
スタッフブログ
こんにちわ。 なおとです。
今回は、グーグルマップを使った地図を、自分のサイトに貼ろう!という内容です。
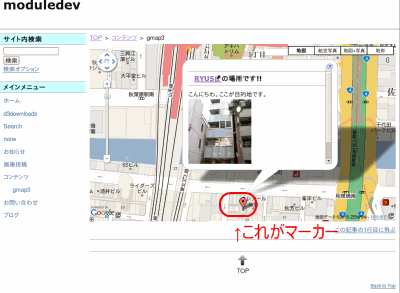
結果はこんな感じです。

図の中にある、マーカーという用語は後で説明をしますので、覚えていてください。
これは、picoを使った場合です。 基本的にhtmlとjavascriptで実現できるので、Noneモジュールなど使っても同じ感じの表示ができるはずです。
今回はpicoを使う場合で、簡単に説明をします。 picoの基本的な使い方は、うさできの説明などを見てください。
また、Google Maps APIというモノを使うのですが、これも(短い)良い記事がありますので、概要だけでも見ておくと良いでしょう。
ASCII.jp:手軽になった!Google Maps API V3
編集作業の説明
サイト管理者でログインして作業します。 それと、picoの一般設定で「コンテンツ毎のHTMLヘッダを許可する」をはいにします。 つまり、htmlが有効な設定である必要があります。
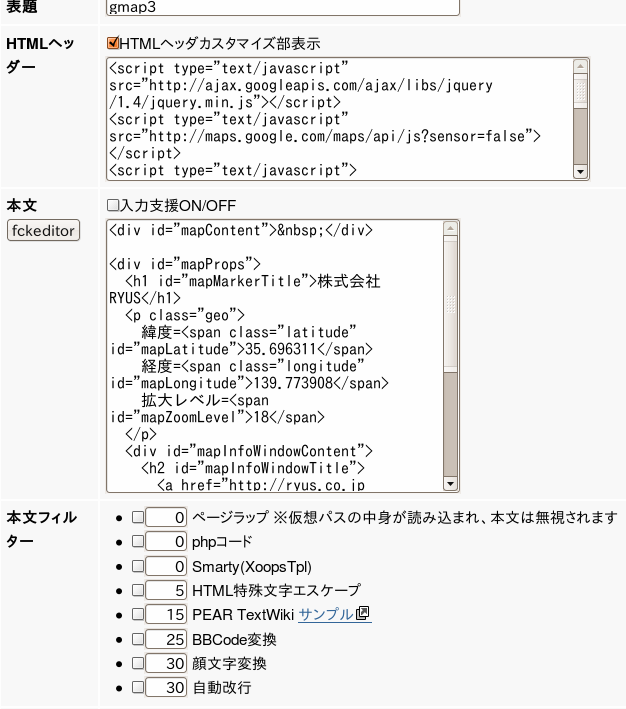
さっそくコンテンツ編集画面です。

このように、ヘッダー部と本文を両方使います。 オプションの設定も、このように全て外すのを基本とします。 HTML特殊文字エスケープ、phpコード、自動改行は必ずOFFにします。
記述内容の説明
htmlの全体をまとめた説明です。
ヘッダー部の内容です。
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> function initializeGMap3() { var centerPos = new google.maps.LatLng($('#mapLatitude').text(), $('#mapLongitude').text()); var zoomLevel = parseInt($('#mapZoomLevel').text()); var mapOptions = { zoom : zoomLevel, center : centerPos, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('mapContent'), mapOptions); var contentString = $('#mapInfoWindowContent').html(); var infowindow = new google.maps.InfoWindow({ content: contentString }); var markerOptions = { position : centerPos, map : map, title : $('#mapMarkerTitle').text() }; var marker = new google.maps.Marker(markerOptions); google.maps.event.addListener(marker, 'mouseover', function() { infowindow.open(map,marker); }); } $(document).ready(function(){ initializeGMap3(); }); </script> <style type="text/css"> #mapContent {width: 100%; height: 450px;} #mapProps {display: none;} #mapInfoWindowTitle {font-size: 100%;} .mapInfoWindowTextBox {width: 70em; margin-bottom: 1em;} </style>
最後のほう、スタイルシートは、お好みで調整してください。
次に、本文になります。
<div id="mapContent"> </div>
<div id="mapProps">
<h1 id="mapMarkerTitle">株式会社RYUS</h1>
<p class="geo">
緯度=<span class="latitude" id="mapLatitude">35.696311</span>
経度=<span class="longitude" id="mapLongitude">139.773908</span>
拡大レベル=<span id="mapZoomLevel">18</span>
</p>
<div id="mapInfoWindowContent">
<h2 id="mapInfoWindowTitle">
<a href="http://ryus.co.jp/">RYUS</a>の場所です!!
</h2>
<p class="mapInfoWindowContentText">
こんにちわ。ここが目的地です。
<img alt="KSYビル" src="http://ryus.co.jp/ryusimages/s-gaikan_3.jpg" />
</p>
</div>
</div>
ここでは、場所の設定、マーカーの文言、情報ウインドウの内容、を編集します。 マーカーとは、地図上に表示される、場所を指し示すオレンジ色のマーク(逆涙滴型)です。 マウスを乗せると設定した文言を表示します。
それに対して、地図にかぶせて表示できる吹きだしのことを、情報ウインドウと言います。 今回はこれも、マーカーにカーソルを合わせると表示するようにしました。 (なお、javascriptを修正するとクリックしたときに表示、という動きにもできます。)
地図に表示したい場所は、あらかじめ緯度と経度を調べておく必要があります。 緯度と経度は、表示したい位置に合わせて変えてください。
図に赤い文字で示したところ、本文htmlの中に場所の設定を書くようにしましたので、注意してください。 ただし、この部分は画面上には表示しません。スタイルシートを使って隠すようにしました。
緯度と経度を調べる方法は、Googleマップでも調べられるのですが、他にも住所から検索で調べられるサイトがありますので、活用すると良いでしょう。
ここまで駆け足で紹介しましたが、いかがでしょうか。 サンプルのhtmlを用意しましたので、ダウンロードして試してみてください。 コードもそこからコピペして使ってください。
最後に、グーグルの公式の説明資料へのリンクを紹介しておきます。 必要な内容は全て載ってます。ただし英文(記事執筆時点)です。
トラックバック






