
スタッフブログ

前回、予算についてかきましたが、ついでにもうひとつ。
予算を考えるときは、次の3つにわけて考えておくことをおすすめします。
1.開発時の初期費用
2.初年度の予算
3.次年度以降のランニング費用
この中でポイントは2番の初年度予算です。
構築時にまとまった工数が必要なので、初期費用がかかるのは当然ですね。
ここは皆さんしっかり確保されます。
3番のランニング費用もちゃんと検討される方が多いです。
忘れられることが多いのが2番の初年度予算。
新しいシステムを導入して運用しはじめると、いろいろと手直ししたくなる部分というのが発生します。
こればっかりはいくら事前に十分検討したつもりでも、発生するものです。
このときの改修費用を確保しておかないと、手直ししたくても手直しできないという、なんとも苦しい状況になってしまいます。
システムは使い始めたら手直ししたくなるモノ
そう考えて、初年度に改修用予算を確保しておくのがおすすめです。
予算を考えるときは、次の3つにわけて考えておくことをおすすめします。
1.開発時の初期費用
2.初年度の予算
3.次年度以降のランニング費用
この中でポイントは2番の初年度予算です。
構築時にまとまった工数が必要なので、初期費用がかかるのは当然ですね。
ここは皆さんしっかり確保されます。
3番のランニング費用もちゃんと検討される方が多いです。
忘れられることが多いのが2番の初年度予算。
新しいシステムを導入して運用しはじめると、いろいろと手直ししたくなる部分というのが発生します。
こればっかりはいくら事前に十分検討したつもりでも、発生するものです。
このときの改修費用を確保しておかないと、手直ししたくても手直しできないという、なんとも苦しい状況になってしまいます。
システムは使い始めたら手直ししたくなるモノ
そう考えて、初年度に改修用予算を確保しておくのがおすすめです。

ひと言で「Webシステム開発」と言ってもそのためにかかる工数や費用はピンキリで、
最少の金額と最大の金額を比較したら桁がいくつもかわるぐらい金額に開きがあります。
ちょっとしたショッピングカートCGIを設置するのをSOHOさんに頼んで5千円なんてこともあれば、
独自オンラインショップシステムの開発に1,000万ってこともあります。
そのため私がお客さんとシステムの相談をさせてもらうときは、最初にご予算について質問させてもらうことがほとんどです。
お客さんから教えていただいたご予算の範囲で実現できること。
これをベースにしてお話していかないと、ご予算100万円というお客さんに1,000万かかるシステムの話しをしてしまって、話しがまったくまとまらずにお互いに時間を無駄にしてしまいます。
そのシステムはいくらぐらいの予算で実現したいことなのか?
是非これを明確にしてからシステム開発の相談をしてみることをおすすめします。
最少の金額と最大の金額を比較したら桁がいくつもかわるぐらい金額に開きがあります。
ちょっとしたショッピングカートCGIを設置するのをSOHOさんに頼んで5千円なんてこともあれば、
独自オンラインショップシステムの開発に1,000万ってこともあります。
そのため私がお客さんとシステムの相談をさせてもらうときは、最初にご予算について質問させてもらうことがほとんどです。
お客さんから教えていただいたご予算の範囲で実現できること。
これをベースにしてお話していかないと、ご予算100万円というお客さんに1,000万かかるシステムの話しをしてしまって、話しがまったくまとまらずにお互いに時間を無駄にしてしまいます。
そのシステムはいくらぐらいの予算で実現したいことなのか?
是非これを明確にしてからシステム開発の相談をしてみることをおすすめします。

お客さんとシステム化の相談をしていると様々な要望がでてきます。
そんな要望のうち予算内でシステム化できることでも、あえてシステム化しないことを提案することもあります。
私がシステム化をお勧めしないのは、頻度が少ないのに複雑な処理が必要にな業務についてです。
・年に数回しか行わない
・手順が定まってない
・毎回ちょっとずつ違うやり方でやっている
こういう業務をシステム化すると、
・滅多に使わない機能なのに工数(開発費用)が増える
・数回使っただけで機能改修しないと使えなくなる
・他の良く使う機能が、滅多に使わない機能の複雑な制約にひっかかって使いにくくなる
なんてことが良く発生します。
だから予算があっても「滅多に使わない」「やけに複雑」な業務については
システム化するか慎重に判断することをおすすめしています。
そんな要望のうち予算内でシステム化できることでも、あえてシステム化しないことを提案することもあります。
私がシステム化をお勧めしないのは、頻度が少ないのに複雑な処理が必要にな業務についてです。
・年に数回しか行わない
・手順が定まってない
・毎回ちょっとずつ違うやり方でやっている
こういう業務をシステム化すると、
・滅多に使わない機能なのに工数(開発費用)が増える
・数回使っただけで機能改修しないと使えなくなる
・他の良く使う機能が、滅多に使わない機能の複雑な制約にひっかかって使いにくくなる
なんてことが良く発生します。
だから予算があっても「滅多に使わない」「やけに複雑」な業務については
システム化するか慎重に判断することをおすすめしています。

めんどくさがり屋の龍司です。
めんどくさがり屋なので、楽をするために苦労してみることがあります。
今回は
「年末年始の営業日について『お知らせ』にも『お問い合わせ』にも書くのはめんどくさい」
と思ったのでそれを解決したときの方法をご紹介します。
このサイトでは、「お知らせ」にbulletinを使っています。
お知らせに書いた正月休みについての記事を問合せフォームでも表示できれば、営業日については一度書くだけで済みます。
めんどくさがり屋なので、楽をするために苦労してみることがあります。
今回は
「年末年始の営業日について『お知らせ』にも『お問い合わせ』にも書くのはめんどくさい」
と思ったのでそれを解決したときの方法をご紹介します。
このサイトでは、「お知らせ」にbulletinを使っています。
お知らせに書いた正月休みについての記事を問合せフォームでも表示できれば、営業日については一度書くだけで済みます。
カスタムブロック管理画面に[更新して編集継続]ボタンを追加する
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への4回目の投稿となります。
前日のAdventCalendar 2012↓
携帯対応レンダラーのスマホテーマのカスタマイズ with ThemeRoller
http://qiita.com/items/8a973f793a792b7655bc
今回はカスタムブロック編集中に不便に感じたことをhackして解決する方法を書きます。

アドベントカレンダーの第1回の記事は「クリスマスまであと何日?をブロックに表示する」というものでした。
これを作っている間の作業は管理画面カスタムブロックの編集、で
1.コンテンツ欄を修正する
2.[送信]を押す
3.別タブで表示している表画面で確認する
4.直したいところを発見する
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
1.に戻る
の繰り返しでした。何度も何度も試すためにだんだんイライラして「キーッ!」となってきました。「あれ??たしか[更新して編集継続]ってなかったけ?」と思って見てみたのですが、ない。よく考えるとALTSYSのテンプレート管理の編集画面だけにそのボタンがあるのでした。
カスタムブロックは上記のように何度も何度も繰り返してダメなところを直すことがあるのでこのボタンがあればいいのに、と思いました。
まずはテンプレートを修正して[送信]ボタンを追加しましょう。
該当するテンプレートは
html\modules\legacy\admin\templates\customblock_edit.html
です。下の方に[送信]ボタンの記述
がありますのでその上に
を追加します。今回は簡単に日本語をじかに書いているので、保存するときに必ずサイトの文字コードに合わせてください。文字コードはutf-8かEUCのはずです。
カスタムブロックを編集しているコントロール部分は
html\modules\legacy\admin\actions\blockeditaction.class.php
です。このファイルを開いて、
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
を探します。元は
だけです。これは「ブロック一覧画面を表示する」ということです。
ここに「もしも[更新して編集継続]ボタンが押されていたら編集画面を表示する」というロジックを付け加えます。
以下のようなコードになります。
追加する前の画面の下部はこんな感じ

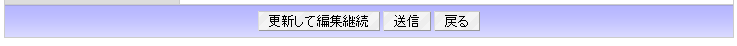
追加した後はこんな感じになります。

ここまで出来たらOKです。何度も何度も繰り返し行っていた手順の
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
ここだけですが、短縮することが出来ます!画面遷移にかかる時間を考えるとだいぶ楽になったな?と感じられると思います。
実際に直してみて「う?ん、満足満足」と思ったのですが、人間欲望は果てしないもので今度は一番下までスクロールするのがめんどうくさくなりました。コンテンツが長く、使っているのがノートパソコンだったからなのですが、でも面倒、、、さて?
と思ったときひらめきました。「コンテンツ」っていう見出しの下にも[更新して編集継続]ボタンがあればいいのではっ!と。
ちょっとかっこわるいですが、自分だけしか管理しないサイトとかならまぁありかもです。
さっき触った
html\modules\legacy\admin\templates\customblock_edit.html
ファイルの「コンテンツ」っていう見出しを探します。
ここのようです。そこにさっき追加したボタンを追加します。
これで編集画面を見てみると、今までこんな感じだったのが

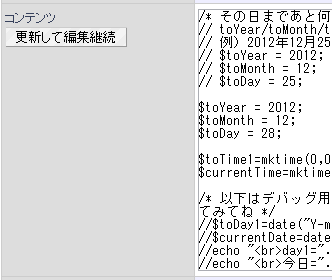
このように、コンテンツの下にボタンが追加されました!

まぁこんな感じで見た目はあれですがカスタムブロックの編集でややこしいことをするときはこのボタン、便利なんじゃないかな?と思いました♪
*この方法はhackになりますのでくれぐれも元に戻せるよう、修正前のファイルをどこかに保存しておいてくださいね!
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への4回目の投稿となります。
前日のAdventCalendar 2012↓
携帯対応レンダラーのスマホテーマのカスタマイズ with ThemeRoller
http://qiita.com/items/8a973f793a792b7655bc
今回はカスタムブロック編集中に不便に感じたことをhackして解決する方法を書きます。
第1回アドベントカレンダーの編集中にキーッ!となりました

アドベントカレンダーの第1回の記事は「クリスマスまであと何日?をブロックに表示する」というものでした。
これを作っている間の作業は管理画面カスタムブロックの編集、で
1.コンテンツ欄を修正する
2.[送信]を押す
3.別タブで表示している表画面で確認する
4.直したいところを発見する
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
1.に戻る
の繰り返しでした。何度も何度も試すためにだんだんイライラして「キーッ!」となってきました。「あれ??たしか[更新して編集継続]ってなかったけ?」と思って見てみたのですが、ない。よく考えるとALTSYSのテンプレート管理の編集画面だけにそのボタンがあるのでした。
カスタムブロックは上記のように何度も何度も繰り返してダメなところを直すことがあるのでこのボタンがあればいいのに、と思いました。
[送信]ボタンの左側に[更新して編集継続]ボタンを表示する
まずはテンプレートを修正して[送信]ボタンを追加しましょう。
該当するテンプレートは
html\modules\legacy\admin\templates\customblock_edit.html
です。下の方に[送信]ボタンの記述
<input class="formButton" type="submit" value="<{$smarty.const._SUBMIT}>" />がありますのでその上に
<input class="formButton" type="submit" value="更新して編集継続" name="_form_control_saveedit" />を追加します。今回は簡単に日本語をじかに書いているので、保存するときに必ずサイトの文字コードに合わせてください。文字コードはutf-8かEUCのはずです。
コントロール部分に処理を追加する
カスタムブロックを編集しているコントロール部分は
html\modules\legacy\admin\actions\blockeditaction.class.php
です。このファイルを開いて、
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
を探します。元は
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
{
$controller->executeForward("./index.php?action=BlockList");
}
だけです。これは「ブロック一覧画面を表示する」ということです。
ここに「もしも[更新して編集継続]ボタンが押されていたら編集画面を表示する」というロジックを付け加えます。
以下のようなコードになります。
function executeViewSuccess(&$controller, &$xoopsUser, &$render)
{
if(xoops_getrequest('_form_control_saveedit')){
$controller->executeForward("./index.php?action=CustomBlockEdit&bid=".xoops_getrequest('bid'));
} else {
$controller->executeForward("./index.php?action=BlockList");
}
}
表示して実行してみます
追加する前の画面の下部はこんな感じ

追加した後はこんな感じになります。

ここまで出来たらOKです。何度も何度も繰り返し行っていた手順の
5.互換モジュール ?? ブロックの管理 で該当カスタムブロックの鉛筆マークをクリックする
ここだけですが、短縮することが出来ます!画面遷移にかかる時間を考えるとだいぶ楽になったな?と感じられると思います。
おまけ 画面をスクロールするのもめんどくさくてイヤ!というとき
実際に直してみて「う?ん、満足満足」と思ったのですが、人間欲望は果てしないもので今度は一番下までスクロールするのがめんどうくさくなりました。コンテンツが長く、使っているのがノートパソコンだったからなのですが、でも面倒、、、さて?
と思ったときひらめきました。「コンテンツ」っていう見出しの下にも[更新して編集継続]ボタンがあればいいのではっ!と。
ちょっとかっこわるいですが、自分だけしか管理しないサイトとかならまぁありかもです。
さっき触った
html\modules\legacy\admin\templates\customblock_edit.html
ファイルの「コンテンツ」っていう見出しを探します。
<td class="head"><{$smarty.const._AD_LEGACY_LANG_CONTENT}></td>
ここのようです。そこにさっき追加したボタンを追加します。
<td class="head"><{$smarty.const._AD_LEGACY_LANG_CONTENT}>
<br /><input class="formButton" type="submit" value="更新して編集継続" name="_form_control_saveedit" />
</td>
これで編集画面を見てみると、今までこんな感じだったのが

このように、コンテンツの下にボタンが追加されました!

まぁこんな感じで見た目はあれですがカスタムブロックの編集でややこしいことをするときはこのボタン、便利なんじゃないかな?と思いました♪
*この方法はhackになりますのでくれぐれも元に戻せるよう、修正前のファイルをどこかに保存しておいてくださいね!
XOOPS Cubeを使っていると「何故かうまくうごかない」とか「さっきはちゃんと動作したのに、今はうまくうごかない」というような事態にたまに遭遇することがあります。
そんな時に念のために試してもらいたいのが、cache,templates_cディレクトリの中身を空にすることです。
cacheディレクトリは、キャッシュという名前のとおり、ブロックキャッシュやモジュールキャッシュを有効にしたときに、ブロック出力のHTMLをファイルとしてキャッシュするために使われるディレクトリです。
その他にもモジュールが何かをキャッシュするためにこのディレクトリを使うことがあります。
たとえば、picoは、メインメニューに表示されるサブメニューの項目をcacheディレクトリにキャッシュします。
これに気がつかなくて、コンテンツ追加したのになんでサブメニューに表示されないんだろう?ってすごい悩んだこともあります(^^;
こちらはSmartyテンプレートからHTML出力されるまでの間の中間ファイルが作成されるディレクトリになります。
Smartyの仕組みは、テンプレートファイルをもとにして、phpコードに変換し、phpコードを実行して出力を得るようになってます。このphpコードに変換したファイル(このファイルはコンパイル済みキャッシュと呼ばれます)の置き場所がtemplates_cです。
テンプレートに関係してよく起きる問題が「ファイルを書き換えたのに反映されない」という問題です。
こんな時にあれこれ悩む前にtemplates_cの中身をきれいさっぱり消してしまうとうまく反映されることがあります。
templates_cに作られるファイルも一種のキャッシュですので、想定外のことがあるとキャッシュが悪さして思うように変更が反映されないことがあるんですね。
ちなみに私がはまったケースでは、ディスク容量が不足したときに、中途半端なコンパイル済みキャッシュができてしまい、画面表示に失敗したというのがあります。
このときもtemplates_cをクリアしたら解決しました。
というわけで、何か変更が反映されないトラブルに遭遇したら、cache, templates_cディレクトリの中身の削除(ディレクトリは残してくださいね)を試してみてください。
そんな時に念のために試してもらいたいのが、cache,templates_cディレクトリの中身を空にすることです。
cacheディレクトリには何が入る?
cacheディレクトリは、キャッシュという名前のとおり、ブロックキャッシュやモジュールキャッシュを有効にしたときに、ブロック出力のHTMLをファイルとしてキャッシュするために使われるディレクトリです。
その他にもモジュールが何かをキャッシュするためにこのディレクトリを使うことがあります。
たとえば、picoは、メインメニューに表示されるサブメニューの項目をcacheディレクトリにキャッシュします。
これに気がつかなくて、コンテンツ追加したのになんでサブメニューに表示されないんだろう?ってすごい悩んだこともあります(^^;
templates_cディレクトリって何に使われる?
こちらはSmartyテンプレートからHTML出力されるまでの間の中間ファイルが作成されるディレクトリになります。
Smartyの仕組みは、テンプレートファイルをもとにして、phpコードに変換し、phpコードを実行して出力を得るようになってます。このphpコードに変換したファイル(このファイルはコンパイル済みキャッシュと呼ばれます)の置き場所がtemplates_cです。
テンプレートに関係してよく起きる問題が「ファイルを書き換えたのに反映されない」という問題です。
こんな時にあれこれ悩む前にtemplates_cの中身をきれいさっぱり消してしまうとうまく反映されることがあります。
templates_cに作られるファイルも一種のキャッシュですので、想定外のことがあるとキャッシュが悪さして思うように変更が反映されないことがあるんですね。
ちなみに私がはまったケースでは、ディスク容量が不足したときに、中途半端なコンパイル済みキャッシュができてしまい、画面表示に失敗したというのがあります。
このときもtemplates_cをクリアしたら解決しました。
というわけで、何か変更が反映されないトラブルに遭遇したら、cache, templates_cディレクトリの中身の削除(ディレクトリは残してくださいね)を試してみてください。
こんにちは。「XOOPS Themes and Templates Advent Calendar 2012」
XOOPS Themes and Templates Advent Calendar 2012
への3回目の投稿となります。
前日のAdventCalendar 2012↓
XOOPSはPHPなんか分からなくとも何とかなるさあ(2)
http://qiita.com/items/777385b8685d29f89756
今回は ブロックによって表示方法を変えるテーマの修正方法 という内容で書きます。

ブロックタイトルは表示したいけどこのブロックは別のスタイルシートで表示したいというようなときはちょっとテーマを修正することで実現することが出来ます。
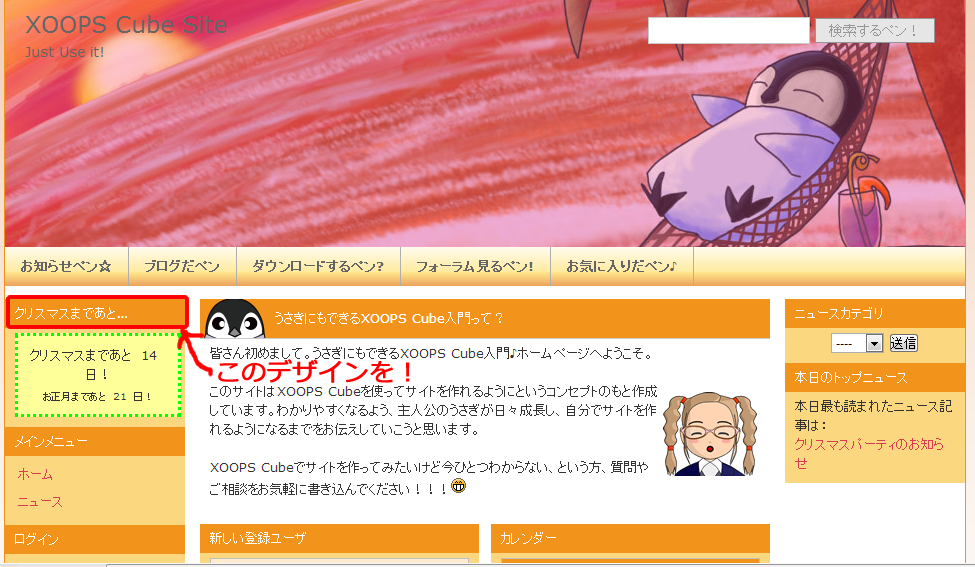
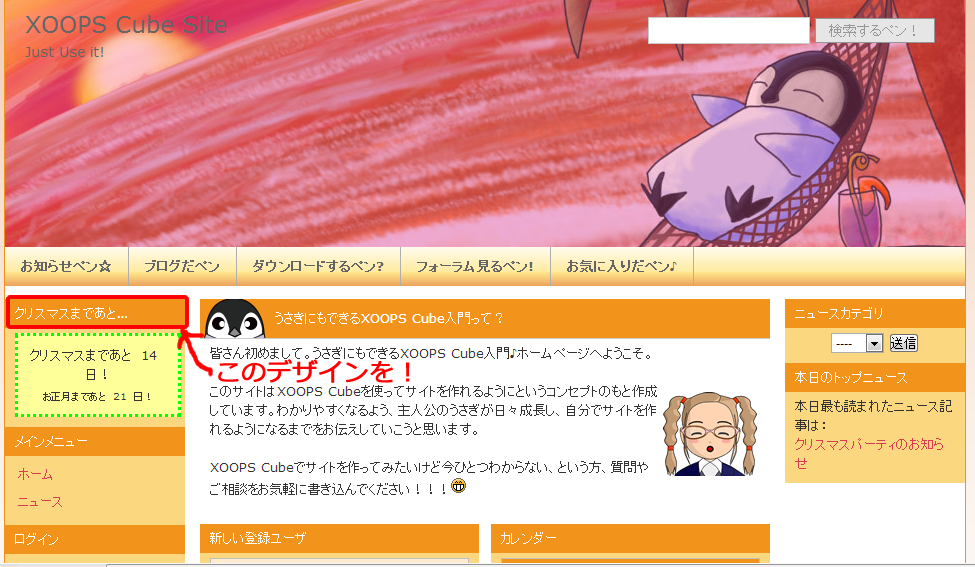
今回は例えばということで、「Sunset Penguin」テーマを使っているサイトで「クリスマスまであと…」ブロックをそれっぽいタイトルで表示したい、という場合の修正方法を考えてみました。

「クリスマスまであと…」のブロックのブロックidをみつけます。
管理画面>互換モジュール>ブロックの管理 をみます。

BIDという列に書いてある番号 90 がこの場合は「クリスマスまであと…」のブロックidになります。
ブロックidは固定ではないのでかならず修正したいサイトで確認してくださいね。
theme.htmlで左ブロックを表示している部分を探します。themeによって書き方は色々ですが必ず似た箇所があるのでさがしてみてください。「Sunset Penguin」の場合は、
の箇所でした。全て同じ形で出力されていますので、ブロックidが90の時だけ違うデザインになるように修正します。
結果、このように表示されました。

というような感じでテーマをちょっと変えるだけでちょっとだけオリジナルな修正、ができました。
テーマは作れないけどちょっと変えたい!というようなとき、こんな感じで修正してみたらいかがでしょう。
タイトルだけでなく本文の表示とか、色々出来ると思いますので試してみてくださいね♪
テーマをいろいろ変えてるのにちっとも変わらない…キーッ! となっているあなた、この設定を確認してください。

「themes/ ディレクトリからの自動アップデートを有効にする」が「はい」になっていないと変更したテーマが適用されません(>_<)。
XOOPS Themes and Templates Advent Calendar 2012
への3回目の投稿となります。
前日のAdventCalendar 2012↓
XOOPSはPHPなんか分からなくとも何とかなるさあ(2)
http://qiita.com/items/777385b8685d29f89756
今回は ブロックによって表示方法を変えるテーマの修正方法 という内容で書きます。
このブロックはこういうスタイルシートで表示したい!というとき

ブロックタイトルは表示したいけどこのブロックは別のスタイルシートで表示したいというようなときはちょっとテーマを修正することで実現することが出来ます。
今回は例えばということで、「Sunset Penguin」テーマを使っているサイトで「クリスマスまであと…」ブロックをそれっぽいタイトルで表示したい、という場合の修正方法を考えてみました。
ブロックidをさがす

「クリスマスまであと…」のブロックのブロックidをみつけます。
管理画面>互換モジュール>ブロックの管理 をみます。

BIDという列に書いてある番号 90 がこの場合は「クリスマスまであと…」のブロックidになります。
ブロックidは固定ではないのでかならず修正したいサイトで確認してくださいね。
テーマであるブロックのときだけ違うスタイルを適用する
theme.htmlで左ブロックを表示している部分を探します。themeによって書き方は色々ですが必ず似た箇所があるのでさがしてみてください。「Sunset Penguin」の場合は、
<{if $xoops_showlblock}>
<div id="leftcolumn">
<{foreach item=block from=$xoops_lblocks}>
<h2 class="blockTitle"><{$block.title}></h2>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
</div>
<{/if}>
の箇所でした。全て同じ形で出力されていますので、ブロックidが90の時だけ違うデザインになるように修正します。
<{if $xoops_showlblock}>
<div id="leftcolumn">
<{foreach item=block from=$xoops_lblocks}>
<{if $block.id == 90}>
<{* ブロックidが90の時だけタイトルをこの表示 *}>
<div style="margin:0 0 5px 0; padding:5px 10px 5px 45px; color:#FFF; background:url('<{$xoops_imageurl}>/images/santa.png') no-repeat #ff99cc;"><{$block.title}></div>
<{else}>
<{* ブロックidが90でないときの表示 *}>
<h2 class="blockTitle"><{$block.title}></h2>
<{/if}>
<div class="blockContent"><{$block.content}></div>
<{/foreach}>
</div>
<{/if}>
結果、このように表示されました。

テーマをちょっと変えるだけでオリジナルに
というような感じでテーマをちょっと変えるだけでちょっとだけオリジナルな修正、ができました。
テーマは作れないけどちょっと変えたい!というようなとき、こんな感じで修正してみたらいかがでしょう。
タイトルだけでなく本文の表示とか、色々出来ると思いますので試してみてくださいね♪
あわてんぼうのあなたへ、補足
テーマをいろいろ変えてるのにちっとも変わらない…キーッ! となっているあなた、この設定を確認してください。

「themes/ ディレクトリからの自動アップデートを有効にする」が「はい」になっていないと変更したテーマが適用されません(>_<)。
今月行われている
XOOPS Themes and Templates Advent Calendar 2012
への参加第2回の記事です!
XOOPS Cubeのテーマのご紹介です。iPhoneテーマ+iPhoneテーマ切り替えプリロードをあなたのサイトに入れておけばiPhoneやアンドロイド端末でサイトを見た場合、最適化されたテーマに自動切り替えをして表示することができます。
・ダウンロード
iPhoneテーマ
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iPhone用テーマ切り替えプリロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
まず上記2つのファイルをダウンロードします。
・インストール方法
それぞれのzipファイルを解凍します。
iPhoneテーマのzipを解凍してできた iphone というフォルダをサイトのthemesの下に置きます。
プリロードのzipを解凍して出来た ryusSetIphoneTheme.class というフォルダの中にある ryusSetIphoneTheme.class.php をサイトのpreloadの下に置きます。
この状態で既にiPhone(アンドロイド)対応が出来ています。
iPhone端末かアンドロイド端末で確認してみてください!
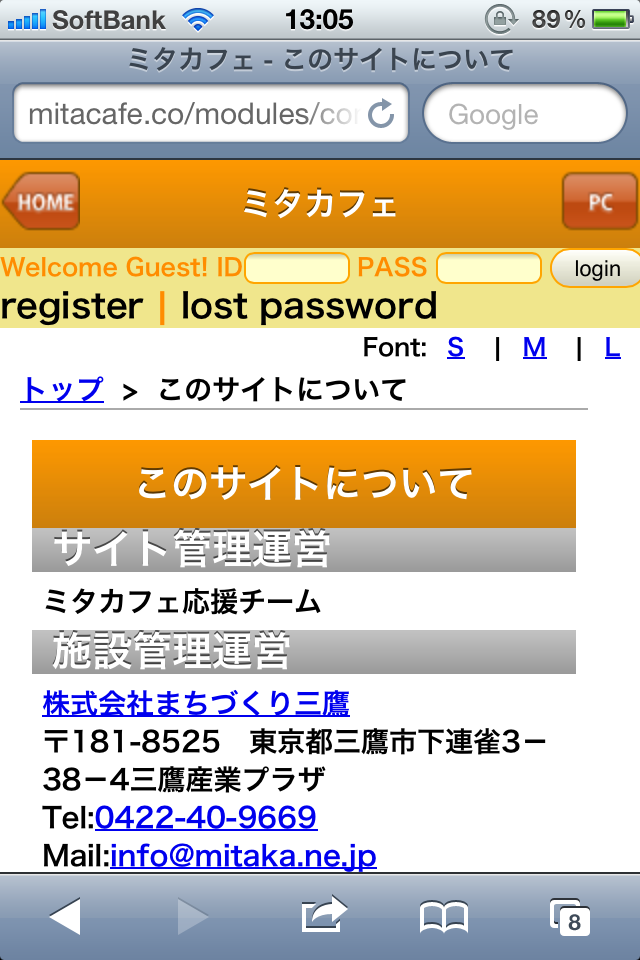
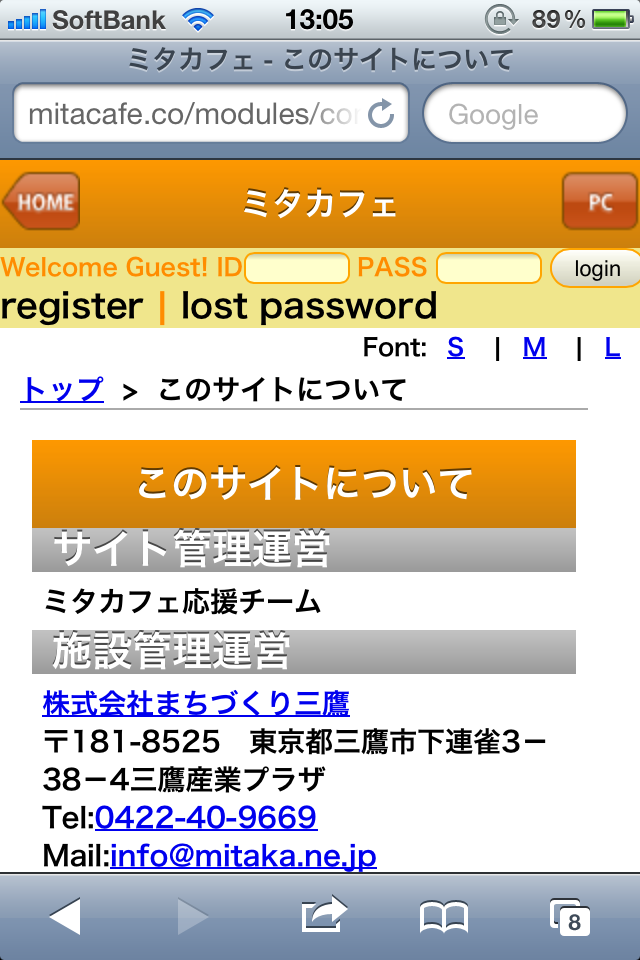
iPhoneでの表示はこんな感じになります。

iPhoneテーマで表示された場合でもPC表示に戻したいという場合もあると思いますので PC というボタンがあります。これを押せば通常のPC表示に戻ります。PCの画面から携帯に戻るにはURLの後に /?iphone_to_pc=iphone と付けたリンクをクリックすると携帯表示へ戻れます。例えばうさぎにもできるXOOPS Cube入門♪ですと
http://usadeki.jp/?iphone_to_pc=iphone
となります。PCで見ている場合でも上記URLで見るとiPhone対応表示となります。うさぎにもできるXOOPS Cube入門♪では実際にこのリンクが左ブロックの一番下に貼ってあります。
また、このテーマでは会員制サイトでログインできるテキストボックスをバーに表示しています。サイトによっては要らないということになりますのでその場合は、theme.htmlの58行目、
<div class="login">
から
85行目の
</div>
までを削除するかもしくはコメントアウトしてください。
新機能として文字を大きくする機能をつけました。
右上にある Font:S M L です。Lを押せばかなり大きな文字になるので老眼などの方にも見やすい画面になると思います。
今回blogを書くにあたって「今までと全く同じだと書いてもなぁ?」と思い、何か新機能をつけたいなと思いました。でも全然思いつかないので先日行われた
「XOOPS Cube初心者勉強会」http://atnd.org/events/33970
でいつも来ている なっちゃん になにがいいかなぁ?と相談しました。すると「会社のおじさんたちがアンドロイドとかで見たときに字が小さいのが困る」というお話を聞くことができました。そういえば最適化したサイトはなぜか指で拡大できないものが多いのです。このiPhoneテーマもそうなので、「じゃぁサイトに良くあるフォントの変更を付ければいいのか!」と思いつき早速追加したバージョンのiPhoneテーマにしました。
通常のサイズで見るとこれぐらいの画面が

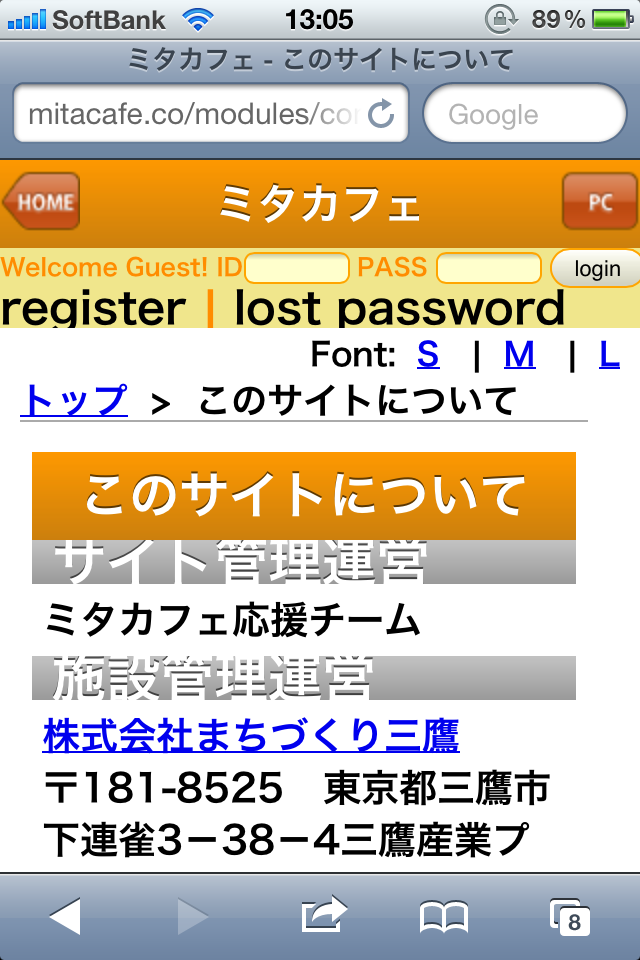
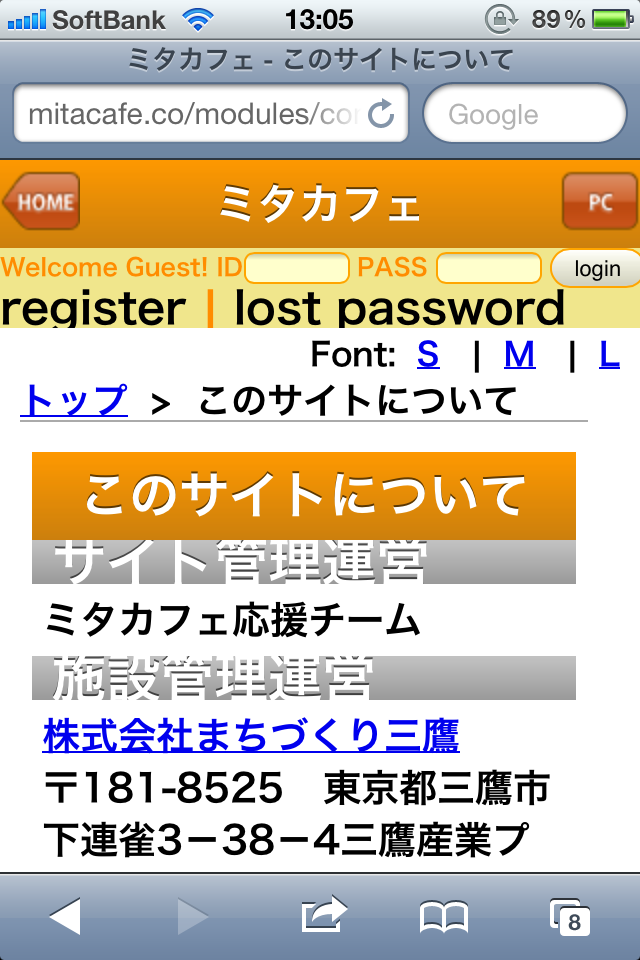
上部右にある L をクリックすればこんな感じで文字が大きくなります。

おかげでiPhoneテーマも新しくなりました!
デフォルトのままでインストールすると「オレンジ主体」のテーマになっています。オレンジではちょっとサイトのイメージに合わないということもあると思いますのでいくつかの色をあらかじめ準備してあります。
iphoneフォルダの中には画像系のフォルダが4つ入っています。
images
images_blue
images_green
images_usadeki
です。imagesは今iphoneテーマで使われている画像が入っています。デフォルトはimages_usadekiのオレンジ系画像が入っています。このimagesフォルダにimages_blue(ブルー系)、images_green(緑系)それぞれに入っているファイルを上書きすることで色を変更することが出来ます。やっぱりオレンジ系がいいかなと思った場合はimages_usadekiに入っているファイルを上書きすればオレンジ系に戻ります。
いかがでしょうか?簡単にスマートフォン対応できるiphoneテーマであなたのサイトをスマートフォン対応にしてみてくださいね♪
XOOPS Themes and Templates Advent Calendar 2012
への参加第2回の記事です!
XOOPS Cubeのテーマのご紹介です。iPhoneテーマ+iPhoneテーマ切り替えプリロードをあなたのサイトに入れておけばiPhoneやアンドロイド端末でサイトを見た場合、最適化されたテーマに自動切り替えをして表示することができます。
1つのフォルダと1つのファイルをアップロードするだけで完了します!
・ダウンロード
iPhoneテーマ
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
iPhone用テーマ切り替えプリロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
まず上記2つのファイルをダウンロードします。
・インストール方法
それぞれのzipファイルを解凍します。
iPhoneテーマのzipを解凍してできた iphone というフォルダをサイトのthemesの下に置きます。
プリロードのzipを解凍して出来た ryusSetIphoneTheme.class というフォルダの中にある ryusSetIphoneTheme.class.php をサイトのpreloadの下に置きます。
この状態で既にiPhone(アンドロイド)対応が出来ています。
端末での表示確認
iPhone端末かアンドロイド端末で確認してみてください!
iPhoneでの表示はこんな感じになります。

iPhoneテーマとPCテーマを行ったり来たり出来ます
iPhoneテーマで表示された場合でもPC表示に戻したいという場合もあると思いますので PC というボタンがあります。これを押せば通常のPC表示に戻ります。PCの画面から携帯に戻るにはURLの後に /?iphone_to_pc=iphone と付けたリンクをクリックすると携帯表示へ戻れます。例えばうさぎにもできるXOOPS Cube入門♪ですと
http://usadeki.jp/?iphone_to_pc=iphone
となります。PCで見ている場合でも上記URLで見るとiPhone対応表示となります。うさぎにもできるXOOPS Cube入門♪では実際にこのリンクが左ブロックの一番下に貼ってあります。
ログイン部分をはずす
また、このテーマでは会員制サイトでログインできるテキストボックスをバーに表示しています。サイトによっては要らないということになりますのでその場合は、theme.htmlの58行目、
<div class="login">
から
85行目の
</div>
までを削除するかもしくはコメントアウトしてください。
新機能 文字を大きくする
新機能として文字を大きくする機能をつけました。
右上にある Font:S M L です。Lを押せばかなり大きな文字になるので老眼などの方にも見やすい画面になると思います。
今回blogを書くにあたって「今までと全く同じだと書いてもなぁ?」と思い、何か新機能をつけたいなと思いました。でも全然思いつかないので先日行われた
「XOOPS Cube初心者勉強会」http://atnd.org/events/33970
でいつも来ている なっちゃん になにがいいかなぁ?と相談しました。すると「会社のおじさんたちがアンドロイドとかで見たときに字が小さいのが困る」というお話を聞くことができました。そういえば最適化したサイトはなぜか指で拡大できないものが多いのです。このiPhoneテーマもそうなので、「じゃぁサイトに良くあるフォントの変更を付ければいいのか!」と思いつき早速追加したバージョンのiPhoneテーマにしました。
通常のサイズで見るとこれぐらいの画面が

上部右にある L をクリックすればこんな感じで文字が大きくなります。

おかげでiPhoneテーマも新しくなりました!
背景の色やボタンを変更する
デフォルトのままでインストールすると「オレンジ主体」のテーマになっています。オレンジではちょっとサイトのイメージに合わないということもあると思いますのでいくつかの色をあらかじめ準備してあります。
iphoneフォルダの中には画像系のフォルダが4つ入っています。
images
images_blue
images_green
images_usadeki
です。imagesは今iphoneテーマで使われている画像が入っています。デフォルトはimages_usadekiのオレンジ系画像が入っています。このimagesフォルダにimages_blue(ブルー系)、images_green(緑系)それぞれに入っているファイルを上書きすることで色を変更することが出来ます。やっぱりオレンジ系がいいかなと思った場合はimages_usadekiに入っているファイルを上書きすればオレンジ系に戻ります。
いかがでしょうか?簡単にスマートフォン対応できるiphoneテーマであなたのサイトをスマートフォン対応にしてみてくださいね♪
本日から qiita で「XOOPS Themes and Templates Advent Calendar 2012」が始まりました。
http://qiita.com/advent-calendar/2012/xoops-themes-templates
このページを見ていただけるとわかりますが、1ヶ月にわたって毎日異なる執筆者がXOOPSのテーマやテンプレートなどについての話題をお届けするという、夢のような企画です♪その栄えある初日を飾らせていただきます。よろしくお願いします!

最近はすっかり寒くなり、今日から12月といよいよ押し詰まってきました。クリスマスやお正月まであと何日?って考えるだけで楽しくなりますね♪そこで「自分の決めた日付までのカウントダウンをカスタムブロックで表示する」方法を書いてみます。
カスタムブロックにはいくつかのタイプがあります。今回は日付の計算などをしたいので PHPスクリプト を選択して作ってみましょう。
スクリプトの解説をここから書きますが「もう、見ただけでくじけそう」という方のためにダウンロード出来るファイルも用意していますのでちょっと読んでみてくださいね(^^)/。
カウントダウンさせるカスタムブロックに書くのは以下のコードです。
この場合は「2012年の12月25日までの日数」を求めています。日付の指定はそれぞれの年、月、日を数字で指定しています。
日付の計算をするために mktime という関数でunixタイムスタンプに変換をしておいてから引き算をします。
計算結果は秒になりますのでそれを1日の秒:86400(24時間×60分×60秒)で割ります。
ここまで来たらあとはHTMLを使って表示するだけです。
?>はPHPスクリプトの終わりを示します。この後は通常のHTMLを書けばその通りに表示してくれます。ポイントは クリスマスまであと の後に書いてある
<?php echo $atoDay;?>
の部分です。HTMLの中でもこのように書くことでPHPと同じ書き方が出来ます。この場合はさっき計算した残りの日数($atoDay)をこの場所に表示しています。
この2カ所のコードをコピペしていただいて試してみてください。HTML部分は適当に作ってありますので、お好きなように変更するといいかと思います。
サンプルのダウンロードはこちら
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&lid=96
*2012/12/03追記
utf-8が自動認識できないエディタで開くと日本語が化けて使えないという事例がありましたのでコードも書いておきます。内容は上記ダウンロードしたものと同じですので下をコピーペーストでもいいかと思います。
このサンプルではクリスマスだけでなくお正月もカウントダウン出来たらいいなぁということで追加してあります。他に、PHPスクリプトを書きながらデバッグしやすいようにデバッグ用のコードも書いてあります(コメントアウトしてあるので使うときは外してくださいね)。
また、もしも $atoDay がマイナスになったら(指定した日付を過ぎたら)別の表示にするということも可能ですね。さらに23日までの待っている感じのの画像、クリスマスイブの画像、クリスマスの画像など状況によって表示させることもできますので是非PHPにチャレンジしてみてください。
サンプルコードで実際の表示はどうなるのかということを
「うさぎにもできるXOOPS Cube入門♪」
http://usadeki.jp/
の左ブロックにに表示しておきます。12月26日になったら非表示にする予定ですのでもし見えたら参考にしてください。
このブログを書いていて「あー、でも日にちが過ぎたらとか忘れずに消したりするの面倒だな」と思いました。そこで思い出したのですがRYUSのダウンロードコーナーには「RYUSブロックタイマー」という便利なモジュールがあったのです。
これはブロックの表示を日時でコントロールできるものです。例えば今回のようにクリスマス用のブロックを作った場合「12月1日になったら表示して、26日になったらブロックを非表示にしたいな」という事になると思います。その場合通常では管理者としてログインして管理画面からその作業をすることになります。
RYUSブロックタイマーを使えば開始日時、終了日時を指定しておくだけで自動的にやってくれます。

これを使うと夏休みやお正月休みの時に「○月○日?○月○日まではお休みとさせていただいております。休み中にいただいたご連絡につきましては○月○日より順次ご連絡します。」みたいなブロックを目立つところにおいて、休みの期間中だけ表示するように仕込んでおけば休みの前後にばたばたしていて忘れちゃった!ということも無くなるかと思います。
開始日時を指定して、開始になるまで表示したくない場合は非表示にしておいてくださいね。
http://qiita.com/advent-calendar/2012/xoops-themes-templates
このページを見ていただけるとわかりますが、1ヶ月にわたって毎日異なる執筆者がXOOPSのテーマやテンプレートなどについての話題をお届けするという、夢のような企画です♪その栄えある初日を飾らせていただきます。よろしくお願いします!
カウントダウンカスタムブロックの表示方法

最近はすっかり寒くなり、今日から12月といよいよ押し詰まってきました。クリスマスやお正月まであと何日?って考えるだけで楽しくなりますね♪そこで「自分の決めた日付までのカウントダウンをカスタムブロックで表示する」方法を書いてみます。
カスタムブロック タイプ:PHPスクリプト で
カスタムブロックにはいくつかのタイプがあります。今回は日付の計算などをしたいので PHPスクリプト を選択して作ってみましょう。
スクリプトの解説をここから書きますが「もう、見ただけでくじけそう」という方のためにダウンロード出来るファイルも用意していますのでちょっと読んでみてくださいね(^^)/。
カウントダウンさせるカスタムブロックに書くのは以下のコードです。
/* ここに指定したい日付を入れる */
$toYear = 2012;
$toMonth = 12;
$toDay = 25;
$toTime1=mktime(0,0,0,$toMonth,$toDay,$toYear);
$currentTime=mktime(0,0,0,date("m"),date("d"),date("Y"));
$atoDay=($toTime1-$currentTime)/86400;
この場合は「2012年の12月25日までの日数」を求めています。日付の指定はそれぞれの年、月、日を数字で指定しています。
日付の計算をするために mktime という関数でunixタイムスタンプに変換をしておいてから引き算をします。
計算結果は秒になりますのでそれを1日の秒:86400(24時間×60分×60秒)で割ります。
ここまで来たらあとはHTMLを使って表示するだけです。
?>
<div style="background:#ffff99;text-align:center;padding-top:10px;padding-bottom:10px;width:100%;border:dotted 3px #00ff00;">
<div>クリスマスまであと <?php echo $atoDay;?> 日!</div>
</div>
?>はPHPスクリプトの終わりを示します。この後は通常のHTMLを書けばその通りに表示してくれます。ポイントは クリスマスまであと の後に書いてある
<?php echo $atoDay;?>
の部分です。HTMLの中でもこのように書くことでPHPと同じ書き方が出来ます。この場合はさっき計算した残りの日数($atoDay)をこの場所に表示しています。
サンプルをダウンロードしてやってみてくださいね
この2カ所のコードをコピペしていただいて試してみてください。HTML部分は適当に作ってありますので、お好きなように変更するといいかと思います。
サンプルのダウンロードはこちら
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&lid=96
*2012/12/03追記
utf-8が自動認識できないエディタで開くと日本語が化けて使えないという事例がありましたのでコードも書いておきます。内容は上記ダウンロードしたものと同じですので下をコピーペーストでもいいかと思います。
/************************************************
その日まであと何日を表示するカスタムブロック
************************************************/
// toYear/toMonth/toDayまでの日数 を数えます
// 例)2012年12月25日
// $toYear = 2012;
// $toMonth = 12;
// $toDay = 25;
/* ここに指定したい日付を入れる */
$toYear = 2012;
$toMonth = 12;
$toDay = 25;
$toTime1=mktime(0,0,0,$toMonth,$toDay,$toYear);
$currentTime=mktime(0,0,0,date("m"),date("d"),date("Y"));
/* 以下はデバッグ用の表示です。見てみたい場合は頭の//を外してみてね */
//$toDay1=date("Y-m-d",$toTime1);
//$currentDate=date("Y-m-d",$currentTime);
//echo "<br>day1=".$toDay1;
//echo "<br>今日=".$currentDate;
$atoDay=($toTime1-$currentTime)/86400;
/* おまけ もう一つの日まで何日か? */
/* 1つで良い場合はしていなくてOKです */
$toYear2 = 2013;
$toMonth2 = 1;
$toDay2 = 1;
$toTime2=mktime(0,0,0,$toMonth2,$toDay2,$toYear2);
$atoDay2=($toTime2-$currentTime)/86400;
?>
<div style="background:#ffff99;text-align:center;padding-top:10px;padding-bottom:10px;width:100%;border:dotted 3px #00ff00;">
<div>クリスマスまであと <?php echo $atoDay;?> 日!</div>
<div style="font-size:0.6em;margin-top:5px;">お正月まであと <?php echo $atoDay2;?> 日!</div>
</div>
このサンプルではクリスマスだけでなくお正月もカウントダウン出来たらいいなぁということで追加してあります。他に、PHPスクリプトを書きながらデバッグしやすいようにデバッグ用のコードも書いてあります(コメントアウトしてあるので使うときは外してくださいね)。
また、もしも $atoDay がマイナスになったら(指定した日付を過ぎたら)別の表示にするということも可能ですね。さらに23日までの待っている感じのの画像、クリスマスイブの画像、クリスマスの画像など状況によって表示させることもできますので是非PHPにチャレンジしてみてください。
サンプルコードで実際の表示はどうなるのかということを
「うさぎにもできるXOOPS Cube入門♪」
http://usadeki.jp/
の左ブロックにに表示しておきます。12月26日になったら非表示にする予定ですのでもし見えたら参考にしてください。
おまけ ブロックの表示、非表示を切り替えるモジュールあります!
このブログを書いていて「あー、でも日にちが過ぎたらとか忘れずに消したりするの面倒だな」と思いました。そこで思い出したのですがRYUSのダウンロードコーナーには「RYUSブロックタイマー」という便利なモジュールがあったのです。
これはブロックの表示を日時でコントロールできるものです。例えば今回のようにクリスマス用のブロックを作った場合「12月1日になったら表示して、26日になったらブロックを非表示にしたいな」という事になると思います。その場合通常では管理者としてログインして管理画面からその作業をすることになります。
RYUSブロックタイマーを使えば開始日時、終了日時を指定しておくだけで自動的にやってくれます。

これを使うと夏休みやお正月休みの時に「○月○日?○月○日まではお休みとさせていただいております。休み中にいただいたご連絡につきましては○月○日より順次ご連絡します。」みたいなブロックを目立つところにおいて、休みの期間中だけ表示するように仕込んでおけば休みの前後にばたばたしていて忘れちゃった!ということも無くなるかと思います。
開始日時を指定して、開始になるまで表示したくない場合は非表示にしておいてくださいね。
Qiitaってご存知ですか?

Qiita
サイトには「プログラミング知識を共有しよう。」と書かれていて、基本はプログラマ向けの情報共有サイトです。
他の人が書いた記事を「ストック」として収集しておくこともできます。
ちょっとした小ネタを書きやすいので最近私もちょこちょこメモ代わりに投稿することが増えてきました。
記事はタグごとに分類されていて、XOOPSタグもありますのでちょっとのぞいてみてくださいね。
・Qiita XOOPSタグのついた記事一覧
私も書いてますので気になるネタがありましたら是非ストックしてください。

Qiita
サイトには「プログラミング知識を共有しよう。」と書かれていて、基本はプログラマ向けの情報共有サイトです。
他の人が書いた記事を「ストック」として収集しておくこともできます。
ちょっとした小ネタを書きやすいので最近私もちょこちょこメモ代わりに投稿することが増えてきました。
記事はタグごとに分類されていて、XOOPSタグもありますのでちょっとのぞいてみてくださいね。
・Qiita XOOPSタグのついた記事一覧
私も書いてますので気になるネタがありましたら是非ストックしてください。





