スタッフブログ
でXOOPS Cubeでも利用しているSmartyにつていの脆弱性が報告されてます。
Smartyのバージョンアップをするのがベターなのですが、テンプレートにトリッキーな記述があったりすると、バージョンアップで動かなくなることもあるので、サクッとバージョンアップするわけに
はいかないケースもあると思います。
その場合は下記の様に現在のコードを修正することで回避してみてください。
XOOPS_ROOT_PATH/class/smarty/Smarty.class.php 1090行目あたりに下記の様なコードがあります。
function trigger_error($error_msg, $error_type = E_USER_WARNING)
{
trigger_error("Smarty error: $error_msg,", $error_type);
}
これを下記に書き換えてください。
function trigger_error($error_msg, $error_type = E_USER_WARNING)
{
$msg = htmlentities($error_msg);
trigger_error("Smarty error: $msg", $error_type);
}
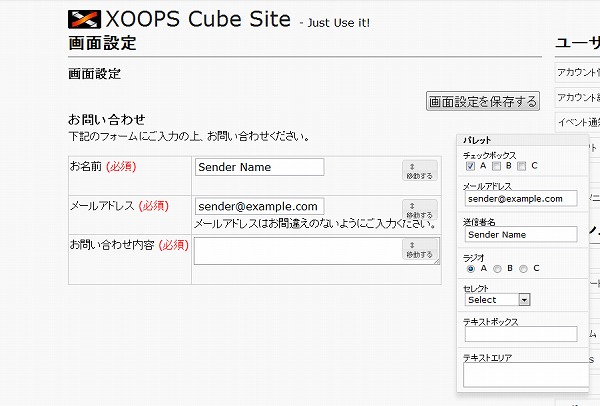
カテゴリを変更するのは手作業で(^^;大変でしたがようやくできました。せっかくなので今まで出してなかったカテゴリ一覧ブロックも出すことにしました。
カテゴリ一覧はこのように表示されました。表示してみて初めて「そうか?ここはカスタマイズしたいな」と思うところがありました。
d3blogでは親カテゴリにも直接結びつけられるのでカウントが出ます。ですが今回の場合には「親カテゴリ」を大分類として使い、同じカテゴリ内では一番小さいカテゴリだけにコンテンツを書くことにしました。なのでこの場合はXOOPSのカウント0を表示しないようにしたいのです。
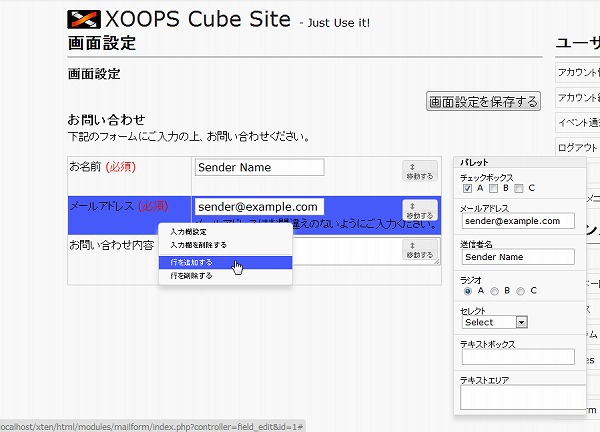
ということでブロックをカスタマイズしてみました。
templateではなくPHPをいじります
d3blog_block_category_list.html
がこのブロックを表示しているhtmlです。これを開いて直すつもりでしたが開いてみると
<{$block.categoryTree}>
とだけ、書かれていました。こういう場合は既にPHPで編集済みの文字列がBlockという配列のcategoryTreeというキーのエリアに入っているということのようです。
なのでこの categoryTree という名前を検索して編集しているところを見つけてみました。
xoops_trust_path\modules\d3blog\class\category.class.php
というファイルの renderCategoryTree というメソッドで編集しているようです。
親カテゴリかどうかという判定をするのはちょっとややこしいかなと思ったので、
そのカテゴリに一件も登録がなければ何も表示しない
というようにしてみようと思いました。
該当部分はそのメソッドの
$tree .= str_pad('', ($level - 1) * 2 + 1, "\t").'<li>'.$category->renderImgurl().'<a href="'.sprintf("%s/modules/%s/index.php?cid=%d", XOOPS_URL, $mydirname4show, intval($id)).'">'.$category->name().'</a>('.$count.')';
,というところなので、ここをこんな風にしてみました
$tree .= str_pad('', ($level - 1) * 2 + 1, "\t").'<li>'.$category->renderImgurl().'<a href="'.sprintf("%s/modules/%s/index.php?cid=%d", XOOPS_URL, $mydirname4show, intval($id)).'">'.$category->name().'</a>';
// カウントが0より大きければカウントを()付けて表示する
if ($count > 0){
$tree .= '('.$count.')';
}
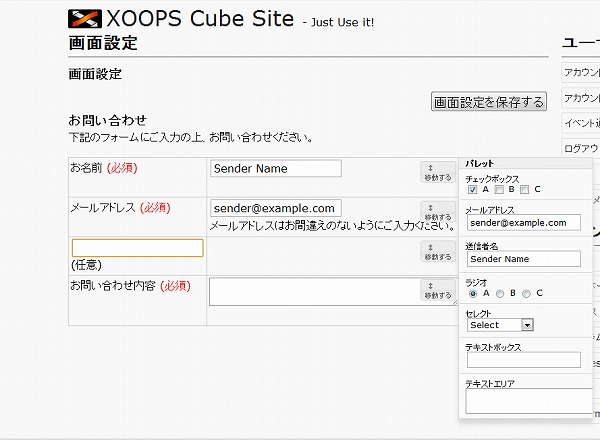
ということでこういう表示になりました
合算して表示する方法ならオプションを指定するだけ
上記の他、ブロックの編集画面のオプションで合算を指定することも出来ます。
デフォルトはいいえですので上記のようにそのカテゴリに直接ひもづいているものしかカウントされませんが、ここを はい にすると合算されるので以下のような表示になります。
このほうが件数が多い感じがしていいかも?なときはhackしたりせずオプション指定でOKですね♪
http://ryus.co.jp/modules/d3blog/details.php?bid=358
を使ったページが紹介されました。
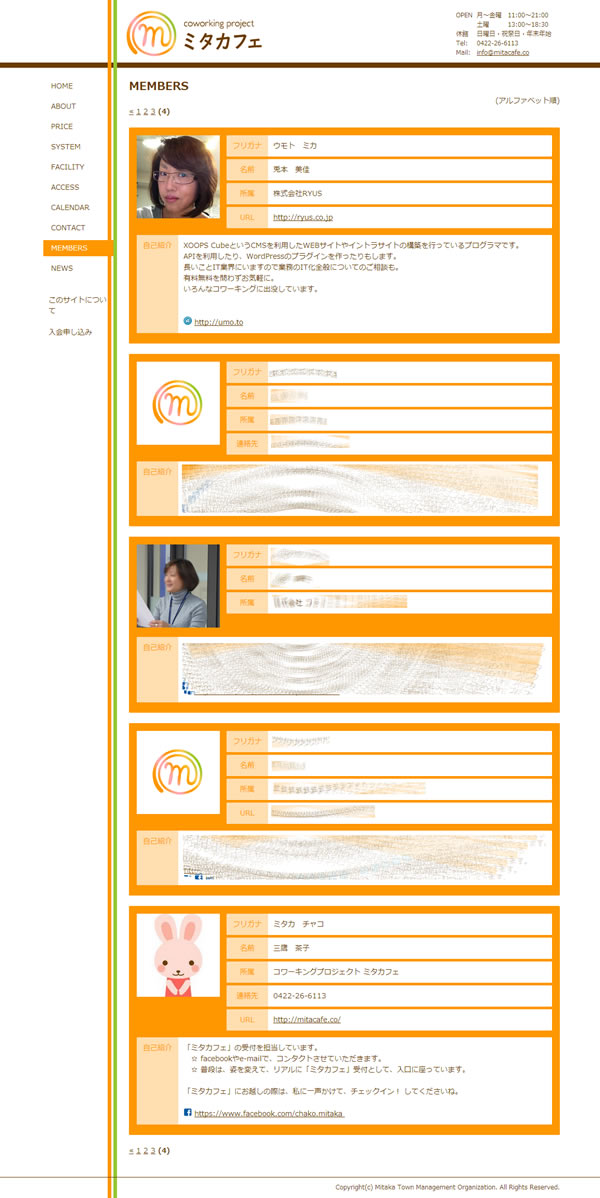
ミタカフェ?三鷹にあるコワーキングスペース
ミタカフェメンバー一覧
http://mitacafe.co/modules/xoopsmembers/
明るくて分かりやすいページになってますね!usersの情報だけでなくプロフィールモジュールの情報も掲載できるので、サイトに合わせて内容も色々変えられます。

設定方法が若干変わっています。FacebookとTwitterのkeyとsecretを取得する部分はこちらを参照してください。
TPソーシャルメディアを使ってXOOPS CubeにFacebookログインする
http://ryus.co.jp/blog/tpsocialfacebook/
TPソーシャルメディアを使ってXOOPS CubeにTwitterログインする
http://ryus.co.jp/blog/tpsocialtwitter/
先日行われたXOOPS Cube初心者勉強会で「Facebookとかでログイン機能ってないんですか?」と質問をされました。TOKYOPenではその機能を作ってあったのでXOOPS Cubeで使えるようにしてみました!
SoialMedia説明動画
下記のリンクからダウンロードすることができます。
TPソーシャルメディア
ダウンロード
ダウンロードしたら解凍してください。
htmlとxoops_trust_pathフォルダがありますので、インストールしたいサイトの該当するフォルダに中身をコピーします。
サイトの管理画面 互換モジュール>モジュールのインストール から SocialMedia をインストールします。
Facebookとtwitterのログイン機能を利用するには「どのサイトにログインさせる機能なのか」を登録してKeyとSecretを取得する必要があります。
別ページでまとめて説明していますので取得に関してはこちらをご覧ください。
Facebookとtwitterのkeyとsecretを取得する
http://ryus.co.jp/socialkeysecret.html
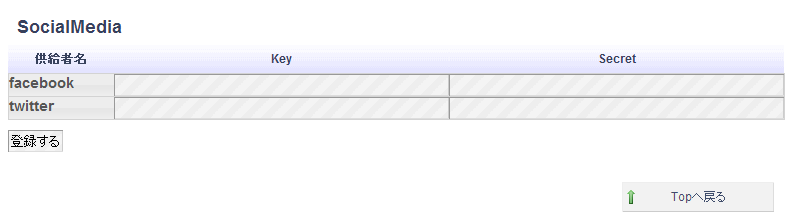
管理画面左ブロックにある SocialMedia をクリックします。

FacebookとtwitterのKey,Secretを入力する画面になります。
ここに先ほどの説明で取得したKeyとSecretを入力して[登録する]をクリックします。
Facebookだけtwitterだけでも登録可能です。
ここまで設定できたらログアウトしてサイトを見てください。
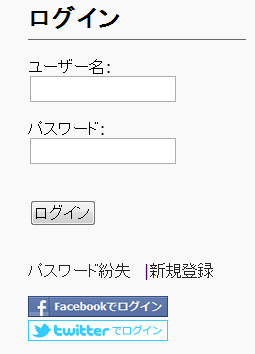
左ブロックにソーシャルボタンが表示されています。

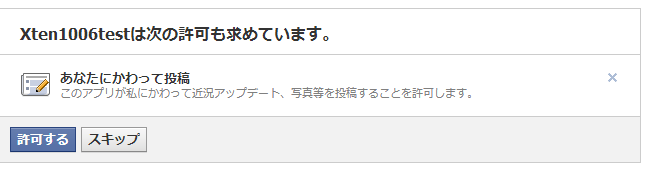
[Facebookでログイン]をクリックすると確認画面が2つ出ます。


続行して進むと、設置したサイトに戻ります。
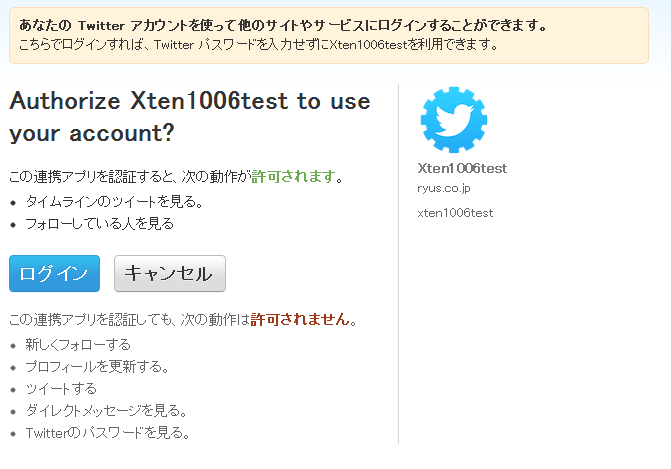
[twitterでログイン]の場合も同様で、このような画面が表示されます。

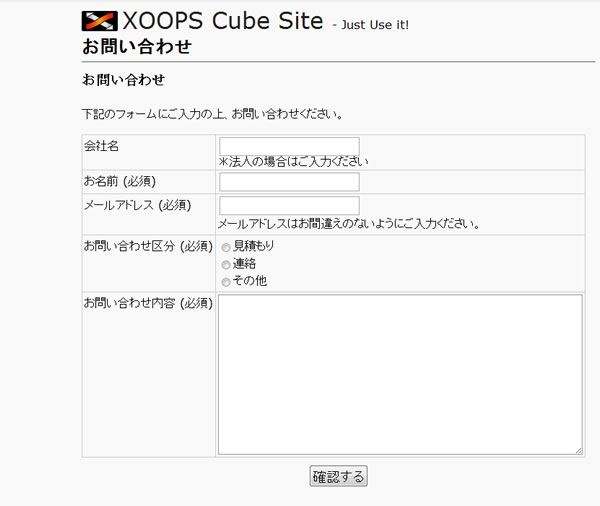
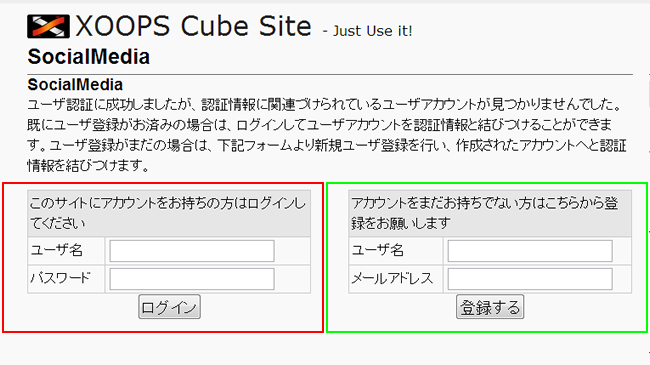
戻った画面はこのようなになります。

すでにXOOPSユーザー登録してあるIDに結びつけたい場合は左の赤枠の入力域に入力します。
新しくアカウントを作成したい場合は右の緑枠の入力域に入力します。
[登録する]ボタンをクリックするとログインしてサイトに入ることができます。
次回以降は[Facebookでログイン]あるいは[twitterでログイン]をクリックするだけでログインできるようになります。
簡単にログインできるようになりましたね(^^)♪
うさぎにもできるXOOPS Cube入門にインストールしてみましたので「すぐに試してみたい!」という方はこちらで確認してみてください。
http://usadeki.jp
ここにインストールするときに問題が起こりました。管理画面でKeyとSecretを登録する画面のボタンが押してもサブミットされないという状況です。調べてみるとこのボタンはjqueryを使っていましたが、管理画面のテーマではjqueryを読み込んでいなかったために何の反応もなかったようです。
表側のテーマにはjqueryを読み込む部分があったのでその行をコピーしたりして、
\modules\legacy\admin\theme\admin_theme.html
に行を追加しました。
の前あたりにこれらの行を追加すれば、古いxclでも動くかもしれません♪
// 追加したところ
メニューからPhpStrom→Preference
ProjectSettingsでPHPを開く

Smartyを選択してデリミタ設定を "{" から"<{"、"}"から"}>"へ変更

これでXOOPS CubeでのSmartyのデリミタ設定に合わせることができます。
そのお話をしたら、今回nouphetさんが最新のXOOPS Cubeでも使えるように改造してくれましたのでご紹介します!
ダウンロード
https://github.com/nouphet/xoopsmembers/zipball/master
上記のURLからダウンロードします。
解凍すると nouphet-xoopsmembers-54e427f のようなフォルダができます。この中にある htmlフォルダの下のmodulesの下のxoopsmembersというフォルダを使いたいサイトのルートのmodulesの下に入れます。
あとは管理画面からインストールするだけです。
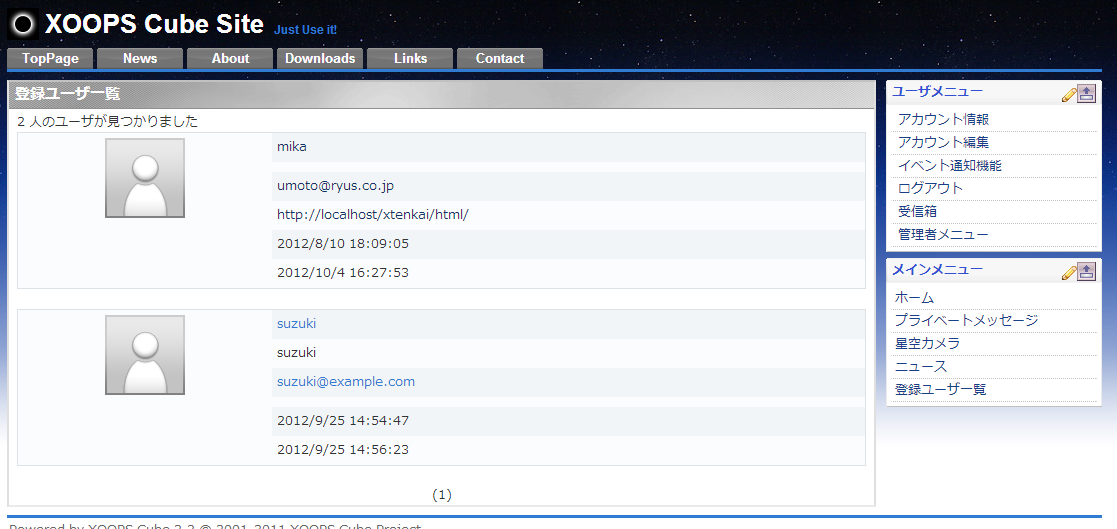
表画面のメインメニューに 登録メンバー一覧 というリンクが表示されるのでクリックすると登録メンバーの一覧を見ることができます。

まだ作ったばかりですので、ご希望などありましたらFacebookの
XOOPS Creators
http://www.facebook.com/groups/xoops.creators/
で書いてみてくださいね

HTMLページを作成するpicoモジュールでは、サブメニューにカテゴリなどを自動的に展開する機能があります。
ところが、カテゴリを追加してもサブメニューにカテゴリが追加されないことがありました。
最初は不思議だったのですが、コードを追っかけてたら一定時間サブメニューをキャッシュするつくりになっていたのを発見しました。
XOOPS_TRUST_PATH/modules/pico/xoops_version.php line48
$_sub_menu_cache = XOOPS_TRUST_PATH . '/cache/'. urlencode(substr(XOOPS_URL, 7)) . '_' . $mydirname . '_' . (is_object(@$GLOBALS['xoopsUser'])? join('-', $GLOBALS['xoopsUser']->getGroups()):XOOPS_GROUP_ANONYMOUS) . '_' . $GLOBALS['xoopsConfig']['language'] . '.submenu';
if (is_file($_sub_menu_cache) && time() - 3600 < filemtime($_sub_menu_cache)) {
$modversion['sub'] = unserialize(file_get_contents($_sub_menu_cache));
} else {
require_once dirname(__FILE__).'/include/common_functions.php' ;
$modversion['sub'] = pico_common_get_submenu( $mydirname ) ;
file_put_contents($_sub_menu_cache, serialize($modversion['sub']));
}
キャッシュされたくなければ、3600を0に書き換えてしまえばキャッシュされなくなります。サイト構築時はキャッシュ無しの方がすぐに表示確認できて便利ですよね。
公開時にはまたキャッシュ数値を大きくすると良いと思います。

 様々なオープンソース関係者が集まるオープンソースのお祭り「オープンソースカンファレンス(以下OSC)」 9月7日〜8日と明星大学で開催されたオープンソースカンファレンス2012 Tokyo/Fallに1日だけですが参加してきました。
様々なオープンソース関係者が集まるオープンソースのお祭り「オープンソースカンファレンス(以下OSC)」 9月7日〜8日と明星大学で開催されたオープンソースカンファレンス2012 Tokyo/Fallに1日だけですが参加してきました。
ロードバイクで片道2.5時間
最近すっかりロードバイクにはまってる(くわしくは「40代からのロードバイク」をごらんください)ので、自宅から明星大学日野キャンパスまでロードバイクで移動してみました。
行きは約2.5時間、帰りは約2時間弱だったかな(^^;
軽いトレーニングのつもりで走るにはちょうどよい距離でした。
誰もいないXOOPSブース(^^;
いつもこういうイベント出展のときに力がぬけてるXOOPSブースらしく、私が到着した頃には誰もブースにいませんでした(^^;
それと比較するととなりのNetCommonsブースは気合いがはいってましたねぇ
NetCommonsセッション
XOOPSのセッションは9月7日(金)に開催されていて私の参加した土曜日にはセッションがなかったので、かわりにNetCommonsのセッションを聞いてきました。
NetCommonsは学校、教育関係での導入実績が豊富です。最近でそれ以外の実績もちょくちょく見かけるようになりましたね。
つい先日お台場で開催された「お台場サイクルフェスティバル」のサイトもNetCommonsで構築されてましたし。
デザインや細かなところを見るとやや時代遅れ感もあるのですが、こういう保守的な見た目の方が良いということもあるので、これはこれでありだろうな思ってます。
それにしても驚いたのが毎月3回セミナーが開催されていること。 入門講座、活用講座、デザインカスタマイズ講座、モジュールカスタマイズ講座、システム運用講座と学びたい内容にあわせて5種類のセミナーが用意してあって毎月いずれか3つが開催されてるようです。 かなり力はいってますね。
夜のOSC


 夜は久しぶりにXOOPS関係のみなさんと楽しい食事ができました。
夜は久しぶりにXOOPS関係のみなさんと楽しい食事ができました。
なんだかんだで4,5時間同じ店でしゃべり続けてたような気がします(^^;
ソーシャルボタン全部入りプリロード
https://github.com/suin/xoopscube-preloads/tree/master/TotalSocialButtons
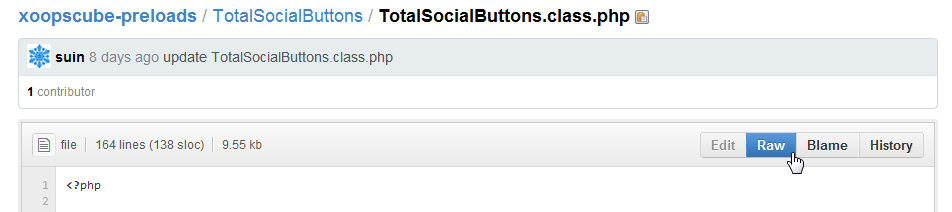
上記のページにある
TotalSocialButtons.class.php
という文字リンクをクリックしてページを移動します。
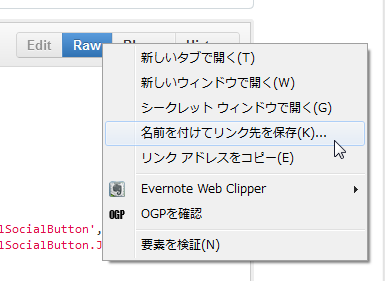
そして「Raw」ボタンを右クリック(Windowsの場合)して「名前を付けてリンク先を保存」でPCにファイルを保存します。


保存したファイルを使いたいXOOPSのルート直下にある preload フォルダに置きます。
利用中のthemeフォルダにあるtheme.htmlを修正します。修正箇所は2カ所あります。
1.ボタンを挿入
theme.htmlでソーシャルボタンを挿入したい箇所に
<{xoops_explaceholder control="TotalSocialButton"}>と書きます
2.ソーシャルボタンに関連するjavascriptを挿入
順番が大事なのでかならず theme.html の