
スタッフブログ
mainfile.phpはXOOPSの設定ファイルで、XOOPSのパスやデータベースのアカウント情報などが書かれています。これらの設定情報は、当然 環境に依存しています。
開発フローを、開発→ステージング→プロダクションという流れでやる場合、同じサイトが少なくとも3つ以上できてしまいます。そうすると、mainfile.phpも複数できあがるわけです。ところが、XOOPS Cube Legacyはサイトプロフィールという概念がないため、mainfile.phpの取り扱いは悩ましいものがあります。(他のCMS、Drupalなどではあると聞いています。)
複数のmainfile.php問題を解決する方法はいくつか考えられます。
1. どの環境もそっくりの環境にする
XOOPS_ROOT_PATHなどはdirname(__FILE__)で解決し、データベースのアカウント情報はどのサーバでも共通のものにするという手法です。 ただ、この方法だとチームで開発に取り組む場合、あまりうまくいきません。SVNで管理しているサイトだと、お互いのmainfile.phpを上書きしあう心配があります。
2. mainfile.phpはSVNで管理しない
mainfile.phpは環境依存が強いため、SVNでは管理しないようにしておく方法があります。こうしておくと、チームでお互いのmainfile.phpを上書きする心配もありません。ところが、この方法では、リポジトリにmainfile.phpがないのが欠点になります。mainfile.phpが無いので、チェックアウトしてきても直ぐに動かせません。また、そのサイト全体で使われている定数をmainfile.phpに書いておくことがありますが、定数をいちいち手動で追加しなければなりません。(本来、環境依存ではない定数は、/settings/definition.phpに書くべきですが。)
そこで、今回紹介するのは、mainfile.phpをサイトごとに切り替える方法です。
まず、サイトごとのmainfile.phpを適当に名前を変更して、settingsの下に置きます。 例えば、今ローカル環境にあるmainfile.phpは開発環境なので、名前をmainfile.dev.phpに変えて、settingsに移動します。
. ├── mainfile.php ├── settings │ ├── mainfile.dev.php │ ├── mainfile.stag.php │ └── mainfile.prod.php (略)
次に、XOOPS_ROOT_PATHに空のmainfile.phpを作り、そこに下のコードをコピペします。
<?php
require XoopsProfiler::getProfile();
class XoopsProfiler
{
// ホスト名 => ファイル名
protected static $map = array(
'suinasia.local' => 'mainfile.dev.php', // 開発
'stag.suin.asia' => 'mainfile.stag.php', // ステージング
'suin.asia' => 'mainfile.prod.php', // プロダクション
);
public static function getProfile()
{
$xoopsRootPath = dirname(__FILE__);
$serverName = $_SERVER['SERVER_NAME'];
$ds = DIRECTORY_SEPARATOR;
if ( !isset(self::$map[$serverName]) )
{
trigger_error("Profile not found.");
die;
}
$mainfile = self::$map[$serverName];
$path = $xoopsRootPath.$ds.'settings'.$ds.$mainfile;
return $path;
}
}
あとは、$map配列のところを適宜書き換えるだけです。 配列のキーはホスト名で、値はそのホストで使うmainfile.phpになります。
上のコードを少し書き換えれば、開発環境でも複数のデータベースを簡単に切り替えたり、いろいろ応用できると思います。
今回JavaScriptネタが思い浮かばなかったので普通のPHPネタです。
個人的にXOOPS管理画面の一般設定で設定完了後に良く分からないページに飛ばされるのがムカついたので、ちょっと弄って元のページにリダイレクトするようにしてみました。
{XOOPS_ROOT_PATH}/modules/legacy/admin/actions/PreferencesEdit.class.php を開いて以下の様に置き換えます。
line 304
$controller->executeForward("./index.php?action=PreferenceList");
include_once XOOPS_ROOT_PATH . "/include/cp_functions.php";
$controller->executeRedirect("./index.php?action=PreferenceEdit&confcat_id=" .xoops_getrequest('confcat_id'), 2, '設定を完了しました');
line 352
$controller->executeForward(XOOPS_MODULE_URL . '/' . $this->_mMaster->mModule->get('dirname') . '/admin/');
include_once XOOPS_ROOT_PATH . "/include/cp_functions.php";
$controller->executeRedirect("./index.php?action=PreferenceEdit&confmod_id=" .xoops_getrequest('confmod_id'), 2, '設定を完了しました');
好みによりますが、これで多少快適にXOOPS使えるようになるんじゃないかなー。
主にJavaScriptを使ってXOOPSサイトとプチカスタマイズしてみよう の第3回です。
今回はブロック管理をちょこっとカスタマイズしてみようと思います。
XOOPSのブロック管理画面は通常、表示設定がされているブロックが全て一覧で出てくると思いますが、これを表示されるモジュール毎にフィルタリングが出来るようにしてみたいと思います。
あまり使ったことがないのですが、XOOPS2にはそんな感じの機能がデフォルトであるらしいですね。
※今回のはlegacyモジュールや、themes/adminの下を弄ったりする為XCLをアップデートする際注意が必要になるかもしれません。
JavaScriptだけでやるには色々データが足りないので、まずブロック一覧が表示されるページのプログラムを弄ります。
XOOPS_ROOT_PATH/modules/legacy/admin/actions/BlockListAction.class.phpの89行目にある、executeViewIndexアクションを以下のように置き換えます。
function executeViewIndex(&$controller, &$xoopsUser, &$render)
{
$render->setTemplateName("block_list.html");
foreach (array_keys($this->mObjects) as $key) {
$this->mObjects[$key]->loadModule();
$this->mObjects[$key]->loadColumn();
$this->mObjects[$key]->loadCachetime();
$this->mObjects[$key]->loadBmodule();
}
//
// Build active modules list and set.
//
$handler =& xoops_gethandler('module');
$moduleArr[0] =& $handler->create();
$moduleArr[0]->set('mid', -1);
$moduleArr[0]->set('name', _AD_LEGACY_LANG_TOPPAGE);
$moduleArr[1] =& $handler->create();
$moduleArr[1]->set('mid', 0);
$moduleArr[1]->set('name', _AD_LEGACY_LANG_ALL_MODULES);
$criteria =& new CriteriaCompo();
$criteria->add(new Criteria('hasmain', 1));
$criteria->add(new Criteria('isactive', 1));
$t_Arr =& $handler->getObjects($criteria);
$moduleArr = array_merge($moduleArr, $t_Arr);
$render->setAttribute('moduleArr', $moduleArr);
$render->setAttribute("objects", $this->mObjects);
$render->setAttribute("pageNavi", $this->mFilter->mNavi);
//
// Load cache-time pattern objects and set.
//
$handler =& xoops_gethandler('cachetime');
$cachetimeArr =& $handler->getObjects();
$render->setAttribute('cachetimeArr', $cachetimeArr);
$render->setAttribute('actionForm', $this->mActionForm);
}
次に、XOOPS_ROOT_PATH/themes/admin/modules/legacy/block_list.htmlの23行目辺り(formタグの上)に以下のコードを貼り付けます。
<select id='module_filter'>
<{xoops_optionsArray from=$moduleArr value=mid label=name}>
</select>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript">
$("#module_filter").change(function() {
var mid = new RegExp(" " + $(this).val() + " ");
$("form table.outer tr").each(function() {
if ($(this).attr('bmids')) {
console.log($(this).attr('bmids').match(mid));
($(this).attr('bmids').match(mid)) ? $(this).show() : $(this).hide();
}
});
});
</script>
これで、ブロック管理ページで以下の画像のように表示先のモジュールでフィルタリングができるようになります。


こんにちわ。 なおとです。
今回は、グーグルマップを使った地図を、自分のサイトに貼ろう!という内容です。
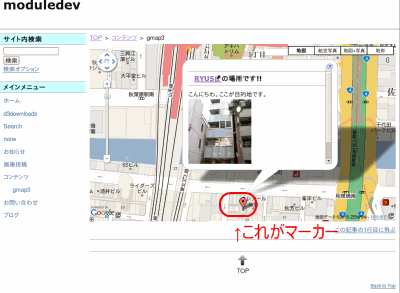
結果はこんな感じです。

図の中にある、マーカーという用語は後で説明をしますので、覚えていてください。
これは、picoを使った場合です。 基本的にhtmlとjavascriptで実現できるので、Noneモジュールなど使っても同じ感じの表示ができるはずです。
今回はpicoを使う場合で、簡単に説明をします。 picoの基本的な使い方は、うさできの説明などを見てください。
また、Google Maps APIというモノを使うのですが、これも(短い)良い記事がありますので、概要だけでも見ておくと良いでしょう。
ASCII.jp:手軽になった!Google Maps API V3
編集作業の説明
サイト管理者でログインして作業します。 それと、picoの一般設定で「コンテンツ毎のHTMLヘッダを許可する」をはいにします。 つまり、htmlが有効な設定である必要があります。
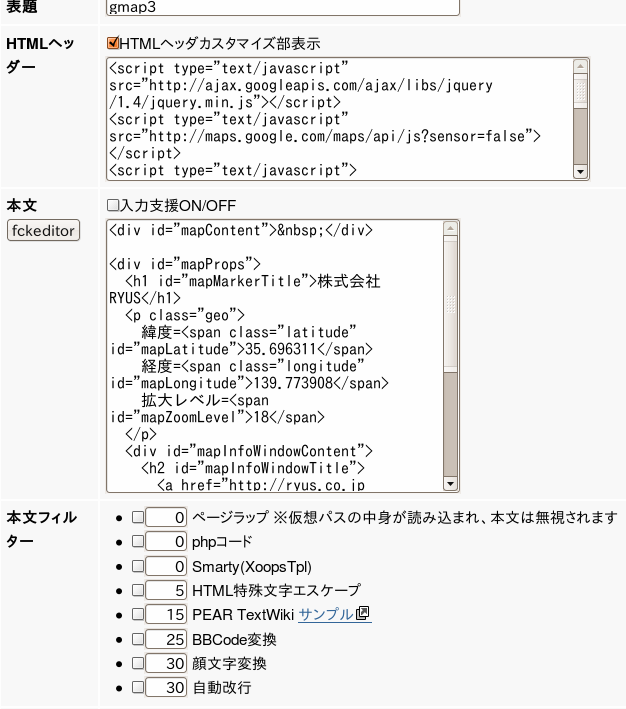
さっそくコンテンツ編集画面です。

このように、ヘッダー部と本文を両方使います。 オプションの設定も、このように全て外すのを基本とします。 HTML特殊文字エスケープ、phpコード、自動改行は必ずOFFにします。
記述内容の説明
htmlの全体をまとめた説明です。
ヘッダー部の内容です。
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> function initializeGMap3() { var centerPos = new google.maps.LatLng($('#mapLatitude').text(), $('#mapLongitude').text()); var zoomLevel = parseInt($('#mapZoomLevel').text()); var mapOptions = { zoom : zoomLevel, center : centerPos, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById('mapContent'), mapOptions); var contentString = $('#mapInfoWindowContent').html(); var infowindow = new google.maps.InfoWindow({ content: contentString }); var markerOptions = { position : centerPos, map : map, title : $('#mapMarkerTitle').text() }; var marker = new google.maps.Marker(markerOptions); google.maps.event.addListener(marker, 'mouseover', function() { infowindow.open(map,marker); }); } $(document).ready(function(){ initializeGMap3(); }); </script> <style type="text/css"> #mapContent {width: 100%; height: 450px;} #mapProps {display: none;} #mapInfoWindowTitle {font-size: 100%;} .mapInfoWindowTextBox {width: 70em; margin-bottom: 1em;} </style>
最後のほう、スタイルシートは、お好みで調整してください。
次に、本文になります。
<div id="mapContent"> </div>
<div id="mapProps">
<h1 id="mapMarkerTitle">株式会社RYUS</h1>
<p class="geo">
緯度=<span class="latitude" id="mapLatitude">35.696311</span>
経度=<span class="longitude" id="mapLongitude">139.773908</span>
拡大レベル=<span id="mapZoomLevel">18</span>
</p>
<div id="mapInfoWindowContent">
<h2 id="mapInfoWindowTitle">
<a href="http://ryus.co.jp/">RYUS</a>の場所です!!
</h2>
<p class="mapInfoWindowContentText">
こんにちわ。ここが目的地です。
<img alt="KSYビル" src="http://ryus.co.jp/ryusimages/s-gaikan_3.jpg" />
</p>
</div>
</div>
ここでは、場所の設定、マーカーの文言、情報ウインドウの内容、を編集します。 マーカーとは、地図上に表示される、場所を指し示すオレンジ色のマーク(逆涙滴型)です。 マウスを乗せると設定した文言を表示します。
それに対して、地図にかぶせて表示できる吹きだしのことを、情報ウインドウと言います。 今回はこれも、マーカーにカーソルを合わせると表示するようにしました。 (なお、javascriptを修正するとクリックしたときに表示、という動きにもできます。)
地図に表示したい場所は、あらかじめ緯度と経度を調べておく必要があります。 緯度と経度は、表示したい位置に合わせて変えてください。
図に赤い文字で示したところ、本文htmlの中に場所の設定を書くようにしましたので、注意してください。 ただし、この部分は画面上には表示しません。スタイルシートを使って隠すようにしました。
緯度と経度を調べる方法は、Googleマップでも調べられるのですが、他にも住所から検索で調べられるサイトがありますので、活用すると良いでしょう。
ここまで駆け足で紹介しましたが、いかがでしょうか。 サンプルのhtmlを用意しましたので、ダウンロードして試してみてください。 コードもそこからコピペして使ってください。
最後に、グーグルの公式の説明資料へのリンクを紹介しておきます。 必要な内容は全て載ってます。ただし英文(記事執筆時点)です。
カスタムブロックって?
XOOPS Cubeでは、ページのサイドに表示するパーツをブロックと言います。ブロックには2種類あります。ひとつは、モジュールブロックです。モジュールブロックは、モジュールに付属するブロックです。例えば、ニュースモジュール(bulletin)のブロックには、ニュースの新着記事を一覧するブロックなどがあります。ニュースの新着記事をトップページに表示する場合に、モジュールブロックは非常に便利です。
もうひとつのブロックは、カスタムブロックです。モジュールブロックと違い、カスタムブロックはサイトオーナーが自由に中身を作り込むことができます。カスタムブロックのよくある使い道は、サイトの紹介・説明をトップページに表示することがあります。弊社のサイトのトップページの「XOOPS Cube のことなら RYUS にお任せください。」もカスタムブロックを使って表示されています。
PHPカスタムブロックは高度なブロックが作れる!
カスタムブロックは、普通のテキスト、HTML、PHPなどで書くことができます。この中でも、PHPを使うと更に高度なカスタムブロックを作ることが可能です。なぜ、PHPかというと、カスタムブロックの中身を動的に変えることができるからです。これはどういうことかというと、例えば、見ているユーザや、時間帯など様々な「条件」によって表示をかえることが可能だからです。
PHPカスタムブロックを作るときに困ること
PHPカスタムブロックは、高度がことができる反面、作るのが面倒という一面があります。それは、PHPがプログラミング言語のため、ちょっとでも文法を間違ようものなら「XOOPS Cubeの画面が真っ白!」という惨事を引き起こしかねません。画面が真っ白になって何が困るかというと、管理画面に行こうとしても画面が真っ白で管理画面へのリンクが出なくなるのです。こうなると管理画面に行けなくないり*1、カスタムブロックの修正ができなくなります。
画面真っ白ほどでもないですが、もうひとつ困ることとして、作りにくさにあります。PHPでちょっと複雑なプログラムを書くには、XOOPSの管理画面ではあまりにも不便なのです。タブによるインデントがつけにくいし、バグを洗い出すのも大変です。エラーが起きても、エラーメッセージが表示されません。そこで、このエントリでは、PHPカスタムブロックのうまい作り方を説明します。
危ない!普通の作り方
先にPHPカスタムブロックの普通の作り方を説明しておきます。これは、画面が真っ白になってしまうかもしれない、リスクのある作り方でもあります。
1. 管理者アカウントでログイン2. 互換モジュールでの手順:「管理メニュー」→「互換モジュール」→「ブロックのインストール」→「カスタムブロック追加」
ALTSYSモジュールでの手順:「管理メニュー」→「ALTSYS」→「カスタムブロック」→「(新規)」
3. 互換モジュール:「タイトル」「コンテンツ」を入力し、「タイプ」を「PHPスクリプト」に設定し、「送信」
ALTSYS:「タイトル」「コンテンツ」*2を入力し、「カスタムブロックの種類」を「カスタム(PHP eval())」に設定し、「送信」
この方法では、「送信」した瞬間、トップページが真っ白なんてことも起こりかねません…。それに、作り込むのもえらく大変です。
安全に楽に!賢い作り方
賢い作り方は、画面真っ白リスクを最小限にして、作り易い方法で作っていきます。基本的な作り方は、「普通の作り方」と同じですが、賢い作り方は最初が違います。今日の日付を表示するカスタムブロックを作るのを例にとって説明していきましょう。
- まず、mainfile.phpがあるフォルダに「blocks」というフォルダを作ります。

- 次に、「blocks」フォルダの中に、PHPファイルを作ります。今回は、「today_date.php」という名前にします。
- そして、「today_date.php」をエディターで開き、最初に以下のコードを書きます。2行目のプログラムがうじゃうじゃ書いてあるのはおまじないだと思ってください。
<?php if ( !defined('XOOPS_ROOT_PATH') ) require dirname(dirname(__FILE__)).'/mainfile.php'; // おまじない // ここにやりたい命令文を書く ?> - 最後に、「// ここにやりたい命令文を書く」のところに、以下のコードを追加して、今日の日付を表示するプログラムを組み込みます。
追加すると全体は以下のようになっているはずです。echo "今日は、".date('Y/m/d')."です。";<?php if ( !defined('XOOPS_ROOT_PATH') ) require dirname(dirname(__FILE__)).'/mainfile.php'; echo "今日は、".date('Y/m/d')."です。"; ?>
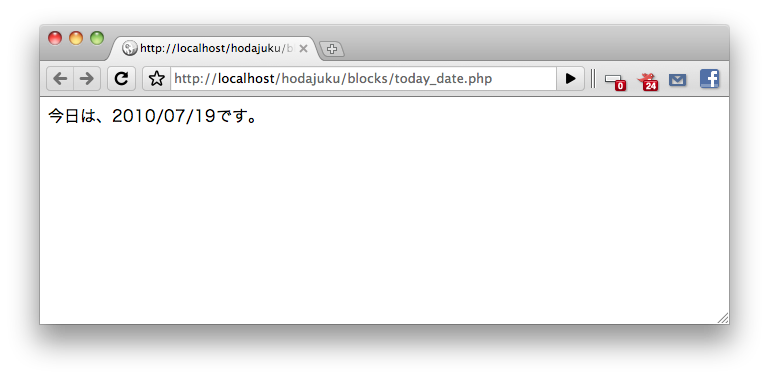
これで、実際に動くかテストすることにしますが、このコードをカスタムブロックにそのままコピーするわけではありません!それでは、危ない普通の作り方と同じになってしまうからです。賢い作り方では、まずブロック単体でのテストをします。先ほど、today_date.phpは/blocksの下に作りました。つまり、http://あなたのXOOPS/blocks/today_date.phpにアクセスすれば動作確認できるのです。実際にアクセスしてみて、思った通りの表示になっていることを確認します。そして、表示に問題がなくエラーも出ていなければ、管理メニューに行ってカスタムブロックを作るページを開きます。

ここでも、上のコードをカスタムブロックにそのままコピーするわけではありません!せっかく、ファイルになっているので、それをロードする(読み込む)コードだけを書いて、カスタムブロックの「コンテンツ」をすっきりさせてしまいましょう!そのために以下のコードをコピーして、カスタムブロックの「コンテンツ」にそのまま貼りつけます。「作ったファイル名」の部分は、適宜書き換えてください。うまく張り付けられたら、「送信」します。すると、うまくカスタムブロックが表示されているはずです。
$file = 'today_date.php'; // 作ったファイル名
// 以下おまじない
$path = XOOPS_ROOT_PATH.'/blocks/'.$file; // ファイルの場所を特定
if ( file_exists($path) ) require $path; // ファイルが存在すれば読み込む
実は、ファイルでカスタムブロックを作っておいたのは、他にも意味があります。それは、カスタムブロックの表示や動作を変更する日が来るのに備えて、編集しやすい形にしておくということです。もし、コードが管理画面のフォームに書かれていると、コードの見通しがよくなく編集しにくくなります。しかし、ファイルになっていれば、エディターで広い画面でコードを修正できます。便利ですよね。もし、PHPでカスタムブロックを作ることがあれば、ぜひ賢い方法をお試しください。
*1 もし万が一真っ白になって管理画面へのリンクが無くなってもご心配なく。http://url_to_your_xoops/admin.phpなどのURLを直接たたけば、管理画面に行くことは可能です。*2 「コンテンツ」はFckEditorを使っている場合は、「ソース」をクリックのあとコンテンツを入力。
今回も前回同様JavaScriptでXOOPSサイトをプチカスタマイズしてみよう。
ということで、ブロックの位置をJavaScriptでグラフィカルに弄れるようにしてみようと思います。
・今回のもhd_defaultテーマでテストしていますが、hd_defaultのHTMLの構造上中央-中央のブロックの位置を弄ることができません。
・他のテーマについても同様にHTMLの構造によってはコードを一部弄って対応できたりできなかったりします。
・今回のは色々と未完成な部分があります。なので、何が起きても問題ないサイトでテストしてみることをとてもお勧めします。
やり方ですが、まずtheme.htmlを開きブロックを表示している部分を以下のように変更します。
<div class="CenterLblock" id="centerr<{$smarty.foreach.crloop.iteration}>" blockid=<{$block.id}>>
<div class="CenterRblock" id="centerr<{$smarty.foreach.crloop.iteration}>" blockid=<{$block.id}>>
<div class="LeftBlock" id="lblock<{$smarty.foreach.lbloop.iteration}>" blockid="<{$block.id}>">
<div class="RightBlock" id="rblock<{$smarty.foreach.rbloop.iteration}>" blockid="<{$block.id}>">
次にブロックの管理->カスタムブロックの追加から以下の内容のブロックを追加します。
この時にタイプをHTMLタグに、表示可能なのを管理者に設定しておきます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
var Config = {
columns: [
{ id: 0, name: '#LeftColumn' },
{ id: 1, name: '#RightColumn' },
{ id: 3, name: '#CenterLColumn' },
{ id: 4, name: '' },
{ id: 5, name: '#CenterRColumn' }
]
};
var state = 0, $iframe;
$("#ryusEditMenu").click(function() {
if (state === 0) {
$(Config.columns).each(function() {
if (this.name) $(this.name).addClass("connectedSortable").sortable({
connectWith: '.connectedSortable'
});
});
$iframe = $('<iframe src="{X_SITEURL}/modules/legacy/admin/index.php?action=BlockList"></iframe>').appendTo('body').css('display', 'none');
$(this).val('ブロック変更登録');
state = 1;
} else {
$iframe.contents().find('input[name^=weight]').each(function() {
var ret = $(this).attr('name').match(/\d+/);
$(this).parent().parent().attr('blockid', ret);
});
$(Config.columns).each(function() {
var sideid = this.id;
if (this.name) $(this.name).find("> div").each(function(i) {
var blockid = $(this).attr('blockid');
var tr = $iframe.contents().find('tr[blockid='+blockid+']');
tr.find('input[name^=weight]').attr('value', i);
tr.find('input[name^=side][value='+sideid+']').attr('checked', 'checked');
});
});
$iframe.contents().find('form').get(1).submit();
$(this).val('ブロック変更開始');
state = 0;
}
});
});
</script>
<input type="button" id="ryusEditMenu" value="ブロック変更開始" />
好きな位置にブロックを移動した後に「ブロック変更登録」ボタンを押せばブロックの位置がその場所で登録されます。
※まだそのページ内でしかブロックの表示順をチェックしていない為、ブロックを表示するページを色々弄っている状態だと編集したページ以外でブロックの位置がずれる可能性があります。
超重要事項
ちなみに今週の土曜日 7月24日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第8回XOOPS Cubeサタデーラボ開催

今回は、当社が運営しているうさぎにもできるXOOPS Cube入門♪のフォーラムに書かれていたXOOPS Cube Legacy2.1(XCL2.1)の不具合について書きたいと思います。
元の投稿はこちらで、インストール時に「データベースへ持続的接続」を「はい」としてインストールしていた場合、XCL2.1のバージョンが2.1.7か2.1.8(ホダ塾ディストリビューションなら1.0.4)だとデータベースの接続に失敗します。
原因はXCL2.1本体のバグで、バージョン2.1.7で取り込まれた修正内容に問題があり、持続的接続が有効な場合にエラーとなるようです。
個人的には、今回の不具合修正などを行ったバージョン2.1.9がリリースされるのではないかと思いますが、取り急ぎとしては次のふたつの対応方法があります。
データベースへの持続的接続をやめる
何らかの理由で持続的接続をせざるを得ない方を除いては、こちらの方法をおすすめします。
作業としては、mainfile.phpに
define('XOOPS_DB_PCONNECT', 1);プログラムを修正する
何らかの理由で持続的接続にせざるを得ない場合は、プログラムを自分で修正するしかありません

html/class/database/mysqldatabase.php の84行目
$this->conn = @mysql_pconnect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS, false, MYSQL_CLIENT_FOUND_ROWS);$this->conn = @mysql_pconnect(XOOPS_DB_HOST, XOOPS_DB_USER, XOOPS_DB_PASS, MYSQL_CLIENT_FOUND_ROWS);XCL本体が修正されるまでの暫定的な対応になると思いますが、参考になれば何よりです

今回は面白いネタが思い浮ばなかったので、いますぐ出来るXOOPSサイトプチカスタマイズ的な感じのネタを紹介してみたいと思います。
ちなみに全部JavaScriptなので、theme.htmlファイルをちょろっと弄るだけですぐ使えるようになりますよー。
※全てhd_defaultテーマで試しています。他のテーマの場合一部変更しないといけない場所があります
準備
jQueryを使用しているのでまず、jQueryが動く状態にします。
まず、39行目にある
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script src="<{$xoops_url}>/common/lib/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
ここにこれからでてくるコードを書いていきます
</script>
<{* jgrowl *}>
また、テストする時は管理画面の全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにしておくと編集してすぐ反映されるので楽です。
サイドカラムをスクロールに追従させる
コンテンツが非常に長いページとかで下の方にスクロールしているとメニューが遠くて面倒! という時にブロックがスクロールについてくるようにすると便利かもしれません。
以下のようなコードをちょろっと貼り付けるだけで簡単にできるので試してみて下さい。
ただし、メニューがブラウザの画面より縦に長いと酷いことになるので、スクロールさせたい方のカラムにはあまりブロックを表示しないようにしましょう。
$(function() {
var el = $("#lblock1");
var offset = el.offset();
var topPadding = 15;
$(window).scroll(function() {
if ($(window).scrollTop() > offset.top) {
el.stop().animate({
marginTop: $(window).scrollTop() - offset.top + topPadding
});
} else {
el.stop().animate({ marginTop: 0 });
}
});
});
cube_defaultはテーブルレイアウトなので↑のじゃ無理でした。ごめんなさい。
メニューを開閉できるようにする
さて、次はブロックタイトルをクリックでブロックの中身を開閉できるようにしてみましょう。
これも以下のコードをちょろっと貼り付けるだけで動くようになります。
$(document).ready(function() {
var el = $(".BlockTitle");
el.hover(function(){
$(this).css("cursor","pointer");
},function(){
$(this).css("cursor","default");
});
el.click(function(){
$(this).next().children("ul").slideToggle("slow");
});
});
cube_defaultだと
var el = $("div[class$=blockTitle]");
これくらいしか簡単に書けるネタが思いつかなかったので今回はここで終わりです。
また、こんな感じのじみーなネタが思い付いたらブログに書いてみたいと思います。
超重要事項
ちなみに今週の土曜日 6月19日はXOOPS Cubeサタデーラボの開催日です。
もし、時間の都合がつくようでしたら是非参加して下さい。
第7回XOOPS Cubeサタデーラボ開催
こんにちわ。なおとです。
私はこのブログに一昨年、NONEモジュールの言語ファイル対応版というものを書きました。 それ以来NONEモジュールにはまっています。
そのことはスタッフ紹介の私のページでも続いていて、そこで触れた、作り直したバージョンをまた公開しています。
ダウンロード none テンプレートを強化したNONEモジュール
今日は、それを使ったサンプルを紹介したいと思います。
新しいnoneモジュールにはブロックが追加されていて、それはほぼカスタムブロックと同じように使えます。 そして、それを使ってブログツール「NHK時計」を表示するようにしました。 画像の中の左上に見えるのが、それです。(画像をクリックすると拡大)
なお右半分のモジュール部分に見えているのは、うさできの「Xoops Cube Legacy 2.1系 共通のテンプレート変数 」と同じ内容です。
テンプレートを強化したNONEモジュールをインストールすれば、あなたのXOOPSサイトでも表示できますよ! というより、うさできでもこれと同じモジュールを使っているのです。
実は他にも、弊社でお仕事させていただいたサイトにも複数インストール済みで、実績もばっちりです! もし気になったなら、ぜひお試しください。
他の特徴
- Xoops Cube Legacy 2.1.xシリーズ対応
- ホダ塾ディストリビューション 1.0.xシリーズ対応
- altsysモジュール必須 バージョン0.7以降推奨
- d3forum コメント統合対応 テンプレートを編集することにより、複数のトピックを使えます
- サイト内検索対応 searchモジュールの本文表示に対応
- 「予備」のテンプレートを9コ用意しています
- 一般設定に、自由に使える設定項目が3種9項目あります
インストール
「XOOPS_TRUST_PATH」を利用するということに気をつければ、他の一般的なインストール方法と変りません。 公開側(htmlもしくはhtdocs、public_html)のmodulesと、XOOPS_TRUST_PATHのmodulesにそれぞれ置くものがあります。 フォルダ構造を見ながらアップロードしてください。 そのあとは管理画面の「モジュールの管理」からインストールし、必要に応じてnoneモジュールの「ブロック管理」でアクセス権限の設定もしてください。(標準ではログインした場合だけ表示する設定です。)
altsys(必須)をインストールした段階で、XOOPS_TRUST_PATHのセットアップは済んでいると思いますので、それほど難しくはないと思います。

ある程度XOOPS Cube Legacy(以下XCL)を使ってくると、カスタムブロックを利用してサイトを充実したいと思う方も多いと思います。
しかし、XCL標準で利用できるカスタムブロックの場合、Smartyタグを利用することが出来ないため、登録ユーザとゲストで文言を変えたい場合などにはカスタムブロックのタイプを「PHPスクリプト」にした上でPHPで処理を書く必要があり、多少敷居があがってしまいます。
そこで、今日はSmartyタグを使えるカスタムブロックについて書いてみたいと思います。









