
スタッフブログ
うさぎにもできるXOOPS Cube入門♪でのiPhone表示
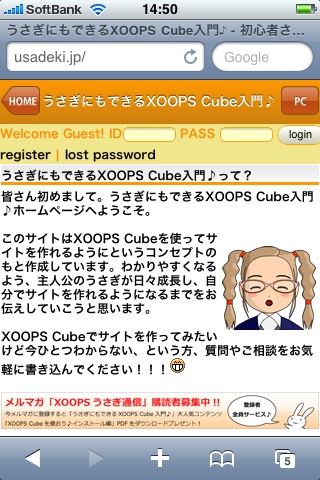
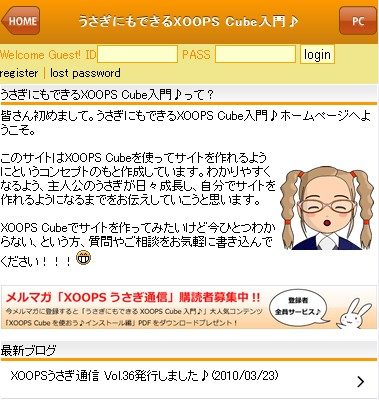
まずは、iPhoneでの表示はこんな感じになっています↓

まだまだ手を入れるところは沢山あるのですが、「まずはやってみよう♪」ということでベータ版を公開しています。
iPhone用 theme(テーマ)でページをiPhoneっぽく表示する!
だいたい、こんな感じのことができます。
うさぎにもできるXOOPS Cube入門♪でトップに表示しているモジュールブロックをiPhoneぽくした
liタグは自動的にiPhoneっぽく表示します。
トップページのブロックは折りたたみメニューにして縦の長さを短くしました
#中央-中央ブロックのみ全て表示しています
画像表示の横幅の最大値をiPhoneの横幅に自動的にリサイズします
右上の「PC」というボタンを押すとiPhoneで見ていてもPCで使っているthemeでの表示が可能
#PCで使っているtheme(管理画面>互換モジュール>全般設定 デフォルト・サイトテーマ)
iPhone/PC切り替えを自動的にできるようにする!
ryusSetIphoneTheme.class.php というpreload(プリロード)を作りました。
これをルート直下の preload というフォルダにアップロードするとこんなことができます。
iPhoneやiPodからのアクセスのとき、「iphone」というテーマに自動的に切り替えます。
それ以外からのアクセスの時は通常と同じPC用のテーマが表示されます。
iPhone用テーマの右上にある「PC」というボタンをクリックしたときにPC用のテーマを表示します。
PCからiPhone 用のテーマを表示するためのリンクを作っておき、クリックすると通常のブラウザでiPhone用テーマを表示します。

#この場合、カスタムブロックなどでリンクを作っておいてください
例)カスタムブロック(php)の場合
echo "iPhone表示";
例)カスタムブロック(html)の場合
iPhone表示

…つまりPCでもiPhoneでも最初はそれぞれに合ったテーマで表示して、さらにそれぞれのテーマを行ったり来たりできるようになるプリロードです。
さぁ、あなたのサイトもiPhone化してみよう♪
まだまだ不十分なところはあるのですが、思い切って公開します!
1.ファイルをダウンロードする
・iPhone用theme(テーマ)
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
・iPhone/PC自動切り替えpreload(プリロード)
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
2.ファイルを解凍する
3.あなたのサイトにアップロードする
3−1.iphoneというフォルダをあなたのサイトのthemeの下にアップロードします
3−2.preloadというフォルダに入っている ryusSetIphoneTheme.class.php をあなたのサイトのpreloadの下にアップロードします。
手順はこれだけです。
テーマをカスタマイズする
やってみていただくと分かるのですが、カラーが「うさぎにもできるXOOPS Cube入門♪」っぽい!
とか「ログインは別のところでやるから要りません〜」とかいうことがあると思います。
また、iphoneというテーマ名を別の名前に変更した場合はpreloadプログラムの書き換えが必要になります。
以下にその辺のカスタマイズ方法を書きます。
○色の変更
カラーは他に青色系統、緑色系統の2種類用意しました。
1.画像を○色系統に変更
iphoneフォルダの中に青色系統(images_blue)、緑色系統(images_green)が入っています。
青色系統に色を変更したいときは、images_blueの中に入っているファイルを全て、imagesに上書きコピーしてください。
2.cssを○色系統に変更
style.css
の .login で最初はオレンジ系統の色に設定しています。
例えば青色系統にしたいときは /* login blue version */ という行の2行下の
.login
から
}
までをコピーして、元々の .login のところに上書きしてください。
○ログイン行を消す
theme.html の
から
まで、囲まれた部分を削除してください。
○テーマ名をiphone以外にしたとき
ryusSetIphoneTheme.class.php
の
var $iphone_theme = 'iphone'; // iPhone theme name.
という行の iphone を変更したテーマ名にしてください。
参考にした本、theme、テストに使った方法など
参考にした本
iPhoneサイト制作ハンドブック iPhone&iPod touch対応
向井 領治 (著)
theme(テーマ)
cube_default を元にしました
テストに使った方法
ローカルのxamppに置いたホダ塾ディストリビューション上でテーマを調整しました。
ブラウザは safari を使い、開発>ユーザーエージェント で iPhoneやiPodでの表示を確認しました。
最終調整では実機iPhoneを使いました。
レスポンスお待ちしています♪
「ここんところをこうして欲しい!」
「ここはこんな風にしたら良いんじゃないの?」
などご意見・ご希望がございましたら是非お寄せください♪
2011.10.07 追記。申し訳ありませんが、ご意見ご希望などは
うさぎにもできるXOOPS Cube入門♪ http://usadeki.jp
に変更させていただきます。
お待ちしています〜
トラックバック





