
スタッフブログ
カスタムブロック管理画面に[更新して編集継続]ボタンを追加する
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への4回目の投稿となります。
前日のAdventCalendar 2012↓
携帯対応レンダラーのスマホテーマのカスタマイズ with ThemeRoller
http://qiita.com/items/8a973f793a792b7655bc
今回はカスタムブロック編集中に不便に感じたことをhackして解決する方法を書きます。

アドベントカレンダーの第1回の記事は「クリスマスまであと何日?をブロックに表示する」というものでした。
これを作っている間の作業は管理画面カスタムブロックの編集、で
1.コンテンツ欄を修正する
2.[送信]を押す
3.別タブで表示している表画面で確認する
4.直したいところを発見する
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
1.に戻る
の繰り返しでした。何度も何度も試すためにだんだんイライラして「キーッ!」となってきました。「あれ??たしか[更新して編集継続]ってなかったけ?」と思って見てみたのですが、ない。よく考えるとALTSYSのテンプレート管理の編集画面だけにそのボタンがあるのでした。
カスタムブロックは上記のように何度も何度も繰り返してダメなところを直すことがあるのでこのボタンがあればいいのに、と思いました。
まずはテンプレートを修正して[送信]ボタンを追加しましょう。
該当するテンプレートは
html\modules\legacy\admin\templates\customblock_edit.html
です。下の方に[送信]ボタンの記述
がありますのでその上に
を追加します。今回は簡単に日本語をじかに書いているので、保存するときに必ずサイトの文字コードに合わせてください。文字コードはutf-8かEUCのはずです。
カスタムブロックを編集しているコントロール部分は
html\modules\legacy\admin\actions\blockeditaction.class.php
です。このファイルを開いて、
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
を探します。元は
だけです。これは「ブロック一覧画面を表示する」ということです。
ここに「もしも[更新して編集継続]ボタンが押されていたら編集画面を表示する」というロジックを付け加えます。
以下のようなコードになります。
追加する前の画面の下部はこんな感じ

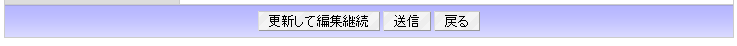
追加した後はこんな感じになります。

ここまで出来たらOKです。何度も何度も繰り返し行っていた手順の
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
ここだけですが、短縮することが出来ます!画面遷移にかかる時間を考えるとだいぶ楽になったな?と感じられると思います。
実際に直してみて「う?ん、満足満足」と思ったのですが、人間欲望は果てしないもので今度は一番下までスクロールするのがめんどうくさくなりました。コンテンツが長く、使っているのがノートパソコンだったからなのですが、でも面倒、、、さて?
と思ったときひらめきました。「コンテンツ」っていう見出しの下にも[更新して編集継続]ボタンがあればいいのではっ!と。
ちょっとかっこわるいですが、自分だけしか管理しないサイトとかならまぁありかもです。
さっき触った
html\modules\legacy\admin\templates\customblock_edit.html
ファイルの「コンテンツ」っていう見出しを探します。
ここのようです。そこにさっき追加したボタンを追加します。
これで編集画面を見てみると、今までこんな感じだったのが

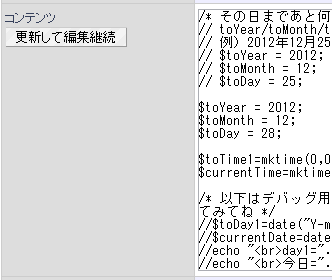
このように、コンテンツの下にボタンが追加されました!

まぁこんな感じで見た目はあれですがカスタムブロックの編集でややこしいことをするときはこのボタン、便利なんじゃないかな?と思いました♪
*この方法はhackになりますのでくれぐれも元に戻せるよう、修正前のファイルをどこかに保存しておいてくださいね!
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への4回目の投稿となります。
前日のAdventCalendar 2012↓
携帯対応レンダラーのスマホテーマのカスタマイズ with ThemeRoller
http://qiita.com/items/8a973f793a792b7655bc
今回はカスタムブロック編集中に不便に感じたことをhackして解決する方法を書きます。
第1回アドベントカレンダーの編集中にキーッ!となりました

アドベントカレンダーの第1回の記事は「クリスマスまであと何日?をブロックに表示する」というものでした。
これを作っている間の作業は管理画面カスタムブロックの編集、で
1.コンテンツ欄を修正する
2.[送信]を押す
3.別タブで表示している表画面で確認する
4.直したいところを発見する
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
1.に戻る
の繰り返しでした。何度も何度も試すためにだんだんイライラして「キーッ!」となってきました。「あれ??たしか[更新して編集継続]ってなかったけ?」と思って見てみたのですが、ない。よく考えるとALTSYSのテンプレート管理の編集画面だけにそのボタンがあるのでした。
カスタムブロックは上記のように何度も何度も繰り返してダメなところを直すことがあるのでこのボタンがあればいいのに、と思いました。
[送信]ボタンの左側に[更新して編集継続]ボタンを表示する
まずはテンプレートを修正して[送信]ボタンを追加しましょう。
該当するテンプレートは
html\modules\legacy\admin\templates\customblock_edit.html
です。下の方に[送信]ボタンの記述
<input class="formButton" type="submit" value="<{$smarty.const._SUBMIT}>" />がありますのでその上に
<input class="formButton" type="submit" value="更新して編集継続" name="_form_control_saveedit" />を追加します。今回は簡単に日本語をじかに書いているので、保存するときに必ずサイトの文字コードに合わせてください。文字コードはutf-8かEUCのはずです。
コントロール部分に処理を追加する
カスタムブロックを編集しているコントロール部分は
html\modules\legacy\admin\actions\blockeditaction.class.php
です。このファイルを開いて、
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
を探します。元は
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
{
$controller->executeForward("./index.php?action=BlockList");
}
だけです。これは「ブロック一覧画面を表示する」ということです。
ここに「もしも[更新して編集継続]ボタンが押されていたら編集画面を表示する」というロジックを付け加えます。
以下のようなコードになります。
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
{
if(xoops_getrequest('_form_control_saveedit')){
$controller->executeForward("./index.php?action=CustomBlockEdit&bid=".xoops_getrequest('bid'));
} else {
$controller->executeForward("./index.php?action=BlockList");
}
}
表示して実行してみます
追加する前の画面の下部はこんな感じ

追加した後はこんな感じになります。

ここまで出来たらOKです。何度も何度も繰り返し行っていた手順の
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
ここだけですが、短縮することが出来ます!画面遷移にかかる時間を考えるとだいぶ楽になったな?と感じられると思います。
おまけ 画面をスクロールするのもめんどくさくてイヤ!というとき
実際に直してみて「う?ん、満足満足」と思ったのですが、人間欲望は果てしないもので今度は一番下までスクロールするのがめんどうくさくなりました。コンテンツが長く、使っているのがノートパソコンだったからなのですが、でも面倒、、、さて?
と思ったときひらめきました。「コンテンツ」っていう見出しの下にも[更新して編集継続]ボタンがあればいいのではっ!と。
ちょっとかっこわるいですが、自分だけしか管理しないサイトとかならまぁありかもです。
さっき触った
html\modules\legacy\admin\templates\customblock_edit.html
ファイルの「コンテンツ」っていう見出しを探します。
<td class="head"><{$smarty.const._AD_LEGACY_LANG_CONTENT}></td>
ここのようです。そこにさっき追加したボタンを追加します。
<td class="head"><{$smarty.const._AD_LEGACY_LANG_CONTENT}>
<br /><input class="formButton" type="submit" value="更新して編集継続" name="_form_control_saveedit" />
</td>
これで編集画面を見てみると、今までこんな感じだったのが

このように、コンテンツの下にボタンが追加されました!

まぁこんな感じで見た目はあれですがカスタムブロックの編集でややこしいことをするときはこのボタン、便利なんじゃないかな?と思いました♪
*この方法はhackになりますのでくれぐれも元に戻せるよう、修正前のファイルをどこかに保存しておいてくださいね!
トラックバック





