
スタッフブログ
お久し振りです。hamacoです。
先日行なわれた、XOOPS CubeサタデーラボでFCKeditorのカスタマイズについて発表したので、その資料をFCKeditorをカスタマイズしよう にアップロードしました。
Operaブラウザで開いて、F11を押すとプレゼンっぽく見えますが、HTMLで書かれているので他のブラウザでも一応普通に見ることはできます。
上の資料にあるテンプレートのカスタマイズについてですが、これは、隔週で発行されているXOOPSうさぎ通信で紹介されていたので、そちらも見てみるとよいかもしれません。
一応バックナンバーへのリンクを貼っておきます。
XOOPSうさぎ通信 vol.016 (2009/05/12)
この発表で自分が知っている程度のFCKeditorのカスタマイズは大体全て出してしまったので、前回FCKeidtorネタを何回かに分けて紹介とか言いましたが、今回が最後になると思います。
FCKeditorはデフォルトでControl+Iを押すと斜体になったり、Control+Bを押すと太字になったりと、いくつかのキーボードショートカットが用意されています。
これは、XOOPS_ROOT_PATH/common/fckeditor/fckconfig.js の121行目で設定されているので、ここに自分の好きなショートカットを登録することで、簡単にキーボードショートカットを追加することができます。
例えば、
のようなコードを追加すれば、Controlキーを押しながらカーソルキーを入力すると、文字を右や左に一発で寄せることが出来ます。
キーボードショートカット追加時の書き方として、左側の「CTRL + 37」の部分が入力するキー、右側の「'JustifyLeft'」が使用したいコマンドになります。
見ると分かるかもしれませんが、左側のキーは数値で入力する必要があるので、KeyDown.html などのページで、キーコードと呼ばれるものを調べる必要があります。
右側のコマンドは、fckconfig.jsの97行目にあるツールバーの設定のものと同じのを入れることができます。
良く使うのに毎回場所を探したり、覚えたりするのが面倒な場合とかに使ってみてください。
上の資料の最後の方にも3つ程プラグインを紹介してますが、土曜日の発表後にいくつかプラグインを試してみたので、紹介してみたいと思います。
プラグインのインストール方法等は上にある資料を読んで下さい。
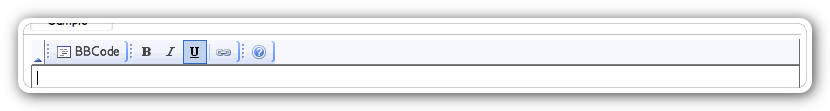
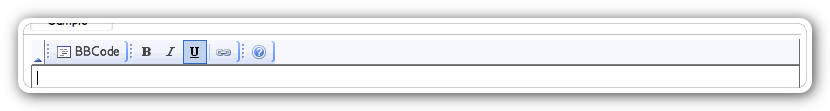
デフォルトで入っているプラグインなのですが、これを使うとbbcodeを簡単に使えるようになります。
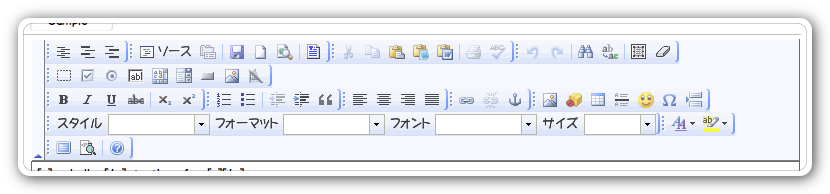
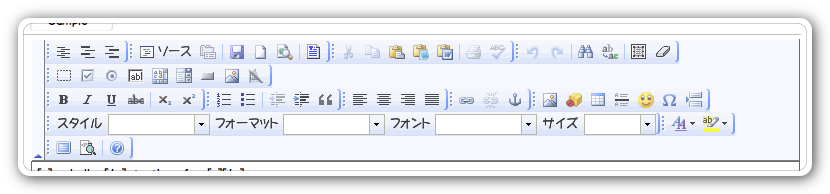
ただ、このプラグインを追加してみた所、ツールバーが完全に置き換わってしまい殆どの機能が使えなくなってしまいました。
なので、簡単なタグしか使わないのであれば、ツールバーもすごくシンプルになるので使えるかもしれません。

このプラグインを使用すると、定義リストと呼ばれるものを簡単に使うことができるようになります。
例えば、簡単なQ&Aや辞典のようなものを作る時とかに使うと便利かもしれません。

他にもいくつかプラグインを試してみたりしたのですが、エラーがでて動かないなど、インストールしても使えないものが結構あり、使えるプラグインを探すのは結構難しいかもしれません。
先日行なわれた、XOOPS CubeサタデーラボでFCKeditorのカスタマイズについて発表したので、その資料をFCKeditorをカスタマイズしよう にアップロードしました。
Operaブラウザで開いて、F11を押すとプレゼンっぽく見えますが、HTMLで書かれているので他のブラウザでも一応普通に見ることはできます。
上の資料にあるテンプレートのカスタマイズについてですが、これは、隔週で発行されているXOOPSうさぎ通信で紹介されていたので、そちらも見てみるとよいかもしれません。
一応バックナンバーへのリンクを貼っておきます。
XOOPSうさぎ通信 vol.016 (2009/05/12)
この発表で自分が知っている程度のFCKeditorのカスタマイズは大体全て出してしまったので、前回FCKeidtorネタを何回かに分けて紹介とか言いましたが、今回が最後になると思います。
キーボードショートカットを使う
FCKeditorはデフォルトでControl+Iを押すと斜体になったり、Control+Bを押すと太字になったりと、いくつかのキーボードショートカットが用意されています。
これは、XOOPS_ROOT_PATH/common/fckeditor/fckconfig.js の121行目で設定されているので、ここに自分の好きなショートカットを登録することで、簡単にキーボードショートカットを追加することができます。
例えば、
[ CTRL + 37 /*左*/, 'JustifyLeft' ],
[ CTRL + 38 /*上*/, 'JustifyCenter' ],
[ CTRL + 39 /*右*/, 'JustifyRight' ],
[ CTRL + 40 /*下*/, 'JustifyFull' ]
キーボードショートカット追加時の書き方として、左側の「CTRL + 37」の部分が入力するキー、右側の「'JustifyLeft'」が使用したいコマンドになります。
見ると分かるかもしれませんが、左側のキーは数値で入力する必要があるので、KeyDown.html などのページで、キーコードと呼ばれるものを調べる必要があります。
右側のコマンドは、fckconfig.jsの97行目にあるツールバーの設定のものと同じのを入れることができます。
良く使うのに毎回場所を探したり、覚えたりするのが面倒な場合とかに使ってみてください。
プラグインを使う
上の資料の最後の方にも3つ程プラグインを紹介してますが、土曜日の発表後にいくつかプラグインを試してみたので、紹介してみたいと思います。
プラグインのインストール方法等は上にある資料を読んで下さい。
bbcodeプラグイン
デフォルトで入っているプラグインなのですが、これを使うとbbcodeを簡単に使えるようになります。
ただ、このプラグインを追加してみた所、ツールバーが完全に置き換わってしまい殆どの機能が使えなくなってしまいました。
なので、簡単なタグしか使わないのであれば、ツールバーもすごくシンプルになるので使えるかもしれません。

definitionlistプラグイン
このプラグインを使用すると、定義リストと呼ばれるものを簡単に使うことができるようになります。
例えば、簡単なQ&Aや辞典のようなものを作る時とかに使うと便利かもしれません。

他にもいくつかプラグインを試してみたりしたのですが、エラーがでて動かないなど、インストールしても使えないものが結構あり、使えるプラグインを探すのは結構難しいかもしれません。
トラックバック





