
スタッフブログ
今月行われている
XOOPS Themes and Templates Advent Calendar 2012
への参加第2回の記事です!
XOOPS Cubeのテーマのご紹介です。iPhoneテーマ+iPhoneテーマ切り替えプリロードをあなたのサイトに入れておけばiPhoneやアンドロイド端末でサイトを見た場合、最適化されたテーマに自動切り替えをして表示することができます。
・ダウンロード
iPhoneテーマ
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iPhone用テーマ切り替えプリロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
まず上記2つのファイルをダウンロードします。
・インストール方法
それぞれのzipファイルを解凍します。
iPhoneテーマのzipを解凍してできた iphone というフォルダをサイトのthemesの下に置きます。
プリロードのzipを解凍して出来た ryusSetIphoneTheme.class というフォルダの中にある ryusSetIphoneTheme.class.php をサイトのpreloadの下に置きます。
この状態で既にiPhone(アンドロイド)対応が出来ています。
iPhone端末かアンドロイド端末で確認してみてください!
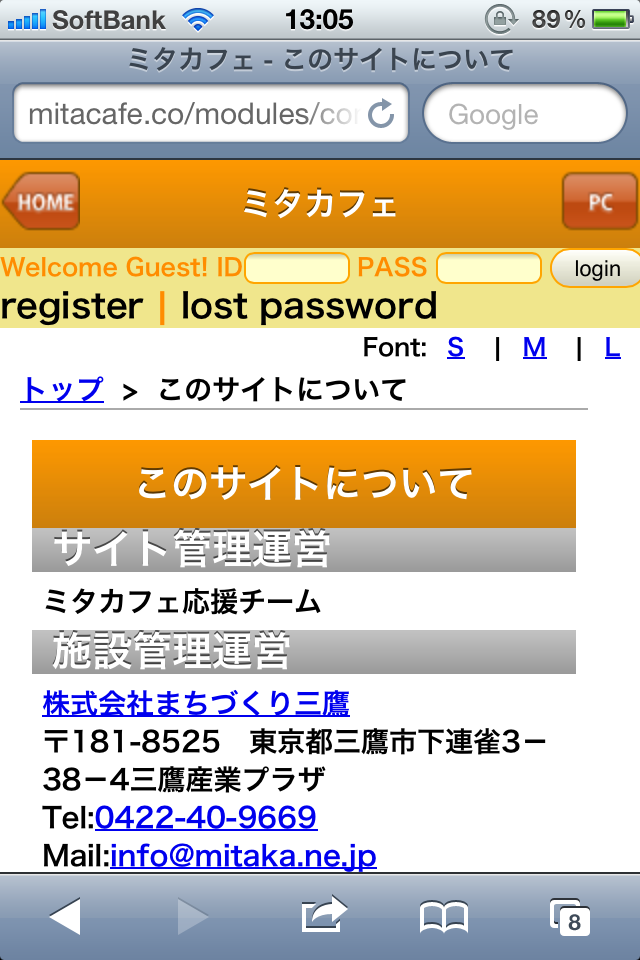
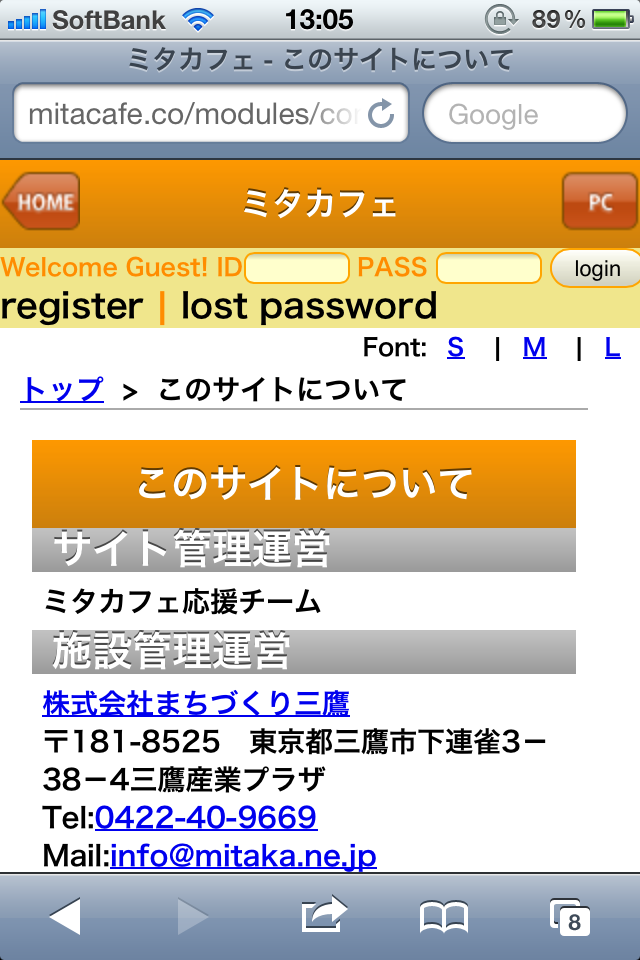
iPhoneでの表示はこんな感じになります。

iPhoneテーマで表示された場合でもPC表示に戻したいという場合もあると思いますので PC というボタンがあります。これを押せば通常のPC表示に戻ります。PCの画面から携帯に戻るにはURLの後に /?iphone_to_pc=iphone と付けたリンクをクリックすると携帯表示へ戻れます。例えばうさぎにもできるXOOPS Cube入門♪ですと
http://usadeki.jp/?iphone_to_pc=iphone
となります。PCで見ている場合でも上記URLで見るとiPhone対応表示となります。うさぎにもできるXOOPS Cube入門♪では実際にこのリンクが左ブロックの一番下に貼ってあります。
また、このテーマでは会員制サイトでログインできるテキストボックスをバーに表示しています。サイトによっては要らないということになりますのでその場合は、theme.htmlの58行目、
<div class="login">
から
85行目の
</div>
までを削除するかもしくはコメントアウトしてください。
新機能として文字を大きくする機能をつけました。
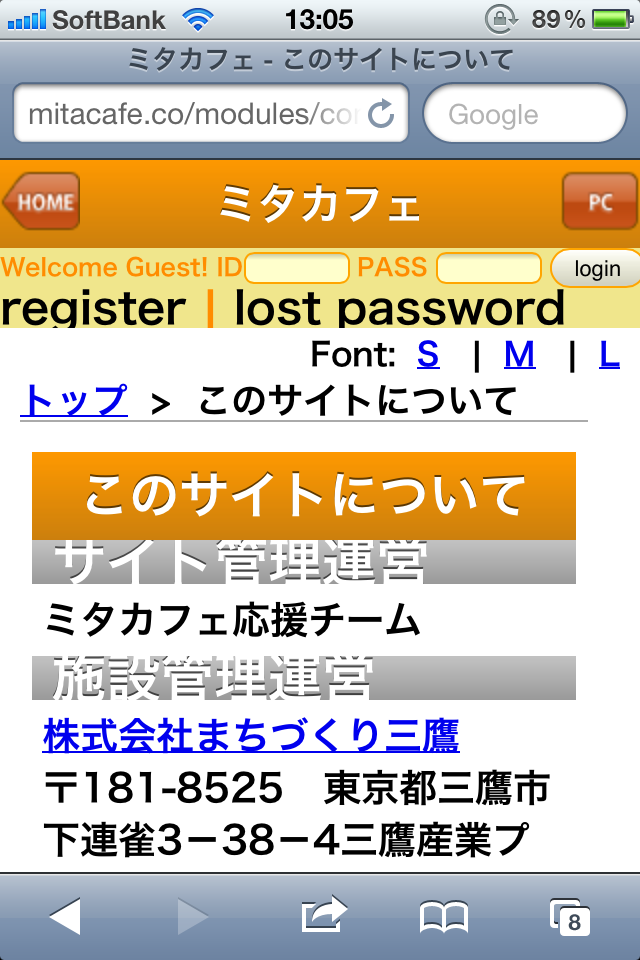
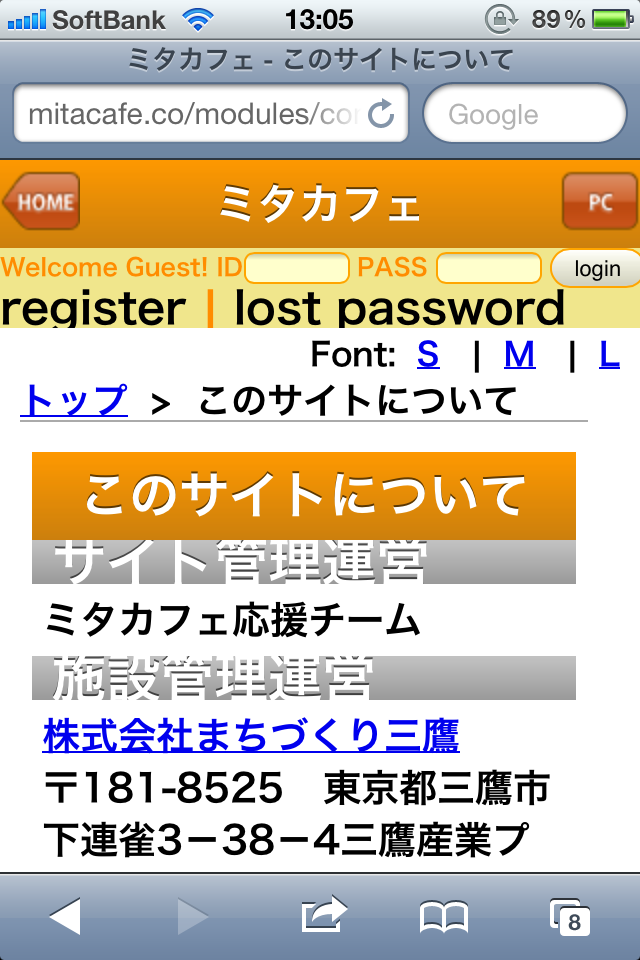
右上にある Font:S M L です。Lを押せばかなり大きな文字になるので老眼などの方にも見やすい画面になると思います。
今回blogを書くにあたって「今までと全く同じだと書いてもなぁ?」と思い、何か新機能をつけたいなと思いました。でも全然思いつかないので先日行われた
「XOOPS Cube初心者勉強会」http://atnd.org/events/33970
でいつも来ている なっちゃん になにがいいかなぁ?と相談しました。すると「会社のおじさんたちがアンドロイドとかで見たときに字が小さいのが困る」というお話を聞くことができました。そういえば最適化したサイトはなぜか指で拡大できないものが多いのです。このiPhoneテーマもそうなので、「じゃぁサイトに良くあるフォントの変更を付ければいいのか!」と思いつき早速追加したバージョンのiPhoneテーマにしました。
通常のサイズで見るとこれぐらいの画面が

上部右にある L をクリックすればこんな感じで文字が大きくなります。

おかげでiPhoneテーマも新しくなりました!
デフォルトのままでインストールすると「オレンジ主体」のテーマになっています。オレンジではちょっとサイトのイメージに合わないということもあると思いますのでいくつかの色をあらかじめ準備してあります。
iphoneフォルダの中には画像系のフォルダが4つ入っています。
images
images_blue
images_green
images_usadeki
です。imagesは今iphoneテーマで使われている画像が入っています。デフォルトはimages_usadekiのオレンジ系画像が入っています。このimagesフォルダにimages_blue(ブルー系)、images_green(緑系)それぞれに入っているファイルを上書きすることで色を変更することが出来ます。やっぱりオレンジ系がいいかなと思った場合はimages_usadekiに入っているファイルを上書きすればオレンジ系に戻ります。
いかがでしょうか?簡単にスマートフォン対応できるiphoneテーマであなたのサイトをスマートフォン対応にしてみてくださいね♪
XOOPS Themes and Templates Advent Calendar 2012
への参加第2回の記事です!
XOOPS Cubeのテーマのご紹介です。iPhoneテーマ+iPhoneテーマ切り替えプリロードをあなたのサイトに入れておけばiPhoneやアンドロイド端末でサイトを見た場合、最適化されたテーマに自動切り替えをして表示することができます。
1つのフォルダと1つのファイルをアップロードするだけで完了します!
・ダウンロード
iPhoneテーマ
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iPhone用テーマ切り替えプリロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
まず上記2つのファイルをダウンロードします。
・インストール方法
それぞれのzipファイルを解凍します。
iPhoneテーマのzipを解凍してできた iphone というフォルダをサイトのthemesの下に置きます。
プリロードのzipを解凍して出来た ryusSetIphoneTheme.class というフォルダの中にある ryusSetIphoneTheme.class.php をサイトのpreloadの下に置きます。
この状態で既にiPhone(アンドロイド)対応が出来ています。
端末での表示確認
iPhone端末かアンドロイド端末で確認してみてください!
iPhoneでの表示はこんな感じになります。

iPhoneテーマとPCテーマを行ったり来たり出来ます
iPhoneテーマで表示された場合でもPC表示に戻したいという場合もあると思いますので PC というボタンがあります。これを押せば通常のPC表示に戻ります。PCの画面から携帯に戻るにはURLの後に /?iphone_to_pc=iphone と付けたリンクをクリックすると携帯表示へ戻れます。例えばうさぎにもできるXOOPS Cube入門♪ですと
http://usadeki.jp/?iphone_to_pc=iphone
となります。PCで見ている場合でも上記URLで見るとiPhone対応表示となります。うさぎにもできるXOOPS Cube入門♪では実際にこのリンクが左ブロックの一番下に貼ってあります。
ログイン部分をはずす
また、このテーマでは会員制サイトでログインできるテキストボックスをバーに表示しています。サイトによっては要らないということになりますのでその場合は、theme.htmlの58行目、
<div class="login">
から
85行目の
</div>
までを削除するかもしくはコメントアウトしてください。
新機能 文字を大きくする
新機能として文字を大きくする機能をつけました。
右上にある Font:S M L です。Lを押せばかなり大きな文字になるので老眼などの方にも見やすい画面になると思います。
今回blogを書くにあたって「今までと全く同じだと書いてもなぁ?」と思い、何か新機能をつけたいなと思いました。でも全然思いつかないので先日行われた
「XOOPS Cube初心者勉強会」http://atnd.org/events/33970
でいつも来ている なっちゃん になにがいいかなぁ?と相談しました。すると「会社のおじさんたちがアンドロイドとかで見たときに字が小さいのが困る」というお話を聞くことができました。そういえば最適化したサイトはなぜか指で拡大できないものが多いのです。このiPhoneテーマもそうなので、「じゃぁサイトに良くあるフォントの変更を付ければいいのか!」と思いつき早速追加したバージョンのiPhoneテーマにしました。
通常のサイズで見るとこれぐらいの画面が

上部右にある L をクリックすればこんな感じで文字が大きくなります。

おかげでiPhoneテーマも新しくなりました!
背景の色やボタンを変更する
デフォルトのままでインストールすると「オレンジ主体」のテーマになっています。オレンジではちょっとサイトのイメージに合わないということもあると思いますのでいくつかの色をあらかじめ準備してあります。
iphoneフォルダの中には画像系のフォルダが4つ入っています。
images
images_blue
images_green
images_usadeki
です。imagesは今iphoneテーマで使われている画像が入っています。デフォルトはimages_usadekiのオレンジ系画像が入っています。このimagesフォルダにimages_blue(ブルー系)、images_green(緑系)それぞれに入っているファイルを上書きすることで色を変更することが出来ます。やっぱりオレンジ系がいいかなと思った場合はimages_usadekiに入っているファイルを上書きすればオレンジ系に戻ります。
いかがでしょうか?簡単にスマートフォン対応できるiphoneテーマであなたのサイトをスマートフォン対応にしてみてくださいね♪
トラックバック





