
スタッフブログ
satoです。
重い処理の進捗を視覚的に表示したい場合、例えばXOOPS Cubeのインストーラのように、進捗を随時表示するようなケースがあります。
Cubeのインストーラのように、文字をそのまま流すだけであれば、出力を随時flush()してあげればよいのですが、例えばプログレスバーのように視覚的に表示したい場合は何かと面倒だったりします。
Zend FrameworkにはZend_ProgressBarという、そのものを行うためのライブラリがあります。
今回はこれとjQuery UIを使ってプログレスバーを実現してみたいと思います。
PHP側(progress.php)は
HTML側は
このようになります。
これだけでプログレスバーが実装できます。
原理としては、iframeでPHP側を読み込むと、PHP側が随時進捗のJavaScriptコードを吐き出すので、それに応じてプログレスバーを動かすことによって、進捗状況を表示しています。
時間のかかる処理をWeb上から行うようなケースには是非使用してみてください。
重い処理の進捗を視覚的に表示したい場合、例えばXOOPS Cubeのインストーラのように、進捗を随時表示するようなケースがあります。
Cubeのインストーラのように、文字をそのまま流すだけであれば、出力を随時flush()してあげればよいのですが、例えばプログレスバーのように視覚的に表示したい場合は何かと面倒だったりします。
Zend FrameworkにはZend_ProgressBarという、そのものを行うためのライブラリがあります。
今回はこれとjQuery UIを使ってプログレスバーを実現してみたいと思います。
PHP側(progress.php)は
<?php
require_once('Zend/ProgressBar.php');
require_once('Zend/ProgressBar/Adapter/JsPush.php');
// 処理だと思われる何か
$items = array('データ新規作成', 'データ更新', 'データ削除', '後処理');
$adapter = new Zend_ProgressBar_Adapter_JsPush(array('updateMethodName' => 'Zend_ProgressBar_Update', 'finishMethodName' => 'Zend_ProgressBar_Finish'));
$progressBar = new Zend_ProgressBar($adapter, 0, count($items));
foreach($items as $key=>$item) {
// 処理を行っていると思われる部分
$progressBar->update($key + 1); // 進捗の度合いを指定する
sleep(2); // テスト用
}
$progressBar->finish();
HTML側は
<html>
<head>
<script type="text/JavaScript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/JavaScript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
<link type="text/css" href="css/smoothness/jquery-ui-1.7.1.custom.css" rel="stylesheet" />
<script type="text/JavaScript">
<!--
$(function() {
$('#progressbar').progressbar({
value: 0
});
});
function Zend_ProgressBar_Update(data)
{
$('#progressbar').progressbar('value', data.percent);
}
function Zend_ProgressBar_Finish()
{
alert('更新が完了しました!');
}
-->
</script>
</head>
<body>
<div id="progressbar"></div>
<iframe src="progress.php" style="left: -1000px; top: -1000px: width: 1px; height: 1px; position: absolute;"></iframe>
</body>
</html>
このようになります。
これだけでプログレスバーが実装できます。
原理としては、iframeでPHP側を読み込むと、PHP側が随時進捗のJavaScriptコードを吐き出すので、それに応じてプログレスバーを動かすことによって、進捗状況を表示しています。
時間のかかる処理をWeb上から行うようなケースには是非使用してみてください。
今日はオシャレな画像が簡単に作れるImage_Colorfulを紹介します.
どんな風にオシャレかというと,以下のような感じです.

サイトには明記されていませんが,動作にはGDが必要なようです.インストールは,いつも通り
でいけます.openpearをはじめて利用する人はpear channel-discover openpear.orgしてください.
インストールしたら,以下のコードを書くだけです.
$font_pathには,フォントの場所を指定してください.WindowsかLinuxでフォントの場所が違うので
,自分の環境にあわせて変更する必要があります.
リロードするとわかるのですが,背景のデザインは毎回変わるので,自分だけのユニークな画像を作
る事ができます.Image_ColorfulでおしゃれなWeb素材作成してみませんか?
どんな風にオシャレかというと,以下のような感じです.

サイトには明記されていませんが,動作にはGDが必要なようです.インストールは,いつも通り
sudo pear install openpear/Image_Colorful
でいけます.openpearをはじめて利用する人はpear channel-discover openpear.orgしてください.
インストールしたら,以下のコードを書くだけです.
require_once 'Image/Image_Colorful.php';
$image = new Image_Colorful(400,100,175,1);
$image->addColors(150,150,150);
$font_path = '/usr/share/fonts/truetype/kochi/kochi-gothic.ttf';
$image->addTexts(
'株式会社RYUS',
$font_path,
'30',
'10',
'10',
array(0,0,0),
'CENTER'
);
$image->getGenerateImage('png');
$font_pathには,フォントの場所を指定してください.WindowsかLinuxでフォントの場所が違うので
,自分の環境にあわせて変更する必要があります.
リロードするとわかるのですが,背景のデザインは毎回変わるので,自分だけのユニークな画像を作
る事ができます.Image_ColorfulでおしゃれなWeb素材作成してみませんか?
Services_Google_Calendar ( http://openpear.org/package/Services_Google_Calendar )は,
文字通り,GoogleCalendarをコントロールするライブラリです.
GoogleCalendarには,Google Calendar Data API (http://code.google.com/intl/ja/apis/calendar/)があり,
本ライブラリはこのAPIを使って,カレンダー制御を実現しています.
使い方は,パッケージのサイトを見てもらうとわかるように,インスタンスを作成し,getEventsでイベント取得.
addEventでイベント登録になっています.
イベントの参照
イベントの登録
このように非常に簡単に操作できるのですが,
この操作を行う前にしっておかなければいけない要素が3つあります.
それは,「カレンダーのid」「パスワード」「ハッシュ」です.
カレンダーのidとは文字通り,カレンダー毎に割りふられたidです.
プログラム上ではこれを引数に指定する事でカレンダーを指定します.
プライマリーカレンダー(アカウントを作った時に最初にできているカレンダー)の場合,
カレンダーのidは,gmailのメールアドレスになっています.
が,後で作ったカレンダーは,ランダムなidがついているので,参照時にこれを指定する必要があります.
カレンダーのidは,googleカレンダーにログインし,カレンダーの設定から「限定公開URL」のXMLフィードのURLで調べる事ができます.
限定公開URLは以下のような形式になっています.
この中の[ID]が,カレンダーのidになっています.
パスワードとは,そのままgmailのパスワードを示します.特に説明の必要はありませんね.
ハッシュとは,先ほどの限定公開URLにある[HASH]の部分の事です.
カレンダーidとハッシュを指定する事で,プライベートなイベントを取得する事ができます.
今まで,Google CalendarのAPIは難しそうだからとicalを出力して,それをGoogle Calendarに読ませていたのですが,
icalは表示できる量に制限があるので,これからはServices_Google_Calendarでイベント登録をしていこうと思います.
文字通り,GoogleCalendarをコントロールするライブラリです.
GoogleCalendarには,Google Calendar Data API (http://code.google.com/intl/ja/apis/calendar/)があり,
本ライブラリはこのAPIを使って,カレンダー制御を実現しています.
使い方は,パッケージのサイトを見てもらうとわかるように,インスタンスを作成し,getEventsでイベント取得.
addEventでイベント登録になっています.
イベントの参照
require_once 'Services/Google/Calendar.php';
// initialize
$gc = new Services_Google_Calendar();
// get events data
$public_data = $gc->getEvents($gmail_id);
// get events data (private mode)
$private_data = $gc->getEvents($gmail_id, $hash);
イベントの登録
require_once 'Services/Google/Calendar.php';
// initialize
$gc = new Services_Google_Calendar($gmail_id, $passwd);
// set event data
$entry['title'] = 'Event title';
$entry['content'] = 'Event description';
$entry['where'] = 'Where the event helds';
$entry['when'][0] = '2006-10-20';
$entry['when'][1] = '2006-10-24';
$entry['transparency'] = 'transparent';
$entry['visibility'] = 'private';
// add an event
$result = $gc->addEvent($entry);
このように非常に簡単に操作できるのですが,
この操作を行う前にしっておかなければいけない要素が3つあります.
それは,「カレンダーのid」「パスワード」「ハッシュ」です.
カレンダーのidとは文字通り,カレンダー毎に割りふられたidです.
プログラム上ではこれを引数に指定する事でカレンダーを指定します.
プライマリーカレンダー(アカウントを作った時に最初にできているカレンダー)の場合,
カレンダーのidは,gmailのメールアドレスになっています.
が,後で作ったカレンダーは,ランダムなidがついているので,参照時にこれを指定する必要があります.
カレンダーのidは,googleカレンダーにログインし,カレンダーの設定から「限定公開URL」のXMLフィードのURLで調べる事ができます.
限定公開URLは以下のような形式になっています.
http://www.google.com/calendar/feeds/[ID]@group.calendar.google.com/private-[HASH]/basic
この中の[ID]が,カレンダーのidになっています.
パスワードとは,そのままgmailのパスワードを示します.特に説明の必要はありませんね.
ハッシュとは,先ほどの限定公開URLにある[HASH]の部分の事です.
カレンダーidとハッシュを指定する事で,プライベートなイベントを取得する事ができます.
今まで,Google CalendarのAPIは難しそうだからとicalを出力して,それをGoogle Calendarに読ませていたのですが,
icalは表示できる量に制限があるので,これからはServices_Google_Calendarでイベント登録をしていこうと思います.
satoです。
CakePHPの1.1→1.2は、一部大きな修正があります。そのまま使おうとすると、思った通りに動作しない可能性があります。
今回は大きな変更が加えられているSecurityコンポーネントについて説明します。
Securityコンポーネントは、1.1では大きく2つの機能があります。
・CSRF対策
・POSTメソッド制限
※今回の調査に関して、CakePHP1.1の通常パッケージのダウンロード先がわからなかったため、nightlyを使用しています。
1.1では、controllerのbeforeFilter内で、
のようにすると、addアクションでのみトークンチェックが入ります。
また、$this->Security->requirePost('add');のようにすると、addはPOSTメソッドでしかアクセスできなくなります。
1.2では、機能自体が大幅に増えています。
1.1の機能の他に
・BASIC/DIGEST認証
・POST以外のメソッド制限(GET/PUT/DELETE)
・SSLチェック
といったものが増えています。
しかし、CSRF対策のコードが、1.1と1.2で別物になっています。
1.1は
・startup内で、requireAuthに現在のアクション名が入っていたら、トークンチェックを行う
というものでしたが、1.2では、
・requireAuthに現在のアクション名が含まれる場合、allowedControllersとallowedActionsをチェックする(含まれない場合は特に何もチェックしない)
・controllerにrequested==1というパラメータが入っているか、validatePost==trueでない限り、POSTリクエスト時に_validatePostでトークンのチェックを常に行う
という、不可解な挙動をします。
つまり、requireAuthに何が入っていても、Securityコンポーネントを組み込んだ時点で全ての画面にトークンチェックが入ることになります。
ドキュメントを見る限りだと、1.2でもrequireAuthを見てトークンチェックを行うような感じではあるのですが、どう解釈していいのかわからないところです。
現状としては、Securityコンポーネント自体を使わず、独自でCSRF対策を用意するのが無難だと思います。
この他にも1.2での変更点は多いので、1.2をダウンロードして1.1の解説サイトを見て困らないように注意しましょう。
CakePHPの1.1→1.2は、一部大きな修正があります。そのまま使おうとすると、思った通りに動作しない可能性があります。
今回は大きな変更が加えられているSecurityコンポーネントについて説明します。
Securityコンポーネントは、1.1では大きく2つの機能があります。
・CSRF対策
・POSTメソッド制限
※今回の調査に関して、CakePHP1.1の通常パッケージのダウンロード先がわからなかったため、nightlyを使用しています。
1.1では、controllerのbeforeFilter内で、
function beforeFilter() {
$this->Security->requireAuth('add');
}
のようにすると、addアクションでのみトークンチェックが入ります。
また、$this->Security->requirePost('add');のようにすると、addはPOSTメソッドでしかアクセスできなくなります。
1.2では、機能自体が大幅に増えています。
1.1の機能の他に
・BASIC/DIGEST認証
・POST以外のメソッド制限(GET/PUT/DELETE)
・SSLチェック
といったものが増えています。
しかし、CSRF対策のコードが、1.1と1.2で別物になっています。
1.1は
・startup内で、requireAuthに現在のアクション名が入っていたら、トークンチェックを行う
というものでしたが、1.2では、
・requireAuthに現在のアクション名が含まれる場合、allowedControllersとallowedActionsをチェックする(含まれない場合は特に何もチェックしない)
・controllerにrequested==1というパラメータが入っているか、validatePost==trueでない限り、POSTリクエスト時に_validatePostでトークンのチェックを常に行う
という、不可解な挙動をします。
つまり、requireAuthに何が入っていても、Securityコンポーネントを組み込んだ時点で全ての画面にトークンチェックが入ることになります。
ドキュメントを見る限りだと、1.2でもrequireAuthを見てトークンチェックを行うような感じではあるのですが、どう解釈していいのかわからないところです。
現状としては、Securityコンポーネント自体を使わず、独自でCSRF対策を用意するのが無難だと思います。
この他にも1.2での変更点は多いので、1.2をダウンロードして1.1の解説サイトを見て困らないように注意しましょう。
美味しい焼肉を食べて、幸せな気分のgusagiです
最近、自宅サーバの調子がおかしくなっており、真剣に新しいマシンの購入を検討していたりします。
ハードウェア構成はだいたい決まってきているのですが、自分の当初の計画では、Windows Vista Business(64bit)上にVMwareで仮想環境を構築しようと思っており、VistaがDSP版であっても2万円近くするのが悩みの種でした。
「新しいPC上に仮想環境で複数のサーバを構築したい」という要求と「急な購入なのでなるべくコストを抑えたい」という要求を満たすために、社内で相談してみました。
やはり「64bitのLinux上にVMwareを入れるのが良いんじゃないか」という意見が一番多かったのですが、satoさんからCitrix XenServerを教えて貰ったので、少しだけ調べてみました。
Citrix XenServerは、昨年の10月に発表されたXenServer5が最新で、4つのEditionが存在するのですが、その中の一つ「Express Edition」が無償で利用出来ます。
XenServer4.1までは同時稼働させることが出来る仮想ホスト数やメモリ制限があったようなのですが、5からはこの制限が撤廃され、単一の物理サーバ上に構築するのであればExpress Editionでも実用可能なようです。
更に、有償のEditionでは、複数の物理サーバ上で仮想ホストを実行することで高可用性を確立したり、仮想ホストを実行中のサーバに障害が発生した場合に別のサーバで仮想ホストを復旧させたりという機能もついているようです。
流石に、個人で手が出せる価格ではありませんが、まずはXenServerを試してみるという意味でも、Express Editionを一度試してみるのは面白そうです。
更に更に、つい先日にはEnterprise Editionを無償配布するというプレスリリース(英語)も発表したようです。
自分も、このプレスリリースについてしっかりと読み込んでいないのですが、配布開始時期などによってはこちらを導入してみたいと思っています。
最近は、ハードウェアスペックも上がってきており、仮想化が実現しやすくなっています。
興味のある方は、まずは無償版のソフトウェアを使って試してみては如何でしょうか?

最近、自宅サーバの調子がおかしくなっており、真剣に新しいマシンの購入を検討していたりします。
ハードウェア構成はだいたい決まってきているのですが、自分の当初の計画では、Windows Vista Business(64bit)上にVMwareで仮想環境を構築しようと思っており、VistaがDSP版であっても2万円近くするのが悩みの種でした。
「新しいPC上に仮想環境で複数のサーバを構築したい」という要求と「急な購入なのでなるべくコストを抑えたい」という要求を満たすために、社内で相談してみました。
やはり「64bitのLinux上にVMwareを入れるのが良いんじゃないか」という意見が一番多かったのですが、satoさんからCitrix XenServerを教えて貰ったので、少しだけ調べてみました。
Citrix XenServerは、昨年の10月に発表されたXenServer5が最新で、4つのEditionが存在するのですが、その中の一つ「Express Edition」が無償で利用出来ます。
XenServer4.1までは同時稼働させることが出来る仮想ホスト数やメモリ制限があったようなのですが、5からはこの制限が撤廃され、単一の物理サーバ上に構築するのであればExpress Editionでも実用可能なようです。
更に、有償のEditionでは、複数の物理サーバ上で仮想ホストを実行することで高可用性を確立したり、仮想ホストを実行中のサーバに障害が発生した場合に別のサーバで仮想ホストを復旧させたりという機能もついているようです。
流石に、個人で手が出せる価格ではありませんが、まずはXenServerを試してみるという意味でも、Express Editionを一度試してみるのは面白そうです。
更に更に、つい先日にはEnterprise Editionを無償配布するというプレスリリース(英語)も発表したようです。
自分も、このプレスリリースについてしっかりと読み込んでいないのですが、配布開始時期などによってはこちらを導入してみたいと思っています。
最近は、ハードウェアスペックも上がってきており、仮想化が実現しやすくなっています。
興味のある方は、まずは無償版のソフトウェアを使って試してみては如何でしょうか?
haltです.
openpear.orgには便利なライブラリがたくさん公開されています.その中でも簡単に使えておもしろいものを紹介していこうと思います.
Keires_Feed ( http://openpear.org/package/Keires_Feed )は,KOYAMA氏がRasmus Leodorf氏のsimple_rss.phpをベースに作成したフィードパーサで,主要なフィード形式のほとんどをサポートしています.
PHPのフィードパーサは今までにもたくさんありましたが,どれも使いづらいか,Atomなどの特定の形式に対応しきれていないなど,問題を抱えていて,決定打となるライブラリがありませんでした.その穴を埋めてくれるのがKeires_Feedです.
使い方は非常に簡単で,以下のようにする事でフィード一覧を表示できます.
インストールは,openpearなのでPEARコマンドで
としてインストールするのが簡単です.自分はパッケージリストに登録したくなかったので「svn export http://svn.openpear.org/Keires_Feed/tags/0.1.0-beta
」としてダウンロードしました.
Keires_Feedの素晴しさはそのフィードパーサとしての性能だけではありません.
コードが非常に美しく,PHP5の良い部分をうまく引き出して書かれています.implements Iteratorや例外の使い方など,PHP4時代のコーディングスタイルから抜けきれていない人には学ぶべき点が多いです.
PHPでフィードを読む場合はKeires_Feedが現在の所最強である事は確実でしょう.
openpear.orgには便利なライブラリがたくさん公開されています.その中でも簡単に使えておもしろいものを紹介していこうと思います.
Keires_Feed ( http://openpear.org/package/Keires_Feed )は,KOYAMA氏がRasmus Leodorf氏のsimple_rss.phpをベースに作成したフィードパーサで,主要なフィード形式のほとんどをサポートしています.
PHPのフィードパーサは今までにもたくさんありましたが,どれも使いづらいか,Atomなどの特定の形式に対応しきれていないなど,問題を抱えていて,決定打となるライブラリがありませんでした.その穴を埋めてくれるのがKeires_Feedです.
使い方は非常に簡単で,以下のようにする事でフィード一覧を表示できます.
require_once 'Keires/Feed.php';
$url = 'http://ryus.co.jp/modules/d3blog/index.php?page=rss';
$feed = new Keires_Feed($url);
$feed->parse();
var_dump($feed->getItems());
インストールは,openpearなのでPEARコマンドで
sudo pear install openpear/Keires_Feed-beta
としてインストールするのが簡単です.自分はパッケージリストに登録したくなかったので「svn export http://svn.openpear.org/Keires_Feed/tags/0.1.0-beta
」としてダウンロードしました.
Keires_Feedの素晴しさはそのフィードパーサとしての性能だけではありません.
コードが非常に美しく,PHP5の良い部分をうまく引き出して書かれています.implements Iteratorや例外の使い方など,PHP4時代のコーディングスタイルから抜けきれていない人には学ぶべき点が多いです.
PHPでフィードを読む場合はKeires_Feedが現在の所最強である事は確実でしょう.
haltです.Skypeという,通話やチャットができる便利なアプリケーションがあるのですが,これは一度に1つのアカウントしか利用できません.
用途に分けてアカウントを作った場合,わざわざログインしなおすのは手間です.
Windows XPの場合「別ユーザで実行する」という機能によって他のアカウントの権限でSkypeを起動すれば2つのSkypeを同時に起動する事ができるのですが,Windows Vistaの場合,このメニューがありません.同様の効果を持つrunasコマンドを利用してもなぜかうまくいきません.
そこで,elevateコマンド(http://technet.microsoft.com/en-us/magazine/2008.06.elevation.aspx)を利用して,管理者ユーザで1つ.一般ユーザで1つという形でSkypeの2つの起動を実現します.
Elevation2008_06.exeをダウンロード,elevateコマンドをインストールした後,一般ユーザでSkype起動した後にコマンドラインから以下のように入力します.(USERNAMEの部分は一般ユーザの名前に変更してください)
うまくいけば2つ目のSkypeが起動するはずです.このコマンドをバッチファイルとして登録しておいて,スタートアップや,任意のタイミングで起動できるようにしておくとよいでしょう.
用途に分けてアカウントを作った場合,わざわざログインしなおすのは手間です.
Windows XPの場合「別ユーザで実行する」という機能によって他のアカウントの権限でSkypeを起動すれば2つのSkypeを同時に起動する事ができるのですが,Windows Vistaの場合,このメニューがありません.同様の効果を持つrunasコマンドを利用してもなぜかうまくいきません.
そこで,elevateコマンド(http://technet.microsoft.com/en-us/magazine/2008.06.elevation.aspx)を利用して,管理者ユーザで1つ.一般ユーザで1つという形でSkypeの2つの起動を実現します.
Elevation2008_06.exeをダウンロード,elevateコマンドをインストールした後,一般ユーザでSkype起動した後にコマンドラインから以下のように入力します.(USERNAMEの部分は一般ユーザの名前に変更してください)
elevate "C:\Program Files\Skype\Phone\Skype.exe" /datapath:C:\Users\USERNAME\AppData\Roaming\Skype_work\
うまくいけば2つ目のSkypeが起動するはずです.このコマンドをバッチファイルとして登録しておいて,スタートアップや,任意のタイミングで起動できるようにしておくとよいでしょう.
argonです。
今回から(できれば)連載で最近流行のLinuxディストリビューションのUbuntuについて書いていきたいと思います。
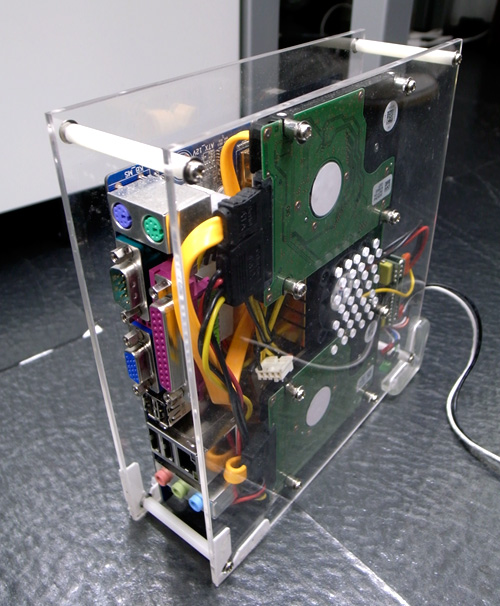
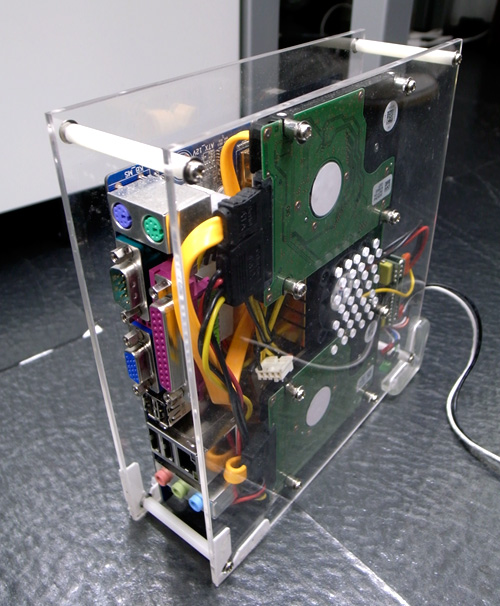
まずUbuntuをインストールするハードウェアから、今日、同僚の山本さんのAtom CPU搭載の自作PCをお借りしましので、そのハードウェアについて書きたいと思います。
Atom CPU搭載のPCなのですが、将来的にはAtom CPUのPCを自作しようと思っています。
ですが、今発売されているマザーボードやベアボーンキットでなかなか自分の要求を満たした製品がなく待ち状態なので、今回お借りするPCは今は使っていないそうなので、Atom CPUのテストとUbuntuを試すのを兼ねてお借りする事になりました。
快諾していただいた山本さんに感謝です。

スペックの方は以下のようになっています。
マザーボード:GA-GC230D
CPU:Atom 230
メモリ:2GB
HDD:160GB 2台
ケースと電源は自作
構成としてはソフトウェアRAIDを想定してHDDを2台搭載している点が特徴でしょうか、そしてDIY精神あふれるケースと電源が良い感じです。
またケースは使いかってを考慮してIOポートがPC使用者の全面にくるように配置されています。
さて次回からは早速、Ubuntuをインストールしてみたいと思います。
今回から(できれば)連載で最近流行のLinuxディストリビューションのUbuntuについて書いていきたいと思います。
まずUbuntuをインストールするハードウェアから、今日、同僚の山本さんのAtom CPU搭載の自作PCをお借りしましので、そのハードウェアについて書きたいと思います。
Atom CPU搭載のPCなのですが、将来的にはAtom CPUのPCを自作しようと思っています。
ですが、今発売されているマザーボードやベアボーンキットでなかなか自分の要求を満たした製品がなく待ち状態なので、今回お借りするPCは今は使っていないそうなので、Atom CPUのテストとUbuntuを試すのを兼ねてお借りする事になりました。
快諾していただいた山本さんに感謝です。

スペックの方は以下のようになっています。
マザーボード:GA-GC230D
CPU:Atom 230
メモリ:2GB
HDD:160GB 2台
ケースと電源は自作
構成としてはソフトウェアRAIDを想定してHDDを2台搭載している点が特徴でしょうか、そしてDIY精神あふれるケースと電源が良い感じです。
またケースは使いかってを考慮してIOポートがPC使用者の全面にくるように配置されています。
さて次回からは早速、Ubuntuをインストールしてみたいと思います。
2/14は札幌のLOCAL DEVELOPER DAY '09 /Winterに参加する予定のsatoです。
北海道近辺の技術者の方は是非参加してみてください。
今日は以前発見したIE(6/7)の謎の挙動に関して紹介したいと思います。バグだと思うのですが…。
テストページを用意しました。
まずこちらをIE以外のブラウザでご覧下さい。
[テストページ]
普通にスクロールバーが表示されると思います。
次に、IEで表示させると、スクロールバーが出ないと思います。
しかし、インラインフレームの領域をクリック、あるいは画面内のどこかをクリックしてからインラインフレームにカーソルを当てると、突然スクロールバーが出てきます。
使用したソースは以下になります。
index.html
scroll.html
どうやら「インラインフレームの幅が20px以下で、インラインフレーム中にスクロールバーが表示される場合」に正常に描画できないようです。
20pxはOSのスクロールバーの設定次第で変わるかもしれません。
通常このようなHTMLを書くことはないと思いますが、もし書くことがあれば注意してください。
北海道近辺の技術者の方は是非参加してみてください。
今日は以前発見したIE(6/7)の謎の挙動に関して紹介したいと思います。バグだと思うのですが…。
テストページを用意しました。
まずこちらをIE以外のブラウザでご覧下さい。
[テストページ]
普通にスクロールバーが表示されると思います。
次に、IEで表示させると、スクロールバーが出ないと思います。
しかし、インラインフレームの領域をクリック、あるいは画面内のどこかをクリックしてからインラインフレームにカーソルを当てると、突然スクロールバーが出てきます。
使用したソースは以下になります。
index.html
<html>
<body>
<iframe style="width:20px;" src="scroll.html"></iframe>
</body>
</html>
scroll.html
<html>
<body>
<div style="height: 10000px"></div>
</body>
</html>
どうやら「インラインフレームの幅が20px以下で、インラインフレーム中にスクロールバーが表示される場合」に正常に描画できないようです。
20pxはOSのスクロールバーの設定次第で変わるかもしれません。
通常このようなHTMLを書くことはないと思いますが、もし書くことがあれば注意してください。
昨日のセミナーで、XOOPSを使い始めた頃を思い出したgusagiです。
今日は、Google AdsenseモバイルをXOOPSで使いたい場合について、少し書かせて頂きます。
個人・企業でユーザ向けサイトを公開している場合、アフィリエイトを導入してみたいと思う方は多いと思います。
携帯でインターネットを利用するユーザ数がここ数年でPCとほぼ同数にまで成長している状況を考えると、せっかく携帯サイトを作るのであれば、これは自然なことだと思います。
実際、携帯アフィリエイトサービスも、ここ数年で数がどんどん増えてきています。
その中で、自分がよく「これに対応していないの?」と聞くのがGoogle Adsenseモバイルです。
サービスの詳細は、上述のリンク先に書いてあるのですが、この導入方法をざっくり書きますと、
----
(1) サービスに申し込み、アカウントを取得する
(2) AdSense設定を行い、広告のタグを出力するPHPコードを生成する
(3) 出力されたPHPコードを自分のサイトに貼る
----
なのですが、レンタルサーバだったりすると上手くいかないことも結構あります。
今日は、Google AdsenseモバイルをXOOPSで使いたい場合について、少し書かせて頂きます。
個人・企業でユーザ向けサイトを公開している場合、アフィリエイトを導入してみたいと思う方は多いと思います。
携帯でインターネットを利用するユーザ数がここ数年でPCとほぼ同数にまで成長している状況を考えると、せっかく携帯サイトを作るのであれば、これは自然なことだと思います。
実際、携帯アフィリエイトサービスも、ここ数年で数がどんどん増えてきています。
その中で、自分がよく「これに対応していないの?」と聞くのがGoogle Adsenseモバイルです。
サービスの詳細は、上述のリンク先に書いてあるのですが、この導入方法をざっくり書きますと、
----
(1) サービスに申し込み、アカウントを取得する
(2) AdSense設定を行い、広告のタグを出力するPHPコードを生成する
(3) 出力されたPHPコードを自分のサイトに貼る
----
なのですが、レンタルサーバだったりすると上手くいかないことも結構あります。




