
スタッフブログ

そのときに紹介したメールフォームモジュールを当サイトのダウンロードコーナーで公開しております。
フォーム作成方法が簡単になってると思いますので、もしよければお試しください。
CMSインサイド当日に使ったスライドを少しだけ手直ししてSlideShareにもUPしました。
復習等にお使いいただければと思います。
フォーム作成方法が簡単になってると思いますので、もしよければお試しください。
CMSインサイド当日に使ったスライドを少しだけ手直ししてSlideShareにもUPしました。
復習等にお使いいただければと思います。
XOOPS X(ten)って何
XOOPS Cubeのディストリパッケージとして長年親しまれてきた「ホダ塾ディストリビューション」が更新を停止したのが昨年のことでした。XOOPS Cube本体だけをダウンロードして自分でモジュールを探す、というのもいいのですが何かと面倒ですね。
でもご安心ください、新しいディストリパッケージ「XOOPS-X」ができました。これはXOOPS Cubeコミュニティ有志の皆さんが人気のあるモジュールとXOOPS Cube2.2を組み合わせ、ホダ塾と同じように便利に使えるようにと作られたものです。
XOOPS-X リリース情報
http://www.xugj.org/modules/bulletin/index.php?page=article&storyid=216
ダウンロードはここからできます
http://sourceforge.jp/projects/xoopscube22x/releases/
ダウンロードして解凍 xoopsx(ten) というフォルダができ、その中の「html」「xoops_trust_path」だけを使って、自分のサイトやローカルPCのxampp\htdocsの下にインストールしてください。
*インストールは今までどおり行えます。一つ違うのは今まではデフォルトの文字コードがEUCであったのに対して、utf-8がデフォルトとなっています。EUCの文字セット japanese は解凍したフォルダの extras\extra_languages に入っているようです。
レスポンシブルWebデザインのデフォルトテーマを使ってデザインを自サイトに合わせる
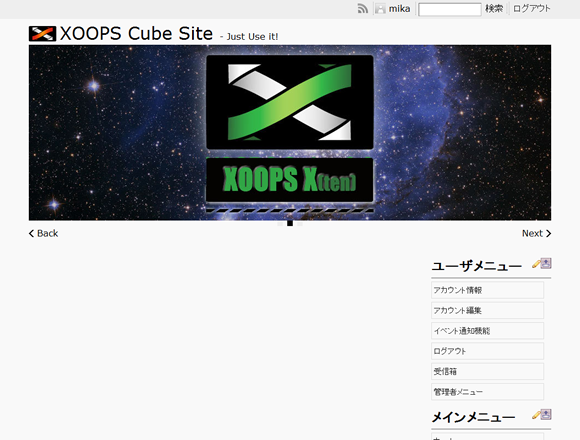
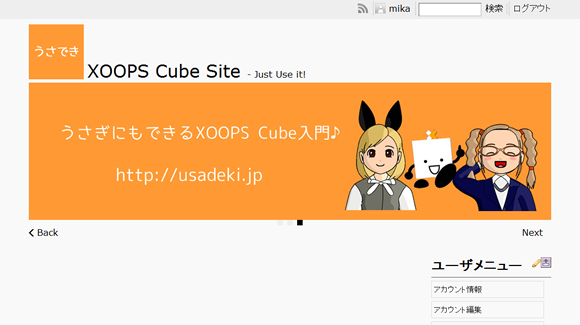
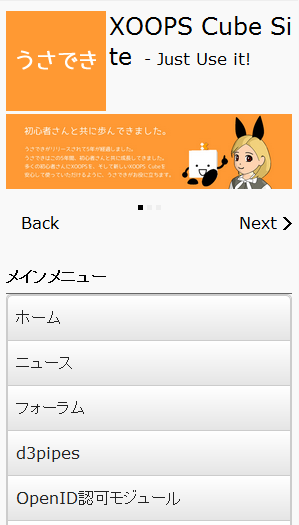
ここに入っているデフォルトテーマは「レスポンシブルWebデザイン」と呼ばれるもので、PCだけでなくiPadやiPhone、アンドロイド携帯などで見たときに表示を最適化してくれるとても便利なものです。


そんな便利なテーマなら是非自分のサイトでも使ってみたいですよね!ということで、「うさぎにもできるXOOPS Cube入門♪」の絵を使ってカスタマイズしてみました。
アイコンとトップの画像を替えるだけでだいぶイメージが変わるんじゃないかなぁと思います。
トップに表示される大きな画像3枚は、themesの下にあるデフォルトで使ってるテーマ pack2011_default の中にあるimagesフォルダの main_xoops_picture_01.jpg?main_xoops_picture_03.jpg のようです。表示したい画像をこの名前でここに置けばなんとかなりそうです。
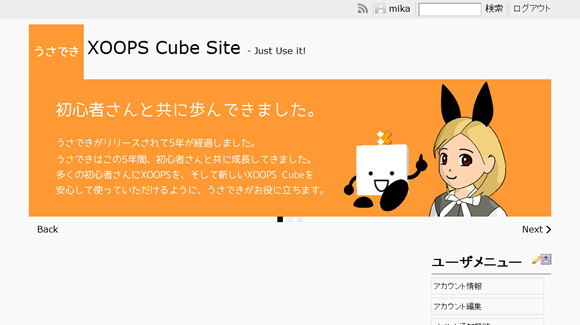
縦が少し長いと思うので横幅は950のまま縦を250にして画像を3枚用意しました
名前をmain_xoops_picture_01.jpg?main_xoops_picture_03.jpgとして、ブラウザのキャッシュをクリアして、再表示すると新しい画像が3枚入れ替わるようになりました。
ただ、最初に1枚目を表示するときに以前の高さの分まで画像が見えてしまうことに気づきました。

調べてみたら
themes\pack2011_default\css\jquery-jcflick.css
の
#flickMain .flickContainer {
_width: 950px;
max-height: 320px;
_height: 320px;
}
に高さが指定してあったので
#flickMain .flickContainer {
_width: 950px;
max-height: 250px;
_height: 250px;
}
として保存したところ、1枚目の画像の時に2つめの画像が出ないようになりました。
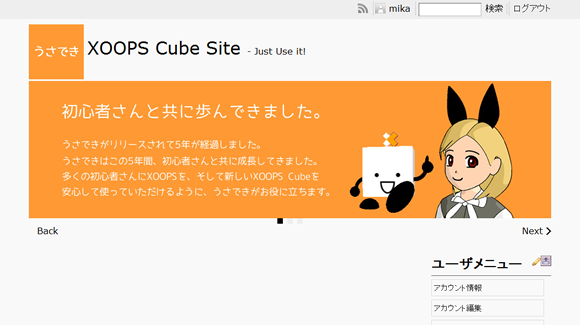
次は左上のアイコンを変えたいと思います。うさでき という文字にしようとすると今のロゴの幅ではたりないので広げてみます。
こちらは幅を広げた分だけサイトタイトルも右に移動してくれるので幅を変えてもOKですね。

では高さを変えたらどうなるでしょうか

予想通り、文字が下に付いてしまいましたね?。希望としては文字は縦位置の真ん中になって欲しいのでちょっと変更してみます。
theme.htmlを見ると <div id="siteTitle"> で画像とサイトタイトルが囲まれています。css
themes\pack2011_default\css\basic.css
で siteTitleを見ると
#siteTitle img {
vertical-align: text-bottom;
}
とあるので
#siteTitle img {
vertical-align: middle;
}
としてみました。すると文字は真ん中になったのですが今度はロゴがしたの画像とくっついてしまい。。場合によってはこういうデザインもいいかと思いますが前と同じようにちょっと空けてみたいと思います。

先ほどのcssで
#siteTitle img {
vertical-align: middle;
margin-bottom: 3px;
}
と、画像の下を3pxほど空けます。

いい感じに空きました。
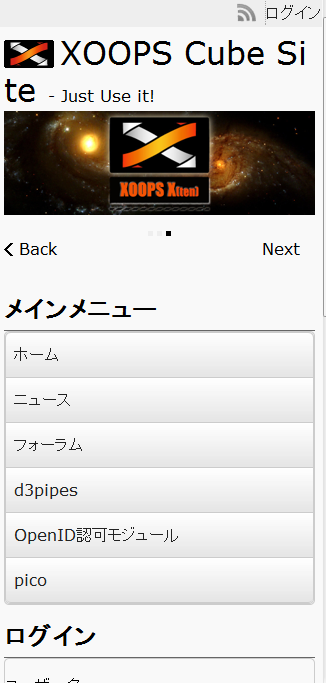
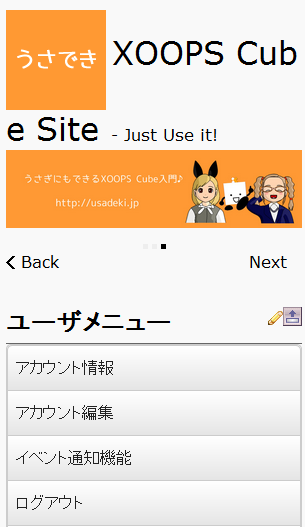
ではiPhoneで表示されたときはどんな感じになるか見てみましょう。

んー、サイト名が折りかえってしまってちょっとみにくいですえぇ
レスポンシブルデザインのために小さい画面用のcssがあるようなのでそちらで対応してみたいと思います。
\themes\pack2011_default_custom\css\small_basic.css
を修正して、サイト名の文字をちょっと小さくして折りかえったときに画像の右側に折りかえるようにします。
cssファイルの一番下に
#siteTitle img {
float: left;
margin-right: 3px;
}
.level1 {
font-size: 150%;
}
.level2 {
font-size: 100%;
border-bottom: solid 1px #666;
}
を付け加えました。これで表示したところ、意図したとおりになりました。

せっかく修正したのでこのテーマでカスタマイズできるようにzipしておいておきます。pngも一緒に置いておきますので文字を入れ替えるなどして試してみてください。
カスタマイズテーマダウンロード
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=92
これらのカスタマイズを分かりやすい動画にしました。
YahooAPIにはいろいろな機能があります。今回は動画検索をしてみました。
XOOPS Cube用に最初作りましたが、少し手を入れただけでwordpressでも動きましたので両方でのやり方をご紹介します。
Yahooジャパンにメンバー登録をした後、アプリケーションIDをとれば無料でyahooの動画検索APIを使うことができます。
サンプルプログラムにはAPIキーが入っていますが、必ず上記でご自分のAPIキーをとって置き換えてください。
アプリケーションIDの取り方
http://developer.yahoo.co.jp/start/
YahooAPI動画検索の仕様
http://developer.yahoo.co.jp/webapi/search/videosearch/v3/videosearch.html
本日(6/15)うさぎにもできるXOOPS Cube入門♪で試せるようにしました。
http://usadeki.jp/modules/diy/index.php?page=yahooapi_douga
実はこちらのサイトは EUC でできてまして、そのためEUCで文字化けが発生することが分かりました(>_<)。修正してダウンロードに登録し直しました。
その際、アイコンもペンギンのものに入れ替えました!
今回は簡単に、「検索キーワード」で動画を検索し、検索した結果を10件表示するというものを作りました。また、動画ですのでいきなりアダルトなものが表示されると焦りますのでアダルトはNGの状態で作りました。
件数を増やしたり、アダルトをOKにしたり(!)したい場合は、上記の仕様ページを見ると簡単に変更する方法が分かると思います。
ほとんど noneモジュール(何もしないモジュール) と同じものですが、プログラムを同梱したかったので新しくDIYモジュールというものを作りました。
こちらからダウンロードできます。
DIYモジュール(YahooAPI動画検索おまけつき)
ダウンロード後、解凍します。diyフォルダ直下に yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
保存が終わったら diy フォルダを使いたいサイトのmodulesの下に置きます。モジュールをインストールします。
表示を確認します。
URL欄に サイトのURL/modules/diy/index.php?page=yahooapi_douga
として表示します。
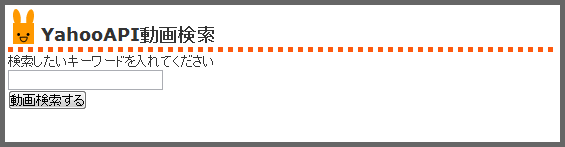
すると、このように検索画面が表示されます。

たとえばここで うさぎにもできる と入力して検索してみると、こんな感じで表示できるようになってます。

最近さわり始めたばかりで、これがいいやり方なのかどうか分からないのですが簡単にできそうだなと思った方法にしてみました。
YahooAPI動画検索テンプレート
これをダウンロードして解凍してください。固定ページ用のテンプレートとそこで使う動画検索用のファイルが1つ入っています。
yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
8行目については後ほど修正します。
解凍したら使いたいサイトで、今使っているthemeのフォルダ直下に2つとも置いてください。
次に、新しく固定ページを1つ作ります。
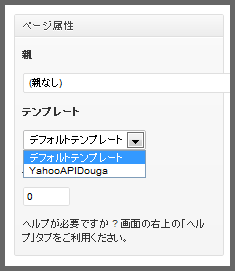
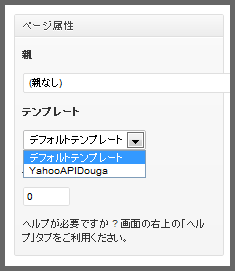
新規固定ページでタイトルは適当に付けてください。ページ属性というところで テンプレート というリストがあるのでそこから「YahooAPIDouga」を選び、保存します。

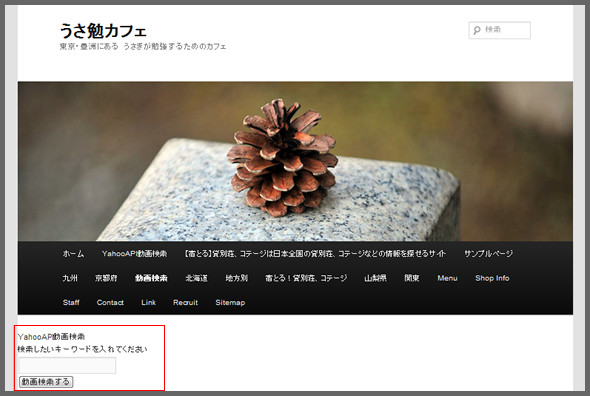
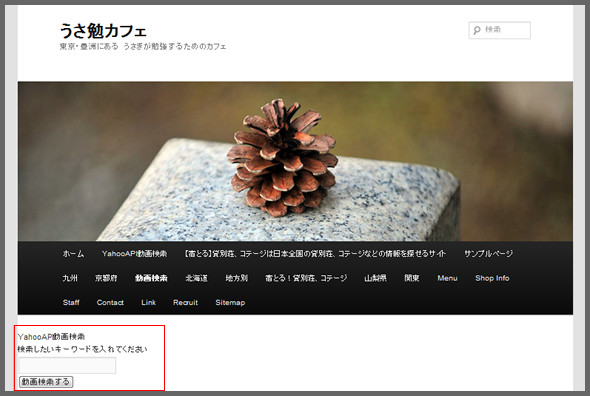
このページを表示します。
するとこのように検索用の画面となります。

ここでもう一カ所直すところがあります。先ほどの yahooapi_douga.php というファイルを開きます。8行目に
$kotei_url = で始まってる部分があります。この中身を今表示しているページのURLをコピー&ペーストして書き換えて保存します。
今表示しているページを再読込します。
試しに うさぎ 勉強 で検索した結果、このように表示されます。

プログラム中にデバッグ用の表示があります。現在はコメントアウトしてありますが、コメントアウトを取るとキーワードを固定で入れるときやxmlが実際にどのように表示されるかを見たい場合などに利用できるような表示になります。
これを発展させて独自のものが作りたくなったら使ってみてください♪
XOOPS Cube用に最初作りましたが、少し手を入れただけでwordpressでも動きましたので両方でのやり方をご紹介します。
YahooAPI動画検索について
Yahooジャパンにメンバー登録をした後、アプリケーションIDをとれば無料でyahooの動画検索APIを使うことができます。
サンプルプログラムにはAPIキーが入っていますが、必ず上記でご自分のAPIキーをとって置き換えてください。
アプリケーションIDの取り方
http://developer.yahoo.co.jp/start/
YahooAPI動画検索の仕様
http://developer.yahoo.co.jp/webapi/search/videosearch/v3/videosearch.html
うさぎにもできるXOOPS Cube入門♪で試せるようにしました
本日(6/15)うさぎにもできるXOOPS Cube入門♪で試せるようにしました。
http://usadeki.jp/modules/diy/index.php?page=yahooapi_douga
実はこちらのサイトは EUC でできてまして、そのためEUCで文字化けが発生することが分かりました(>_<)。修正してダウンロードに登録し直しました。
その際、アイコンもペンギンのものに入れ替えました!
今回は簡単に、「検索キーワード」で動画を検索し、検索した結果を10件表示するというものを作りました。また、動画ですのでいきなりアダルトなものが表示されると焦りますのでアダルトはNGの状態で作りました。
件数を増やしたり、アダルトをOKにしたり(!)したい場合は、上記の仕様ページを見ると簡単に変更する方法が分かると思います。
XOOPS CubeにDIYモジュールを入れてみる
ほとんど noneモジュール(何もしないモジュール) と同じものですが、プログラムを同梱したかったので新しくDIYモジュールというものを作りました。
こちらからダウンロードできます。
DIYモジュール(YahooAPI動画検索おまけつき)
ダウンロード後、解凍します。diyフォルダ直下に yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
保存が終わったら diy フォルダを使いたいサイトのmodulesの下に置きます。モジュールをインストールします。
表示を確認します。
URL欄に サイトのURL/modules/diy/index.php?page=yahooapi_douga
として表示します。
すると、このように検索画面が表示されます。

たとえばここで うさぎにもできる と入力して検索してみると、こんな感じで表示できるようになってます。

WordPressに入れてみる
最近さわり始めたばかりで、これがいいやり方なのかどうか分からないのですが簡単にできそうだなと思った方法にしてみました。
YahooAPI動画検索テンプレート
これをダウンロードして解凍してください。固定ページ用のテンプレートとそこで使う動画検索用のファイルが1つ入っています。
yahooapi_douga.php というファイルがありますのでテキストエディタなどで開きます。
6行目に $appid = で始まっている行があります。取得したキーで必ず書き換えて保存してください。
8行目については後ほど修正します。
解凍したら使いたいサイトで、今使っているthemeのフォルダ直下に2つとも置いてください。
次に、新しく固定ページを1つ作ります。
新規固定ページでタイトルは適当に付けてください。ページ属性というところで テンプレート というリストがあるのでそこから「YahooAPIDouga」を選び、保存します。

このページを表示します。
するとこのように検索用の画面となります。

ここでもう一カ所直すところがあります。先ほどの yahooapi_douga.php というファイルを開きます。8行目に
$kotei_url = で始まってる部分があります。この中身を今表示しているページのURLをコピー&ペーストして書き換えて保存します。
今表示しているページを再読込します。
試しに うさぎ 勉強 で検索した結果、このように表示されます。

自作する時のベースにしてみる
プログラム中にデバッグ用の表示があります。現在はコメントアウトしてありますが、コメントアウトを取るとキーワードを固定で入れるときやxmlが実際にどのように表示されるかを見たい場合などに利用できるような表示になります。
これを発展させて独自のものが作りたくなったら使ってみてください♪
仕事でXOOPS Cubeの改造をしていると、中には非常にレアな要望もでてきます。
今回ご紹介するのは、uname でのログイン禁止です。
unameは、XOOPS Cubeでユーザさんのハンドル名として扱われるカラムでログインするときも、このunameとパスワードのペアでログインするのがデフォルトです。
ただ日本では、ハンドル名に日本語を使いたかったり、社内ポータルとしてXOOPS Cubeを使うケースではunameに本名を記述して、ユーザ名として表示させたりしていて、ログインIDとして使うには不向きなことがあります。
そんなときにはemail+パスワードでログインできるpreload等を使うのが定番です。
通所だと、email+パスワードでも、uname+パスワードでもログインできてOKとなることがほとんどなのですが、先日出てきたご要望で「unameでのログインは禁止したい」という要望があり、対応しました。
改造する箇所はシンプルです。
html/modules/user/kernel/LegacypageFunctions.class.php のcheckLoginメソッドを改造します。
とあるので、この直後に
を追加するだけです。
このタイミングでreturnしてるのは、一応userモジュールの言語ファイルだけ読み込むためです。
(他のログイン関係のpreload等で使われる可能性が高いので)
レアな改造ですが、もし同じ事をしたくなったら参考にしてください。
今回ご紹介するのは、uname でのログイン禁止です。
unameは、XOOPS Cubeでユーザさんのハンドル名として扱われるカラムでログインするときも、このunameとパスワードのペアでログインするのがデフォルトです。
ただ日本では、ハンドル名に日本語を使いたかったり、社内ポータルとしてXOOPS Cubeを使うケースではunameに本名を記述して、ユーザ名として表示させたりしていて、ログインIDとして使うには不向きなことがあります。
そんなときにはemail+パスワードでログインできるpreload等を使うのが定番です。
通所だと、email+パスワードでも、uname+パスワードでもログインできてOKとなることがほとんどなのですが、先日出てきたご要望で「unameでのログインは禁止したい」という要望があり、対応しました。
改造する箇所はシンプルです。
html/modules/user/kernel/LegacypageFunctions.class.php のcheckLoginメソッドを改造します。
function checkLogin(&$xoopsUser)
{
if (is_object($xoopsUser)) {
return;
}
$root =& XCube_Root::getSingleton();
$root->mLanguageManager->loadModuleMessageCatalog('user');
return;
このタイミングでreturnしてるのは、一応userモジュールの言語ファイルだけ読み込むためです。
(他のログイン関係のpreload等で使われる可能性が高いので)
レアな改造ですが、もし同じ事をしたくなったら参考にしてください。
XOOPS Cube Legacy2.1系の初期の頃は、日本語文字コードEUC-JPがデフォルトでした。
今ではUTF-8を使うことが主流になってきているため、お客様から文字コードEUC-JPで構築したXOOPS CubeサイトをUTF-8化するご依頼を受けることが度々あります。
そんな文字コード変換中に、メールフォームモジュールのLiaiseではまったことがあります。
通常文字コード変換するときは、DBデータをダンプして、ダンプファイルの文字コードを変換してインポートする程度で済むのですが、Liaiseはこれだけではすみませんでした。
■原因はserialize
Liaiseではフォーム要素のデータをPHPのserialize関数を使って変換してDBに保存していました。
serialize関数を使うと配列やオブジェクトを文字列にしてくれるので、項目数が増減する値をDBカラムに保存するときなどに便利に使うことがあります。
この文字列にする過程で、変数内のも文字列のバイト数も書き出されます。
このバイト数が、EUC-JPとUTF-8で異なるため、EUC-JPでserializeされた値をUTF-8でunserializeしても元にもどせなくなっていました。
■EUC-JPでunserializeしてUTF-8でserializeしなおす
そこで、インポートしたDBからEUC-JPでunserializeしてUTF-8でserializeしなおして保存しなおすプログラムを書いて対処しました。
下記を書いたファイルをXOOPS_ROOT_PATH直下へ配置してアクセスするだけで、Liaiseのフォーム要素をEUC-JPでunserializeしてUTF-8でserializeしなおします。
今ではUTF-8を使うことが主流になってきているため、お客様から文字コードEUC-JPで構築したXOOPS CubeサイトをUTF-8化するご依頼を受けることが度々あります。
そんな文字コード変換中に、メールフォームモジュールのLiaiseではまったことがあります。
通常文字コード変換するときは、DBデータをダンプして、ダンプファイルの文字コードを変換してインポートする程度で済むのですが、Liaiseはこれだけではすみませんでした。
■原因はserialize
Liaiseではフォーム要素のデータをPHPのserialize関数を使って変換してDBに保存していました。
serialize関数を使うと配列やオブジェクトを文字列にしてくれるので、項目数が増減する値をDBカラムに保存するときなどに便利に使うことがあります。
この文字列にする過程で、変数内のも文字列のバイト数も書き出されます。
このバイト数が、EUC-JPとUTF-8で異なるため、EUC-JPでserializeされた値をUTF-8でunserializeしても元にもどせなくなっていました。
■EUC-JPでunserializeしてUTF-8でserializeしなおす
そこで、インポートしたDBからEUC-JPでunserializeしてUTF-8でserializeしなおして保存しなおすプログラムを書いて対処しました。
下記を書いたファイルをXOOPS_ROOT_PATH直下へ配置してアクセスするだけで、Liaiseのフォーム要素をEUC-JPでunserializeしてUTF-8でserializeしなおします。
<?php
require 'mainfile.php';
$sql = sprintf("SELECT * FROM %s ", $xoopsDB->prefix('liaise_formelements');
$result = $xoopsDB->query($sql);
while($row = $xoopsDB->fetchArray($result)){
$ele_value = reserialize($row['ele_value']);
$sql = sprintf("UPDATE %s SET ele_value=%s WHERE ele_id=%d",
$xoopsDB->prefix('liaise_formelements'),
$xoopsDB->quoteString($ele_value),
$row['ele_id']
);
$xoopsDB->queryF($sql);
}
function reserialize($str)
{
$s = $str
$euc = mb_convert_encoding($s, 'EUC-JP', 'UTF-8');
mb_internal_encoding('EUC-JP');
$un = unserialize($euc);
// var_dump($un);
mb_internal_encoding('UTF-8');
array_walk($un, 'c');
$seri = serialize($un);
// var_dump($seri);
return $seri;
}
function c(&$var, $key){
$var = mb_convert_encoding($var, 'UTF-8', 'EUC-JP');
}
これまでXOOPS Cube Legacy2.1.xを使っていたのですが、先ほど当社で開発中のTOKYOPenにアップグレードしました。
TOKYOPenはもともとXOOPS Cube Legacy2.1系をベースに開発されたホダ塾ディストリビューションがベースになっているため、それほど苦労することなくアップグレードできました。
いくつか発生した問題をメモ的にかいておきますと
・日本語がEUC-JPで直書きされてて文字化け→文字コード変換
・Smartyプラグインが見つからなくて真っ白→html/class/smarty/pluginに追加してたプラグインをxoops_trust_path/libs/smartypluginsへ移動
というあたりがメインでしたね。
TOKYOPenは自分たちで開発してるので、できて当たり前といえば当たり前ですが、エラーメッセージを見ながらひとつひとつ対処してけばちゃんと動くようになってよかったです。
TOKYOPenはもともとXOOPS Cube Legacy2.1系をベースに開発されたホダ塾ディストリビューションがベースになっているため、それほど苦労することなくアップグレードできました。
いくつか発生した問題をメモ的にかいておきますと
・日本語がEUC-JPで直書きされてて文字化け→文字コード変換
・Smartyプラグインが見つからなくて真っ白→html/class/smarty/pluginに追加してたプラグインをxoops_trust_path/libs/smartypluginsへ移動
というあたりがメインでしたね。
TOKYOPenは自分たちで開発してるので、できて当たり前といえば当たり前ですが、エラーメッセージを見ながらひとつひとつ対処してけばちゃんと動くようになってよかったです。

最近XOOPS Cube界隈がまた活気づいてきてます!
XOOPS Cube Legacy2.2が正式リリースされたり…
XOOPS Cube Legacy2.2をベースとしたパッケージPack2011の開発がはじまったり…
RYUSでは、XOOPS Cube Legacy2.1をベースとしたTOKYOPenを開発したり…
勉強会も開かれ始めてますよね。
さて、そんないろんな動きがあるXOOPS Cubeですが、もちろん今週末に開催されるオープンソースのお祭り、オープンソースカンファレンス2011 Tokyo/Fallにも参加してます!
・オープンソースカンファレンス2011 Tokyo/Fall
・XOOPSセッションは19日(土曜)16:15から
おそらく当日は開発者の皆さん、ユーザの皆さんがXOOPSのブースやこのセッションに多数集まると思います。
ぜひ会場に来て、XOOPS Cubeの新しい風を感じてみてください!
XOOPS Cube Legacy2.2が正式リリースされたり…
XOOPS Cube Legacy2.2をベースとしたパッケージPack2011の開発がはじまったり…
RYUSでは、XOOPS Cube Legacy2.1をベースとしたTOKYOPenを開発したり…
勉強会も開かれ始めてますよね。
さて、そんないろんな動きがあるXOOPS Cubeですが、もちろん今週末に開催されるオープンソースのお祭り、オープンソースカンファレンス2011 Tokyo/Fallにも参加してます!
・オープンソースカンファレンス2011 Tokyo/Fall
・XOOPSセッションは19日(土曜)16:15から
おそらく当日は開発者の皆さん、ユーザの皆さんがXOOPSのブースやこのセッションに多数集まると思います。
ぜひ会場に来て、XOOPS Cubeの新しい風を感じてみてください!
現在、RYUSではXOOPS Cube Legacy2.1をベースにして、あらたなCMS「TOKYOPen」を開発しています。
・TOKYOPen
先週開催されたXOOPS Cubeサタデーラボでデモを少しみなさんに見てもらったのですが、わりと好評だったようで、さらに開発がんばっていこうとおもってるところです。
このTOKYOPenについての情報は主にfacebookやtwitterで公開することが多いと思いますので、是非facebook, twitterもチェックしてくださいね。
・TOKYOPen facebookページ
・TOKYOPen twitter
・TOKYOPen
先週開催されたXOOPS Cubeサタデーラボでデモを少しみなさんに見てもらったのですが、わりと好評だったようで、さらに開発がんばっていこうとおもってるところです。
このTOKYOPenについての情報は主にfacebookやtwitterで公開することが多いと思いますので、是非facebook, twitterもチェックしてくださいね。
・TOKYOPen facebookページ
・TOKYOPen twitter
XOOPSを使って作られているサイトがどのようなモジュールを使っているか紹介します。
今回、ご紹介するのは自転車レビューサイトの「サイクルベース名無し」です。
サイクルベース名無し:自転車レビューサイト
→ http://cbnanashi.net/cycle/
日本最大のユーザー参加型自転車レビューサイト。サイクルパーツ・ウェア・ツールなどの使用感・インプレが投稿されています。
使われているモジュール
about : pico
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=111
パーツレビュー、お知らせ、など汎用的に利用: newbb
→ http://xoopscube.jp/module/261
Contact: inquirysp
→ http://www.xugj.org/modules/mydownloads/singlefile.php?cid=1&lid=2
あなたのパーツ見せてください!: myalbum
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=61
今回、ご紹介するのは自転車レビューサイトの「サイクルベース名無し」です。
サイクルベース名無し:自転車レビューサイト
→ http://cbnanashi.net/cycle/
日本最大のユーザー参加型自転車レビューサイト。サイクルパーツ・ウェア・ツールなどの使用感・インプレが投稿されています。
使われているモジュール
about : pico
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=111
パーツレビュー、お知らせ、など汎用的に利用: newbb
→ http://xoopscube.jp/module/261
Contact: inquirysp
→ http://www.xugj.org/modules/mydownloads/singlefile.php?cid=1&lid=2
あなたのパーツ見せてください!: myalbum
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=61
XOOPSを使って作られているサイトがどのようなモジュールを使っているか紹介します。
今回、ご紹介するのは杉並区役所運営の「すぎなみ子育てサイト」です。
すぎなみ子育てサイト
http://www.suginami-kosodate.jp/xoops/
使われているモジュール
子育てNAVI・特集・カラムなど: pico
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=96&cid=1
掲示板: yybbs
→ http://www.kuri3.net/modules/mydownloads/singlefile.php?cid=2&lid=11
食育: weblog(d3blog)
→ http://www.kuri3.net/modules/mydownloads/singlefile.php?cid=1&lid=30
区からのお知らせ: bulletin
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=106
サイト更新情報: whatsnew
→ http://linux.ohwada.jp/modules/wfdownloads/singlefile.php?cid=1&lid=77
イベントカレンダー: piCal
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=89&cid=1
お問い合わせ: liaise
→ http://linux.ohwada.jp/modules/wfdownloads/singlefile.php?cid=1&lid=74
サイトマップ: sitemap
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=90&cid=1
今回、ご紹介するのは杉並区役所運営の「すぎなみ子育てサイト」です。
すぎなみ子育てサイト
http://www.suginami-kosodate.jp/xoops/
使われているモジュール
子育てNAVI・特集・カラムなど: pico
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=96&cid=1
掲示板: yybbs
→ http://www.kuri3.net/modules/mydownloads/singlefile.php?cid=2&lid=11
食育: weblog(d3blog)
→ http://www.kuri3.net/modules/mydownloads/singlefile.php?cid=1&lid=30
区からのお知らせ: bulletin
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=106
サイト更新情報: whatsnew
→ http://linux.ohwada.jp/modules/wfdownloads/singlefile.php?cid=1&lid=77
イベントカレンダー: piCal
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=89&cid=1
お問い合わせ: liaise
→ http://linux.ohwada.jp/modules/wfdownloads/singlefile.php?cid=1&lid=74
サイトマップ: sitemap
→ http://xoops.peak.ne.jp/md/mydownloads/singlefile.php?lid=90&cid=1






