
スタッフブログ
picoはXOOPS Cubeで最も多く使われている人気のモジュールです。
htmlを書く感覚で作れるので、通常のページであまり書き換えが行われない固定的なページにはpicoを使うことが多いです。
私の場合、以前から使ってきて必ずカスタマイズする部分や必ずデフォルトの一般設定から変更するという作業が発生していました。
今回それらについてデフォルトのままインストールしてもカスタマイズやデフォルトの一般設定を変えなくてもそのまま使えるようにpicoをカスタマイズしてみました。
いつものカスタマイズではなく、picoの本体自体にカスタマイズをして再配布可能なように作りました。コアチームにpullリクエストをしてありますので、もし賛同が得られて、取り入れてもらえれば今後のpicoがこのように変わると思います。
RYUSの場合、実績ページなどをpicoで作っています。そのコンテンツを元に改造前と後を見比べてみましょう。
実績ページは3つのカテゴリに分け、その中にコンテンツを置いています。
今現在ですとこのような構成になっています
実績・事例←モジュール名をこのように変更してある
└社内システム開発←カテゴリー名
└社内システム開発事例←コンテンツ
└WEBシステム開発←カテゴリー名
└WEBシステム開発事例←コンテンツ
└その他の事例←カテゴリー名
└お客様事例 -デジタルハリウッド大学大学院教授 三淵啓自先生 ←コンテンツ
└お客様の声 株式会社ノード様 ←コンテンツ
これをデフォルトのpicoで表示したものと、pico自体にカスタマイズをしたもので見比べてみます。
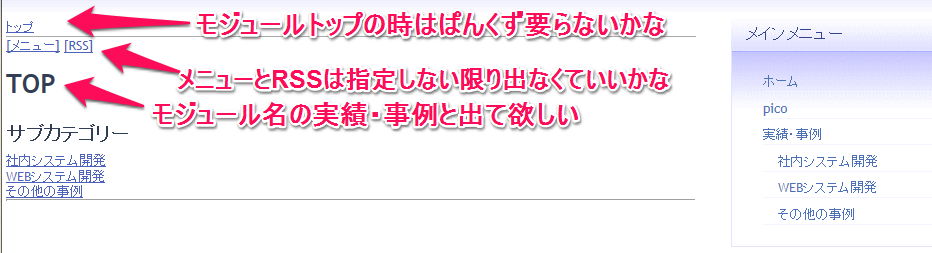
まずはモジュールのトップページ
【改造前】

上記の ピンク色の文字 で書いた部分をいつもカスタマイズしていましたが、新しく改造したpicoで表示するとデフォルトでこのようになります。
【改造後】

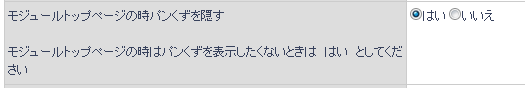
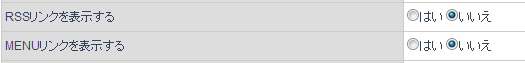
これらは一般設定で選択することで、今までの表示のようにも出来るようになります。
一般設定



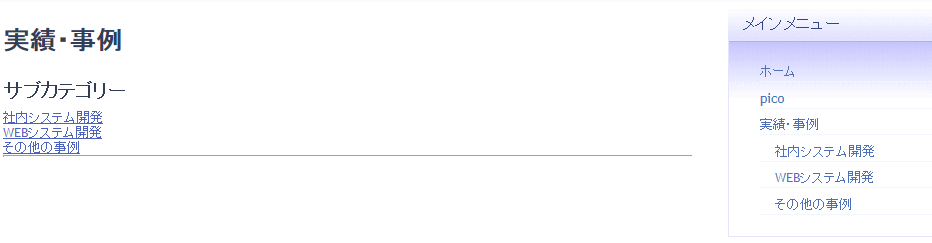
同様にカテゴリーのトップページも変更しました
【改造前】
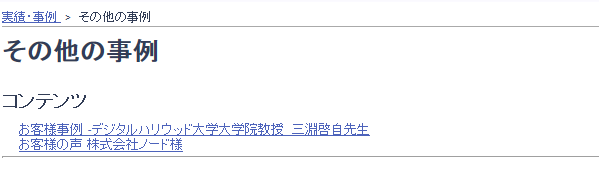
【改造後】
メニュー、RSSのリンクはデフォルトでは出さないようにして、トップという表示もモジュール名にしました。

コンテンツページです。一番よく修正するのが表題を表示することでしたのでそのようにしてみました。
【改造前】

【改造後】

一般設定で以前と同じ表示にも出来ます。
![]()
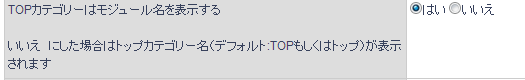
その他、今までデフォルトで「はい」になっているけれど大概の場合「いいえ」としていた項目を最初から「いいえ」にしてみました。それらの項目は以下のものです。
ページナビゲーションを表示する
印刷画面へのリンクを表示する
友達に紹介するリンクを表示する
tellafriendモジュールを利用する
投票機能を利用する
今時点でこのpicoのソースはこちらに置いてあります。
このページの右下の方にある Download ZIP をクリックするとzipファイルでダウンロードすることが出来ますので、試してみたい方は是非どうぞ♪

トラックバック





