
スタッフブログ
今夜から明日にかけて雪が降るという天気予報を聞いて、今から寒さに震えているgusagiです
ある程度XOOPS Cube Legacy(以下XCL)を使ってくると、カスタムブロックを利用してサイトを充実したいと思う方も多いと思います。
しかし、XCL標準で利用できるカスタムブロックの場合、Smartyタグを利用することが出来ないため、登録ユーザとゲストで文言を変えたい場合などにはカスタムブロックのタイプを「PHPスクリプト」にした上でPHPで処理を書く必要があり、多少敷居があがってしまいます。
そこで、今日はSmartyタグを使えるカスタムブロックについて書いてみたいと思います。
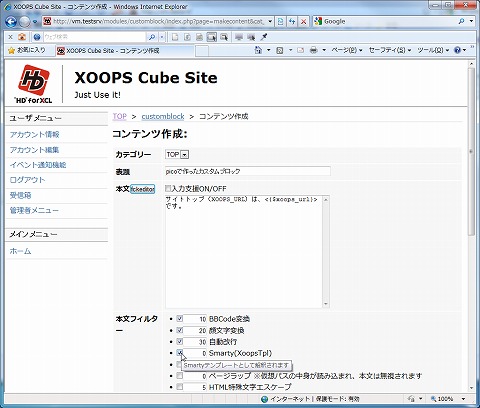
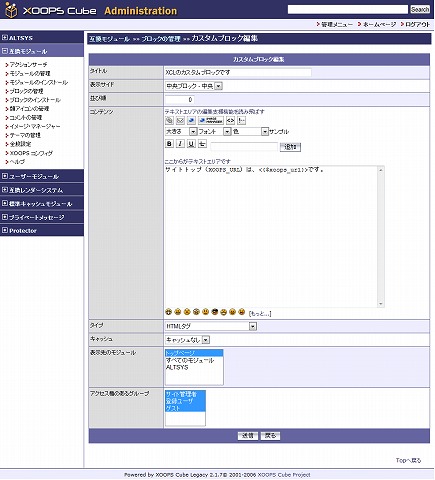
まずは、XCL標準のカスタムブロックではどのように表示されるか確認してみます。

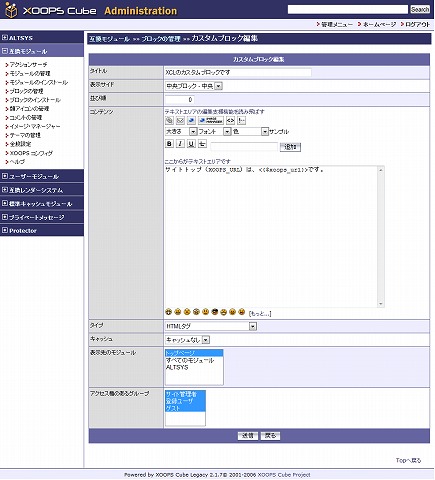
このように入力したカスタムブロックは、

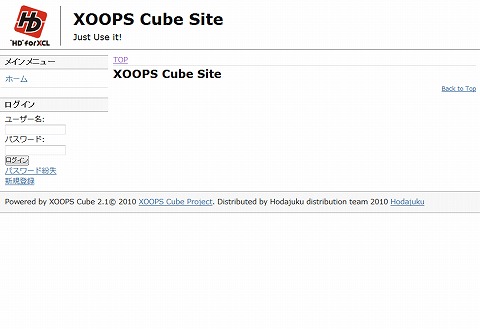
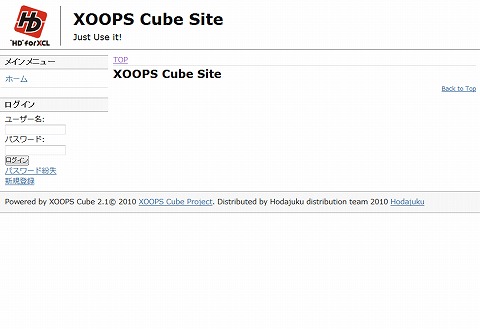
このように、Smartyとして解釈されることなく表示されてしまいました。
カスタムブロックでSmartyを使うお手軽な方法としては、picoを複製してカスタムブロック専用のモジュールを一つ用意してしまうことです。
今回は、html/modules/pico を html/modules/customblock として複製してみました。
customblockは、普通のモジュールのように管理画面からインストールします。
インストールが完了したら、最初にカスタムブロック専用として使うための設定をします。
カスタムブロック専用に使うのであれば、メインメニューには表示されない方がよいでしょう。
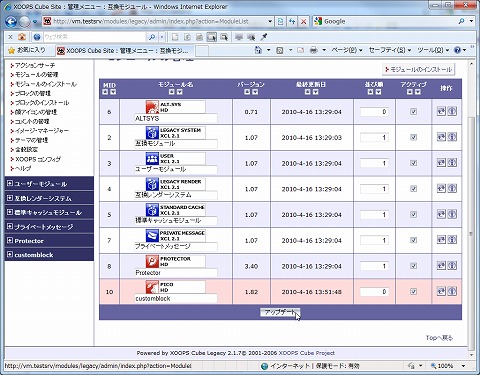
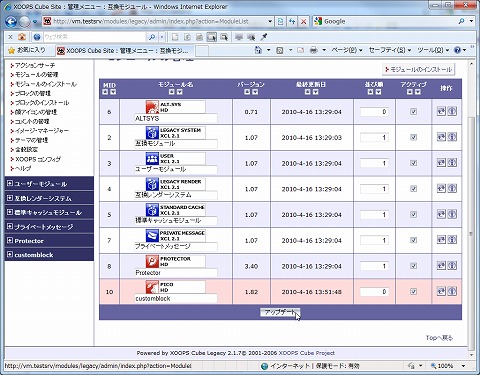
その場合、互換モジュールのモジュールの管理画面で、customblockの並び順を0に設定します。

picoはインストール時点で、「自身の承認待ち」ブロック以外のすべてのブロックがゲストにも表示するように設定されます。
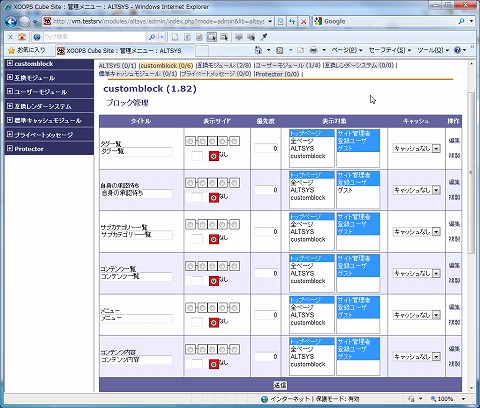
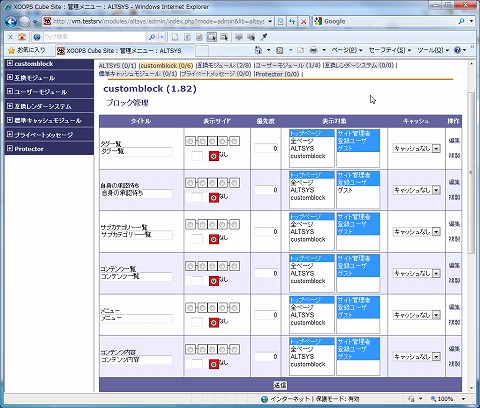
カスタムブロック専用に使うため、一度すべてのブロックを表示しないように設定を変更します。

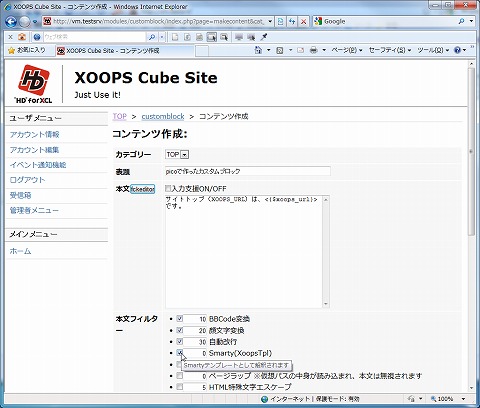
ブロックコンテンツを作る方法は、通常のpicoと変わりません。FCK Editorも利用できます。
ただし、ブロックに利用する場合は、画像やテーブルの幅が広すぎてレイアウトが崩れたりしないように気をつけてください。

コンテンツをブロックとして表示するためには、最初に1ページのコンテンツとしては表示しないようにします。
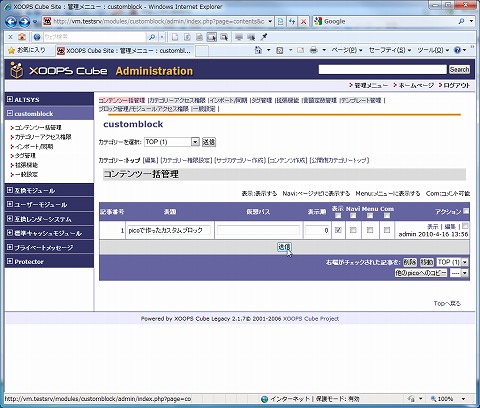
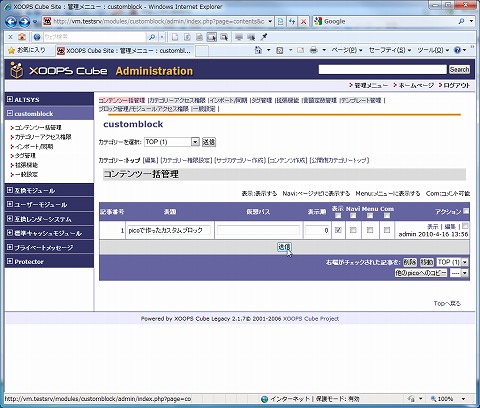
customblockのコンテンツ一括管理画面で、「Navi」「Menu」「Com」の3つのチェックを外します。

次に、ブロック管理/モジュールアクセス権限画面で、「コンテンツ内容」ブロックの複製を行います。
ここで複製を行う理由は、今後複数のブロックを利用する際に元となったpicoのブロックは初期状態のまま残しておくためです。
このサイトにはカスタムブロックは一つしか表示しないというような場合は、「コンテンツ内容」ブロックを直接編集しても問題ありません。
ブロックの複製画面で、表示するコンテンツやブロック表示位置などを選択して複製を実行します。
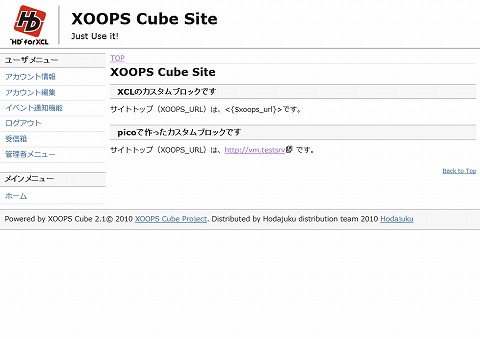
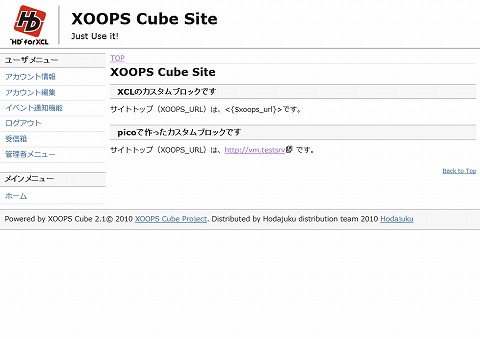
ブロックとして表示されているか、Smarty変数が利用できているかを確認します。

サイトトップ(XOOPS_URL)がキチンと表示されました
2つめ以降のブロックは、ブロックコンテンツを作るところから開始なので、もう少し簡単になります。
是非お試しください
また、4/24(土)のサタデーラボに私も参加予定ですので、「もう少し詳しい話を聞きたい!」という方がいらっしゃいましたら、その際に声を掛けてください

ある程度XOOPS Cube Legacy(以下XCL)を使ってくると、カスタムブロックを利用してサイトを充実したいと思う方も多いと思います。
しかし、XCL標準で利用できるカスタムブロックの場合、Smartyタグを利用することが出来ないため、登録ユーザとゲストで文言を変えたい場合などにはカスタムブロックのタイプを「PHPスクリプト」にした上でPHPで処理を書く必要があり、多少敷居があがってしまいます。
そこで、今日はSmartyタグを使えるカスタムブロックについて書いてみたいと思います。
はじめに
まずは、XCL標準のカスタムブロックではどのように表示されるか確認してみます。

このように入力したカスタムブロックは、

このように、Smartyとして解釈されることなく表示されてしまいました。
カスタムブロックでSmartyを使うお手軽な方法としては、picoを複製してカスタムブロック専用のモジュールを一つ用意してしまうことです。
今回は、html/modules/pico を html/modules/customblock として複製してみました。
customblockは、普通のモジュールのように管理画面からインストールします。
カスタムブロック用に設定する
インストールが完了したら、最初にカスタムブロック専用として使うための設定をします。
メインメニューに表示されないようにする
カスタムブロック専用に使うのであれば、メインメニューには表示されない方がよいでしょう。
その場合、互換モジュールのモジュールの管理画面で、customblockの並び順を0に設定します。

pico自体のブロックを非表示にする
picoはインストール時点で、「自身の承認待ち」ブロック以外のすべてのブロックがゲストにも表示するように設定されます。
カスタムブロック専用に使うため、一度すべてのブロックを表示しないように設定を変更します。

ブロックコンテンツを作る
ブロックコンテンツを作る方法は、通常のpicoと変わりません。FCK Editorも利用できます。
ただし、ブロックに利用する場合は、画像やテーブルの幅が広すぎてレイアウトが崩れたりしないように気をつけてください。

コンテンツをブロックとして表示する
コンテンツをブロックとして表示するためには、最初に1ページのコンテンツとしては表示しないようにします。
コンテンツの表示設定変更
customblockのコンテンツ一括管理画面で、「Navi」「Menu」「Com」の3つのチェックを外します。

ブロックとして表示する
次に、ブロック管理/モジュールアクセス権限画面で、「コンテンツ内容」ブロックの複製を行います。
ここで複製を行う理由は、今後複数のブロックを利用する際に元となったpicoのブロックは初期状態のまま残しておくためです。
このサイトにはカスタムブロックは一つしか表示しないというような場合は、「コンテンツ内容」ブロックを直接編集しても問題ありません。
ブロックの複製画面で、表示するコンテンツやブロック表示位置などを選択して複製を実行します。
さいごに
ブロックとして表示されているか、Smarty変数が利用できているかを確認します。

サイトトップ(XOOPS_URL)がキチンと表示されました

2つめ以降のブロックは、ブロックコンテンツを作るところから開始なので、もう少し簡単になります。
是非お試しください

また、4/24(土)のサタデーラボに私も参加予定ですので、「もう少し詳しい話を聞きたい!」という方がいらっしゃいましたら、その際に声を掛けてください

トラックバック




