
スタッフブログ
satoです。
以前に、MySQLのストアドプロシージャの使い方を紹介しましたが、MySQL5.0では他にもトリガが実装されています。
■トリガとは
トリガ(trigger)とは、名前の通り、何らかの条件によって実行されるイベントのことです。
例えば、「ユーザーをINSERTしたときに特定のグループメンバーにもINSERTする」のようなことをRDBMSレベルで行うことができるようになります。
■簡単な例
トリガとは別物ですが、「このテーブルのレコードを削除したときに、外部キーとしてこのテーブルを参照している他のテーブルのレコードも同時に削除する」というのであれば、MySQL4.1から対応しています。
具体的には、
とすると、usersテーブルのレコードを削除すると、そのidが入っているentriesテーブルのレコードも同時に削除されます。
ON UPDATE/DELETEが、”親のテーブルが”更新または削除が行われた時にどうするかというのを指定します。
・RESTRICT:子のテーブルにデータが残っている場合はエラーにする(デフォルト)
・CASCADE:子のテーブルに結果を反映する(削除されたら削除)
・SET NULL:子の該当カラムをNULLにする
なお、外部キー制約自体がMySQLではInnoDBのみの機能なので、InnoDB以外では使えません。
■トリガ
この要領で、INSERT、UPDATE、DELETE時に更に複雑な処理をできるようにしたのがトリガです。
上記のことと同じ内容をトリガで行うと、
このようになります。
DELIMITERについては前回の記事を参照してください。
トリガの箇所だけ抜き出すと以下になります。
トリガはCREATE TRIGGER文で作成します。
トリガ名は自由に命名して構いません。
実行タイミングは、BEFOREとAFTERがあり、対象命令が実行される前か後かを指定します。通常は挿入系は後、削除系は前、になると思います。
対象命令は、INSERT、UPDATE、DELETEを指定します。どれかの操作が行われた場合にこのトリガが実行されます。複数指定はできないようです。
対象テーブルは、対象命令が行われるテーブルを指定します。
後は、FOR EACH ROW BEGIN〜END;の間に、ストアドと同様にSQL文を書いていきます。
この際、OLDとNEWという疑似テーブルが既に用意されており、このトリガ操作が処理される前の対象テーブルのレコードの状態がOLD、後の状態がNEWになります。通常は、DELETEの場合はOLD、INSERTの場合はNEWを参照することになります。
トリガは制約とは直接関係しないので、InnoDB以外でも使用することが可能です。
ちなみにトリガを削除する場合は、DROP TRIGGER [トリガ名];で削除が可能です。また、SHOW TRIGGERS;でトリガの一覧を確認することができます。
最近のO/Rマッパーでは、擬似的なトリガを用意していることが多く、RDBMSレベルのトリガを使用することは少ないですが、アプリケーション側を修正したくない場合や、そのような仕組みが存在しない環境での開発においてはトリガは有効な選択肢になります。
ただし、トリガを使用するとアプリケーションのコードを読むだけでは挙動を追跡することができなくなるため、状況に応じて適切に利用するようにしましょう。
以前に、MySQLのストアドプロシージャの使い方を紹介しましたが、MySQL5.0では他にもトリガが実装されています。
■トリガとは
トリガ(trigger)とは、名前の通り、何らかの条件によって実行されるイベントのことです。
例えば、「ユーザーをINSERTしたときに特定のグループメンバーにもINSERTする」のようなことをRDBMSレベルで行うことができるようになります。
■簡単な例
トリガとは別物ですが、「このテーブルのレコードを削除したときに、外部キーとしてこのテーブルを参照している他のテーブルのレコードも同時に削除する」というのであれば、MySQL4.1から対応しています。
具体的には、
CREATE TABLE users (
id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT,
name TEXT
) ENGINE=InnoDB;
CREATE TABLE entries (
id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT,
user_id INTEGER NOT NULL,
title TEXT NOT NULL,
body TEXT NOT NULL,
FOREIGN KEY(user_id) REFERENCES users(id) ON UPDATE CASCADE ON DELETE CASCADE
) ENGINE=InnoDB;
とすると、usersテーブルのレコードを削除すると、そのidが入っているentriesテーブルのレコードも同時に削除されます。
INSERT INTO users(name) VALUES('sato');
INSERT INTO users(name) VALUES('ryuji');
SELECT * FROM users;
+----+-------+
| id | name |
+----+-------+
| 1 | sato |
| 2 | ryuji |
+----+-------+
3 rows in set (0.00 sec)
INSERT INTO entries(user_id, title, body) VALUES(1, 'タイトル1', '本文1');
INSERT INTO entries(user_id, title, body) VALUES(1, 'タイトル2', '本文2');
INSERT INTO entries(user_id, title, body) VALUES(2, 'タイトル3', '本文3');
INSERT INTO entries(user_id, title, body) VALUES(2, 'タイトル4', '本文4');
SELECT * FROM entries;
+----+---------+---------------+---------+
| id | user_id | title | body |
+----+---------+---------------+---------+
| 1 | 1 | タイトル1 | 本文1 |
| 2 | 1 | タイトル2 | 本文2 |
| 3 | 2 | タイトル3 | 本文3 |
| 4 | 2 | タイトル4 | 本文4 |
+----+---------+---------------+---------+
4 rows in set (0.01 sec)
DELETE FROM users WHERE id = 1;
SELECT * FROM users;
+----+-------+
| id | name |
+----+-------+
| 2 | ryuji |
+----+-------+
1 row in set (0.00 sec)
SELECT * FROM entries;
+----+---------+---------------+---------+
| id | user_id | title | body |
+----+---------+---------------+---------+
| 3 | 2 | タイトル3 | 本文3 |
| 4 | 2 | タイトル4 | 本文4 |
+----+---------+---------------+---------+
2 rows in set (0.00 sec)
ON UPDATE/DELETEが、”親のテーブルが”更新または削除が行われた時にどうするかというのを指定します。
・RESTRICT:子のテーブルにデータが残っている場合はエラーにする(デフォルト)
・CASCADE:子のテーブルに結果を反映する(削除されたら削除)
・SET NULL:子の該当カラムをNULLにする
なお、外部キー制約自体がMySQLではInnoDBのみの機能なので、InnoDB以外では使えません。
■トリガ
この要領で、INSERT、UPDATE、DELETE時に更に複雑な処理をできるようにしたのがトリガです。
上記のことと同じ内容をトリガで行うと、
CREATE TABLE users (
id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT,
name TEXT
);
CREATE TABLE entries (
id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT,
user_id INTEGER NOT NULL,
title TEXT NOT NULL,
body TEXT NOT NULL
);
DELIMITER //
CREATE TRIGGER user_delete_trigger BEFORE DELETE ON users
FOR EACH ROW BEGIN
DELETE FROM entries WHERE user_id = OLD.id;
END;
//
DELIMITER ;
INSERT INTO users(name) VALUES('sato');
INSERT INTO users(name) VALUES('ryuji');
SELECT * FROM users;
+----+-------+
| id | name |
+----+-------+
| 1 | sato |
| 2 | ryuji |
+----+-------+
3 rows in set (0.00 sec)
INSERT INTO entries(user_id, title, body) VALUES(1, 'タイトル1', '本文1');
INSERT INTO entries(user_id, title, body) VALUES(1, 'タイトル2', '本文2');
INSERT INTO entries(user_id, title, body) VALUES(2, 'タイトル3', '本文3');
INSERT INTO entries(user_id, title, body) VALUES(2, 'タイトル4', '本文4');
SELECT * FROM entries;
+----+---------+---------------+---------+
| id | user_id | title | body |
+----+---------+---------------+---------+
| 1 | 1 | タイトル1 | 本文1 |
| 2 | 1 | タイトル2 | 本文2 |
| 3 | 2 | タイトル3 | 本文3 |
| 4 | 2 | タイトル4 | 本文4 |
+----+---------+---------------+---------+
4 rows in set (0.01 sec)
DELETE FROM users WHERE id = 1;
SELECT * FROM users;
+----+-------+
| id | name |
+----+-------+
| 2 | ryuji |
+----+-------+
1 row in set (0.00 sec)
SELECT * FROM entries;
+----+---------+---------------+---------+
| id | user_id | title | body |
+----+---------+---------------+---------+
| 3 | 2 | タイトル3 | 本文3 |
| 4 | 2 | タイトル4 | 本文4 |
+----+---------+---------------+---------+
2 rows in set (0.00 sec)
このようになります。
DELIMITERについては前回の記事を参照してください。
トリガの箇所だけ抜き出すと以下になります。
CREATE TRIGGER user_delete_trigger BEFORE DELETE ON users
FOR EACH ROW BEGIN
DELETE FROM entries WHERE user_id = OLD.id;
END;
トリガはCREATE TRIGGER文で作成します。
CREATE TRIGGER [トリガ名] [実行タイミング] [対象命令] ON [対象テーブル]
トリガ名は自由に命名して構いません。
実行タイミングは、BEFOREとAFTERがあり、対象命令が実行される前か後かを指定します。通常は挿入系は後、削除系は前、になると思います。
対象命令は、INSERT、UPDATE、DELETEを指定します。どれかの操作が行われた場合にこのトリガが実行されます。複数指定はできないようです。
対象テーブルは、対象命令が行われるテーブルを指定します。
後は、FOR EACH ROW BEGIN〜END;の間に、ストアドと同様にSQL文を書いていきます。
この際、OLDとNEWという疑似テーブルが既に用意されており、このトリガ操作が処理される前の対象テーブルのレコードの状態がOLD、後の状態がNEWになります。通常は、DELETEの場合はOLD、INSERTの場合はNEWを参照することになります。
トリガは制約とは直接関係しないので、InnoDB以外でも使用することが可能です。
ちなみにトリガを削除する場合は、DROP TRIGGER [トリガ名];で削除が可能です。また、SHOW TRIGGERS;でトリガの一覧を確認することができます。
最近のO/Rマッパーでは、擬似的なトリガを用意していることが多く、RDBMSレベルのトリガを使用することは少ないですが、アプリケーション側を修正したくない場合や、そのような仕組みが存在しない環境での開発においてはトリガは有効な選択肢になります。
ただし、トリガを使用するとアプリケーションのコードを読むだけでは挙動を追跡することができなくなるため、状況に応じて適切に利用するようにしましょう。
haltです.
RubyやC#をはじめとした,純粋なオブジェクト指向言語を使ってプログラミングをした経験がある人は,PHPの適当さにクラクラしつつ「もっとオブジェクト指向したいなー」と思うのではないでしょうか.
そういった人の夢を少しだけ叶えてくれるのが今日紹介する.PHP_Object ( http://openpear.org/package/PHP_Object ) です.
インストールはいつものようにpearコマンドでインストールしたあと require_once 'PHP/Object.php'; を追加するだけです.
PHP_Objectは,文字や配列をオブジェクトとして扱えるようにしてくれます.
言葉で説明するよりも,実際のコードを見てもらう方が早いでしょう.
以下は,文字列を編集しているコードです.両端の「|」を削除したあと,中心にある「ZZZ」を削除して「ABCDEF」という文字列を作るというシンプルなものです.
まずは普通の書き方の場合.
という感じになります.これをPHP_Objectを使ってかくと.
というように書く事ができます.
PHP_Object::factoryによって,文字列が文字列オブジェクトとなり,PHPの関数を自らのメソッドとして呼ぶ事ができます.
このメソッドは通常のPHPのオブジェクトと同じ仕組みで動作しているので当然ながらメソッドチェーンも使えるようになります.メソッドチェーンのメリットは,文字通り鎖のように,最初の処理の結果が次の処理につながっていく事で読みやすくなる事です.
また,PHP_Object経由で文字列オブジェクトを作成すると,メソッド名の先頭にあるstrやstr_を省略する事ができます.上記コードで呼ばれているreplaceメソッドはstr_replaceです.これで,strposやstr_repeatのような,統一感のない関数名からも距離を置く事ができるようになります.
当然ながら,通常の文字列を操作するよりも,文字列オブジェクトを作って操作する方がメモリ消費が大きいので,使う場所についてはよく考える必要がありますが,非常におもしろいライブラリなので一度は使ってみると良いでしょう.
RubyやC#をはじめとした,純粋なオブジェクト指向言語を使ってプログラミングをした経験がある人は,PHPの適当さにクラクラしつつ「もっとオブジェクト指向したいなー」と思うのではないでしょうか.
そういった人の夢を少しだけ叶えてくれるのが今日紹介する.PHP_Object ( http://openpear.org/package/PHP_Object ) です.
インストールはいつものようにpearコマンドでインストールしたあと require_once 'PHP/Object.php'; を追加するだけです.
PHP_Objectは,文字や配列をオブジェクトとして扱えるようにしてくれます.
言葉で説明するよりも,実際のコードを見てもらう方が早いでしょう.
以下は,文字列を編集しているコードです.両端の「|」を削除したあと,中心にある「ZZZ」を削除して「ABCDEF」という文字列を作るというシンプルなものです.
まずは普通の書き方の場合.
$message = '|ABCZZZDEF|';
$message = trim($message, '|');
$message = str_replace('ZZZ', '', $message);
var_dump($message);
という感じになります.これをPHP_Objectを使ってかくと.
require_once 'PHP/Object.php';
$message = PHP_Object::factory('|ABCZZZDEF|')->trim('|')->replace('ZZZ', '')->var_dump;
というように書く事ができます.
PHP_Object::factoryによって,文字列が文字列オブジェクトとなり,PHPの関数を自らのメソッドとして呼ぶ事ができます.
このメソッドは通常のPHPのオブジェクトと同じ仕組みで動作しているので当然ながらメソッドチェーンも使えるようになります.メソッドチェーンのメリットは,文字通り鎖のように,最初の処理の結果が次の処理につながっていく事で読みやすくなる事です.
また,PHP_Object経由で文字列オブジェクトを作成すると,メソッド名の先頭にあるstrやstr_を省略する事ができます.上記コードで呼ばれているreplaceメソッドはstr_replaceです.これで,strposやstr_repeatのような,統一感のない関数名からも距離を置く事ができるようになります.
当然ながら,通常の文字列を操作するよりも,文字列オブジェクトを作って操作する方がメモリ消費が大きいので,使う場所についてはよく考える必要がありますが,非常におもしろいライブラリなので一度は使ってみると良いでしょう.
週末に大ポカをやってしまい、暫く引き摺ってしまいそうなgusagiです
今日は、つい先日発表されたiモードブラウザ2.0について簡単に書かせて頂こうと思います。
既に色々な場所で書かれてはいますが、今年の夏モデルからDoCoMo端末に搭載されているiモードブラウザの仕様が大きく変わります。
今までのiモードブラウザでは、COOKIEが使えないためにセッションを維持するためにはGET/POST変数として引き渡す必要がありました。
また、外部CSSに対応していないためにスタイル指定は全てインラインで記入する必要があるなど、色々と制限がありました。
しかし、夏モデル以降ではCOOKIEや外部CSSに対応するだけでなく、今までの携帯ブラウザでは想定できなかったJavaScriptにも対応するそうです。
これは非常にありがたいことなのですが、既に携帯サイトを作成している場合には状況が変わります。
一つは、セッションIDが漏洩するリスクが発生します。
前述のように、DoCoMo端末でセッションを利用する場合はセッションIDをGET/POST変数として引き渡していました。
ただし、iモードブラウザはリファラを送信しない仕様であったため、外部サイトにセッションIDが漏れることも早々ありませんでした。
しかし、夏モデルからはリファラも送信されるようになるため、今までのようにURLにセッションIDが含まれていた場合は外部サイトに漏洩してしまいます。
もう一つは、外部CSSに対応していないことを逆手に取ったDoCoMo専用ハックが利用できなくなります。
これからの携帯サイト開発は、これらのデメリットも踏まえつつ最適化していくことが重要になりそうです

今日は、つい先日発表されたiモードブラウザ2.0について簡単に書かせて頂こうと思います。
既に色々な場所で書かれてはいますが、今年の夏モデルからDoCoMo端末に搭載されているiモードブラウザの仕様が大きく変わります。
今までのiモードブラウザでは、COOKIEが使えないためにセッションを維持するためにはGET/POST変数として引き渡す必要がありました。
また、外部CSSに対応していないためにスタイル指定は全てインラインで記入する必要があるなど、色々と制限がありました。
しかし、夏モデル以降ではCOOKIEや外部CSSに対応するだけでなく、今までの携帯ブラウザでは想定できなかったJavaScriptにも対応するそうです。
これは非常にありがたいことなのですが、既に携帯サイトを作成している場合には状況が変わります。
一つは、セッションIDが漏洩するリスクが発生します。
前述のように、DoCoMo端末でセッションを利用する場合はセッションIDをGET/POST変数として引き渡していました。
ただし、iモードブラウザはリファラを送信しない仕様であったため、外部サイトにセッションIDが漏れることも早々ありませんでした。
しかし、夏モデルからはリファラも送信されるようになるため、今までのようにURLにセッションIDが含まれていた場合は外部サイトに漏洩してしまいます。
もう一つは、外部CSSに対応していないことを逆手に取ったDoCoMo専用ハックが利用できなくなります。
これからの携帯サイト開発は、これらのデメリットも踏まえつつ最適化していくことが重要になりそうです

こんばんは。argonです。
今回のUbuntu体験記はベクターグラフィックソフトのInkscapeを使ってみようと思います。
さて、Inkscapeを使う前に今回から環境が変わりました。
ハードウェアはMac miniでそこにVM ware Fusionをインストール、そしてVM ware上にUbuntu 9.04をインストールしたものが作業環境です。
VM ware Fusionのインストールは問題なく終了。実はこの手の仮想化ソフトを使うのは始めてだったのですが、特に難しい事もなくUbuntu 9.04のインストールもできました。VN wareは使ってみると、思ったよりもに簡単に使うことができました。
Inkscapeですが、Ubuntuを普通にインストールしたでけではInkscapeはインストールされていないので、画面左上の「アプリケーション」というメニューから「追加と削除」を選択すると、インストールできるアプリケーションの一覧が表示されます。
そのウインドウの左ペインからグラフィックを選択すると、グラフィック系のアプリケーションだけ右ペインに表示されますので、そこからInkscapeを選択してインストール開始途中に一回ログイン時に使用するパスワードを聞かれますが、それ以外は特に操作する事もなくインストールは進行します。
インストール作業が終了したので早速、Inkscape起動。
何事もなかったように日本語化されていました。ちょっと感動。
軽く、パスを描いてみたり、丸、四角、五芒星などを描いたりツールを試してみました。
そして、気になっていたファイルのインポート&エクスポート関係をみてみます。
Adobe Illustrator のファイルは9.0以上のバージョンのものならインポートできるようです。他にはPDFやSVGなども対応していました。
エクポートというか保存ファイル形式は基本はSVGのようで、他にIllustrator 8.0形式やeps形式でも保存できるようでした。
普段Illustratorを使っているのですが、Illustratorで出力する時にもバージョンの指定ができるので、Illustratorや他のソフトとの連携などするときも問題ないでしょう。
肝心のグラフィックソフトとしての使い心地などは次回に書きたいと思います。
今回のUbuntu体験記はベクターグラフィックソフトのInkscapeを使ってみようと思います。
さて、Inkscapeを使う前に今回から環境が変わりました。
ハードウェアはMac miniでそこにVM ware Fusionをインストール、そしてVM ware上にUbuntu 9.04をインストールしたものが作業環境です。
VM ware Fusionのインストールは問題なく終了。実はこの手の仮想化ソフトを使うのは始めてだったのですが、特に難しい事もなくUbuntu 9.04のインストールもできました。VN wareは使ってみると、思ったよりもに簡単に使うことができました。
Inkscapeですが、Ubuntuを普通にインストールしたでけではInkscapeはインストールされていないので、画面左上の「アプリケーション」というメニューから「追加と削除」を選択すると、インストールできるアプリケーションの一覧が表示されます。
そのウインドウの左ペインからグラフィックを選択すると、グラフィック系のアプリケーションだけ右ペインに表示されますので、そこからInkscapeを選択してインストール開始途中に一回ログイン時に使用するパスワードを聞かれますが、それ以外は特に操作する事もなくインストールは進行します。
インストール作業が終了したので早速、Inkscape起動。
何事もなかったように日本語化されていました。ちょっと感動。
軽く、パスを描いてみたり、丸、四角、五芒星などを描いたりツールを試してみました。
そして、気になっていたファイルのインポート&エクスポート関係をみてみます。
Adobe Illustrator のファイルは9.0以上のバージョンのものならインポートできるようです。他にはPDFやSVGなども対応していました。
エクポートというか保存ファイル形式は基本はSVGのようで、他にIllustrator 8.0形式やeps形式でも保存できるようでした。
普段Illustratorを使っているのですが、Illustratorで出力する時にもバージョンの指定ができるので、Illustratorや他のソフトとの連携などするときも問題ないでしょう。
肝心のグラフィックソフトとしての使い心地などは次回に書きたいと思います。
haltです.
openpearのライブラリを紹介するのも今回で10回目になりました.
今回は,Net_Socket_Tiarra ( http://openpear.org/package/Net_Socket_Tiarra ) について紹介します.
Net_Scoket_Tiarraは,tiarra ( http://www.clovery.jp/tiarra/ ) という IRCゲートウェイから,ソケットを利用しての発言を実現するライブラリです.
IRC上に,定期的に情報を流したり,特定の条件に応じて自動的に発言する事などができるようになります.
Net_Socket_Tiarraを使うには,まずtiarraの設定を変更する必要があります.
tiarra.conf上にある,
という部分を
のような感じで,コメントアウトします.
さらに,tiarra.confの下の方に
を追加して,tiarraを再起動すれば,tiarra側の準備は完了です.
ちなみに,control-socket-nameの変更は,System::Reloadでは反映されないので,リロードではなく,再起動する必要があります.
あとは,tiarraが動いているマシンから,以下のようなコードを実行すれば,tiarraを通してIRCで発言できます.
自分は,ロイターのニュースや,帝国データバンクの倒産情報などを巡回してIRC上にタイトルとリンクを出すようにしてあります.
常に最新の情報が欲しい場合にIRCに出しておいて見えるようにしておくと,便利なので,やってみる事をおすすめします.
openpearのライブラリを紹介するのも今回で10回目になりました.
今回は,Net_Socket_Tiarra ( http://openpear.org/package/Net_Socket_Tiarra ) について紹介します.
Net_Scoket_Tiarraは,tiarra ( http://www.clovery.jp/tiarra/ ) という IRCゲートウェイから,ソケットを利用しての発言を実現するライブラリです.
IRC上に,定期的に情報を流したり,特定の条件に応じて自動的に発言する事などができるようになります.
Net_Socket_Tiarraを使うには,まずtiarraの設定を変更する必要があります.
tiarra.conf上にある,
# control-socket-name: user
という部分を
control-socket-name: ryus
のような感じで,コメントアウトします.
さらに,tiarra.confの下の方に
+ System::SendMessage {
}
を追加して,tiarraを再起動すれば,tiarra側の準備は完了です.
ちなみに,control-socket-nameの変更は,System::Reloadでは反映されないので,リロードではなく,再起動する必要があります.
あとは,tiarraが動いているマシンから,以下のようなコードを実行すれば,tiarraを通してIRCで発言できます.
<?php
require_once 'Net/Socket/Tiarra.php';
try {
$tiarra = new Net_Socket_Tiarra('ryus');
$tiarra->message('#channel@server', 'test message');
} catch (Exception $e) {
var_dump($e->getMessage());
}
?>
自分は,ロイターのニュースや,帝国データバンクの倒産情報などを巡回してIRC上にタイトルとリンクを出すようにしてあります.
常に最新の情報が欲しい場合にIRCに出しておいて見えるようにしておくと,便利なので,やってみる事をおすすめします.
satoです。
タグクラウドを出力するライブラリはいろいろありますが、Zend FrameworkにもZend_Tag_Cloudというものが比較的最近実装されたようです。
使い方は簡単です。
これだけで、フォントサイズがweightによって変わるタグクラウドのリストが出力されます。
デフォルトだと、ulにZend_Tag_Cloudという名前のクラス名が割り当てられるので、変更したい場合は、
のようにします。
タグクラウドはそんなに頻繁に実装するものではないので、こういうライブラリを積極的に使うと便利です。
ちなみにPEARにもHTML_TagCloudという同等のライブラリが存在するので、好みで利用してください。
タグクラウドを出力するライブラリはいろいろありますが、Zend FrameworkにもZend_Tag_Cloudというものが比較的最近実装されたようです。
使い方は簡単です。
<?php
require_once('Zend/Tag/Cloud.php');
$cloud = new Zend_Tag_Cloud(array(
'tags' => array(
array(
'title' => 'xoops',
'weight' => 50,
'params' => array('url' => '/tag/xoops')
),
array(
'title' => 'php',
'weight' => 5,
'params' => array('url' => '/tag/php')
),
)
));
?>
<html>
<body>
<?php echo $cloud ?>
</body>
</html>
デフォルトだと、ulにZend_Tag_Cloudという名前のクラス名が割り当てられるので、変更したい場合は、
<?php
require_once('Zend/Tag/Cloud.php');
$cloud = new Zend_Tag_Cloud(array(
'tags' => array(
array(
'title' => 'xoops',
'weight' => 50,
'params' => array('url' => '/tag/xoops')
),
array(
'title' => 'php',
'weight' => 5,
'params' => array('url' => '/tag/php')
),
)
));
$cloud->getCloudDecorator()->setHtmlTags(array('ul'=>array('class'=>'hoge')));
?>
<html>
<body>
<?php echo $cloud ?>
</body>
</html>
タグクラウドはそんなに頻繁に実装するものではないので、こういうライブラリを積極的に使うと便利です。
ちなみにPEARにもHTML_TagCloudという同等のライブラリが存在するので、好みで利用してください。

こんにちわ。なおとです。
このブログ(D3ブログモジュール)に記事を書くときは、基本的にhtmlを直接書く機能を使って書いています。 そのため、phpやjavascriptのコードを掲載するときには、適宜文字を実体参照で書く必要があります。
そのための方法として、以前はこんなやり方をしていました。
- 記事として、「<>&"'」の変換をしたい部分だけ書く
- オプション「HTMLを有効にする」のチェックを外す
- 「プレビュー」ボタンを押す
- プレビュー表示部分を選択して、選択した部分のソースを表示する(ブラウザFirefoxの機能)
- 必要なところをコピーしてソース表示を閉じる
- 元の記事フォームに貼り付ける
- オプション「HTMLを有効にする」のチェックを入れる
- 記事を仕上げる
- 送信する
この方法はまったくダメとは言いませんが、もっとうまいやり方があるはずです。 いやあるはずということはなくて、実際にもっといい方法を知っているのに、やっていませんでした。 こういった無意味な労力を割くことは、自分としては「悪」と考えています。
そこでこれをブックマークレットで解決することにしました。 検索して調べてみるといくつか高機能なものもあるようでしたが、私は次の記事にあるシンプルなものを使うことにしました。
テキストエリア内の選択文字列を簡単に実体参照化するブックマークレット - エブログ
ただ、'(シングルクォーテーション)を変換できていないようでしたので、その分だけ修正したものを使っています。
<a href="java script:(function(){var%20d=document;function%20r(s){%20return%20s.replace(/&/g,'&amp;').replace(/([<>\"\'])/g,function(m0,m1){return%20{'<':'&lt;','>':'&gt;','\"':'&quot;','\'':'&#39;'}[m1];});}%20if(d.selection){d.selection.createRange().text%20=%20r(d.selection.createRange().text);}else{var%20ta=d.getElementsByTagName('TEXTAREA');%20for(var%20i=0;i<ta.length;i++){if(ta[i].value){var%20s=ta[i].selectionStart;var%20e=ta[i].selectionEnd;var%20v=ta[i].value;var%20t=v.slice(s,e);if(t){ta[i].value=v.slice(0,s)+r(t)+v.slice(e);}}}}})();">選択範囲をhtmlescape</a>
ようやく連休の休みぼけから復帰しつつあるgusagiです
今日は、いつもhaltが書いている「openpearの旅」を自分も書いてみようと思います。
紹介するのは、yudoufu氏が開発しているText_Pictogram_Mobile( http://openpear.org/package/Text_Pictogram_Mobile )です。
日本では、モバイルサイトにとって絵文字はもはや欠かすことが出来ません。
サイトに色々な表現を与えることが出来ますし、データ量も画像より遙かに少なくてすみます。
しかし、この絵文字を独自で実装しようとすると、いくつもの面倒な問題に直面してしまいます。
例えば、キャリア間の相互変換や、絵文字を表現するための方法、更に携帯電話から投稿された絵文字の取り扱いなど、あれこれ調べつつ実装していくことになると思います。
Text_Pictogram_Mobileは、これらの面倒な処理を自分で実装しなくても良いライブラリです。
主な機能としては、

今日は、いつもhaltが書いている「openpearの旅」を自分も書いてみようと思います。
紹介するのは、yudoufu氏が開発しているText_Pictogram_Mobile( http://openpear.org/package/Text_Pictogram_Mobile )です。
日本では、モバイルサイトにとって絵文字はもはや欠かすことが出来ません。
サイトに色々な表現を与えることが出来ますし、データ量も画像より遙かに少なくてすみます。
しかし、この絵文字を独自で実装しようとすると、いくつもの面倒な問題に直面してしまいます。
例えば、キャリア間の相互変換や、絵文字を表現するための方法、更に携帯電話から投稿された絵文字の取り扱いなど、あれこれ調べつつ実装していくことになると思います。
Text_Pictogram_Mobileは、これらの面倒な処理を自分で実装しなくても良いライブラリです。
主な機能としては、
- 入力された絵文字を内部コード(文字列)に変換
- 内部コードをバイナリ形式の絵文字に変換
- 絵文字番号を元にして、絵文字を取得
こんばんは。argonです。
「デザイナーのUbuntu体験記」第0回と銘打ちながら一向に続いてなくて申し訳ないのですが
今回やっと、その続きを書こうと思います。
インストールに使ったUbuntuは某書籍の付録のDVD-ROMを使用する予定でしたが、お借りしていたDVDドライブが調子が悪く上手く読み込めなかったため、急遽、別のUSBドライブを探す事に…
そして見つかったのは年代物のUSB1.1のCD-ROMドライブでした。
転送速度は遅いと思いますが、他に選択肢もなくこれを使うことにしました。
そして書籍の付録のUbuntuはDVD-ROMなため読みこめないのでUbuntuのCDを焼くことにします。
インストールイメージはこちらからダウンロードしました。(9.04をインストールしてみました)
http://www.ubuntulinux.jp/products/GetUbuntu
OSのインストール中はスクリーンショットが撮れないのでデジカメで写真を撮りました。
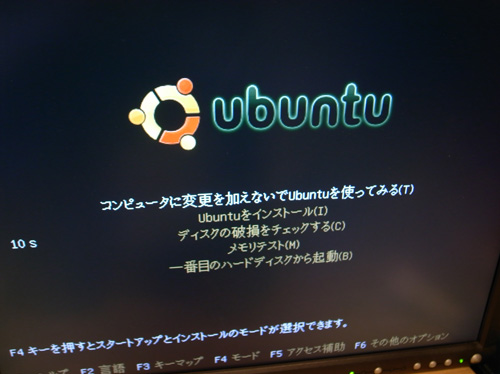
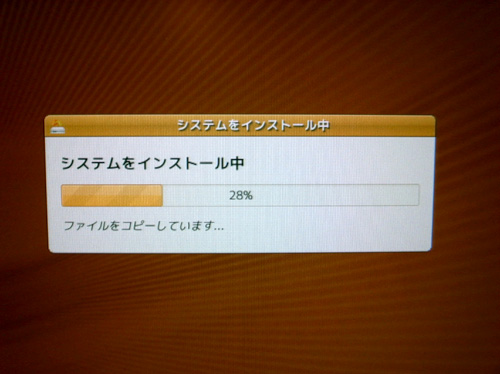
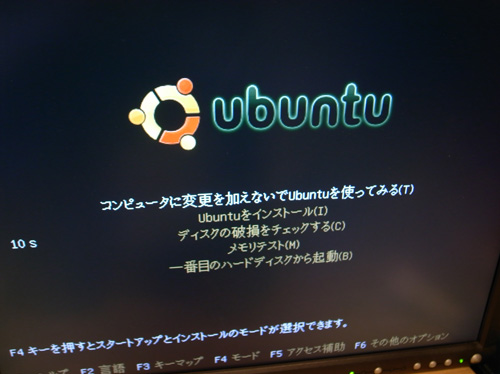
ということで、インストール開始。

順調にインストールは進みました。

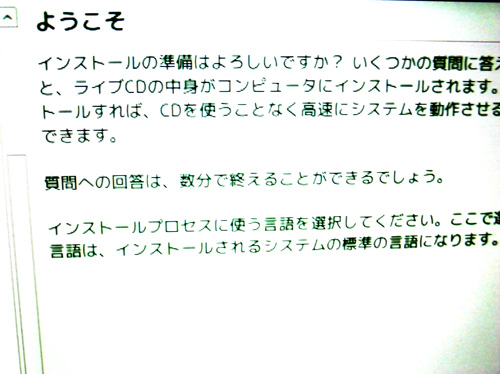
写真では写っていませんがようこそ表示の右側に言語選択が表示されています。

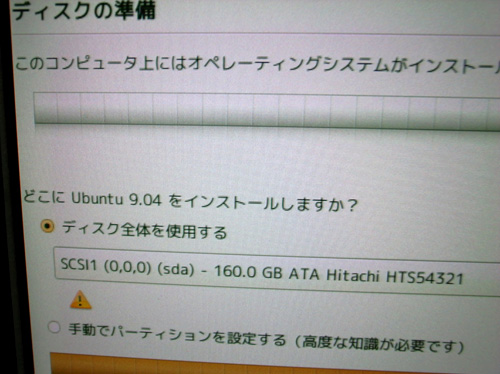
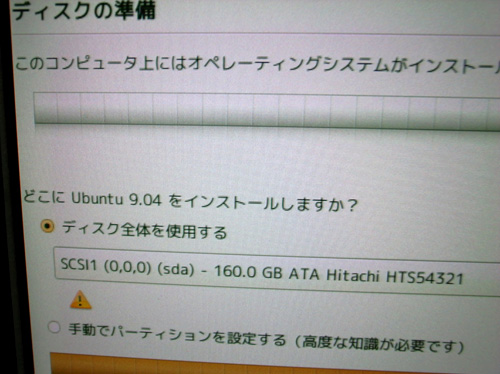
HDD上のインストールする場所の選択。

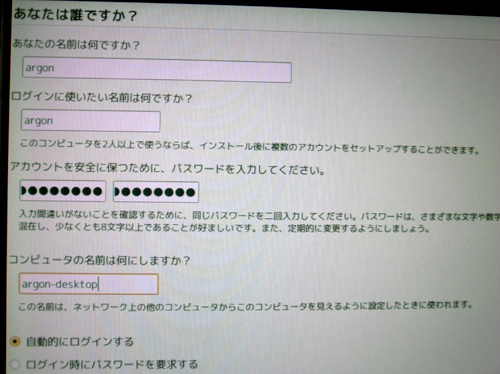
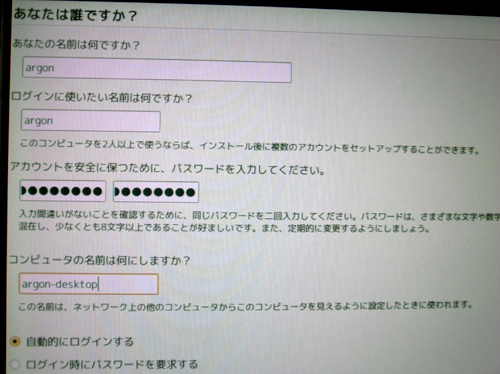
ユーザ設定やPC名の設定。他にもタイムゾーンの設定などしました。内容はほぼ標準的なOSの初期設定といったところです。

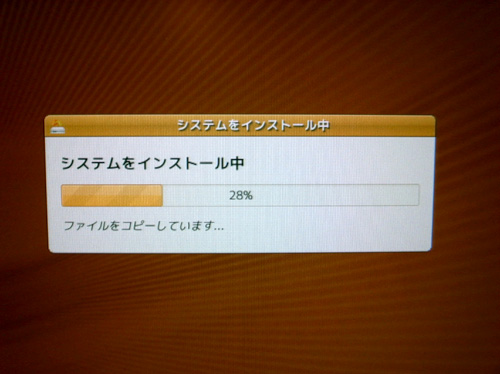
しかし…USB1.1の接続のCD-ROMだとやっぱり遅いです…正確に計っていないですが2-30分くらいこのステップで時間がかかったと思います。
結局インストール自体では何のトラブルもなく、無事終了しました。

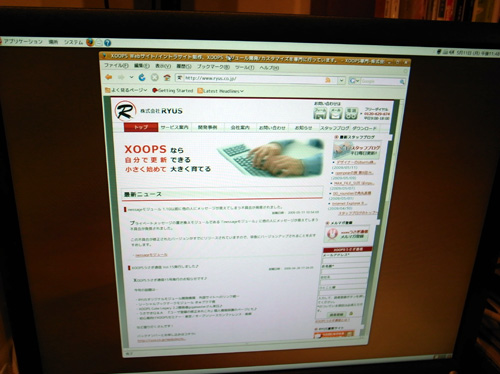
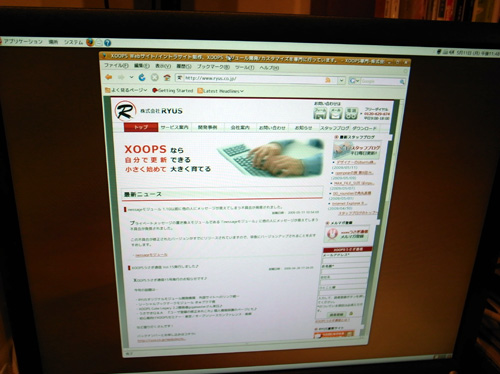
Ubuntuインストール後の再起動して、Firefoxでryus.co.jpを表示してみたところ。
インターネットへの接続は特に設定することなく、LANケーブルを刺せばすぐに繋がりました。
Ubuntuの売りの一つは「簡単、お手軽」というような触れ込みでしたが、ほんとに簡単にインストールできました。次回は中々評判の良いドローソフト「Inkscape」などを使ってみようと思います。
「デザイナーのUbuntu体験記」第0回と銘打ちながら一向に続いてなくて申し訳ないのですが
今回やっと、その続きを書こうと思います。
インストールに使ったUbuntuは某書籍の付録のDVD-ROMを使用する予定でしたが、お借りしていたDVDドライブが調子が悪く上手く読み込めなかったため、急遽、別のUSBドライブを探す事に…
そして見つかったのは年代物のUSB1.1のCD-ROMドライブでした。
転送速度は遅いと思いますが、他に選択肢もなくこれを使うことにしました。
そして書籍の付録のUbuntuはDVD-ROMなため読みこめないのでUbuntuのCDを焼くことにします。
インストールイメージはこちらからダウンロードしました。(9.04をインストールしてみました)
http://www.ubuntulinux.jp/products/GetUbuntu
OSのインストール中はスクリーンショットが撮れないのでデジカメで写真を撮りました。
ということで、インストール開始。

順調にインストールは進みました。

写真では写っていませんがようこそ表示の右側に言語選択が表示されています。

HDD上のインストールする場所の選択。

ユーザ設定やPC名の設定。他にもタイムゾーンの設定などしました。内容はほぼ標準的なOSの初期設定といったところです。

しかし…USB1.1の接続のCD-ROMだとやっぱり遅いです…正確に計っていないですが2-30分くらいこのステップで時間がかかったと思います。
結局インストール自体では何のトラブルもなく、無事終了しました。

Ubuntuインストール後の再起動して、Firefoxでryus.co.jpを表示してみたところ。
インターネットへの接続は特に設定することなく、LANケーブルを刺せばすぐに繋がりました。
Ubuntuの売りの一つは「簡単、お手軽」というような触れ込みでしたが、ほんとに簡単にインストールできました。次回は中々評判の良いドローソフト「Inkscape」などを使ってみようと思います。
正直毎回openpearの話を書くのはちょっと飽きてきました…
さて,今回はyudoufu氏が開発したHTML_CSS_Mobile ( http://openpear.org/package/HTML_CSS_Mobile ) について紹介します.
日本での主要な携帯電話キャリアは,docomo, au, softbankの3種類になり,携帯サイトを作る場合,
これら主要3キャリアでの表示が求められる事が多いです.
携帯電話のWeb周辺の仕様はキャリアによって異なり,docomoではCookieが使えなかったり,
絵文字の仕様がバラバラで,表示先のキャリアを判別して変換したりと,面倒な事がたくさんあるのですが,
その面倒な事の1つに,「docomoの場合,style属性でしかCSSを反映させられない」という問題があります.
auや,softbankの為に外部CSSや埋め込みCSSを書いても,docomoでは表示できない為,
処理をふりわける必要があります.
しかし,毎回特定のタグが出るたびにstyle属性を追加していくのは非常に面倒です.
HTML_CSS_Mobileを使うと,外部CSSを解析して,style属性にしてHTMLのタグに追加してくれます.
これを利用する事で,外部CSSを書いて,docomoの時だけ
HTML_CSS_Mobileでstyle属性に変換する事で3キャリアの対応ができるようになります,
使い方もほとんど説明する必要はありません.インストールしたら,最終出力部分を$htmlとして持っておいて,
以下のように記述するだけです.
なお,このパッケージを利用するには,PEARのHTML_CSS, HTML_Commonが必要になるので注意してください.
$htmlの中にあるHTMLをパースして,外部CSSの指定部分を抽出.そこからCSSファイルを読み込んで,
style属性にしてくれます.すごいですね.
最近モバイルサイト構築の勉強をした時に使ってみたのですが,
HTML_CSS_MobileなしでCSSを使うのはかなり無謀だなと思いました.
モバイル関係の方は絶対チェックしておく事をオススメします.
さて,今回はyudoufu氏が開発したHTML_CSS_Mobile ( http://openpear.org/package/HTML_CSS_Mobile ) について紹介します.
日本での主要な携帯電話キャリアは,docomo, au, softbankの3種類になり,携帯サイトを作る場合,
これら主要3キャリアでの表示が求められる事が多いです.
携帯電話のWeb周辺の仕様はキャリアによって異なり,docomoではCookieが使えなかったり,
絵文字の仕様がバラバラで,表示先のキャリアを判別して変換したりと,面倒な事がたくさんあるのですが,
その面倒な事の1つに,「docomoの場合,style属性でしかCSSを反映させられない」という問題があります.
auや,softbankの為に外部CSSや埋め込みCSSを書いても,docomoでは表示できない為,
処理をふりわける必要があります.
しかし,毎回特定のタグが出るたびにstyle属性を追加していくのは非常に面倒です.
HTML_CSS_Mobileを使うと,外部CSSを解析して,style属性にしてHTMLのタグに追加してくれます.
これを利用する事で,外部CSSを書いて,docomoの時だけ
HTML_CSS_Mobileでstyle属性に変換する事で3キャリアの対応ができるようになります,
使い方もほとんど説明する必要はありません.インストールしたら,最終出力部分を$htmlとして持っておいて,
以下のように記述するだけです.
なお,このパッケージを利用するには,PEARのHTML_CSS, HTML_Commonが必要になるので注意してください.
require_once 'HTML/CSS/Mobile.php';
$html = HTML_CSS_Mobile::getInstance()->apply($html);
$htmlの中にあるHTMLをパースして,外部CSSの指定部分を抽出.そこからCSSファイルを読み込んで,
style属性にしてくれます.すごいですね.
最近モバイルサイト構築の勉強をした時に使ってみたのですが,
HTML_CSS_MobileなしでCSSを使うのはかなり無謀だなと思いました.
モバイル関係の方は絶対チェックしておく事をオススメします.




