
スタッフブログ
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への3回目の投稿となります。
前日のAdventCalendar 2012↓
XOOPSはPHPなんか分からなくとも何とかなるさあ(2)
http://qiita.com/items/777385b8685d29f89756
今回は ブロックによって表示方法を変えるテーマの修正方法 という内容で書きます。

ブロックタイトルは表示したいけどこのブロックは別のスタイルシートで表示したいというようなときはちょっとテーマを修正することで実現することが出来ます。
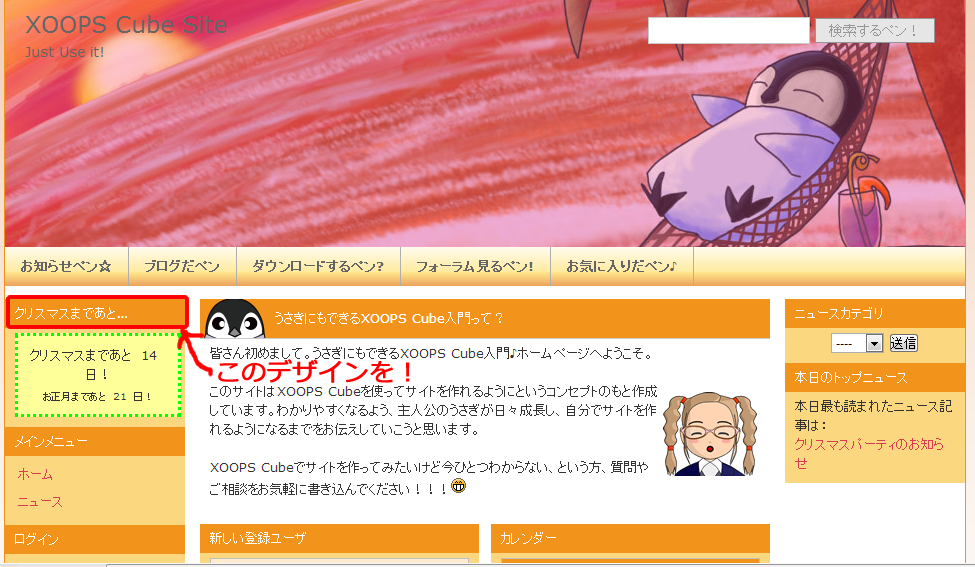
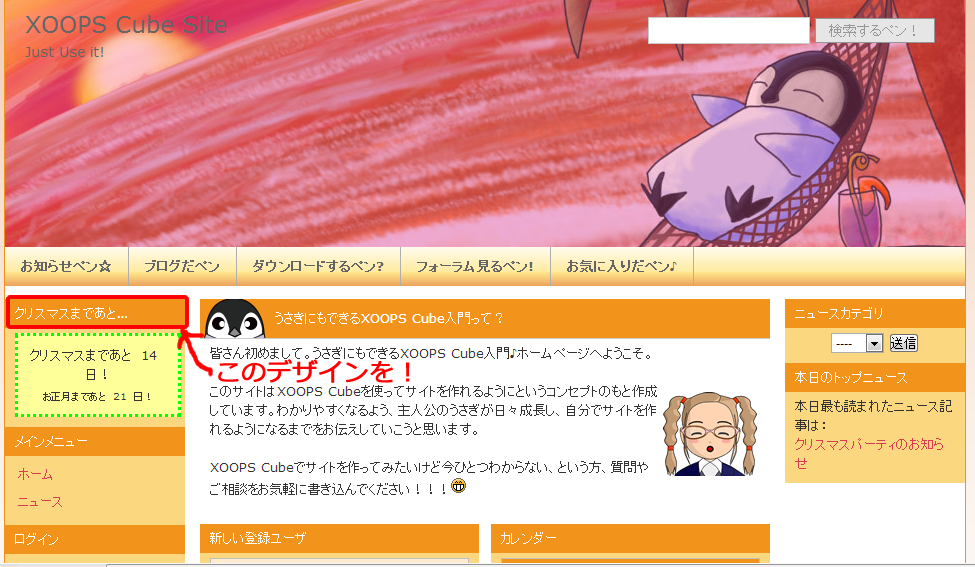
今回は例えばということで、「Sunset Penguin」テーマを使っているサイトで「クリスマスまであと…」ブロックをそれっぽいタイトルで表示したい、という場合の修正方法を考えてみました。

「クリスマスまであと…」のブロックのブロックidをみつけます。
管理画面>互換モジュール>ブロックの管理 をみます。

BIDという列に書いてある番号 90 がこの場合は「クリスマスまであと…」のブロックidになります。
ブロックidは固定ではないのでかならず修正したいサイトで確認してくださいね。
theme.htmlで左ブロックを表示している部分を探します。themeによって書き方は色々ですが必ず似た箇所があるのでさがしてみてください。「Sunset Penguin」の場合は、
の箇所でした。全て同じ形で出力されていますので、ブロックidが90の時だけ違うデザインになるように修正します。
結果、このように表示されました。

というような感じでテーマをちょっと変えるだけでちょっとだけオリジナルな修正、ができました。
テーマは作れないけどちょっと変えたい!というようなとき、こんな感じで修正してみたらいかがでしょう。
タイトルだけでなく本文の表示とか、色々出来ると思いますので試してみてくださいね♪
テーマをいろいろ変えてるのにちっとも変わらない…キーッ! となっているあなた、この設定を確認してください。

「themes/ ディレクトリからの自動アップデートを有効にする」が「はい」になっていないと変更したテーマが適用されません(>_<)。
XOOPS Themes and Templates Advent Calendar 2012
への3回目の投稿となります。
前日のAdventCalendar 2012↓
XOOPSはPHPなんか分からなくとも何とかなるさあ(2)
http://qiita.com/items/777385b8685d29f89756
今回は ブロックによって表示方法を変えるテーマの修正方法 という内容で書きます。
このブロックはこういうスタイルシートで表示したい!というとき

ブロックタイトルは表示したいけどこのブロックは別のスタイルシートで表示したいというようなときはちょっとテーマを修正することで実現することが出来ます。
今回は例えばということで、「Sunset Penguin」テーマを使っているサイトで「クリスマスまであと…」ブロックをそれっぽいタイトルで表示したい、という場合の修正方法を考えてみました。
ブロックidをさがす

「クリスマスまであと…」のブロックのブロックidをみつけます。
管理画面>互換モジュール>ブロックの管理 をみます。

BIDという列に書いてある番号 90 がこの場合は「クリスマスまであと…」のブロックidになります。
ブロックidは固定ではないのでかならず修正したいサイトで確認してくださいね。
テーマであるブロックのときだけ違うスタイルを適用する
theme.htmlで左ブロックを表示している部分を探します。themeによって書き方は色々ですが必ず似た箇所があるのでさがしてみてください。「Sunset Penguin」の場合は、
<{if $xoops_showlblock}>
<div id="leftcolumn">
<{foreach item=block from=$xoops_lblocks}>
<h2 class="blockTitle"><{$block.title}></h2>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
</div>
<{/if}>
の箇所でした。全て同じ形で出力されていますので、ブロックidが90の時だけ違うデザインになるように修正します。
<{if $xoops_showlblock}>
<div id="leftcolumn">
<{foreach item=block from=$xoops_lblocks}>
<{if $block.id == 90}>
<{* ブロックidが90の時だけタイトルをこの表示 *}>
<div style="margin:0 0 5px 0; padding:5px 10px 5px 45px; color:#FFF; background:url('<{$xoops_imageurl}>/images/santa.png') no-repeat #ff99cc;"><{$block.title}></div>
<{else}>
<{* ブロックidが90でないときの表示 *}>
<h2 class="blockTitle"><{$block.title}></h2>
<{/if}>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
</div>
<{/if}>
結果、このように表示されました。

テーマをちょっと変えるだけでオリジナルに
というような感じでテーマをちょっと変えるだけでちょっとだけオリジナルな修正、ができました。
テーマは作れないけどちょっと変えたい!というようなとき、こんな感じで修正してみたらいかがでしょう。
タイトルだけでなく本文の表示とか、色々出来ると思いますので試してみてくださいね♪
あわてんぼうのあなたへ、補足
テーマをいろいろ変えてるのにちっとも変わらない…キーッ! となっているあなた、この設定を確認してください。

「themes/ ディレクトリからの自動アップデートを有効にする」が「はい」になっていないと変更したテーマが適用されません(>_<)。
トラックバック





