
スタッフブログ

こんばんわ。なおとです。
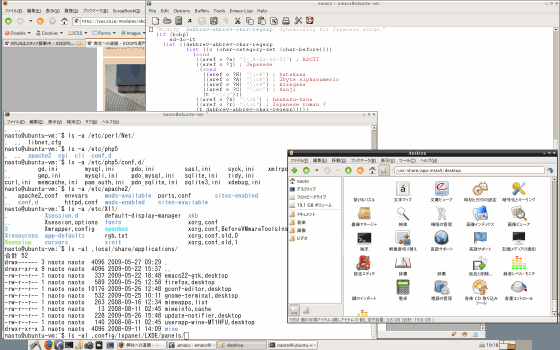
先日から社内で開発に使っている環境を少し変えました。 Ubuntuで使うデスクトップ環境を、「LXDE」にしたのです。

スクリーンショットを取るために、わざとらしくアプリを広げています。 いつもは仮想デスクトップを2枚使って、Firefoxで1面、もう一方にemacs、ターミナルという配置で使っています。
朝ログインするとき、デスクトップが使えるようになるまでが速くなりました。
どうやらいままではNautilusが時間かかっていたようです。
いっぽう、Firefoxの起動はさほど変わりませんでした。
ターミナルも、タブが使いたいがためにGnome-Terminalを使いつづけていますが、これはおいおい乗り換えも検討します。
ネットで調べながらインストールして、乗り換えはさほど難しくなかったです。 自宅ではfluxboxを使っているので、パネルやメニューの設定は似た感じで、つまづくことなくできました。 また、以前自分で調べたKnowlegeも生かしながら、emacsでscimをオフにするといったこともそのまま移行できました。
違ったことといえば、emacsで一部キーバインドが変わっていたことです。 具体的には「ALT + <(バッファの先頭へカーソルを移動)」と「ALT + >(同末尾へ)」。 今は別のキーコンビネーションを使って凌いでいます。 どうしてそうなったのかは、まだ調べていません。
あとはアップデート通知パネルが表示できていないので、これも何とかしたいと思っています。 また、不意にビープがなるのが気になるのでオフにしたいのですが、設定箇所がよくわかっていません。 困ったなぁ……。
思考を整理する手法として、数年前からマインドマップが流行っております。
このスタッフブログでも、過去に何度か紹介しております。
しかし、マインドマップは真面目にやると実はルールが細かく、とっつきにくい部分があります。
普段からアウトラインプロセッサ(Story EditorやNami2000など)は使っていたので、こういうツリー上のメモを平面に展開できる程度があればなーと思っていました。
そこでFrieve Editorというソフトがあります。
これはアイデアプロセッサの一種で(アウトラインプロセッサもアイデアプロセッサの一種ですが)、KJ法と呼ばれる手法に若干近い感じで、カードを並べてリンクさせることによって整理するツールです。

このような図を簡単に作ることができます。
各カードには個別に長文も書けるので、詳しい内容を書きたい場合にもすぐ書くことができます。
主な使い方としては、
・ENTER:兄弟ノードを伸ばす
・Insert:子ノードを伸ばす
・カーソルキー:カード間移動(リンクの関係性に左右されない)
・PageUp/PageDown:距離拡大/縮小
となります。マウスでポチポチ操作してもいいですが、キーボードでさくさく入力したほうが快適です。
マインドマップ的な使い方もできますが、普通のメモ用途に使ったり、資料作成に使ったりと、様々な使い方に対応できると思います。
基本的には、あまり深く考えずに書いていくのがいいと思います。
自動整理をONにしておくとグリグリ動いて面白いですが、スムーズに動かすにはそれなりにスペックが必要になります。
また、Frieve Editorをプレゼンに使うこともできます。先日のCakePHP勉強会で、実際にFrieve Editorを使ってプレゼンをした方もいるようです。
他の勉強会とかでも、マインドマップ系のツールを使ってプレゼンをする人を最近は見かけるようになりました。話の流れが見えるので使いやすいようです。
ちなみにこの作者様は、他に音楽関係の高機能なソフトを公開しており、これらも非常に便利なので、音楽関係に興味のある方は是非試してみてください。
前回に引き続きDropboxの活用法の話です。
以前から日記(ブログとかではなく、完全に非公開の日記)を書こうと思っていたのですが、手書きは厳しいのでPCで手軽に書けるツールを探していました。
一時はブログツールで日記を書いていたのですが、ブラウザで文字を書くのはどうも軽快ではないので面倒になってしまいました。「保存」を押さないと保存されないのも面倒です。
しかしオフラインのツールはいつデータが消えるか不安でした。
Dropboxを併用するようにすれば、オフラインのツールでもそのままバックアップが可能なので遠慮無く利用することができます。
必要な点としては
・単体ソフト(Webは重いので不可)
・検索ができる
・Dropboxとの相性がいい(パスが変わっても問題なく動作する)
・自動保存
・タイトルの記入が必須ではない(思考が止まるため)
といった感じです。
いろいろ探してみたところ、
■Osciroi
を使うことにしました。
編集画面が別なので起動直後に編集できないとかという点は若干気になりますが、見た目が綺麗なのと、一通り機能が揃っているという点が気に入りました。
ただし保存パスは初期状態では絶対パスになるので、一度保存してからiniを直接書き換える必要があります。
次点は
■しばやん日記
一通りの機能も揃っていて、パスも解決できていて便利なのですが、見た目が若干堅い感じというのと、ホイールスクロールが効かないという点で断念しました。
■iDailyDiary Free
編集部分が高機能なのですが、全体的に重いのと、パスが解決できないので断念しました。
■PentaDiary
パス関係を満たしていて、すぐ書けて便利なのですが、リサイズの方法がわからないのと、検索ができないという点で断念しました。
■そら日記
一通り機能が揃っていて便利なのですが、リンクフォルダ(日記にファイルを添付するような機能?)だけが絶対パスで指定する必要があり、環境によってパスが変わると動作しなくなるので断念しました。
■ゆらめきのひび
家計簿とか予定とかも書けて、かつシンプルでいいのですが、パスが変わると動作しませんでした。
ちなみに、Webで書きたいという方は、はてなダイアリーのプライベートモードが手軽でいいと思います。
Dropboxがあれば、急なデータ紛失にも対応できるので、皆さんも好みのツールで日記を書いてみてください。
オンラインのメモツールとして有名なものにEvernoteがあります。
しかしEvernoteは残念ながらWindows版のクライアントが使いやすいとは言えません。
Web版はそれなりに使えるのですが、サムネイルの日本語が正常に表示されないとか、そもそもWebだから重いとかという問題があります。
他にもオンラインのメモツールはあるのですが、Webだけのものがほとんどなので、ブラウザがあまり好きでない自分にとっては微妙だったりします。
一方フリーソフトのメモツールはいくつか使いやすいのがあるのですが、こちらは逆にオンラインでの保存ができないため、PCが飛ぶとデータが消えてしまいますし、他のPCからデータを呼び出すことができません。
そこで、「自動保存されるメモツール」と「Dropbox」を組み合わせ、軽快にメモを取る環境を作成しました。
今回使ったツールは、
■CatMemoNote
http://www.cc9.ne.jp/~pappara/
■Dropbox
http://www.getdropbox.com/
になります。
Dropboxはご存じの方も多いと思いますが、自動同期してくれるオンラインストレージサービスです。バージョン管理もしてくれるので、共同作業にも使えますし、単純なバックアップ先としても使える便利なサービスです。使い方は既に各地で紹介されているので省略します。
CatMemoNoteは、メモを取るだけのフリーソフトですが、自動保存され、タスクトレイから簡単に呼び出せるので便利です。また、動作も軽快で、見た目もいいので、快適に使うことができます。メモの全文検索が無いのが難点ですが、メモファイル自体は普通のテキストファイルなので、全文検索が必要な方はGoogle Desktop等を併用するといいと思います。
この記事もCatMemoNoteで書いています。
CatMemoNoteは、メモの保存先をタブ毎に任意のフォルダに指定できるので、保存先をDropboxの管理フォルダ(My Dropbox)に設定するだけです。CatMemoNote自体をDropboxに入れておくと、設定とかも共有できて便利です。
ただし、CatMemoNote自体はそういう用途は考慮されていないので、複数人で同じメモを編集とかはできません。Dropbox側でconflict判定されると思います。
一人で複数の環境でメモを書く場合には十分に使えますが、例えば自宅と職場で作業していて、どちらのPCも起動しっぱなしの場合、同じメモを同時に開いていると、最後に作業したほうに上書きされてしまいますので注意が必要です。(作業前に一度メモを開き直せば問題ないです)
もちろん、Windowsのみになってしまいますので、Mac等を導入した場合は別の手段を考える必要があります。Macだけであれば逆にEvernoteで十分なのですが…
Evernoteに比べると機能は落ちてしまいますが、メモ取りは軽快さが重要だと思うので、Evernoteが重いと思う方は是非試してみてください。

こうなると、メールも見られない、ネット上の検索もできないという非常に困った事態になってしまいました。
そのとき助かったのが、当社gusagiが持っていたPHS-300という商品。
・PHS-300
この商品、イーモバイルなどのUSB接続型通信カードを接続することで無線LANルータみたいに動作するんですね。
幸い、会社でみんなが使ってるのは無線LANも使えるノートパソコンがほとんどだったので、これを利用することでなんとかメール程度はみられるようになりました。
さて、このようなネットワークのトラブルというのは時々発生します。
そのたびに復旧するまで指をくわえて待つだけというのでは、不便でしかたありません。
# 実は以前も回線トラブルでネットに接続できないということがありました。
そこで、今後のことも考えて、モバイルルータと予備回線としてイーモバイル1回線の契約をしてきました。
今回購入したモバイルルータは、IO DATAの製品です。
・WN-G54/DCR
最近、イーモバイルやFOMAなどの通信カードは2段階定額制になってますので、使わないときの月々1000円ぐらいの費用については、保険と割り切って、こういうのを用意しておくのも良いと思いますが、いかがでしょうか。
今回はMacについて書いてみようと思います。
以前からMac miniを欲しいと思っていたのですが、内部構造が古くリニューアルを
待っていたのですが、先月に久しぶりにリニューアルされたので注文してみました。
発注したのは下位バージョンのMac miniをとあるショップでメモリを増設して4GBに
HDDを増設して500GBのものに換装したモデルです。
箱からMac miniを出してみた時の感想は「やっぱり小さい!」という事でしょうか
持ってみるとコンパクトなボディにギッシリつまってそうな重みがあります。
電源を投入して細々とした設定関係をしましたが、特に問題もなくすすみました。
やっぱりMacはインターフェイスも美しくて、画面の作りも親切な感じですね良いですね。
Mac mini本体ではないのですが、気になった点が本体とは別に別に買ってきた
アップルキーボードです。このキーボードはUSBポートが2つがあるのですが
どちらともマウスをさしても認識しないのです。そのマウスを普通にMac miniの
本体側のUSBポートに接続すると問題なく動作するのですが…
とりあえず、その日の作業は最後にTimeMacineでバックアップを作成。
以前購入していたTimeCapsuleがやっとTimeCapsuleが役に立つ時がやってきました

バックアップのファイルはほぼ初期状態で18GBくらいでした、有線LANの接続でかかった時間は
1時間ちょっとでした。
これからも、Macを使い込んで立派なマカーになりたいと思います


今日は、いつもと少し毛色の違うエントリを書いてみます。
自分は、作業に集中する際にはよく音楽を聴いています。
休日はヘッドフォンなどで音量も上げているのですが、平日、特に仕事中はそういう訳にもいきません。
そこで、自分が使っているのが、携帯電話(SoftBank 931SH)とBluetoothヘッドセットの組み合わせです。
ヘッドセットはこちらのヘッドセットを利用しているのですが、この機種は
- 片耳なので呼びかけられた場合に反応も出来る
- A2DP対応
- 小型で持ち運びしやすい
元々、音質自体にはそれほど拘らないし、BGMを掛けつつ集中するという意味では、携帯電話と合わせてどこにでも持ち運べることは大きなメリットになります。
最近では、帰宅時の電車でも音楽を聴きながら、考え事をまとめたりしています。
ただし、注意点が一点。
このヘッドセットは、かなりコンパクトなので少し離れると装着していることが判りにくいです。
そのため、外出中にヘッドセットを使って電話をしていると、周囲の人がぎょっとします。
スパイ映画のように見えるのなら良いのですが、たいていの場合は「独り言をブツブツ言っている人」に見えそうなのが難点でしょうか

今回はマウス等について書いてみようと思います。
会社で(自宅でも)使っているマウスは「ロジクール VX Nano」というものです。
Logicool > マウス&トラックボール > マウス > VX Nano Cordless Laser Mouse for Notebooks
このマウスは入社する前から使い始めて愛用していたもので、商品コンセプトとしては小型のマウスなのでノートPCなどと一緒に使うシーンを考えたものだと思います。
ですが、自分は普通にデスクトップPC用のマウスとして使用しています。

一番の理由は自分がわりと手が小さいので、このマウスの標準より小柄なサイズが手に馴染みやすいという点です。またマウスのセンサーのレーザーのある場所がちょうど「親指」と「人差し指」の間辺りにあるというのも良い点です。鉛筆を握る時の位置に近いこの位置が人間工学的におそらく一番良いと思います。
さて社内を見渡してみると、gusagiさんも自分と同じく「ロジクール VX Nano」を使っています。これは普段使いのPCがノートPCで、そのノートで使い易いマウスを探した結果だそうです。
そして、弊社代表の龍司さん使用のマウス(正確にはマウスではないですが…)はこちらの

Kensington ExpertMouse(トラックボール)です。
マウスに比べるとマイノリティですが、意外とトラックボール愛用者は結構います。音楽関係の仕事をしている方にも多いそうです。

こんにちは。なおとです。さっそく本題に入ります。
配布元が公開している以下のドキュメントが、情報源になります。
Plug-ins http://docs.fckeditor.net/FCKeditor_2.x/Developers_Guide/Customization/Plug-ins
これを参考にしつつ、私の体験談を交えながらサラッと書いておこうかと思います。
FCKEditorは「FCKEditor for XOOPS」を利用することを前提にします。 ただし基本的にFCKEditorならば、他のウェブアプリの場合でもほとんど変わらないはずです。
プラグインを書く
Findreplaceプラグインを書く場合、編集するファイルは、以下のようなファイル名になります。
- html/common/fckeditor/editor/plugins/findreplace/fckplugin.js
- html/common/fckeditor/editor/plugins/findreplace/lang/en.js
- html/common/fckeditor/editor/plugins/findreplace/lang/ja.js
- html/common/fckeditor/editor/plugins/findreplace/fck_findreplace.html
- html/common/fckeditor/editor/plugins/findreplace/findreplace.gif
fckplugin.js
プラグインとして動作するのに必須なのは、このファイルだけです。 ファイル名は固定です。
具体的な実装は外部において、それを読み込むようなことも可能です。
私もまだ肝心の中身をあまり把握できていないのですが、標準添付のPlaceholderプラグインをベースに手を入れていく方法で学習しました。
lang/en.js
言語ファイル(英語用)です。 なくても構わないかもしれません。
lang/ja.js
言語ファイル(日本語用)です。 サイトのページ(html)のエンコーディング指定によらず、UTF-8にするとよいかと思います。 (いろいろやりようはあるかもしれません。)
//パネルのアイコンのツールチップ表示に使われます FCKLang.FindreplaceBtn = '検索/置換'; //ダイアログの表題と、同ウインドウのタイトル FCKLang.FindreplaceDlgTitle = '検索および置換をします';
fck_findreplace.html
ダイアログのhtmlファイルです。文字コードはUTF-8ということになっています。 しかし具体的なメッセージは言語ファイルを使うことにして、こちらには日本語は使わず、US-ASCII相当の文字のみを使うとよいかと思います。
findreplace.gif
パネルに配置するアイコン(ボタン)の画像です。 パネルに配置しないのであれば不要です。 ファイル名は任意です。
大きさはタテヨコそれぞれ16ピクセル、背景は透過にしておくとよいでしょう。
プラグインの動作設定
プラグインが出来上がったとして、設定ファイルを編集します。
- html/common/fckeditor/fckconfig.js
プラグインディレクトリの指定
fckconfig.jsに既に書いてありました。 これはあえて変更する必要はないでしょう。
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/';
プラグインの有効化
公式のドキュメントの通りにします。
FCKConfig.Plugins.Add('findreplace', 'en,ja');
言語ファイルを使わない時は、次のような書き方になります。
FCKConfig.Plugins.Add('samples');
重要な点として、大文字小文字の区別があります。 findreplaceはプラグインディレクトリ配下のパス名として使われるので、パス名が小文字ならこの指定も小文字になります。 プラグインの名前を先頭大文字などにしている場合は注意が必要です。
パネルのカスタマイズ
公式のPlug-insページには、この先がほとんど書かれていません。 しかし上記のように書いてプラグインを有効化しても、勝手にパネルにボタンが増えたりしません。
そのことも設定しなくてはならないのですが、慣れないとこういったことも分からずに、右往左往してしまうものです。(私のことです)
パネルのカスタマイズについては、グーグルなどの検索でいくつか情報が見つかります。 ですので詳しく説明しませんが、プラグイン名を「Findreplace」として作成していたなら、次のような感じになります。
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','Findreplace','-','OrderedList','UnorderedList','-','Link','Unlink','-','About']
];
FCKConfig.ToolbarSets["Default"]にも追加しておきます。
スタイルシート
必要に応じて、編集エリアのCSSを定義しているファイルを編集します。
- html/common/fckeditor/editor/css/fck_editorarea.css
fckplugins.jsの書き方
標準添付のPlaceholderプラグインを参考に作った「Findreplace」プラグインというものを想定して、プラグインの実装のうち、共通処理の冒頭部分だけ説明します。
// Register the related command.
FCKCommands.RegisterCommand(
'Findreplace',
new FCKDialogCommand(
'Findreplace',
FCKLang.FindreplaceDlgTitle,
FCKPlugins.Items['findreplace'].Path + 'fck_findreplace.html',
340, 240
)
);
'Findreplace'のように、プラグイン名を決めています。この名前を使ってパネルに登録したり、スクリプトから実行するなどできます。
いっぽう、FCKPlugins.Items['findreplace'].Pathという記述が見えます。 fckconfig.jsでの設定などから導かれるので、'findreplace'と小文字になっています。 この違いは先ほど説明したように、パス名に由来するためです。
// Create toolbar button.
var oFindreplaceItem = new FCKToolbarButton('Findreplace', FCKLang.FindreplaceBtn);
oFindreplaceItem.IconPath = FCKPlugins.Items['findreplace'].Path + 'findreplace.gif';
FCKToolbarItems.RegisterItem('Findreplace', oFindreplaceItem);
この部分がパネルに配置できるようにする部分です。 findreplace.gifがアイコン画像のファイル名です。
この先は実際にプラグインの動きを書くことになるのですが、まだまだ紆余曲折が待っています。
しかし冒頭でも書いたように、正直に言って私もまだ勉強中のため、割愛させていただきます。 なにか参考情報がありましたら教えていただけるとうれしいです。
以上で説明は終わります。
今回は、以前紹介したLaunchyで、CHMヘルプファイルをキーワード付きで簡単に呼び出せるようにしたいと思います。
とは言っても非常に簡単で、saitou155・プログラム技術のページで公開されているhhh.exeを使うだけです。
通常のCHMヘルプファイルは、hh.exeというプログラムが読み込んで表示するのですが、hh.exeはコマンドラインオプションでキーワードを渡して開く機能がありません。
そこで、hhh.exeを代わりに使用します。
設定自体は簡単で、Runnerプラグインで、
Name:呼び出す時に使う名前
Program:hhh.exeのパス
Arguments:[CHMファイルのパス] $$
と指定しておけば、「[Name][Tab][キーワード]」と入力するとCHMファイルの指定キーワード部分が開きます。
ただしCHMファイルによって挙動がまちまちで、キーワード検索に文字が入っているだけのものもあれば、該当ページまで自動的に開くものもあるようです。原因は不明です。
以前紹介した通り、CHMファイルは非常に便利だと思うのですが、開くのが面倒という難点がありました。
これにより、多少難点があるものの、どの状況でもキーワード検索が簡単に呼び出せるようになるので、CHMファイルを更に有効活用できるようになります。是非お試しください。




