
スタッフブログ
こんばんわ。なおとです。
picoはコンテンツを作成および管理するために、とても重宝してます。
使っていく中で、場合によっては部分的に機能を付け足したりできると良いなと思うことがあります。 機能のバランスもあるので必ずしもそうあるべきとも言えないのですが、私が、「変えたい度」が比較的高いと感じた箇所を“ハック”してみようと思います。
ここを変えたい
 picoで扱う内容を、「コンテンツ」と「カテゴリー」の2つに分けたとすると、コンテンツについてはかなり至れり尽くせりで、機能的に不足を感じることはあまりないと言えます。
それと比較的する形で言うと、カテゴリーには思うところがあります。
picoで扱う内容を、「コンテンツ」と「カテゴリー」の2つに分けたとすると、コンテンツについてはかなり至れり尽くせりで、機能的に不足を感じることはあまりないと言えます。
それと比較的する形で言うと、カテゴリーには思うところがあります。
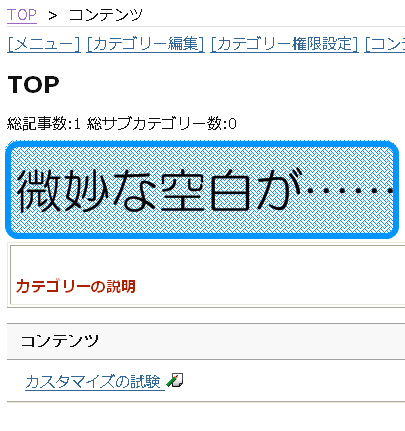
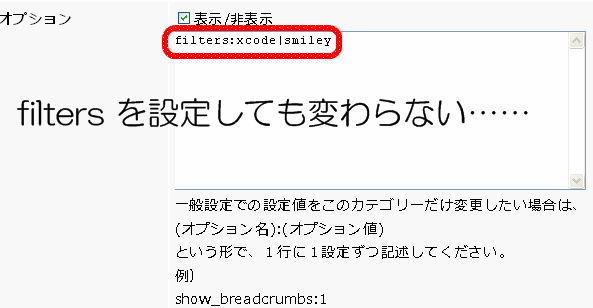
カテゴリーの説明にはhtml形式で内容を書けるのですが、自動的に変換がかかるために癖があります。 しかも、「オプション」でその動作を変更できそうでいて、実は変えられない作りになっています。 以下は「カテゴリー編集」というリンクから呼び出せる、カテゴリーマネージャーの一部です。
特に改行をbr要素に変換しているため、テーブル要素などに影響がでます。
お仕事でサイト構築などしていると、時にはこのように、重箱の隅的なところなのですが、機能面での改造が必要になってきます。

こうしたい
コンテンツの編集では、フィルターのON/OFFだけでなく、適用する順序を指定することができます。 それと同じであればより良いと思いますが、そこまで高機能でなくてもよさそうです。
まずは「xcode」「smiley」「nl2br」だけ、ON/OFFを切替えできるようにします。
手を加える箇所
修正するファイルは、「XOOPS_TRUST_PATH/modules/pico/class/PicoModelCategory.class.php」です。 作業前に念のため、バックアップしておきましょう。
修正前:getData4html()【148行目から】
function getData4html()
{
$myts =& PicoTextSanitizer::getInstance();
return array(
'link' => pico_common_make_category_link4html($this->mod_config, $this->data),
'title' => $myts->makeTboxData4Show($this->data['cat_title'], 1, 1),
'desc' => $myts->displayTarea($this->data['cat_desc'], 1),
'weight' => intval($this->data['cat_weight']),
) + $this->data;
}
※ブログに掲載するために、インデント(空白)を変えています。
修正後:getData4html()
修正前と修正後を参考に、メソッド「getData4html()」を入れ替えます。
function getData4html()
{
$myts =& PicoTextSanitizer::getInstance();
$cat_desc = $this->data['cat_desc'];
if (array_key_exists('filters', $this->data['cat_options'])) {
$filters_row = $this->data['cat_options']['filters'];
} else {
$filters_row = '';
}
$TareaOptions = array(
'xoopstpl' => 0,
'html' => 1,
'smiley' => 1,
'xcode' => 1,
'image' => 1,
'br' => 0,
'nbsp' => 0,
'number_entity' => 0,
'special_entity' => 0,
);
$TareaOptions['xcode'] = ($this->checkFilterOption($filters_row, 'xcode')) ? 1 : 0;
$TareaOptions['smiley'] = ($this->checkFilterOption($filters_row, 'smiley')) ? 1 : 0;
$TareaOptions['br'] = ($this->checkFilterOption($filters_row, 'nl2br')) ? 1 : 0;
return array(
'link' => pico_common_make_category_link4html($this->mod_config, $this->data),
'title' => $myts->makeTboxData4Show($this->data['cat_title'], 1, 1),
'desc' => $myts->displayTarea(
$cat_desc,
$TareaOptions['html'],
$TareaOptions['smiley'],
$TareaOptions['xcode'],
$TareaOptions['image'],
$TareaOptions['br'],
$TareaOptions['nbsp'],
$TareaOptions['number_entity'],
$TareaOptions['special_entity']),
'weight' => intval($this->data['cat_weight']),
) + $this->data;
}
追加する:checkFilterOption()
getData4html()の直後に「checkFilterOption()」を追加します。
function checkFilterOption($filterName, $filterOption)
{
if (empty($filterName) or empty($filterOption) or !is_string($filterOption)) {
return false;
}
if (strpos($filterOption, $filterName) === false) {
return false;
} else {
return true;
}
}
この先
この改造を土台にすれば、他のフィルターを使えるようにするなどはできそうです。 興味のある人は挑戦してはいかがでしょうか。
PR: XOOPS Cubeのカンファレンスを開催いたします 2010年4月3日(土)
トラックバック





