
スタッフブログ
会う前のイメージは
・秋葉原の辺りにいっぱいいるオタク系外人
・太ってるもしくはやせてる
・怖い人かも?
というものでした。gigamasterさんの名前はよく聞いてはいたもののどのような方かは全く知りませんでした。
しかし、、、弊社社長は「日本一かっこいいxoopser」を自称しているのですが、そんなこと言ってるのが全く申し訳ないほどのイケメン!です。
しかも、私のつたない英語も一生懸命聞いてくれてわかりやすい英語で話してくれたので一応会話は少々成立しました。
XOOPSとJoomlaやDrupalとの比較。いかにして顧客にXOOPS Cubeの優位性を認めてもらうかなどということについてホワイトボードを利用して熱く語ってくれました。

また、お酒の席ではお住まいのスイスの兵役や日本に対してスイスの方々がどんなことを思ってるかなどということも語ってくれてリアルならではの面白い話が聞けました。
おみやげのチョコレートです。

さて、googleで「cakephp」を日本語のページから検索した場合、検索順位が一位なのがcakephp.jpです。
既に知っている方も多いと思いますが、このサイトは実はXOOPSで構築されていたりします。
フォーラムなどを見ると「あー、XOOPSだ」と一発で判るのですが、トップページを見ただけだとXOOPSだとは判らないデザインですよね

他には、ホダ塾発足からそんなに経っていない頃にfabiさんが作った「デザイナーの為のXOOPSマニュアル」の例題サイトなども、良い意味でXOOPSっぽくないデザインになっています。
「XOOPSってデザインが代わり映えしないし・・・」と思っている方は結構いると思うのですが、テーマとテンプレートをカスタマイズすると、ぱっと見XOOPSには見えないデザインのサイトが作れたりします。
更に、XCL2.2ではデザイン面の可能性を広げることが出来る仕組みが検討されているようです。
α版アーカイブの話も出ているようですし、私もXCL2.2を
また、先日に弊社のryujiがこんな記事を書いているので、こちらもチェックしてみて下さい

suinさんがまだRYUSに在籍中にプリントアウトした紙をもらってたんですが、他の人に渡したくなった時のためにメモがてら紹介しますね(^^;
・XOOPS Cube Legacy Cheat-sheet
このチートシートがあれば、モジュール開発中にふと「あー、ブロックでもモジュールの一般設定参照したいなぁ」とおもったときにチートシートの「特定のモジュールの設定情報を取得する」をみることで
$configHandler = & xoops_gethandler('config');
$module_config = $configHandler->getConfigsByDirname('MyModule');
XOOPS Cube Legacyでモジュール開発される方は、是非プリントアウトして手元においておきましょう
そんな社内サイトで情報共有するときにおすすめなフォーラムの使い方を紹介します。
それは失敗体験を書き出すだけの専用フォーラムをつくることです。
失敗体験専用のフォーラムは、製造業のヒヤリハットみたいなものになります。
事故とか大ごとにはならなかったけど、ウッカリやってしまったミスとか、思わずはまってしまったことなどをどんどん書き出します。
成功事例は同じ仕事をしていても、自分には適用できないところがあったり、投稿しようとおもっても「こうやったらうまくいきました」というのを投稿するのは、自慢ぽくて抵抗がある人もいます。
それが失敗体験となると、大ごとでない限り「ウッカリやっちゃいましたー」という軽いのりで書けます。
もちろんそれを見た上司が「お前、何やっとるんじゃ!」って怒ったりしないのが前提ですけどね。
ちなみに最近私が投稿した失敗は、次のようなウッカリミスです(^^;
引用:
■発送時の同封忘れ
A社に請求書を送るときに、A社指定の納品書を同封しわすれたまま切手をはってしまった。
業務時間が終わってから、その日のうちに発送しなきゃいけなかったことを思い出し、あわてて請求書を印刷。プリンタに裏紙がはいっていて、あわてて印刷しなおし、請求書がプリントアウトされると同時に社印をついて封筒にいれてしまった。
前段階で発送物をまとめていたにもかかわらず、席にもどらずにプリンタのところで作業してしまったのが敗因。
あわてて作業するとろくなことがないので、手順を書き出して、着実にワンステップずつ実行すればよかったなと思ってます。
こんな小さなミスでも良いので日頃から書き出していくと社員(や部署)全体で役に立つと思います。
そんな印刷用ページをもっていないモジュールでも印刷用に余計なブロックやヘッダを排除してプリントアウトできるように、ちょっとテーマをいじる方法をご紹介します。

こちらは、RYUSの社内情報共有用のXOOPSサイトです。
今このxpWikiのページを印刷すると次のように印刷されるようにしています。

利用したのは、印刷用のスタイルシートを読み込む仕組みです。
theme.htmlのhead部分に次のような行を追加しています。
<link rel="stylesheet" type="text/css" media="print"
href="<{$xoops_url}>/themes/trump_color3/print.css" />
ここで読み込まれるprint.cssには、次のようにヘッダ、フッタやブロックを非表示にするように指定しています。
div#header{
display:none;
}
#leftcolumn{
display:none;
}
#centerBlock{
display:none;
}
#rightcolumn{
display:none;
}
#footerbar{
display:none;
}
で、さらにwpWikiもそうですが、モジュール内にも新規登録や編集のためのリンクなどがありますので、それらも印刷時には非表示になるように追記します。
/*xpWiki*/
.footer{
display:none;
}
.counter{
display:none;
}
.toolbar{
display:none;
}
.navigator_page{
display:none;
}
非表示にしたい箇所にid指定もclass指定も無い場合がありますが、その場合はそのモジュールのテンプレートを修正して対応します。
テンプレートまで手を入れだすと利用するモジュールが多い場合は結構大変かもしれませんが、テーマへの修正だけでもしておくと、ちょっと印刷して見たいなぁというときには重宝すると思います。
プログラム的にはお客様に全く新しい機能をリクエストされて、実は既存のモジュールをちょっといじるだけで実現できたり、ということがありました。
そうこうするうちに、「割とみんなが知っている普通のモジュールや機能を使って、全く別のことに利用できる!」ということを発見しました。
今日発行のメルマガにも書いたのですが、XOOPSに備わっているサイト閉鎖機能を使って違うことに利用してみたりもできます。
例えば会社なら社員だけがログインできるためのサイトを「閉鎖機能」を使ってログイン画面だけ出しておくとか。
SNSや会員制サイトを作りたいと思ったときにmixiみたいなログイン画面(画像があって、ログイン部分だけがあって)を作ることも閉鎖中のhtmlをちょっといじるだけでできます。
まだ考えているだけですが、ダウンロード用のモジュール(d3downloads)を使ってファイルの受渡専用のビジネスっぽい使い方もできそうですし、d3blogを使ってmixiの様に公開範囲を限定した日記を書くということもできそうです。
ハックせずに機能や設定だけでできるところもありますが、あとちょっとだけハックしてみるだけでまるでそのものの機能が作れそうです。
既にある機能とほんのちょっと機能をプラスして、既存のモジュールの面白い使い方を発見して、ご報告したいと思ってます。

さて、こちらでminahitoさんが書いていますが、近いうちにXCL2.1.7が出るようです。
前述のフォーラム内、minahitoさんの投稿から引用:
今後は 2.1.x 系で可能なフィーチャーリクエストの消化と、新しいデリゲートの導入、 v2.2.0 レベルのコンフィグレーション解釈の適用(デリゲートマネージャなども選択可能)を行い、 3/14 〜 3/15 あたりに RC アーカイブを作成する予定です。
バグFIXなどが中心のマイナーアップデートで、HD1.0.3で適用されたパッチなども取り込まれる予定です。
今のところ月内にはRC版がリリースされるようですので、興味と余力のある方は、2.1.7RCがリリースされたらテストに参加してみては如何でしょうか?
また、XCL2.2の開発も、gigamasterさんとkilicaさん中心で着実に進んでいるようです。
こちらについても、XCL2.2 Profileモジュールのプロトタイプが先日公開されています。
こちらは、まだ公開サーバに導入するのは難しいようですが、今のうちにXCL2.2の雰囲気を味わってみたい方は試してみるのも良いかも知れませんね

すい散歩はsuinがXOOPSのソースを散歩するような感覚で読み歩きながらXOOPSの楽しみ方を再発見していくコーナーです。
すい散歩 第1回目の今日はXOOPS Cubeのインストーラーのソースをのぞいてみようと思います。XOOPSはファイルさえアップすれば、セットアップをすべてインストーラーででき、とても便利です。しかし、インストーラーは一回使ってしまえば それで削除されてしまいます。なので、じっくりソースを眺めてみるということは滅多にないことでしょう。
まず、のぞいてみたのはindex.phpです。すると、16行目からBASIC認証をしている部分が目につきました。インストーラーはmainfile.phpを書き換えるので、インストールが終わってしまえば、すぐに削除したいものです。インストールウィザード中でさえも、誰かがアクセスして悪さしないか心配でした。そういった場合でも、BASIC認証を利用すれば安心してセットアップできそうです。次はindex.phpの冒頭のコードです。
include_once './passwd.php';
if(INSTALL_USER != '' || INSTALL_PASSWD != ''){
…中略…
}
定数INSTALL_USERかINSTALL_PASSWDが設定されていれば、XOOPSのインストーラーにアクセスしたときBASIC認証をONにすることが可能のようです。これら2つの定数は、直前で読み込みを行っているpasswd.phpで定義されています。下はpasswd.phpのソースです。
<?php
// If you use HTTP authentication for XOOPS installer,
// put user name and passward in the define statement below.
define('INSTALL_USER', '');
define('INSTALL_PASSWD', '');
?>
初期状態では、ユーザー名もパスワードも設定されていません。ここで、ユーザー名として設定したい文字列をINSTALL_USER に、パスワードに設定したい文字列をINSTALL_PASSWDに割り当てます。
define('INSTALL_USER', 'ユーザー名');
define('INSTALL_PASSWD', 'パスワード');
私は次のようにユーザー名とパスワードを設定してみました。これは例なので、パスワードとしては適切ではありません。パスワードはもう少し長く複雑なものが良いでしょう。
define('INSTALL_USER', 'suin');
define('INSTALL_PASSWD', 'nius');
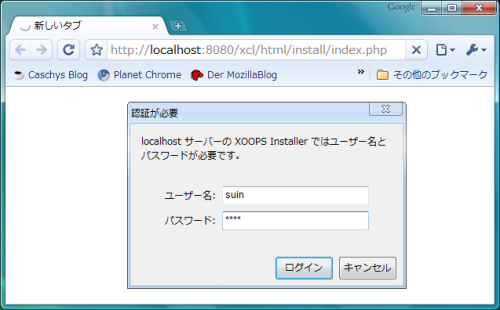
ユーザー名とパスワードをpasswd.phpに設定したら、保存してXOOPSの初アップロードのときに合わせてアップロードします。ブラウザでXOOPSのインストーラーを開いてみると、ちゃんとBASIC認証が表示されました。

間違ったパスワードを入力した場合は、インストーラーが表示されずアクセス拒否されるので、正常に認証機能が動いているのも確認できました。BAISC認証を使うことで、インストール中でも、不正アクセスの心配なく作業できることでしょう。これからXOOPSをインストールするときには、BASIC認証を試してみてはいかがでしょうか。
こんにちわ。なおとです。
XOOPSでjQueryを使うとき、XOOPSのSmartyプラグインとの組み合わせで、ちょっとしたノウハウをご紹介します。
jQueryでセレクタを使うときに(もちろん)idを指定することができます。 そのとき、操作対象の要素のid属性の値に使われる文字種には、注意する必要があります。
大雑把に言うと、特にcssセレクタとして使う場合も考慮するなら、できれば英数字と-(ハイフン)だけの組み合わせを使うのが、一番無難です。
(参考:名前付けの注意点 『The Web KANZAKI ごく簡単なHTMLの説明』より)
jQueryの話に戻りますが、idに「[](大括弧)」が含まれていると、idセレクタでその要素を「掴む」ことができません。
しかし、XOOPSのSmartyプラグイン「xoops_input」を使うと、いくつかの条件が重なると、idに[]を含む文字列が入ります。 これはハマりどころで、私もこの現象に気づくまで、かなり悩みました。
その問題の条件は、name属性の値に[]を使っていて、php側では配列で値を受け取れるようにしていることと、自動でidをつける(明示的に指定しなければそうなる)ようにしている時、という条件が重なった場合です。
(参考:xoops_input『SourceForge.net: xoopscube » Legacy_Theme_Smarty;ja』より)
テンプレート
<{xoops_input type=checkbox name="checkbox[]" value="value1" default=$value}>
<{xoops_input type=checkbox name="checkbox[]" value="value2" default=$value}>
<{xoops_input type=checkbox name="checkbox[]" value="value3" default=$value}>
↓
出力
<input name="checkbox[]" id="legacy_xoopsform_checkbox[]_value1" value="value1" type="checkbox">
<input name="checkbox[]" id="legacy_xoopsform_checkbox[]_value2" value="value2" type="checkbox">
<input name="checkbox[]" id="legacy_xoopsform_checkbox[]_value3" value="value3" type="checkbox">
この場合には、明示的にidを指定することによってidの値をある程度コントロールできるので、それで解決できます。
テンプレート
<{xoops_input type=checkbox name="checkbox[]" value="value1" default=$value id="checkboxvalue1"}>
<{xoops_input type=checkbox name="checkbox[]" value="value2" default=$value id="checkboxvalue2"}>
<{xoops_input type=checkbox name="checkbox[]" value="value3" default=$value id="checkboxvalue3"}>
↓
出力
<input name="checkbox[]" id="checkboxvalue1_value1" value="value1" type="checkbox">
<input name="checkbox[]" id="checkboxvalue2_value2" value="value2" type="checkbox">
<input name="checkbox[]" id="checkboxvalue3_value3" value="value3" type="checkbox">
これでうまく要素を掴めるようになります。
http://www.xugj.org/modules/bulletin/index.php?page=article&storyid=134
引用:
"HD1.0 for XCL2.1" のマイナーアップデートである HD-1.0.3 のリリース候補版が公開されました。
このパッケージでは、XCL-2.1.6ベースとなっています。
今回は、モジュールの「追加」はほとんどありませんが、以前に収録されていたモジュールの機能的な意味で重要な「更新」が数多く含まれています。
大きな変更としては、去年の11月にリリースされたXOOPS本体のバージョンがXCL-2.1.6になった点です。その他にも細々とした修正がなされています。
HDではXCL本体と同じくリリース候補版であるRC版(Release Candidate version = リリース候補版)をまず公開して、それをテストして、そのテストからのフィードバックを修正していき、本番のリリース版を仕上げていく流れになります。
ですので、テストの過程が重要になります。
XAMPPやMAMPなどのローカルでテストできる環境を構築してのテストも良いと思います。
最新版のHDに興味がある方、現在XOOPSをHDで運用している方は是非チェックしてテストして見るとことをお勧めします。








