します。 「テーマ下テンプレート」と言われる仕組みでテンプレートを管理しているので、それを書き換える必要があるのです。
しかも、全てのテンプレートがテーマ下テンプレートになる訳ではなくて、hd_defaultに同梱されていた(+自身で追加した)テンプレートだけがそのようになります。 この条件に合ってないテンプレートは、いつものように、ALTSYSで編集できます。
修正するファイル
html/themes/hd_default/templates/legacy_block_usermenu.html
変更2:画像のパーミッションを変えました
これは、大抵のひとには問題にならないと思われます。
問題となるのは、サーバーの中でZIPファイルを直接展開しているなどで、 ZIPファイルが作成された時のパーミッションをそのまま引き継いだ場合です。
これを修正しました。
html/modules/shiori/images/ の中の画像ファイルは全て、「644」にします。
サイト名は省きたい
ブックマークには名前(ページ名)が付くのですが、それにサイト名も一緒に入っていて、これは変えたいと思いました。 どうやらこの文字列は、title要素のテキスト(ブラウザのタイトルバーに表示されている)が使われるようです。
この部分はテンプレートの修正で対応可能です。 こちらはALTSYSで編集しました。
管理者メニューでALTSYSの管理画面を開き、さらに「テンプレートの管理」というサブメニューを辿って、Shioriモジュールのテンプレートを見付けます。
修正するテンプレート Shioriモジュール
shiori_block_bookmark.tpl
修正前(テンプレートの最後のほう)
document.write('<input type="hidden" name="title" value="' + document.title + '" />');
修正後(repleceを追加)
document.write('<input type="hidden" name="title" value="' + document.title.replace('XOOPS Cube Site - ', '') + '" />');
「XOOPS Cube Site - 」の部分は、サイト名+「(スペース)(マイナス)(スペース)」です。 もしこのブログ記事を読んで同じことする場合は、各自のサイトで使っているサイト名を当てはめます。 これで、サイト内のブックマークではサイト名が付かないようになりました。
一般設定の説明
おまけです。
- 項目名 (初期値)
- ブックマークの最大保存件数 (30)
- 1ページ当たりに表示するブックマークの件数 (30)
- URLを入力して登録できるようにする (いいえ)
- 外部のサイトへのブックマークを許可する (いいえ)
「ブックマークの最大保存件数」は、各ユーザーが一人でブックマークできる件数でした。
「1ページ当たりに表示するブックマークの件数」は、Shioriの画面でブックマーク一覧を見るとき、に使われる設定になっています。
以上です。

こんにちわ。 なおとです。
開発では、なにごともやってみて初めて分かるということがあるものです。 今回は、あるコンテンツに対して「HEADリクエストを送って存在確認をする」、というスクリプトを(PHPで)書いた時の話です。
マニュアルにはレスポンスが正常な場合(200 OK)の例が掲載されています。 これが、リダイレクトするコンテンツの場合には、少々様子が異なってきます。
結果を書いてしまうと、「get_headers()はリダイレクトを辿って複数のリクエストを行う」ということを知りました。 私は「HTTP HEADの結果に係わらず、1回だけリクエストして、その結果を返す」という動作を(勝手に)想像していたのですが、違いました。
動作を確認するために以下のような、リダイレクトを数回繰り返すサンプルを用意しました。(redirect.php)
<?php
$req = $res = $_SERVER['REQUEST_URI'];
if (preg_match('/[^\w\:\/\.]/i', $req)) {
echo 'wrong request.';
} else {
if (strpos($req, '.php') === (strlen($req) - 4)) {
$res = $res . '/';
}
if (!strpos($req, '1111')) {
$res = $res . '1';
header('Location: ' . $res);
} else {
echo htmlspecialchars($req, ENT_QUOTES, 'UTF-8');
}
}
これを、get_headers()を使って結果を見ます。(別のスクリプトです)
<?php
var_dump(get_headers('http://localhost/redirect.php', 1));
その結果が以下になります。
※分かりやすくするために、一部を編集しました
array
0 => string 'HTTP/1.1 302 Found' (length=18)
1 => string 'HTTP/1.1 302 Found' (length=18)
2 => string 'HTTP/1.1 302 Found' (length=18)
3 => string 'HTTP/1.1 302 Found' (length=18)
4 => string 'HTTP/1.1 200 OK' (length=15)
'Date' =>
array
0 => string 'Tue, 13 Oct 2009 06:38:51 GMT' (length=29)
1 => string 'Tue, 13 Oct 2009 06:38:51 GMT' (length=29)
2 => string 'Tue, 13 Oct 2009 06:38:51 GMT' (length=29)
3 => string 'Tue, 13 Oct 2009 06:38:51 GMT' (length=29)
4 => string 'Tue, 13 Oct 2009 06:38:51 GMT' (length=29)
'Server' =>
array
0 => string 'Apache/2.2.8 (Ubuntu) PHP/5.2.4-2ubuntu5.7 with Suhosin-Patch' (length=xxx)
1 => string 'Apache/2.2.8 (Ubuntu) PHP/5.2.4-2ubuntu5.7 with Suhosin-Patch' (length=xxx)
2 => string 'Apache/2.2.8 (Ubuntu) PHP/5.2.4-2ubuntu5.7 with Suhosin-Patch' (length=xxx)
3 => string 'Apache/2.2.8 (Ubuntu) PHP/5.2.4-2ubuntu5.7 with Suhosin-Patch' (length=xxx)
4 => string 'Apache/2.2.8 (Ubuntu) PHP/5.2.4-2ubuntu5.7 with Suhosin-Patch' (length=xxx)
'X-Powered-By' =>
array
0 => string 'PHP/5.2.4-2ubuntu5.7' (length=20)
1 => string 'PHP/5.2.4-2ubuntu5.7' (length=20)
2 => string 'PHP/5.2.4-2ubuntu5.7' (length=20)
3 => string 'PHP/5.2.4-2ubuntu5.7' (length=20)
4 => string 'PHP/5.2.4-2ubuntu5.7' (length=20)
'Location' =>
array
0 => string '/redirect.php/1' (length=15)
1 => string '/redirect.php/11' (length=16)
2 => string '/redirect.php/111' (length=17)
3 => string '/redirect.php/1111' (length=18)
'Content-Length' =>
array
0 => string '0' (length=1)
1 => string '0' (length=1)
2 => string '0' (length=1)
3 => string '0' (length=1)
4 => string '18' (length=2)
'Connection' =>
array
0 => string 'close' (length=5)
1 => string 'close' (length=5)
2 => string 'close' (length=5)
3 => string 'close' (length=5)
4 => string 'close' (length=5)
'Content-Type' =>
array
0 => string 'text/html' (length=9)
1 => string 'text/html' (length=9)
2 => string 'text/html' (length=9)
3 => string 'text/html' (length=9)
4 => string 'text/html' (length=9)
get_headers()の第2引数に「1」をセットしなかった場合は、もっと混沌とした結果になっていましたが、省略します。
それと今回は、自分自身にリダイレクトするスクリプトで実験しました。 異なるサーバ/スクリプトに跨ってリダイレクトを辿った場合は、レスポンス・ヘッダーの内容も異なると思われますので、もう少し複雑な結果になります。
これを受けて、「Locationの結果、行き着くコンテンツ」は次のように取得できることがわかります。 ただし、URLの解決(絶対URLに直す処理)は端折っています。 あと実際のコードでは、エラー処理など適宜しています。
<?php $url = 'http://localhost/redirect.php'; $headers = get_headers($url, 1); $location = $headers['Location']; if (is_array($location)) { $location = array_pop($location); } if ( (strpos('/', $location) === false) and (strpos('http', $location) === false) ) { $location = dirname($url) . '/' . $location; } echo "original: {$url} \n redirected: {$location} \n";
以上です。

なおとです。
メールをPOP3で受信するプログラムを書いていて気づいたことをメモしておきます。 今回はPEARライブラリのNet_POP3を使いました。
loginメソッドはマニュアルの記述が古くて、 誤りがあるようでした。
boolean Net_POP3::login (string $user string $pass boolean $apop)
このようなシグネチャとともに、
string $user - 使用するユーザ名。 string $pass - 使用するパスワード。 boolean $apop - APOP を試みるかどうか。
という説明が見えます。
私はこれを見て、APOPを使わないという意図で3番目のパラメータにはfalseを指定しました。 しかしこのとき予想に反して、「サポートしていない認証方式」という意味のエラーとなってしまいました。
そこでソース(Net/POP3.php)を確認しました。
/**
* Performs the login procedure. If there is a timestamp
* stored, APOP will be tried first, then basic USER/PASS.
*
* @param string $user Username to use
* @param string $pass Password to use
* @param mixed $apop Whether to try APOP first, if used as string you can select the auth methd to use ( $pop3->login('validlogin', 'validpass', "CRAM-MD5");
* Valid methods are: 'DIGEST-MD5','CRAM-MD5','LOGIN','PLAIN','APOP','USER'
* @return mixed true on Success/ PEAR_ERROR on error
*/
function login($user, $pass, $apop = true)
どうやら3番目のパラメータは用法が違っているようです。 実際には、認証方式を文字列で与えるか、もしくtrueを受け取ります。 falseあるいはnullでは上記のエラーになります。 なお、3番目のパラメータを省略することはできて、その場合はtrueもしくは'USER'を指定したときと同じ動作になります。
私はここまでで問題解決できたのですが、他に気になる部分がありました。
//Disabling DIGEST-MD5 for now
検証していないのですが、どうもDIGEST-MD5は使用不可の状態になっている模様です。 APOP認証したいときは、チャレンジ・レスポンス方式のCRAM-MD5を選択することになりそうです。
またついでにエラーハンドリングのための豆知識をひとつ書いておきます。
Net_POP3のメソッドは、loginを除いて、失敗したときに返り値falseを返します。 そしてloginだけはPEAR_Errorオブジェクトを返します。
実際のコーディングでは、loginの返り値だけPEAR::isErrorでチェックして、他は
$ret = $pop3->getSize();
if ($ret === false) {
throw new Exception('POP3: cannot get mailbox size.');
}
といったように、返り値をチェックして例外をthrowしなおすという繰り返しにしました。
エラーハンドリングのやり方には種々あると思いますが、もうすこしうまい書き方ができないものかとおもいつつ、こんな形で妥協しています。













