スタッフブログ

ほぼ、毎月1度開催されている「XOOPS Cube勉強会」に行ってきました。
場所は高田馬場から歩いて1分、便利で快適なコワーキングスペース CASE Shinjuku さんです。

・XOOPS Cubeをインストールしてから動かすまでのレクチャー
・xcckについての質疑応答
などのほか、個別に「今こういうことがやりたいけどつまづいている」などの問題に参加メンバーが答える、というかゆいところに手が届いちゃう感じの勉強会でした。
今回初めて参加された方が作られた不動産サイトがすばらしくいいできで、感動しました。サーバ負荷を考えてこちらにはリンクを貼りませんが、よろしかったらこの辺から見てみてください。
XOOPS Creators -- 作る人、使う人誰でも参加できる!XOOPS使い集まれ♪
次回3月は OSC/Tokyo Spring があるため、日程調整中です。
OSCのXOOPSブースでも色々質問や雑談など出来ると思いますから日程が合えばご参加ください!
次回のXOOPS Cube勉強会については
を見ていると分かると思いますのでぜひご覧ください~
xelfinderで画像をUPしてブログ記事を書こうとしたらアップロードした画像が表示できずに"No input file specified."になって困ってたんですが、coreserverでの有名な問題みたいですね。
No input file specified.と出たら ≫ 運営堂
上記ページにあるとおり、.htaccessに
mod_gzip_on Off
を追加したら画像が表示されるようになりました。
あけましておめでとうございます。昨年末に高尾に引っ越した龍司です。
せっかく周りにハイキングコースがたくさんあるので、トレイルランでもやってみようかなぁと思っていろいろ検索してたら「ヤマレコ」というサイトを発見しました。
ヤマレコ - 登山やハイキング、クライミングなどの記録を共有できる、登山の総合コミュニティサイト
細部まで良くデザインされてて気がつくのが遅れましたが、このサイトもXOOPSで構築されてるんですね。
ちょっと記憶を頼りに他にXOOPSでできた趣味コミュニティサイトをリストアップすると下記のようなサイトもあります。
ランニングサークルWindRun(ウィンドラン) - 風のように走る
趣味活動では活動記録を残したり、ハウツーの情報交換があり、イベントでの交流などがありますが、XOOPSにそれらの活動に対応した拡張モジュールがあるから趣味コミュニティサイトで良く採用されるのでしょうね。
いろんなXOOPSサイトを見ていると「あ、これは今考えてる○○に応用できそうだな」って発見もあって楽しいものですね。
そうそう発見といえば、勉強会で他の方が作られてるサイトを見せてもらうのも良い刺激がえられますね。
1月は1月11日(土)にXOOPS Cube初心者勉強会が新宿で、1月16日に神戸でもくもく会が予定されてるので、時間のある方は参加しては?
XCL2.1からXCL2.2にしたときにXCL2.1付属のPM(PrivateMessage)をやめてMessageモジュールを導入された方も多いかと思います
このMessageモジュールはインストール時にPMのデータを移行する仕組みが備わってたのですが、ちょっとしたバグがあって移行できませんでした。
というわけで、元からあった移行コードにちょっと手をいれて、後からでもpmモジュールのデータをmessageモジュールに移行できるようにしてみました。
こちらからダウンロードできます。
XOOPS_ROOT_PATH直下にアップロードしたら、XOOPS_URL/pm2message.phpにアクセスしてください。
pmにあるメッセージがmessageモジュールに移行されます。
2度3度起動してもいいように、from, to, subject, bodyが全く同じメッセージがすでにmessageモジュールにあったら、そのメッセージは移行しないようになってます。
messageモジュールの自動削除で消えてしまったメッセージがpmに残ってるときにサルベージするのにも使えると思います。
htmlを書く感覚で作れるので、通常のページであまり書き換えが行われない固定的なページにはpicoを使うことが多いです。
私の場合、以前から使ってきて必ずカスタマイズする部分や必ずデフォルトの一般設定から変更するという作業が発生していました。
今回それらについてデフォルトのままインストールしてもカスタマイズやデフォルトの一般設定を変えなくてもそのまま使えるようにpicoをカスタマイズしてみました。
いつものカスタマイズではなく、picoの本体自体にカスタマイズをして再配布可能なように作りました。コアチームにpullリクエストをしてありますので、もし賛同が得られて、取り入れてもらえれば今後のpicoがこのように変わると思います。
RYUSの場合、実績ページなどをpicoで作っています。そのコンテンツを元に改造前と後を見比べてみましょう。
実績ページは3つのカテゴリに分け、その中にコンテンツを置いています。
今現在ですとこのような構成になっています
実績・事例←モジュール名をこのように変更してある
└社内システム開発←カテゴリー名
└社内システム開発事例←コンテンツ
└WEBシステム開発←カテゴリー名
└WEBシステム開発事例←コンテンツ
└その他の事例←カテゴリー名
└お客様事例 -デジタルハリウッド大学大学院教授 三淵啓自先生 ←コンテンツ
└お客様の声 株式会社ノード様 ←コンテンツ
これをデフォルトのpicoで表示したものと、pico自体にカスタマイズをしたもので見比べてみます。
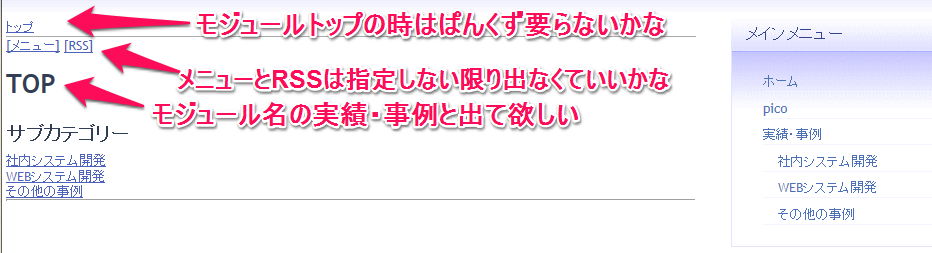
まずはモジュールのトップページ
【改造前】

上記の ピンク色の文字 で書いた部分をいつもカスタマイズしていましたが、新しく改造したpicoで表示するとデフォルトでこのようになります。
【改造後】

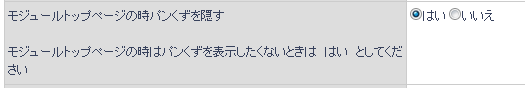
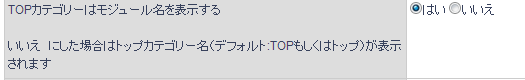
これらは一般設定で選択することで、今までの表示のようにも出来るようになります。
一般設定



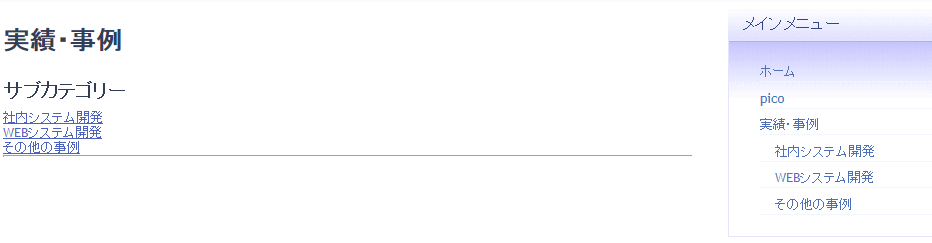
同様にカテゴリーのトップページも変更しました
【改造前】
【改造後】
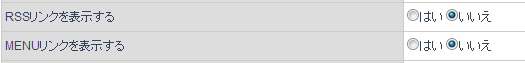
メニュー、RSSのリンクはデフォルトでは出さないようにして、トップという表示もモジュール名にしました。

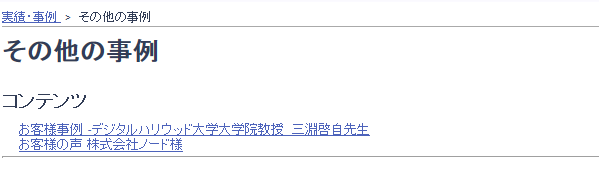
コンテンツページです。一番よく修正するのが表題を表示することでしたのでそのようにしてみました。
【改造前】

【改造後】

一般設定で以前と同じ表示にも出来ます。
![]()
その他、今までデフォルトで「はい」になっているけれど大概の場合「いいえ」としていた項目を最初から「いいえ」にしてみました。それらの項目は以下のものです。
ページナビゲーションを表示する
印刷画面へのリンクを表示する
友達に紹介するリンクを表示する
tellafriendモジュールを利用する
投票機能を利用する
今時点でこのpicoのソースはこちらに置いてあります。
このページの右下の方にある Download ZIP をクリックするとzipファイルでダウンロードすることが出来ますので、試してみたい方は是非どうぞ♪

xupdateで"SSL certificate problem: unable to get local issuer certificate"となった時の対処法
Ryuji : XOOPS » モジュール 2013/10/3 10:06
XOOPS X(ten)では、xupdateというモジュールやテーマのダウンロードとアップデートをしてくれるモジュールがあります。(次期XOOPS Cube Legacyコアにも取り込まれる予定です)
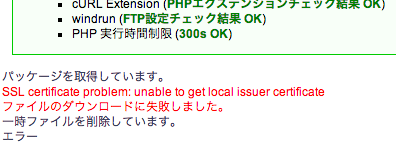
このxupdateでモジュール等をダウンロードしようとしたときに、サーバによっては次のように"SSL certificate problem: unable to get local issuer certificate"というエラーがでてダウンロードに失敗することがあります。

このときは、xupdateの一般設定で「cURL: SSLホスト認証をしない」を「はい」に変更すると正常にダウンロードできるようになります。

さくらのレンタルサーバスタンダードでこの症状に遭遇しましたので、さくらのレンタルサーバご利用の肩は設定変更して試してみてください。
トップページだけ"Protector detects site manipulation."と表示されることがあります。
これはProtectorモジュールによる簡易サイト改ざんチェックの結果、
何かしら変更があったことを知らせるメッセージです。
意図せぬ変更が勝手に行われたときに気がつくようにチェックが行われるのですが、
簡易チェックのため、意図的な変更を行ったときにも発動(誤報)することがあります。
この簡易サイト改ざんチェックですが、チェックしてるのは下記3点です。
・XOOPSをインストールしたディレクトリの更新日時
・XOOPSトップページのindex.phpの更新日時
・同じくindex.phpのinode番号
この3つの値がDBに保存されてる以前の値と異なっていたら「改ざんされたかも」
ということでトップページに"Protector detects site manipulation."を
表示するんですね。
ちょっとやっかいなのが「XOOPSをインストールしたディレクトリの更新日時」のチェック
「ディレクトリの更新日時」はファイルがアップされたり、編集されたり、削除されたときにも
更新されます。
そうすると、構築中やリニューアル作業で、.htaccessを変更したり、favicon.icoを書き換えたり、
XOOPS最新版を上書きアップロードしたときにも「ディレクトリの更新日時」は書き換わってしまいます。
●表示されてしまったときの対応策
このサイト改ざんチェックが実行されるのは、XOOPSのトップページだけで、
XOOPS_URL/user.phpは今まで通り表示できるので、こちらで管理者としてログインします。
ログイン後はXOOPS_URL/admin.phpで管理画面に入り
「Protector」→「一般設定」→「サイト改ざんチェック値」を空にして「送信」します。
これで最新データがDBに保存されます。
※ファイルの書換等を行った覚えが全くなければ、ほんとに改ざんされた可能性もありますので、ちゃんとチェックはおこなってくださいね。
●事前対策
事前にファイルUPなどの作業を行うことがわかっていれば、
「Protector」→「一般設定」→「サイト改ざんチェックを有効にする」を
「いいえ」にしておいて作業するのもひとつの手ですね。
ブログの様に時系列に記事を追加していくニュースサイトにも向いてます。
無数に存在するプラグインを組み合わせたり、プログラムを少し書き足したりすることで
実に多様なサイトを作ることができます。
ブログや中小企業の企業サイトなどはWordPressで作るのが良いと私も思います。
実際私もブログにはWordPressを使っています。
ではXOOPSはどういうときに使うのか?
判断ポイントは2つあります。
1.会員制サイトか?
2.プログラム開発が必要か?
つくろうとするWebサイトが会員制サイトである。会員向けサービスを提供するための
Webサイトであるというような場合は、会員制ポータルサイトシステムとして開発された
XOOPSが適しています。
またこれから構築するWebサイトで独自の機能(サービス提供型サイトでは
この機能がサイトのメインとなることが多い)が必要とされる場合も私はXOOPSを
使います。
CMS上で動くプログラムを開発する場合、覚えるべきやり方や従うべき制約などが
色々あるのすが、XOOPSでは覚えるコトや従うべき制約がかなり少ないため、
より自由に開発できるので助かってます。
1.会員制サイトか?
2.プログラム開発が必要か?
この2点に該当するのであればXOOPSから検討し、そうでなければWordPress等
他のシステムから検討してみるといいんじゃないかなと思っています。
複数の言語むけのサイトを構築することができます。
このとき問題になるのが、新着ブロック等でのタイトル文字列の切り詰めです。
cubeUtilで多言語対応するときに、タイトルには
「[ja]日本語のタイトル[/ja][en]English Title[/en]」
のようにタイトル欄に日本語と英語の表記を多言語用のタグをつけて登録します。
これが新着ブロック等で短くきりつめられると
「[ja]日本語のタイトル[/ja][en]English …」
のように中途半端なところで切り詰められてから、多言語対応の仕組みがうごいて、
タグが画面にでてきたり、予想外の範囲まで別言語の扱いになって画面から消えてしまうことがあります。
多言語対応のサイトを構築していて、一部のコンテンツが画面に表示されなかったり、
多言語用のタグが画面に表示されるようなことが発生したら、
どこかでタイトル切り詰めが起きてないか調べてみてください。
タイトルの切り詰めをやめれば問題が解決するはずです。
なかったようなのでちょっとpreloadファイルをつくってみました。
下記コードをhtml/preload/IsToppage.class.phpとして保存します。
<?php
class IsToppage extends XCube_ActionFilter
{
protected $isTop = false;
public function preBlockFilter()
{
$this->mController->mRoot->mDelegateManager->add("Legacypage.Top.Access", array(&$this, 'topAccess'));
}
public function topAccess()
{
$this->isTop = true;
$GLOBALS['xoopsTpl']->assign('xoops_is_top', $this->isTop);
}
}
<{if $xoops_is_top }>
トップページだよ!
<{else}>
トップページじゃないねっ
<{/if}>