
スタッフブログ
こんにちわ。 なおとです。
今回は、グーグルマップを使った地図を、自分のサイトに貼ろう!という内容です。
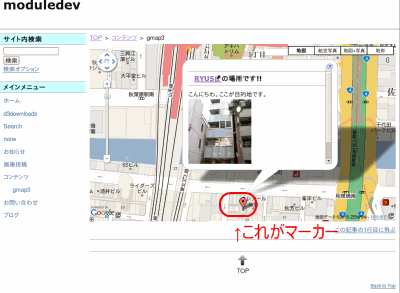
結果はこんな感じです。

図の中にある、マーカーという用語は後で説明をしますので、覚えていてください。
これは、picoを使った場合です。 基本的にhtmlとjavascriptで実現できるので、Noneモジュールなど使っても同じ感じの表示ができるはずです。
今回はpicoを使う場合で、簡単に説明をします。 picoの基本的な使い方は、うさできの説明などを見てください。
また、Google Maps APIというモノを使うのですが、これも(短い)良い記事がありますので、概要だけでも見ておくと良いでしょう。
ASCII.jp:手軽になった!Google Maps API V3
編集作業の説明
サイト管理者でログインして作業します。 それと、picoの一般設定で「コンテンツ毎のHTMLヘッダを許可する」をはいにします。 つまり、htmlが有効な設定である必要があります。
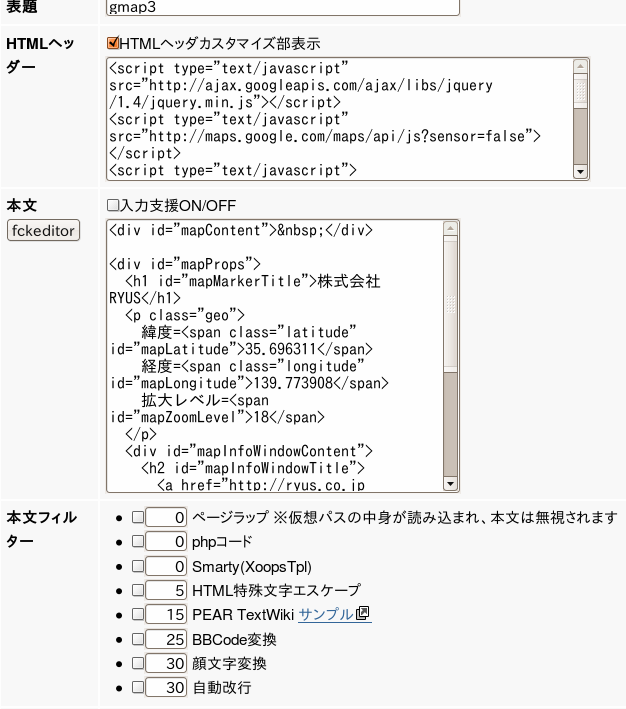
さっそくコンテンツ編集画面です。

このように、ヘッダー部と本文を両方使います。 オプションの設定も、このように全て外すのを基本とします。 HTML特殊文字エスケープ、phpコード、自動改行は必ずOFFにします。
記述内容の説明
htmlの全体をまとめた説明です。
ヘッダー部の内容です。
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> function initializeGMap3() { var centerPos = new google.maps.LatLng($('#mapLatitude').text(), $('#mapLongitude').text()); var zoomLevel = parseInt($('#mapZoomLevel').text()); var mapOptions = { zoom : zoomLevel, center : centerPos, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('mapContent'), mapOptions); var contentString = $('#mapInfoWindowContent').html(); var infowindow = new google.maps.InfoWindow({ content: contentString }); var markerOptions = { position : centerPos, map : map, title : $('#mapMarkerTitle').text() }; var marker = new google.maps.Marker(markerOptions); google.maps.event.addListener(marker, 'mouseover', function() { infowindow.open(map,marker); }); } $(document).ready(function(){ initializeGMap3(); }); </script> <style type="text/css"> #mapContent {width: 100%; height: 450px;} #mapProps {display: none;} #mapInfoWindowTitle {font-size: 100%;} .mapInfoWindowTextBox {width: 70em; margin-bottom: 1em;} </style>
最後のほう、スタイルシートは、お好みで調整してください。
次に、本文になります。
<div id="mapContent"> </div>
<div id="mapProps">
<h1 id="mapMarkerTitle">株式会社RYUS</h1>
<p class="geo">
緯度=<span class="latitude" id="mapLatitude">35.696311</span>
経度=<span class="longitude" id="mapLongitude">139.773908</span>
拡大レベル=<span id="mapZoomLevel">18</span>
</p>
<div id="mapInfoWindowContent">
<h2 id="mapInfoWindowTitle">
<a href="http://ryus.co.jp/">RYUS</a>の場所です!!
</h2>
<p class="mapInfoWindowContentText">
こんにちわ。ここが目的地です。
<img alt="KSYビル" src="http://ryus.co.jp/ryusimages/s-gaikan_3.jpg" />
</p>
</div>
</div>
ここでは、場所の設定、マーカーの文言、情報ウインドウの内容、を編集します。 マーカーとは、地図上に表示される、場所を指し示すオレンジ色のマーク(逆涙滴型)です。 マウスを乗せると設定した文言を表示します。
それに対して、地図にかぶせて表示できる吹きだしのことを、情報ウインドウと言います。 今回はこれも、マーカーにカーソルを合わせると表示するようにしました。 (なお、javascriptを修正するとクリックしたときに表示、という動きにもできます。)
地図に表示したい場所は、あらかじめ緯度と経度を調べておく必要があります。 緯度と経度は、表示したい位置に合わせて変えてください。
図に赤い文字で示したところ、本文htmlの中に場所の設定を書くようにしましたので、注意してください。 ただし、この部分は画面上には表示しません。スタイルシートを使って隠すようにしました。
緯度と経度を調べる方法は、Googleマップでも調べられるのですが、他にも住所から検索で調べられるサイトがありますので、活用すると良いでしょう。
ここまで駆け足で紹介しましたが、いかがでしょうか。 サンプルのhtmlを用意しましたので、ダウンロードして試してみてください。 コードもそこからコピペして使ってください。
最後に、グーグルの公式の説明資料へのリンクを紹介しておきます。 必要な内容は全て載ってます。ただし英文(記事執筆時点)です。
カスタムブロックって?
XOOPS Cubeでは、ページのサイドに表示するパーツをブロックと言います。ブロックには2種類あります。ひとつは、モジュールブロックです。モジュールブロックは、モジュールに付属するブロックです。例えば、ニュースモジュール(bulletin)のブロックには、ニュースの新着記事を一覧するブロックなどがあります。ニュースの新着記事をトップページに表示する場合に、モジュールブロックは非常に便利です。
もうひとつのブロックは、カスタムブロックです。モジュールブロックと違い、カスタムブロックはサイトオーナーが自由に中身を作り込むことができます。カスタムブロックのよくある使い道は、サイトの紹介・説明をトップページに表示することがあります。弊社のサイトのトップページの「XOOPS Cube のことなら RYUS にお任せください。」もカスタムブロックを使って表示されています。
PHPカスタムブロックは高度なブロックが作れる!
カスタムブロックは、普通のテキスト、HTML、PHPなどで書くことができます。この中でも、PHPを使うと更に高度なカスタムブロックを作ることが可能です。なぜ、PHPかというと、カスタムブロックの中身を動的に変えることができるからです。これはどういうことかというと、例えば、見ているユーザや、時間帯など様々な「条件」によって表示をかえることが可能だからです。
PHPカスタムブロックを作るときに困ること
PHPカスタムブロックは、高度がことができる反面、作るのが面倒という一面があります。それは、PHPがプログラミング言語のため、ちょっとでも文法を間違ようものなら「XOOPS Cubeの画面が真っ白!」という惨事を引き起こしかねません。画面が真っ白になって何が困るかというと、管理画面に行こうとしても画面が真っ白で管理画面へのリンクが出なくなるのです。こうなると管理画面に行けなくないり*1、カスタムブロックの修正ができなくなります。
画面真っ白ほどでもないですが、もうひとつ困ることとして、作りにくさにあります。PHPでちょっと複雑なプログラムを書くには、XOOPSの管理画面ではあまりにも不便なのです。タブによるインデントがつけにくいし、バグを洗い出すのも大変です。エラーが起きても、エラーメッセージが表示されません。そこで、このエントリでは、PHPカスタムブロックのうまい作り方を説明します。
危ない!普通の作り方
先にPHPカスタムブロックの普通の作り方を説明しておきます。これは、画面が真っ白になってしまうかもしれない、リスクのある作り方でもあります。
1. 管理者アカウントでログイン2. 互換モジュールでの手順:「管理メニュー」→「互換モジュール」→「ブロックのインストール」→「カスタムブロック追加」
ALTSYSモジュールでの手順:「管理メニュー」→「ALTSYS」→「カスタムブロック」→「(新規)」
3. 互換モジュール:「タイトル」「コンテンツ」を入力し、「タイプ」を「PHPスクリプト」に設定し、「送信」
ALTSYS:「タイトル」「コンテンツ」*2を入力し、「カスタムブロックの種類」を「カスタム(PHP eval())」に設定し、「送信」
この方法では、「送信」した瞬間、トップページが真っ白なんてことも起こりかねません…。それに、作り込むのもえらく大変です。
安全に楽に!賢い作り方
賢い作り方は、画面真っ白リスクを最小限にして、作り易い方法で作っていきます。基本的な作り方は、「普通の作り方」と同じですが、賢い作り方は最初が違います。今日の日付を表示するカスタムブロックを作るのを例にとって説明していきましょう。
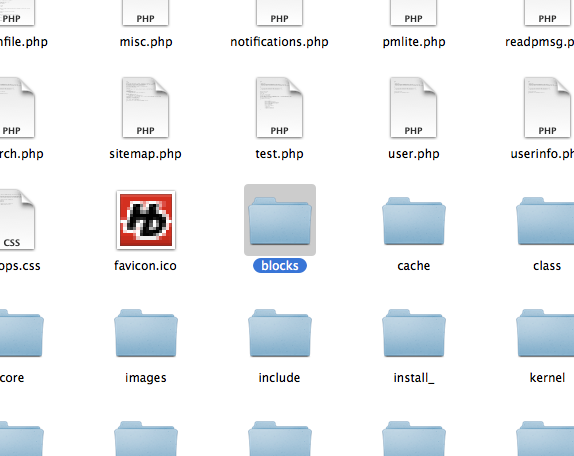
- まず、mainfile.phpがあるフォルダに「blocks」というフォルダを作ります。

- 次に、「blocks」フォルダの中に、PHPファイルを作ります。今回は、「today_date.php」という名前にします。
- そして、「today_date.php」をエディターで開き、最初に以下のコードを書きます。2行目のプログラムがうじゃうじゃ書いてあるのはおまじないだと思ってください。
<?php if ( !defined('XOOPS_ROOT_PATH') ) require dirname(dirname(__FILE__)).'/mainfile.php'; // おまじない // ここにやりたい命令文を書く ?> - 最後に、「// ここにやりたい命令文を書く」のところに、以下のコードを追加して、今日の日付を表示するプログラムを組み込みます。
追加すると全体は以下のようになっているはずです。echo "今日は、".date('Y/m/d')."です。";<?php if ( !defined('XOOPS_ROOT_PATH') ) require dirname(dirname(__FILE__)).'/mainfile.php'; echo "今日は、".date('Y/m/d')."です。"; ?>
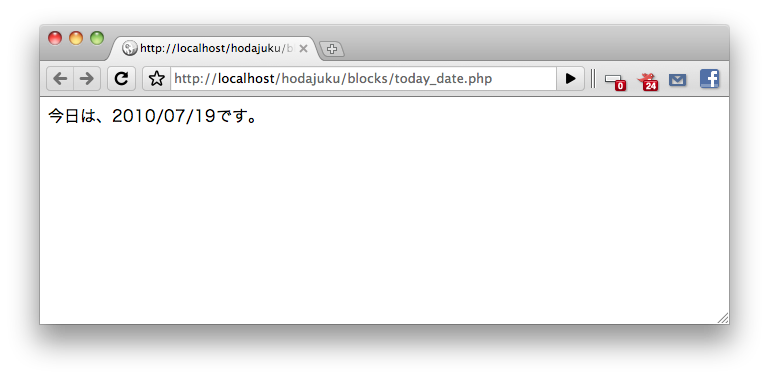
これで、実際に動くかテストすることにしますが、このコードをカスタムブロックにそのままコピーするわけではありません!それでは、危ない普通の作り方と同じになってしまうからです。賢い作り方では、まずブロック単体でのテストをします。先ほど、today_date.phpは/blocksの下に作りました。つまり、http://あなたのXOOPS/blocks/today_date.phpにアクセスすれば動作確認できるのです。実際にアクセスしてみて、思った通りの表示になっていることを確認します。そして、表示に問題がなくエラーも出ていなければ、管理メニューに行ってカスタムブロックを作るページを開きます。

ここでも、上のコードをカスタムブロックにそのままコピーするわけではありません!せっかく、ファイルになっているので、それをロードする(読み込む)コードだけを書いて、カスタムブロックの「コンテンツ」をすっきりさせてしまいましょう!そのために以下のコードをコピーして、カスタムブロックの「コンテンツ」にそのまま貼りつけます。「作ったファイル名」の部分は、適宜書き換えてください。うまく張り付けられたら、「送信」します。すると、うまくカスタムブロックが表示されているはずです。
$file = 'today_date.php'; // 作ったファイル名
// 以下おまじない
$path = XOOPS_ROOT_PATH.'/blocks/'.$file; // ファイルの場所を特定
if ( file_exists($path) ) require $path; // ファイルが存在すれば読み込む
実は、ファイルでカスタムブロックを作っておいたのは、他にも意味があります。それは、カスタムブロックの表示や動作を変更する日が来るのに備えて、編集しやすい形にしておくということです。もし、コードが管理画面のフォームに書かれていると、コードの見通しがよくなく編集しにくくなります。しかし、ファイルになっていれば、エディターで広い画面でコードを修正できます。便利ですよね。もし、PHPでカスタムブロックを作ることがあれば、ぜひ賢い方法をお試しください。
*1 もし万が一真っ白になって管理画面へのリンクが無くなってもご心配なく。http://url_to_your_xoops/admin.phpなどのURLを直接たたけば、管理画面に行くことは可能です。*2 「コンテンツ」はFckEditorを使っている場合は、「ソース」をクリックのあとコンテンツを入力。
今回も前回同様JavaScriptでXOOPSサイトをプチカスタマイズしてみよう。
ということで、ブロックの位置をJavaScriptでグラフィカルに弄れるようにしてみようと思います。
・今回のもhd_defaultテーマでテストしていますが、hd_defaultのHTMLの構造上中央-中央のブロックの位置を弄ることができません。
・他のテーマについても同様にHTMLの構造によってはコードを一部弄って対応できたりできなかったりします。
・今回のは色々と未完成な部分があります。なので、何が起きても問題ないサイトでテストしてみることをとてもお勧めします。
やり方ですが、まずtheme.htmlを開きブロックを表示している部分を以下のように変更します。
<div class="CenterLblock" id="centerr<{$smarty.foreach.crloop.iteration}>" blockid=<{$block.id}>>
<div class="CenterRblock" id="centerr<{$smarty.foreach.crloop.iteration}>" blockid=<{$block.id}>>
<div class="LeftBlock" id="lblock<{$smarty.foreach.lbloop.iteration}>" blockid="<{$block.id}>">
<div class="RightBlock" id="rblock<{$smarty.foreach.rbloop.iteration}>" blockid="<{$block.id}>">
次にブロックの管理->カスタムブロックの追加から以下の内容のブロックを追加します。
この時にタイプをHTMLタグに、表示可能なのを管理者に設定しておきます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var Config = {
columns: [
{ id: 0, name: '#LeftColumn' },
{ id: 1, name: '#RightColumn' },
{ id: 3, name: '#CenterLColumn' },
{ id: 4, name: '' },
{ id: 5, name: '#CenterRColumn' }
]
};
var state = 0, $iframe;
$("#ryusEditMenu").click(function() {
if (state === 0) {
$(Config.columns).each(function() {
if (this.name) $(this.name).addClass("connectedSortable").sortable({
connectWith: '.connectedSortable'
});
});
$iframe = $('<iframe src="{X_SITEURL}/modules/legacy/admin/index.php?action=BlockList"></iframe>').appendTo('body').css('display', 'none');
$(this).val('ブロック変更登録');
state = 1;
} else {
$iframe.contents().find('input[name^=weight]').each(function() {
var ret = $(this).attr('name').match(/\d+/);
$(this).parent().parent().attr('blockid', ret);
});
$(Config.columns).each(function() {
var sideid = this.id;
if (this.name) $(this.name).find("> div").each(function(i) {
var blockid = $(this).attr('blockid');
var tr = $iframe.contents().find('tr[blockid='+blockid+']');
tr.find('input[name^=weight]').attr('value', i);
tr.find('input[name^=side][value='+sideid+']').attr('checked', 'checked');
});
});
$iframe.contents().find('form').get(1).submit();
$(this).val('ブロック変更開始');
state = 0;
}
});
});
</script>
<input type="button" id="ryusEditMenu" value="ブロック変更開始" />
好きな位置にブロックを移動した後に「ブロック変更登録」ボタンを押せばブロックの位置がその場所で登録されます。
※まだそのページ内でしかブロックの表示順をチェックしていない為、ブロックを表示するページを色々弄っている状態だと編集したページ以外でブロックの位置がずれる可能性があります。
超重要事項
ちなみに今週の土曜日 7月24日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第8回XOOPS Cubeサタデーラボ開催
こんにちわ。なおとです。
このブログの1つ前の記事で、新しいバージョンが出るかもしれない、という話題がありました。 そこで、新しいバージョンが出た場合に備えて、アップデートする方法を今から勉強しておきたいと思います。
HDをアップデートする - うさぎにもできるXOOPS Cube入門♪
この記事は、HDからHDへのバージョンアップを、図を交えて説明しています。 やや古いバージョンを元にした記事ですが、基本的な手順と考え方は変わりません。 まずこれを読んでおいてください。
これだけではちょっと、という方のために、せっかくなので別のケースを扱ってみたいと思います。
話の前提として、次のようなケースを想定します。
- ホダ塾ディストリビューションの現時点の最新版である、「HD1.04」を使ったサイト
- テンプレートとテーマはある程度カスタマイズがしてあり、モジュールやプリロードを追加したりもしている
- 基本の4モジュール(※)については、プログラム・レベルでの変更をしていない(テンプレートのカスタマイズやブロックの追加は問題ない)
もちろん、ほとんど弄っていないよーと言う場合でもOKです。
※基本の4モジュール
XOOPS Cube Legacyの基幹部分を担うモジュールで、今回のアップデートの対象。
- 標準キャッシュモジュール (stdCache)
- 互換レンダーシステム (legacyRender)
- ユーザーモジュール (user)
- 互換モジュール (legacy)
実は、HD1.04には、「XOOPS Cube Legacy 2.1.7」を含んでいます。 というより、XOOPS Cube Legacyに複数のモジュールをバンドルしたり、独自の調整を加えたのが、ホダ塾ディストリビューションいわゆるHDなのです。
ところが、XOOPS Cube Legacy(XCL)の最新版は2.1.8です。 そして、2.1.9が今度出るかもしれません。
そこで今回は、HD1.04の中のXCLを、2.1.8にアップデートしてみようと思います。 この手順ができれば、次に2.1.9が出たとしても、同じように作業すればおそらくOKだろう、という風に考えられます。
作業のはじめはバックアップです。 ここで詳しく説明すると長くなりますので、なんとかバックアップはできたこととします。
さて必要なファイルをダウンロードしましょう。
http://sourceforge.net/projects/hodajuku/files/
update_Package_Legacy_2_1_7_to_2_1_8.zip
が今回使うものです。
このZIP形式の圧縮ファイルを展開すると、3つのフォルダが現れます。
217to218/docs/
これにはXCL2.1.8のインストール手引などが入っています。
しかし残念ながら、アップデートについての説明はありません。
217to218/html/
これが今回、実際に必要な部分が含まれるフォルダです。
さらに中をみると、複数のフォルダに分れています。
class include install kernel language modules themes
それなりにありますが、さらに詳細は省きます。
戻ってはじめの3フォルダのうち残りのひとつは、extrasです。
もしサイトの言語設定を「ja_utf8」にしている場合、この中にも必要な部分があります。
217to218/extras/extra_languages/ja_utf8/html/
この「html」は、上で見たhtml(217to218/html/)と同じ階層であることに注意してください。
そしてこれらを、XOOPSの公開側フォルダ(XOOPS_ROOT_PATH)に上書きするのです。
FTPクライアントを使ってアップロードする方法は、はじめに示したリンク先「HDをアップデートする」で説明しています。
今回はコマンドラインを使って上書きコピーをする例を、参考までにご覧ください。
update_Package_Legacy_2_1_7_to_2_1_8.zipを~/tmp/に展開し、 /var/www/htmlがXOOPSの公開側フォルダで、そこに上書きコピーする場合です。
$ cd ~/tmp $ unzip update_Package_Legacy_2_1_7_to_2_1_8.zip $ cd /var/www/html $ cp -r ~/tmp/217to218/html/* . $ cp -r ~/tmp/217to218/extras/extra_languages/ja_utf8/html/* .
このあと管理者でログインして、管理者メニューで「モジュールのアップデート」をしたいところですが、その前にちょっとやっておきたいことがあります。
カスタマイズしたテンプレートを活かす方法です。
管理者メニューから、「ALTSYS」⇒「テンプレート管理」と辿ってください。
テンプレート操作対象モジュール : ALTSYS (0.71)
という画面が表示されていると思います。
一覧がありますが、その左下に、
新規にテンプレートセットを作成する: という部分があります。
ここでベースは「default」、セット名は「site_template」(好きな名前で構いません)にして、「新規作成」ボタンを押してください。
すると、「DB-site_template」という新たな「テンプレート・セット」ができます。
そのあとで、「DB-default」のうちカスタマイズしたもの(緑色で表示されます)を、DB-site_templateにコピーします。
ごく簡単に説明すると、チェックボックスをチェック付けて、行先(一番下の行)を選んで、コピー実行ボタンを押す、です。
これを、カスタマイズしたテンプレート全てについて行います。
同じモジュール内であれば、まとめてチェックを付けてできます。
これをインストール済のモジュールひとつづつ確認しながらやってしまいます。
モジュールの選択は画面の上のほうに並んでいるので、名前を見て順に進めましょう。
そしてその後、互換モジュールの全般設定にある、「デフォルトのテンプレート・セット」でいま作ったテンプレート・セットを選んで、送信します。
ここまでできてはじめて、モジュールのアップデートができる準備ができました。 4モジュールのアップデートを行ってください。
こうすると、カスタマイズしたテンプレートを維持したまま、バージョンアップができます。
長くなりましたが、
以上で説明は終わります。

今回は、当社が運営しているうさぎにもできるXOOPS Cube入門♪のフォーラムに書かれていたXOOPS Cube Legacy2.1(XCL2.1)の不具合について書きたいと思います。
元の投稿はこちらで、インストール時に「データベースへ持続的接続」を「はい」としてインストールしていた場合、XCL2.1のバージョンが2.1.7か2.1.8(ホダ塾ディストリビューションなら1.0.4)だとデータベースの接続に失敗します。
原因はXCL2.1本体のバグで、バージョン2.1.7で取り込まれた修正内容に問題があり、持続的接続が有効な場合にエラーとなるようです。
個人的には、今回の不具合修正などを行ったバージョン2.1.9がリリースされるのではないかと思いますが、取り急ぎとしては次のふたつの対応方法があります。
データベースへの持続的接続をやめる
何らかの理由で持続的接続をせざるを得ない方を除いては、こちらの方法をおすすめします。
作業としては、mainfile.phpに
define('XOOPS_DB_PCONNECT', 1);プログラムを修正する
何らかの理由で持続的接続にせざるを得ない場合は、プログラムを自分で修正するしかありません

html/class/database/mysqldatabase.php の84行目
$this->conn = @mysql_pconnect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS, false, MYSQL_CLIENT_FOUND_ROWS);$this->conn = @mysql_pconnect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS, MYSQL_CLIENT_FOUND_ROWS);XCL本体が修正されるまでの暫定的な対応になると思いますが、参考になれば何よりです

相変わらず、まだまだβ版なのですが、とりあえずxoops2.0系でも動くようにしたファイルを同梱して、新しいバージョンをダウンロードコーナーに登録しました。
ダウンロードはこちら↓
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iphone用テーマ、みなさんご利用ありがとうございます♪
4月にblogで
XOOPS CubeのiPhone 用テーマのtheme.htmlを作ってみました! ダウンロード公開中♪
http://ryus.co.jp/modules/d3blog/details.php?bid=307
と発表しました。themeを作ったのは初めてでさらにダウンロードコーナーへ登録しちゃったものだから、色々不具合(ファイルのアップミスとか確認ミスとか…)がありましたが、皆さんが色々教えてくれるので今現在は最初のものよりましなものになっていると思います!
その中で「xoops 2.0.16a jpでは使えないのでしょうか?」と質問がありまして、「んー、たぶん使えるのでは?」と思ったのですが少なくともpreloadは対応していないから、とちょっと考えてみようと思いました。
xoops-2.0.16a-JP.zipをダウンロードしてテスト
xoops-2.0.16a-JP.zipをダウンロードしてテストしてみて「まぁまぁ動くじゃん」と思ったのですが、さわってみると色々おかしな事に気づきました。
・サブメニューのjavascriptが動かない
→smarty変数blockにidがないらしい
ので、foreachでキーを取得し、それだけだとIDが重複してしまうので
javascriptのoritatami関数をちょっと変更しました
・xoops inputは使えない
→普通のフォームに書き換えました
・lostpass.phpがなんかへん
→user.php#lost でいいようだ、ということがわかりましたので書き換えました
とりあえずこんなところでトップページの動きは何とかなったのでxoops2.0系用のtheme.htmlを「xoops2_theme.html」という名前で作ってiphoneテーマに追加しました。
確認したのはトップページからのリンクとか、javascriptとかログインだけなのでもっと深く動作させると問題が出るかもしれません。
#たぶんテーマ下テンプレートとかが有効でないので、テーマ下テンプレートがあるものについてはなんとかiphoneっぽくなってるのが何とかなっていないのではと思いますm(_ _)m
この新しいバージョンはXOOPS Cubeを使われている方には関係のないアップデートですのでiphone1.0.2(iphone20100602.zip)をお使いの方は新しいバージョンにする必要はありません。
xoops2.0系をお使いの方はこのテーマをダウンロードしていただき、
・theme.htmlを削除
・xoops2_theme.htmlをtheme.htmlにリネーム
してお使いください。
preloadの替わりにhackする
自動判定の部分は色々試行錯誤したのですが、2.0系のことは(あ、XOOPS Cubeもそれほど深いところはあれなのですが)よくわからなくて、結局手っ取り早くmainfile.phpにコードを入れてみたところうまく動きました。
以下のコード(ちょっと長いんですが hack for iphone start から end まで)をコピーして、
// hack for iphone start
$iphone_theme = "iphone";
if(array_key_exists("iphone_to_pc", $_GET)) {
$_SESSION['iphone_to_pc']=$_GET['iphone_to_pc'];
}
if (array_key_exists("iphone_to_pc", $_SESSION)) {
if($_SESSION['iphone_to_pc']=="pc"){
$GLOBALS['xoopsConfig']['theme_set']=$xoopsConfig['theme_set'];
$_SESSION['iphone_to_pc']="pc";
return;
}elseif($_SESSION['iphone_to_pc']=="iphone"){
$GLOBALS['xoopsConfig']['theme_set']=$iphone_theme;
$_SESSION['iphone_to_pc']="iphone";
return;
}
}
$is_iphone=false;
$is_ipod=false;
$is_pc=false;
if(strpos($_SERVER['HTTP_USER_AGENT'],"iPhone")){
$is_iphone=true;
} elseif(strpos($_SERVER['HTTP_USER_AGENT'],"iPod")){
$is_ipod=true;
} else {
$is_pc=true;
}
if(($is_iphone==true) or ($is_ipod==true)){
$GLOBALS['xoopsConfig']['theme_set']=$iphone_theme;
}
// hack for iphone end
これをmainfile.phpの
if (!isset($xoopsOption['nocommon']) && XOOPS_ROOT_PATH != '') {
include XOOPS_ROOT_PATH."/include/common.php";
}
の下に挿入して保存してください。
mainfile.phpを書き換える前は必ず変更前のファイルを保存しておき、問題が起こったら
すぐに元に戻せるようにしておいてください。
ご利用になる際はくれぐれもご注意の上、自己責任にてhackしてくださいね。
情報お待ちしてます!
XOOPS2.0向けのmainfile.phpの修正は
・safariの開発>ユーザーエージェントで、iphoneとipodに切り替えて確認
・XOOPS2.0での動きはxamppに2.0.16aをインストールして確認
しかしておりません。そのため、色々問題があるかもしれませんのでくれぐれも「戻せるように」ファイルなどを保存しておいてからお試しくださいね!
不具合報告とかこんな風にしたらうまくいったよ!とか、このサイトで使いましたとか、色々情報をお待ちしてます。
情報はこのblogのコメントでいただけると嬉しいです。
今回は面白いネタが思い浮ばなかったので、いますぐ出来るXOOPSサイトプチカスタマイズ的な感じのネタを紹介してみたいと思います。
ちなみに全部JavaScriptなので、theme.htmlファイルをちょろっと弄るだけですぐ使えるようになりますよー。
※全てhd_defaultテーマで試しています。他のテーマの場合一部変更しないといけない場所があります
準備
jQueryを使用しているのでまず、jQueryが動く状態にします。
まず、39行目にある
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
ここにこれからでてくるコードを書いていきます
</script>
<{* jgrowl *}>
また、テストする時は管理画面の全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにしておくと編集してすぐ反映されるので楽です。
サイドカラムをスクロールに追従させる
コンテンツが非常に長いページとかで下の方にスクロールしているとメニューが遠くて面倒! という時にブロックがスクロールについてくるようにすると便利かもしれません。
以下のようなコードをちょろっと貼り付けるだけで簡単にできるので試してみて下さい。
ただし、メニューがブラウザの画面より縦に長いと酷いことになるので、スクロールさせたい方のカラムにはあまりブロックを表示しないようにしましょう。
$(function() {
var el = $("#lblock1");
var offset = el.offset();
var topPadding = 15;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
el.stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
el.stop().animate({ marginTop: 0 });
}
});
});
cube_defaultはテーブルレイアウトなので↑のじゃ無理でした。ごめんなさい。
メニューを開閉できるようにする
さて、次はブロックタイトルをクリックでブロックの中身を開閉できるようにしてみましょう。
これも以下のコードをちょろっと貼り付けるだけで動くようになります。
$(document).ready(function() {
var el = $(".BlockTitle");
el.hover(function(){
$(this).css("cursor","pointer");
},function(){
$(this).css("cursor","default");
});
el.click(function(){
$(this).next().children("ul").slideToggle("slow");
});
});
cube_defaultだと
var el = $("div[class$=blockTitle]");
これくらいしか簡単に書けるネタが思いつかなかったので今回はここで終わりです。
また、こんな感じのじみーなネタが思い付いたらブログに書いてみたいと思います。
超重要事項
ちなみに今週の土曜日 6月19日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第7回XOOPS Cubeサタデーラボ開催
XOOPS Cubeを導入して、まずやりたいのはサイトの外観(テーマ)を変更することだと思います。
ところが、XOOPS Cubeのテーマを探すのって、意外と大変じゃないでしょうか?
・テーマを配布しているサイトが分散していて、いろんなサイトを巡らないといけない
・その上、サイトごとに会員登録しないとダウンロードできない
・プレビューが見れなくて、ダウンロードするまでどんなテーマか分からない
このような苦労はテーマを探し回った人なら一度は経験のあることでしょう。
テーマを探すのがこうも大変だと、探しに行くサイトも2,3件。
実際にインストールしてみるテーマはせいぜい10テーマくらいじゃなかと思います。
実は、XOOPS Cubeで使えるテーマは日本産だけでも300を超えているんです。
意外と多いんですね。
こんなに豊富なテーマがあるのに、出会えるテーマが数件というのはもったいないことです。
しかし、もう出会えるテーマが限られることも、
テーマを探しに骨を折る必要もありません!
CMS Theme Finderがあるからです。
CMS Theme Finderはテーマを探すのが楽しくなるサイトです。
・XOOPS Cubeのテーマが200件以上登録されています。
・プレビュー画像でテーマを探せる視覚的な工夫がなされています。
・実際にテーマを表示してみることができます。
・会員登録しなくてもダウンロードできます。*
こうした特徴のなかでも、目玉とも言えるのが「自分のサイトで見る」機能です。
「自分のサイトで見る」機能は、
・テーマをダウンロードすることもなく、
・テーマをインストールすることもなく、
・自分のXOOPS Cubeにテーマを適用した状態を、
・ワンクリックで確認できる仕組みです。
なので、「テーマの紹介画像を見て良さそうと思って自分のサイトに入れてみたけど、思ったようなデザインにならなかった!」などと、テーマをインストールしてからがっかりすることもありません。
つまり、テーマをダウンロードして、アップロードして、インストールして、気に入らなければ削除する、という手間リスクが一切ないのです。
CMS Theme Finderの「自分のサイトで見る」機能で手間と言えるのは、プリロードを1個追加するのと、テーマプレビューのためのたった1回のクリックだけです。
これから、テーマを探そうと考えてる方は、ぜひCMS Theme Finderの「自分のサイトで見る」機能を体験してみてはいかがでしょうか?
「自分のサイトで見る」機能の使い方を知りたい方のために、紹介動画を用意しました。
こちらもあわせてご覧下さい。(HD画質でご覧いただけます)
CMS Theme Finder あなたにぴったりのテーマが見つかる!
http://cmsthemefinder.com/
関連ブログ(外部サイト)
・スイナシア CMS Theme Finder テーマまとめサイト
・スイナシア CMS Theme Finderの新機能 : あなたのXOOPS Cubeでテーマをプレビューを図解
・スイナシア CMS Theme Finder : 不評の「自分のサイトで見る」機能を改良してみた
* ライセンス上再配布できないテーマは各配布元サイトから入手する必要があり、そこで会員登録する必要がある場合があります。
こんにちわ。なおとです。
今日はテーマについて取り上げてみようと思います。 ホダ塾ディストリビューション標準の、「hd_default」テーマを題材に使います。
それも「どこを変えるとこうなる」という紹介から一歩進んで、テーマに少し手を加える手順を、手がかりを掴んでから実際に修正するまでの流れを追って書いてみます。 今回の目標は、ブロックのタイトル部分の背景色を変えるという簡単な内容です。 これを参考にしながら、ここでは紹介しなかったさまざまなカスタマイズを、楽しむきっかけとなれれば幸いです。
Smarty Debug Consoleから始める
まずは手がかりを見つけるための、情報収集から始めます。 管理者メニューの互換モジュール、全般設定を開いてみます。
さまざまな項目があります。その中のひとつに、「デバッグモードを有効にする」というものがあります。(真ん中あたり) ここの設定を変えます。 プルダウンでいくつか選ぶことができますが、ここを「Smatryテンプレート・デバグ」にします。
あとでここを元に戻しますので、この場所は覚えておいてください。 デバッグとデバグというように表現が違いますが、これは単に表記の揺れなので気にしないでください。
順番が前後しますが、同画面の上のほうにある、「themes/ ディレクトリからの自動アップデートを有効にする」は、「はい」にしておいてください。
選んだら画面一番下の「送信」ボタンを押します。
これで準備ができたので、ホームページに戻ってください。
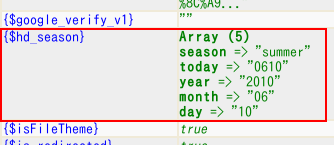
すると、ポップアップで表示されるウインドウが出てくると思います。 もし出てこないようであれば、ブラウザの設定でポップアップをブロックしていないか確認して、解除してください。
こんなウインドウが出てくるはずです。
ここには、テーマやテンプレートで使える、「テンプレート変数」の情報が詰まっています。 順に見ていくと「$hd_season」と言うものを見付けました。

これは、テーマにhd_defaultを使っているときだけに利用できる、「テンプレート変数」です。
このように、面白そうな文字列や使えそうな数字がないか探すのです。
見ると内容は、把握できるかと思いますが、季節と年、月、日などの情報が割り当てられているようです。
テンプレート変数の内容をメモしたら、再び全般設定に戻って、デバッグモードの設定を「オフ」に戻しておきましょう。
テーマのなかで、使ってみる
$hd_seasonを使って、季節毎にブロックのタイトル部分の背景色を変えてみましょう。
「themes/hd_default/theme.html」ファイルを編集します。 ファイルを見付けて、エディターで開いてください。 50行目かその前後に、head要素の閉じタグがあります。 その直前に書き加えましょう。
修正前
</head>
修正後
<style type="text/css">
div#LeftColumn h2.BlockTitle, div#RightColumn h2.BlockTitle {
<{if $hd_season.season=="spring"}>
background:#fcf;
<{elseif $hd_season.season=="summer"}>
background:#cff;
<{elseif $hd_season.season=="winter"}>
background:#ffc;
<{/if}>
}
</style>
</head>
今回色の指定は余り考えずに書いています。 気に入るいろを決めて、上記にある「background:#cff;」部分の指定を工夫してみてください。
編集した「theme.html」は、保存した上で元の位置に上書きアップロードします。 その状態でホームページを見てみましょう。

このように、ブロックのタイトル部分に色が付きました。
このセミナーでは、タダで使えるITツール、サービスとしてEvernote、Dropbox、GoogleAppsなどのクラウドサービスと、RYUSの得意としているXOOPS Cubeをあわせて紹介させていただきました。
手軽に無料や安価で使えるSaaS等のクラウドサービスがたくさん出てきた今、設置に手間のかかるXOOPS Cubeなどのオープンソースのシステムを導入するメリットとは何なのか?
今回のセミナー開催にあたり、この点を改めて考えてみました。
■オープンソースなら、業者に縛られない
無料や安く利用できるクラウドサービスがたくさんでてきていますが、どれも
そのサービスを利用する=サービス利用業者に固定される
ことになります。
同じコトは、これまでのシステム開発でもよく見られることでした。
どこかの開発会社に依頼して開発してもらったシステムや提供してもらったシステムが気に入っていても、その会社の対応や保守メンテの価格面で気に入らないということはありえます。
ところが、ソースコードが開示されていないと、他の業者に乗り換えたくても、他の会社では全くメンテできないので、乗り換えることが出来ません。
それに対して、ソースコードが開示されている(オープンソース)と、業者の乗り換えに多少コストはかかりますが、他の会社でもメンテ可能なので、特定の業者に縛られると言うことがありません。
SaaSなどのクラウドサービスを利用した場合、そのサービス提供業者に縛られるという点はこれまでのパッケージ利用等とかわりません。
少人数で利用している内は、いざ別のサービスに乗り換えるときに、大変ですが打撃は少ないと思いますが、多人数で利用していると乗り換えコストも膨大になりそうです。
■オープンソースならカスタマイズ限界がない
オープンソースのもうひとつの特徴としては、プログラムをかきかえてしまえば、ほとんど無限にカスタマイズできるという点があります(もちろん費用がかかるので、費用面の限界が先にきます)
これがSaaS等のクラウドサービスだと、いくらカスタマイズできると言われていても、限界があります。
■オープンソースなら社内サーバに設置することもできる
最近では、クラウドサービスとして提供しつつ、サーバインストール型のライセンスも別途提供するというものもありますが、大抵のクラウドサービスは自前で用意したサーバに設置することができません。
「大事なデータは、どうしても社内に置きたい」
このようなニーズにこたえつつライセンス費用無しで使えるのもオープンソースの特徴だと思います。
とはいえ、少人数ですぐさまサクッと使いたいというときには、クラウドサービスも非常に便利だと思っています。
クラウドサービスもオープンソースも適材適所、用途にあわせてうまく使い分けていきたいですね。











