スタッフブログ
Facebookのいいねを始め、twitterやgoogle+のソーシャルボタンを自動的に設定できるプリロードを suinさん が発表しました。大変便利だと思いますのでご紹介します。
ソーシャルボタン全部入りプリロード
https://github.com/suin/xoopscube-preloads/tree/master/TotalSocialButtons
上記のページにある
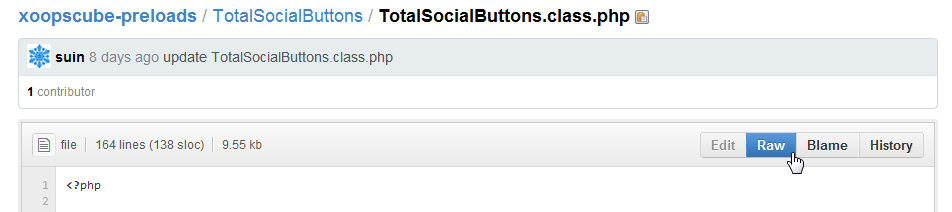
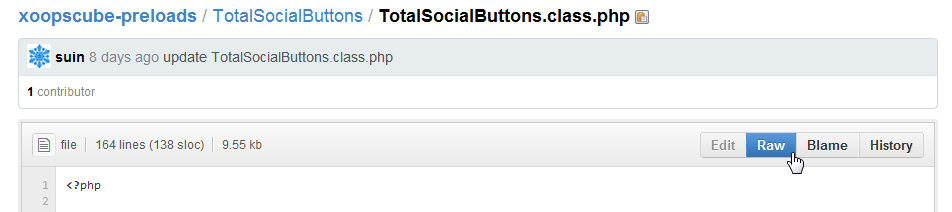
TotalSocialButtons.class.php
という文字リンクをクリックしてページを移動します。
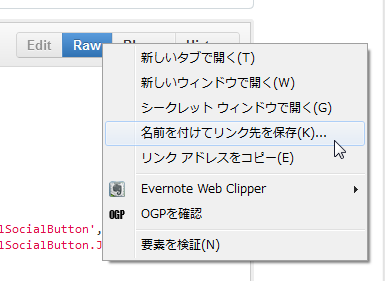
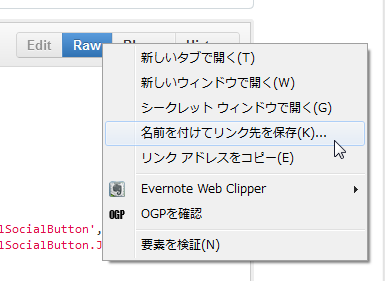
そして「Raw」ボタンを右クリック(Windowsの場合)して「名前を付けてリンク先を保存」でPCにファイルを保存します。


保存したファイルを使いたいXOOPSのルート直下にある preload フォルダに置きます。
利用中のthemeフォルダにあるtheme.htmlを修正します。修正箇所は2カ所あります。
1.ボタンを挿入
theme.htmlでソーシャルボタンを挿入したい箇所に
と書きます
2.ソーシャルボタンに関連するjavascriptを挿入
順番が大事なのでかならず theme.html の
ソーシャルボタン全部入りプリロード
https://github.com/suin/xoopscube-preloads/tree/master/TotalSocialButtons
ダウンロードする
上記のページにある
TotalSocialButtons.class.php
という文字リンクをクリックしてページを移動します。
そして「Raw」ボタンを右クリック(Windowsの場合)して「名前を付けてリンク先を保存」でPCにファイルを保存します。


プリロードファイルを設置する
保存したファイルを使いたいXOOPSのルート直下にある preload フォルダに置きます。
theme.htmlを修正する
利用中のthemeフォルダにあるtheme.htmlを修正します。修正箇所は2カ所あります。
1.ボタンを挿入
theme.htmlでソーシャルボタンを挿入したい箇所に
<{xoops_explaceholder control="TotalSocialButton"}>と書きます
2.ソーシャルボタンに関連するjavascriptを挿入
順番が大事なのでかならず theme.html の