
スタッフブログ
XOOPS X(ten)って何
XOOPS Cubeのディストリパッケージとして長年親しまれてきた「ホダ塾ディストリビューション」が更新を停止したのが昨年のことでした。XOOPS Cube本体だけをダウンロードして自分でモジュールを探す、というのもいいのですが何かと面倒ですね。
でもご安心ください、新しいディストリパッケージ「XOOPS-X」ができました。これはXOOPS Cubeコミュニティ有志の皆さんが人気のあるモジュールとXOOPS Cube2.2を組み合わせ、ホダ塾と同じように便利に使えるようにと作られたものです。
XOOPS-X リリース情報
http://www.xugj.org/modules/bulletin/index.php?page=article&storyid=216
ダウンロードはここからできます
http://sourceforge.jp/projects/xoopscube22x/releases/
ダウンロードして解凍 xoopsx(ten) というフォルダができ、その中の「html」「xoops_trust_path」だけを使って、自分のサイトやローカルPCのxampp\htdocsの下にインストールしてください。
*インストールは今までどおり行えます。一つ違うのは今まではデフォルトの文字コードがEUCであったのに対して、utf-8がデフォルトとなっています。EUCの文字セット japanese は解凍したフォルダの extras\extra_languages に入っているようです。
レスポンシブルWebデザインのデフォルトテーマを使ってデザインを自サイトに合わせる
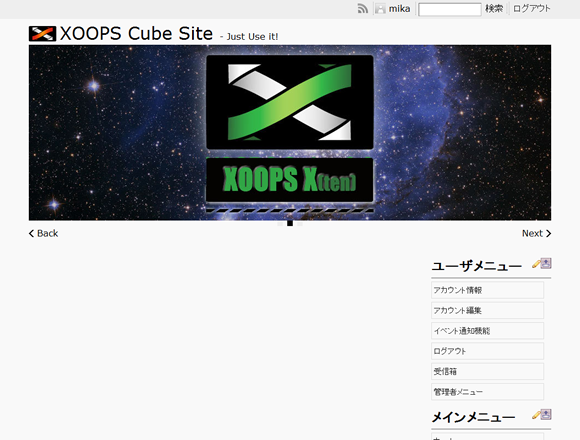
ここに入っているデフォルトテーマは「レスポンシブルWebデザイン」と呼ばれるもので、PCだけでなくiPadやiPhone、アンドロイド携帯などで見たときに表示を最適化してくれるとても便利なものです。


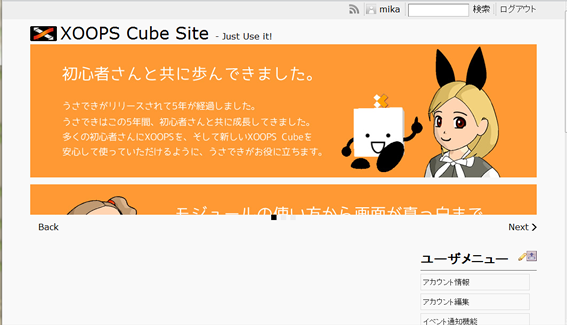
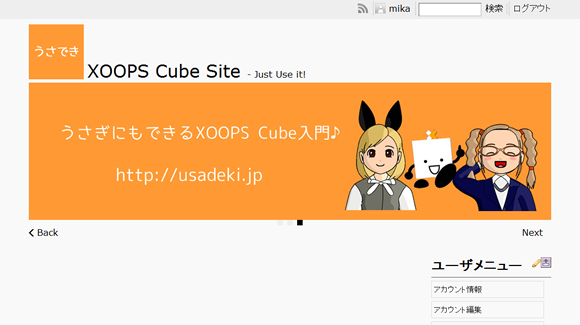
そんな便利なテーマなら是非自分のサイトでも使ってみたいですよね!ということで、「うさぎにもできるXOOPS Cube入門♪」の絵を使ってカスタマイズしてみました。
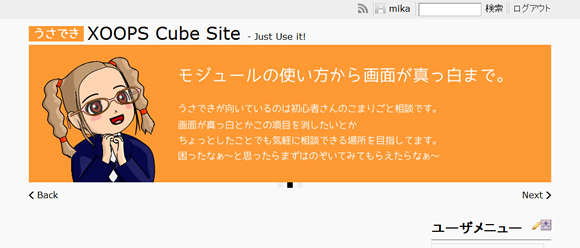
アイコンとトップの画像を替えるだけでだいぶイメージが変わるんじゃないかなぁと思います。
トップに表示される大きな画像3枚は、themesの下にあるデフォルトで使ってるテーマ pack2011_default の中にあるimagesフォルダの main_xoops_picture_01.jpg?main_xoops_picture_03.jpg のようです。表示したい画像をこの名前でここに置けばなんとかなりそうです。
縦が少し長いと思うので横幅は950のまま縦を250にして画像を3枚用意しました
名前をmain_xoops_picture_01.jpg?main_xoops_picture_03.jpgとして、ブラウザのキャッシュをクリアして、再表示すると新しい画像が3枚入れ替わるようになりました。
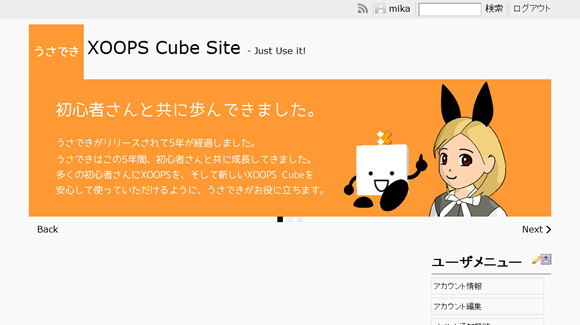
ただ、最初に1枚目を表示するときに以前の高さの分まで画像が見えてしまうことに気づきました。

調べてみたら
themes\pack2011_default\css\jquery-jcflick.css
の
#flickMain .flickContainer {
_width: 950px;
max-height: 320px;
_height: 320px;
}
に高さが指定してあったので
#flickMain .flickContainer {
_width: 950px;
max-height: 250px;
_height: 250px;
}
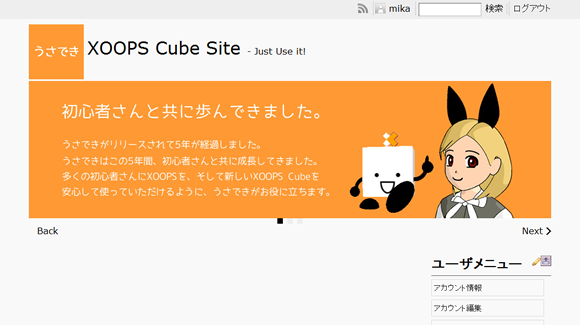
として保存したところ、1枚目の画像の時に2つめの画像が出ないようになりました。
次は左上のアイコンを変えたいと思います。うさでき という文字にしようとすると今のロゴの幅ではたりないので広げてみます。
こちらは幅を広げた分だけサイトタイトルも右に移動してくれるので幅を変えてもOKですね。

では高さを変えたらどうなるでしょうか

予想通り、文字が下に付いてしまいましたね?。希望としては文字は縦位置の真ん中になって欲しいのでちょっと変更してみます。
theme.htmlを見ると <div id="siteTitle"> で画像とサイトタイトルが囲まれています。css
themes\pack2011_default\css\basic.css
で siteTitleを見ると
#siteTitle img {
vertical-align: text-bottom;
}
とあるので
#siteTitle img {
vertical-align: middle;
}
としてみました。すると文字は真ん中になったのですが今度はロゴがしたの画像とくっついてしまい。。場合によってはこういうデザインもいいかと思いますが前と同じようにちょっと空けてみたいと思います。

先ほどのcssで
#siteTitle img {
vertical-align: middle;
margin-bottom: 3px;
}
と、画像の下を3pxほど空けます。

いい感じに空きました。
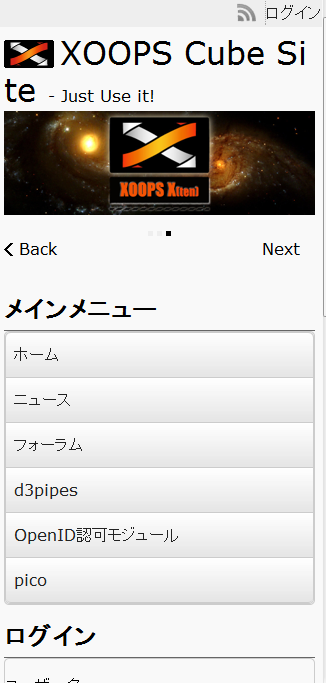
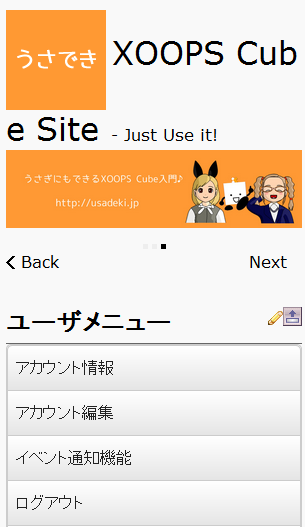
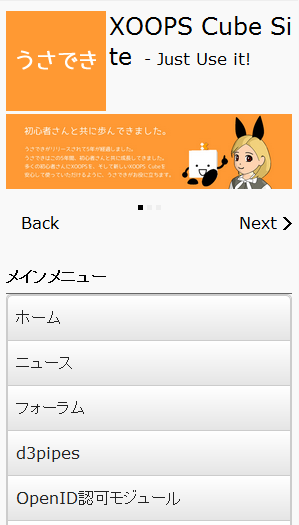
ではiPhoneで表示されたときはどんな感じになるか見てみましょう。

んー、サイト名が折りかえってしまってちょっとみにくいですえぇ
レスポンシブルデザインのために小さい画面用のcssがあるようなのでそちらで対応してみたいと思います。
\themes\pack2011_default_custom\css\small_basic.css
を修正して、サイト名の文字をちょっと小さくして折りかえったときに画像の右側に折りかえるようにします。
cssファイルの一番下に
#siteTitle img {
float: left;
margin-right: 3px;
}
.level1 {
font-size: 150%;
}
.level2 {
font-size: 100%;
border-bottom: solid 1px #666;
}
を付け加えました。これで表示したところ、意図したとおりになりました。

せっかく修正したのでこのテーマでカスタマイズできるようにzipしておいておきます。pngも一緒に置いておきますので文字を入れ替えるなどして試してみてください。
カスタマイズテーマダウンロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=92
これらのカスタマイズを分かりやすい動画にしました。
トラックバック





