
スタッフブログ
先日行なわれた、XOOPS CubeサタデーラボでFCKeditorのカスタマイズについて発表したので、その資料をFCKeditorをカスタマイズしよう にアップロードしました。
Operaブラウザで開いて、F11を押すとプレゼンっぽく見えますが、HTMLで書かれているので他のブラウザでも一応普通に見ることはできます。
上の資料にあるテンプレートのカスタマイズについてですが、これは、隔週で発行されているXOOPSうさぎ通信で紹介されていたので、そちらも見てみるとよいかもしれません。
一応バックナンバーへのリンクを貼っておきます。
XOOPSうさぎ通信 vol.016 (2009/05/12)
この発表で自分が知っている程度のFCKeditorのカスタマイズは大体全て出してしまったので、前回FCKeidtorネタを何回かに分けて紹介とか言いましたが、今回が最後になると思います。
キーボードショートカットを使う
FCKeditorはデフォルトでControl+Iを押すと斜体になったり、Control+Bを押すと太字になったりと、いくつかのキーボードショートカットが用意されています。
これは、XOOPS_ROOT_PATH/common/fckeditor/fckconfig.js の121行目で設定されているので、ここに自分の好きなショートカットを登録することで、簡単にキーボードショートカットを追加することができます。
例えば、
[ CTRL + 37 /*左*/, 'JustifyLeft' ],
[ CTRL + 38 /*上*/, 'JustifyCenter' ],
[ CTRL + 39 /*右*/, 'JustifyRight' ],
[ CTRL + 40 /*下*/, 'JustifyFull' ]
キーボードショートカット追加時の書き方として、左側の「CTRL + 37」の部分が入力するキー、右側の「'JustifyLeft'」が使用したいコマンドになります。
見ると分かるかもしれませんが、左側のキーは数値で入力する必要があるので、KeyDown.html などのページで、キーコードと呼ばれるものを調べる必要があります。
右側のコマンドは、fckconfig.jsの97行目にあるツールバーの設定のものと同じのを入れることができます。
良く使うのに毎回場所を探したり、覚えたりするのが面倒な場合とかに使ってみてください。
プラグインを使う
上の資料の最後の方にも3つ程プラグインを紹介してますが、土曜日の発表後にいくつかプラグインを試してみたので、紹介してみたいと思います。
プラグインのインストール方法等は上にある資料を読んで下さい。
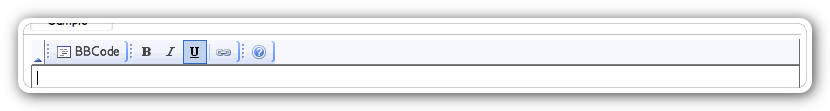
bbcodeプラグイン
デフォルトで入っているプラグインなのですが、これを使うとbbcodeを簡単に使えるようになります。
ただ、このプラグインを追加してみた所、ツールバーが完全に置き換わってしまい殆どの機能が使えなくなってしまいました。
なので、簡単なタグしか使わないのであれば、ツールバーもすごくシンプルになるので使えるかもしれません。

definitionlistプラグイン
このプラグインを使用すると、定義リストと呼ばれるものを簡単に使うことができるようになります。
例えば、簡単なQ&Aや辞典のようなものを作る時とかに使うと便利かもしれません。

他にもいくつかプラグインを試してみたりしたのですが、エラーがでて動かないなど、インストールしても使えないものが結構あり、使えるプラグインを探すのは結構難しいかもしれません。
こんにちわ。 なおとです。
テンプレートの使いこなしテクニックを紹介します。 やや上級向けですが、ぜひ見てください。
xugj_blockとpicoのコンテンツ表示ブロックを組み合わせる例
カスタマイズの例として、2つ取り上げます。
- 目的1 サイトのヘッダー部分をテーマから分離する
- 目的2 D3ブログで、常に表示するコンテンツを追加する
picoのメリット
今回ここで紹介する手法を使わなくても、いくつか別の方法で同じようなことができます。 それに対してpicoを活用する方法によるメリットを、挙げてみましょう。
- Smartyのテンプレート機能を活用できる
- 編集履歴が残る
- 権限管理を細かく設定することができる
- など
このうち権限管理は、主にサイト管理やコンテンツ管理を複数人で行う場合の利点です。
コンテンツのパーツを、picoのあるカテゴリにまとめておきます。 すると「カテゴリーアクセス権限」で特定のグループやユーザーに、編集権限を設定することもできます。 モジュールの管理者権限を渡さずに、つまり管理者メニューにアクセスできなくても、コンテンツを管理できるのです。
xugj_block
カスタマイズの肝になるのは、「xugj_block」の利用です。 xugj_blockについての詳しい説明は今回の趣旨とは外れますが、簡単に言うと「ブロックを自在に表示できるようになるSmartyプラグイン」です。 ただしXOOPSの標準的な機能ではなく、プラグインを追加する必要があります。
- カスタムテンプレート
- テンプレート
- テーマ
- picoのコンテンツ
といった部分を編集する際に使えます。
SourceForge.net function.xugj_block.php
上記のリンクからダウンロードできるほか、ホダ塾ディストリビューションであれば含まれていますので、追加インストールの必要はありません。
自分でインストールする場合は、 xoops_trust_path/libs/smartyplugins/function.xugj_block.php もしくは html/class/smarty/plugins/function.xugj_block.php に配置します。作業前の時点でxoops_trust_path/libsが空であるなら、html/class/smarty/plugins/を使った方が手軽でしょう。
カスタムテンプレート
xugj_blockは非常に「使い出」があり、オプションなどの記述もかなり複雑です。 使うたびに長い記述をするのはミスを招きます。 そのため今回は、「カスタムテンプレート」を使って、簡単に書けるようにします。
<{xugj_block func="b_pico_content_show" options="pico|12||1" file="/modules/pico/blocks/blocks.php"}>
このような記述をするところを、picoのdirnameが標準的な「pico」であるならば、最低限度として、content_idだけ指定すれば動きます。
<{include file="db:_custom_xugj_block_pico.html" content_id="12"}>
こうなります。「db:_custom_xugj_block_pico.html」部分は固定ですので、最後の数字だけ変えればいいことが解かります。
カスタムテンプレート作成
カスタムテンプレートというものが出てきました。 これはALTSYSモジュールを使って作成します。
今回はテンプレート名「_custom_xugj_block_pico.html」として説明します。 実際にはファイルではなく、データベース内にのみ作成されます。なのでファイルを探してもありません。
作成するときは「新規カスタムテンプレート作成」リンクを、既に作成済のテンプレートを編集する場合は、「編集」リンクです。
<{* xugj_block pico.content_block ここから *}>
<{assign var="picoDirname" value=$picoDirname|default:"pico"}>
<{assign var="content_id" value=$content_id|default:"1"}>
<{assign var="this_template" value=$this_template|default:""}>
<{assign var="process_body_yes" value=$process_body_yes|default:"1"}>
<{capture assign="xugj_block_options"}><{strip}>
<{$picoDirname}>|<{$content_id}>|<{$this_template}>|<{$process_body_yes}>
<{/strip}><{/capture}>
<{capture assign="xugj_block_file"}><{strip}>
/modules/<{$picoDirname}>/blocks/blocks.php
<{/strip}><{/capture}>
<{xugj_block func="b_pico_content_show" options=$xugj_block_options file=$xugj_block_file}>
<{* xugj_block pico.content_block ここまで *}>
ここまででまだ、準備も半ばです。
コンテンツの作成
次に、コンテンツの「パーツ」を作成します。
「サイトのヘッダー部分」「D3ブログで、常に表示するコンテンツ」の2つです。
picoの扱いに付いては説明を省きます。 うさぎにもできるXOOPS Cube入門♪ - モジュールを使おうpico編を参考にしてください。
注意点として、オプションで「表示」のチェックを付けてください。 これを忘れると、ゲスト(ログイン前の状態)に対して正常な表示ができません。 ほかに適宜、アクセス権現の設定を見直してください。ゲストにpicoモジュールのアクセスを許可する必要があります。
目的1 サイトのヘッダー部分をテーマから分離する
そして次に、テーマの編集です。 「default」テーマを使っていて、またDBテーマ編集モジュールを使う場合の例を挙げますが、ここは特に決まりはなく、基本的にどのテーマでも可能ですし、直接テーマ・ファイルを修正しても構いません。(その方が手順はシンプルになるかもしれません。)
目的2 D3ブログで、常に表示するコンテンツを追加する
次にD3ブログのテンプレートを修正します。 修正するテンプレート名は「d3blog_inc_header.html」です。(d3blogというdirnameでインストールしている場合)
以上で修正箇所は終わりです。
プラスαの応用編
最後に、プラスαの技を紹介します。 pico側で作成したコンテンツを全て表示する替わりに、「続きを読む」形式で省略表示する方法です。
次の内容でカスタムテンプレートを作成(_custom_pico_short)し、
<{include file="db:_custom_pico_short" content_id="12" truncate_num="100"}>
のように呼び出して使います。
<{* xugj_block pico.content_block ここから *}>
<{assign var="picoDirname" value=$picoDirname|default:"pico"}>
<{assign var="content_id" value=$content_id|default:"1"}>
<{assign var="this_template" value=$this_template|default:""}>
<{assign var="process_body_yes" value=$process_body_yes|default:"1"}>
<{assign var="truncate_num" value=$truncate_num|default:"30"}>
<{capture assign="xugj_block_options"}><{strip}>
<{$picoDirname}>|<{$content_id}>|<{$this_template}>|<{$process_body_yes}>
<{/strip}><{/capture}>
<{capture assign="xugj_block_file"}><{strip}>
/modules/<{$picoDirname}>/blocks/blocks.php
<{/strip}><{/capture}>
<{xugj_block item="xugj_block_pico" func="b_pico_content_show" options=$xugj_block_options file=$xugj_block_file}>
<{$xugj_block_pico.content.body|mb_truncate:$truncate_num}>
<a href="<{$xugj_block_pico.mod_url}>/<{$xugj_block_pico.content.link}>">続きを読む</a>
<{* xugj_block pico.content_block ここまで *}>
XOOPSを使い始めてから、FCKeditor on XOOPSというものを良く触るようになりました。
今迄こういったテキストエリアを拡張するような物を使ったことがなく分からない事も多い為、色々と勉強しながら触っています。
勉強するならついでにブログのネタにしてしまおうということで、FCKeditorのカスタマイズとかを何回かに分けて紹介してみたいと思います。
ツールバーのカスタマイズ
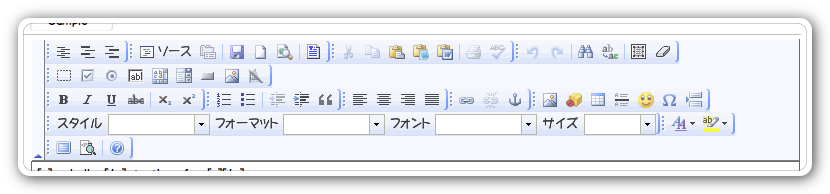
デフォルトのツールバーは色々と表示されていて結構ゴチャゴチャしています。

これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの97行目にある
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About'] // No comma for the last row.
] ;
例えば以下の様な感じに変更すると、
FCKConfig.ToolbarSets["Default"] = [
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
'/',
['Link','Unlink','Anchor'],
['Image','Smiley','PageBreak'],
['TextColor','BGColor'],
] ;

スキンの選択
FCKeditorのスキンと言えば上の様な感じのを良く見ますが、
他にもデフォルトでいくつかスキンが用意されています。
これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの45行目にある
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;

FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/silver/' ;

これらのスキンはCSSと画像を用意すれば好きな様にカスタマイズできるので、サイトのデザインに合わせてオリジナルのスキンを作成することも出来ます。
作ったのはXOOPSユーザのランク画像等を表示するためのプラグインです。
・ユーザのランク情報を表示する ryus_user_rankプラグイン
ユーザメニューなら下記のような感じで使えます。
<img src="<{$block.uid|ryus_user_rank}>" title="<{$block.uid|ryus_user_rank:"title"}>" />
<{$block.uid|ryus_user_rank}> あるいは <{$block.uid|ryus_user_rank:"image"}> で画像URL
<{$block.uid|ryus_user_rank:"title"}> でランク名
XOOPSユーザのuidさえSmarty変数にアサインされていれば、ランク画像表示ができますので他に使えそうなところがあればいろいろためしてみてください。
また、短時間でサクッとつくれそうなプラグインがあったら作ってみますね。
今日、社内で「開発中にXOOPSのテンプレートを毎回モジュール更新で反映させるのが面倒!!」と言ったら、プログラマ全員からツッコミを受けました。 開発中はthemesの下にファイル置いて開発すると楽だよとか、 自動更新preloadがあるよとか、 コマンドラインでモジュールアップデートするPHPプログラムがあるよとか、 Altsysでそんな機能があるよとか、色々と言われました。
$tplsadmin_autoupdate_dirnames = array('module');
include XOOPS_TRUST_PATH . '/libs/altsys/include/autoupdate_from_module.inc.php';こんな感じで書いて、全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにするだけで 特にインストールとか必要なくて楽そうなのでとりあえずAltsysの機能を使ってやってみようと思います。
こんにちわ。なおとです。
XOOPSでなにか開発しているときに、「あれ、どうやって書くのだっけ?」と書き方が咄嗟に出てこないときがあります。
そういった時に役立つのが、チートシートです。
(→XOOPS Cube Legacyでモジュール開発中に手元におきたいチートシート)
元RYUSメンバーのsuinさんが作成したものを使おうと思ったら、残念なことになんとオリジナルはダウンロードできなくなっていているようでした。(※復活しました!詳しくはこの記事のコメントからsuinさんの元記事を見てください。)
さいわい印刷済の日本語版と、gusagiさんからもらった英語版のPDFはあったので、これを元にhtmlで再作成しました。
また社内ではテンプレート変数とデータベース操作、特にクライテリアの使いかたについてもチートシートが欲しいという話が持ちあがって、それも作成しました。
基本的には既存の技術情報から参考になる部分を集めて、検証しながら編集しました。
その際に、「XOOPS CUBE LEGACY デベロッパーバイブル」がたいへん参考になりました。
この本は開発者には必携です!実際には参考にしたという以上のものがあります(笑)。
また、テンプレートについてはXOOPS2時代の技術情報から参照しました。
TECH/テーマで使えるテンプレート変数 - xoops2 wiki
Cube Legacyでの実装も調べました。
SourceForge.net: xoopscube » Legacy_Theme_Smarty;ja
こちらのwikiは、ちょうど1年前にRYUSに入社したときに全ページを読んで勉強しました。 ここも重要なことがたくさん書いてあるので必見です。
さて前置きばかりが長くなってしまいましたが、最後に今回作成したバージョンにリンクしておきます。 A4に1枚で収まるように、説明などはほとんど無くて項目の羅列ばかりの内容になっています。 詳細は別途検索するなりして(よろしければ)使ってください。
- XOOPS Cube Legacy 2.x Cheat-sheet 1.0 b (A4縦)
- XCL 共通のテンプレート変数 (A4横)
- XCL Criteria
今回は久しぶりにXOOPSの簡単にできるTipsについて書いてみようと思います。
[内容]
カスタムブロックにTwitterのつぶやきを表示する。
[効用]
日本でも結構、流行はじめたコミュニケーション・サービス「Twitter」
このTwitterのつぶやきをXOOPSのブロックで表現豊かに表示できます。
Twitter (WikiPedia)
http://ja.wikipedia.org/wiki/Twitter
[やり方]
まずTwitterのサイトで表示コードの設定をします。
http://twitter.com/
Twitterにログインします。
http://twitter.com/widgets/which_widget
「Other」を選択して「続く」を押します。
Flashによるゴージャスな表示かHTMLのシンプルな表示かを選択します。
最終イメージが観られるので、分かり易いです。今回はHTMLを選択した場合で進めてみましょう。
http://twitter.com/widgets/html_widget
「Number of updates」はつぶやきの表示数です。「No Title」をチェックすると「Twitter Updates」の文字が非表示になります。こちらの設定も最終画面を観られるので分かり易いです。Flash表示の方もだいたい同様な設定になっています。(Flash表示はサイズがnarrowの設定でも横幅があるのでコードをみて幅のwidth部分を適宜修正する必要があります)
最後に「Get the Code」下のフォームからTwitter表示の為のコードをコピーします。
次にXOOPSの方でカスタムブロックの設定です。
タイプ「htmlタグ」を選択して通常と同じようにカスタムブロックを作成します。通常のパターンですと表示サイドは左右のどちらかのブロックでしょうか。
コンテンツのフォーム部分に先ほどコピーしたコードをペイストします。あとの部分は任意に設定します。必要箇所を全て設定したら「送信」を押して作業完了です。

上のスクリーンショットは自分のTwitterのつぶやきを表示してみたものになります。
以上のように基本的にTwitterのサイトからコードをXOOPSのカスタムブロックにコピペするだけなので作業は簡単です。TwitterユーザでXOOPSを使っている人は試してみると面白いと思います

suinさんがまだRYUSに在籍中にプリントアウトした紙をもらってたんですが、他の人に渡したくなった時のためにメモがてら紹介しますね(^^;
・XOOPS Cube Legacy Cheat-sheet
このチートシートがあれば、モジュール開発中にふと「あー、ブロックでもモジュールの一般設定参照したいなぁ」とおもったときにチートシートの「特定のモジュールの設定情報を取得する」をみることで
$configHandler = & xoops_gethandler('config');
$module_config = $configHandler->getConfigsByDirname('MyModule');
XOOPS Cube Legacyでモジュール開発される方は、是非プリントアウトして手元においておきましょう
そんな印刷用ページをもっていないモジュールでも印刷用に余計なブロックやヘッダを排除してプリントアウトできるように、ちょっとテーマをいじる方法をご紹介します。

こちらは、RYUSの社内情報共有用のXOOPSサイトです。
今このxpWikiのページを印刷すると次のように印刷されるようにしています。

利用したのは、印刷用のスタイルシートを読み込む仕組みです。
theme.htmlのhead部分に次のような行を追加しています。
<link rel="stylesheet" type="text/css" media="print"
href="<{$xoops_url}>/themes/trump_color3/print.css" />
ここで読み込まれるprint.cssには、次のようにヘッダ、フッタやブロックを非表示にするように指定しています。
div#header{
display:none;
}
#leftcolumn{
display:none;
}
#centerBlock{
display:none;
}
#rightcolumn{
display:none;
}
#footerbar{
display:none;
}
で、さらにwpWikiもそうですが、モジュール内にも新規登録や編集のためのリンクなどがありますので、それらも印刷時には非表示になるように追記します。
/*xpWiki*/
.footer{
display:none;
}
.counter{
display:none;
}
.toolbar{
display:none;
}
.navigator_page{
display:none;
}
非表示にしたい箇所にid指定もclass指定も無い場合がありますが、その場合はそのモジュールのテンプレートを修正して対応します。
テンプレートまで手を入れだすと利用するモジュールが多い場合は結構大変かもしれませんが、テーマへの修正だけでもしておくと、ちょっと印刷して見たいなぁというときには重宝すると思います。
すい散歩はsuinがXOOPSのソースを散歩するような感覚で読み歩きながらXOOPSの楽しみ方を再発見していくコーナーです。
すい散歩 第1回目の今日はXOOPS Cubeのインストーラーのソースをのぞいてみようと思います。XOOPSはファイルさえアップすれば、セットアップをすべてインストーラーででき、とても便利です。しかし、インストーラーは一回使ってしまえば それで削除されてしまいます。なので、じっくりソースを眺めてみるということは滅多にないことでしょう。
まず、のぞいてみたのはindex.phpです。すると、16行目からBASIC認証をしている部分が目につきました。インストーラーはmainfile.phpを書き換えるので、インストールが終わってしまえば、すぐに削除したいものです。インストールウィザード中でさえも、誰かがアクセスして悪さしないか心配でした。そういった場合でも、BASIC認証を利用すれば安心してセットアップできそうです。次はindex.phpの冒頭のコードです。
include_once './passwd.php';
if(INSTALL_USER != '' || INSTALL_PASSWD != ''){
…中略…
}
定数INSTALL_USERかINSTALL_PASSWDが設定されていれば、XOOPSのインストーラーにアクセスしたときBASIC認証をONにすることが可能のようです。これら2つの定数は、直前で読み込みを行っているpasswd.phpで定義されています。下はpasswd.phpのソースです。
<?php
// If you use HTTP authentication for XOOPS installer,
// put user name and passward in the define statement below.
define('INSTALL_USER', '');
define('INSTALL_PASSWD', '');
?>
初期状態では、ユーザー名もパスワードも設定されていません。ここで、ユーザー名として設定したい文字列をINSTALL_USER に、パスワードに設定したい文字列をINSTALL_PASSWDに割り当てます。
define('INSTALL_USER', 'ユーザー名');
define('INSTALL_PASSWD', 'パスワード');
私は次のようにユーザー名とパスワードを設定してみました。これは例なので、パスワードとしては適切ではありません。パスワードはもう少し長く複雑なものが良いでしょう。
define('INSTALL_USER', 'suin');
define('INSTALL_PASSWD', 'nius');
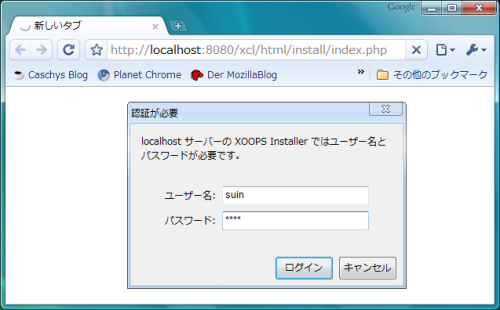
ユーザー名とパスワードをpasswd.phpに設定したら、保存してXOOPSの初アップロードのときに合わせてアップロードします。ブラウザでXOOPSのインストーラーを開いてみると、ちゃんとBASIC認証が表示されました。

間違ったパスワードを入力した場合は、インストーラーが表示されずアクセス拒否されるので、正常に認証機能が動いているのも確認できました。BAISC認証を使うことで、インストール中でも、不正アクセスの心配なく作業できることでしょう。これからXOOPSをインストールするときには、BASIC認証を試してみてはいかがでしょうか。














