
スタッフブログ
YahooAPIにはいろいろな機能があります。今回は動画検索をしてみました。
XOOPS Cube用に最初作りましたが、少し手を入れただけでwordpressでも動きましたので両方でのやり方をご紹介します。
Yahooジャパンにメンバー登録をした後、アプリケーションIDをとれば無料でyahooの動画検索APIを使うことができます。
サンプルプログラムにはAPIキーが入っていますが、必ず上記でご自分のAPIキーをとって置き換えてください。
アプリケーションIDの取り方
http://developer.yahoo.co.jp/start/
YahooAPI動画検索の仕様
http://developer.yahoo.co.jp/webapi/search/videosearch/v3/videosearch.html
本日(6/15)うさぎにもできるXOOPS Cube入門♪で試せるようにしました。
http://usadeki.jp/modules/diy/index.php?page=yahooapi_douga
実はこちらのサイトは EUC でできてまして、そのためEUCで文字化けが発生することが分かりました(>_<)。修正してダウンロードに登録し直しました。
その際、アイコンもペンギンのものに入れ替えました!
今回は簡単に、「検索キーワード」で動画を検索し、検索した結果を10件表示するというものを作りました。また、動画ですのでいきなりアダルトなものが表示されると焦りますのでアダルトはNGの状態で作りました。
件数を増やしたり、アダルトをOKにしたり(!)したい場合は、上記の仕様ページを見ると簡単に変更する方法が分かると思います。
ほとんど noneモジュール(何もしないモジュール) と同じものですが、プログラムを同梱したかったので新しくDIYモジュールというものを作りました。
こちらからダウンロードできます。
DIYモジュール(YahooAPI動画検索おまけつき)
ダウンロード後、解凍します。diyフォルダ直下に yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
保存が終わったら diy フォルダを使いたいサイトのmodulesの下に置きます。モジュールをインストールします。
表示を確認します。
URL欄に サイトのURL/modules/diy/index.php?page=yahooapi_douga
として表示します。
すると、このように検索画面が表示されます。

たとえばここで うさぎにもできる と入力して検索してみると、こんな感じで表示できるようになってます。

最近さわり始めたばかりで、これがいいやり方なのかどうか分からないのですが簡単にできそうだなと思った方法にしてみました。
YahooAPI動画検索テンプレート
これをダウンロードして解凍してください。固定ページ用のテンプレートとそこで使う動画検索用のファイルが1つ入っています。
yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
8行目については後ほど修正します。
解凍したら使いたいサイトで、今使っているthemeのフォルダ直下に2つとも置いてください。
次に、新しく固定ページを1つ作ります。
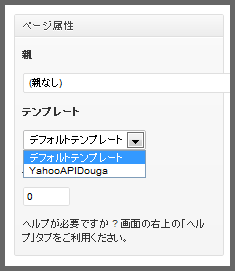
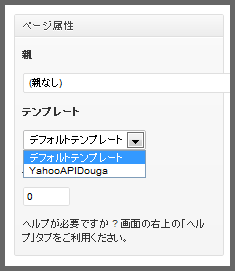
新規固定ページでタイトルは適当に付けてください。ページ属性というところで テンプレート というリストがあるのでそこから「YahooAPIDouga」を選び、保存します。

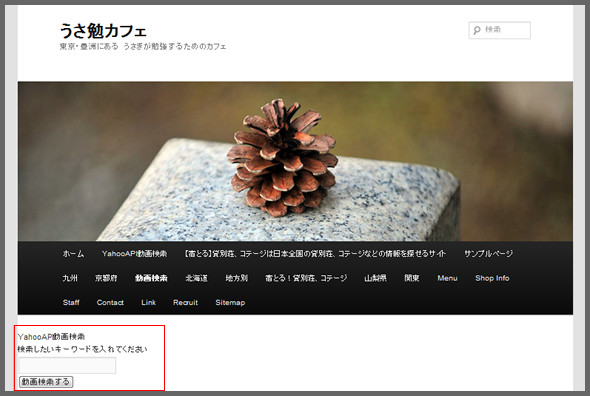
このページを表示します。
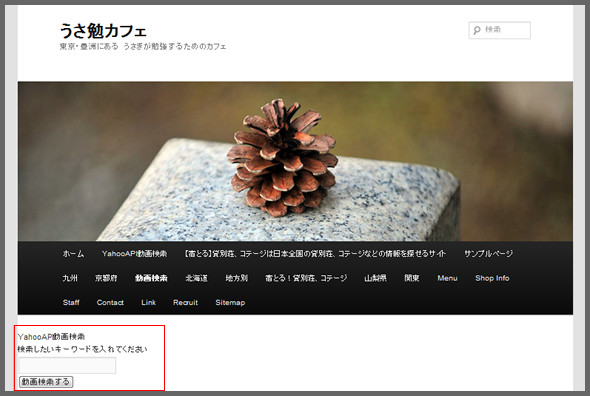
するとこのように検索用の画面となります。

ここでもう一カ所直すところがあります。先ほどの yahooapi_douga.php というファイルを開きます。8行目に
$kotei_url = で始まってる部分があります。この中身を今表示しているページのURLをコピー&ペーストして書き換えて保存します。
今表示しているページを再読込します。
試しに うさぎ 勉強 で検索した結果、このように表示されます。

プログラム中にデバッグ用の表示があります。現在はコメントアウトしてありますが、コメントアウトを取るとキーワードを固定で入れるときやxmlが実際にどのように表示されるかを見たい場合などに利用できるような表示になります。
これを発展させて独自のものが作りたくなったら使ってみてください♪
XOOPS Cube用に最初作りましたが、少し手を入れただけでwordpressでも動きましたので両方でのやり方をご紹介します。
YahooAPI動画検索について
Yahooジャパンにメンバー登録をした後、アプリケーションIDをとれば無料でyahooの動画検索APIを使うことができます。
サンプルプログラムにはAPIキーが入っていますが、必ず上記でご自分のAPIキーをとって置き換えてください。
アプリケーションIDの取り方
http://developer.yahoo.co.jp/start/
YahooAPI動画検索の仕様
http://developer.yahoo.co.jp/webapi/search/videosearch/v3/videosearch.html
うさぎにもできるXOOPS Cube入門♪で試せるようにしました
本日(6/15)うさぎにもできるXOOPS Cube入門♪で試せるようにしました。
http://usadeki.jp/modules/diy/index.php?page=yahooapi_douga
実はこちらのサイトは EUC でできてまして、そのためEUCで文字化けが発生することが分かりました(>_<)。修正してダウンロードに登録し直しました。
その際、アイコンもペンギンのものに入れ替えました!
今回は簡単に、「検索キーワード」で動画を検索し、検索した結果を10件表示するというものを作りました。また、動画ですのでいきなりアダルトなものが表示されると焦りますのでアダルトはNGの状態で作りました。
件数を増やしたり、アダルトをOKにしたり(!)したい場合は、上記の仕様ページを見ると簡単に変更する方法が分かると思います。
XOOPS CubeにDIYモジュールを入れてみる
ほとんど noneモジュール(何もしないモジュール) と同じものですが、プログラムを同梱したかったので新しくDIYモジュールというものを作りました。
こちらからダウンロードできます。
DIYモジュール(YahooAPI動画検索おまけつき)
ダウンロード後、解凍します。diyフォルダ直下に yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
保存が終わったら diy フォルダを使いたいサイトのmodulesの下に置きます。モジュールをインストールします。
表示を確認します。
URL欄に サイトのURL/modules/diy/index.php?page=yahooapi_douga
として表示します。
すると、このように検索画面が表示されます。

たとえばここで うさぎにもできる と入力して検索してみると、こんな感じで表示できるようになってます。

WordPressに入れてみる
最近さわり始めたばかりで、これがいいやり方なのかどうか分からないのですが簡単にできそうだなと思った方法にしてみました。
YahooAPI動画検索テンプレート
これをダウンロードして解凍してください。固定ページ用のテンプレートとそこで使う動画検索用のファイルが1つ入っています。
yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
8行目については後ほど修正します。
解凍したら使いたいサイトで、今使っているthemeのフォルダ直下に2つとも置いてください。
次に、新しく固定ページを1つ作ります。
新規固定ページでタイトルは適当に付けてください。ページ属性というところで テンプレート というリストがあるのでそこから「YahooAPIDouga」を選び、保存します。

このページを表示します。
するとこのように検索用の画面となります。

ここでもう一カ所直すところがあります。先ほどの yahooapi_douga.php というファイルを開きます。8行目に
$kotei_url = で始まってる部分があります。この中身を今表示しているページのURLをコピー&ペーストして書き換えて保存します。
今表示しているページを再読込します。
試しに うさぎ 勉強 で検索した結果、このように表示されます。

自作する時のベースにしてみる
プログラム中にデバッグ用の表示があります。現在はコメントアウトしてありますが、コメントアウトを取るとキーワードを固定で入れるときやxmlが実際にどのように表示されるかを見たい場合などに利用できるような表示になります。
これを発展させて独自のものが作りたくなったら使ってみてください♪
トラックバック





