
スタッフブログ
こんにちわ。なおとです。
今日はテーマについて取り上げてみようと思います。 ホダ塾ディストリビューション標準の、「hd_default」テーマを題材に使います。
それも「どこを変えるとこうなる」という紹介から一歩進んで、テーマに少し手を加える手順を、手がかりを掴んでから実際に修正するまでの流れを追って書いてみます。 今回の目標は、ブロックのタイトル部分の背景色を変えるという簡単な内容です。 これを参考にしながら、ここでは紹介しなかったさまざまなカスタマイズを、楽しむきっかけとなれれば幸いです。
Smarty Debug Consoleから始める
まずは手がかりを見つけるための、情報収集から始めます。 管理者メニューの互換モジュール、全般設定を開いてみます。
さまざまな項目があります。その中のひとつに、「デバッグモードを有効にする」というものがあります。(真ん中あたり) ここの設定を変えます。 プルダウンでいくつか選ぶことができますが、ここを「Smatryテンプレート・デバグ」にします。
あとでここを元に戻しますので、この場所は覚えておいてください。 デバッグとデバグというように表現が違いますが、これは単に表記の揺れなので気にしないでください。
順番が前後しますが、同画面の上のほうにある、「themes/ ディレクトリからの自動アップデートを有効にする」は、「はい」にしておいてください。
選んだら画面一番下の「送信」ボタンを押します。
これで準備ができたので、ホームページに戻ってください。
すると、ポップアップで表示されるウインドウが出てくると思います。 もし出てこないようであれば、ブラウザの設定でポップアップをブロックしていないか確認して、解除してください。
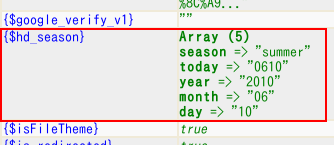
こんなウインドウが出てくるはずです。
ここには、テーマやテンプレートで使える、「テンプレート変数」の情報が詰まっています。 順に見ていくと「$hd_season」と言うものを見付けました。

これは、テーマにhd_defaultを使っているときだけに利用できる、「テンプレート変数」です。
このように、面白そうな文字列や使えそうな数字がないか探すのです。
見ると内容は、把握できるかと思いますが、季節と年、月、日などの情報が割り当てられているようです。
テンプレート変数の内容をメモしたら、再び全般設定に戻って、デバッグモードの設定を「オフ」に戻しておきましょう。
テーマのなかで、使ってみる
$hd_seasonを使って、季節毎にブロックのタイトル部分の背景色を変えてみましょう。
「themes/hd_default/theme.html」ファイルを編集します。 ファイルを見付けて、エディターで開いてください。 50行目かその前後に、head要素の閉じタグがあります。 その直前に書き加えましょう。
修正前
</head>
修正後
<style type="text/css">
div#LeftColumn h2.BlockTitle, div#RightColumn h2.BlockTitle {
<{if $hd_season.season=="spring"}>
background:#fcf;
<{elseif $hd_season.season=="summer"}>
background:#cff;
<{elseif $hd_season.season=="winter"}>
background:#ffc;
<{/if}>
}
</style>
</head>
今回色の指定は余り考えずに書いています。 気に入るいろを決めて、上記にある「background:#cff;」部分の指定を工夫してみてください。
編集した「theme.html」は、保存した上で元の位置に上書きアップロードします。 その状態でホームページを見てみましょう。

このように、ブロックのタイトル部分に色が付きました。
トラックバック






