
スタッフブログ
PHP5.3がリリースされて2ヶ月少々経ちますが、XOOPS CubeのPHP5.3対応はどうなっているのでしょうか。
少し調べてみました。
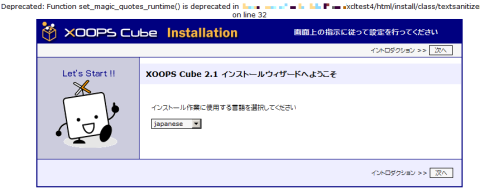
素のXOOPS Cubeをダウンロードして、PHP5.3環境で実行してみます。

Deprecated: Function set_magic_quotes_runtime() is deprecated in /path/to/xcl/html/install/class/textsanitizer.php on line 32
Deprecatedというのは「非推奨」という意味で、つまりその関数は今後どうなるかわかんないしセキュリティとかそういう方面でもあまり良くないので(いろいろなケースがありますが)使うな、ということです。
とは言っても消すのは大変なので、php.iniで
error_reporting = E_ALL & ~E_DEPRECATED
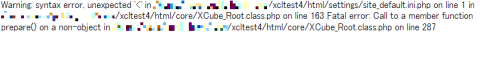
インストールを進めていき、設定の保存(mainfile.phpに書き込むところ)の次の画面で、以下のようになってしまいました。

Warning: syntax error, unexpected '<' in /path/to/xcl/html/settings/site_default.ini.php on line 1 in /path/to/xcl/html/core/XCube_Root.class.php on line 163 Fatal error: Call to a member function prepare() on a non-object in /path/to/xcl/html/core/XCube_Root.class.php on line 287
XCube_Root.class.phpを見てみます。
$this->setSiteConfig(parse_ini_file($file, true));
<?php
/**
[Cube]
Root=XOOPS_ROOT_PATH
Controller=Legacy_Controller
#SystemModules=system,legacy,user,legacyRender
SystemModules=legacy,user,legacyRender,stdCache
RecommendedModules=pm
RoleManager=Legacy_RoleManager
Salt=XOOPS_SALT
...
zend_ini_parser.yのdiffを取ってみたのですが、長そうなので見るのはやめておきました。
site_default.ini.phpがiniファイルであるにも関わらずphpにしているのは、外部から直接叩かれたときに見られないようにするためだと思いますが、この方法は5.3では使えないことがわかります。
このままでは進まないので、site_default.ini.phpを以下のようにします。
1=<?php
1=/**
(中略)
1=*/
1=?>
書き方をもう少し工夫すれば直接叩いても大丈夫になります。
これ以外はインストールは問題なく通りました。
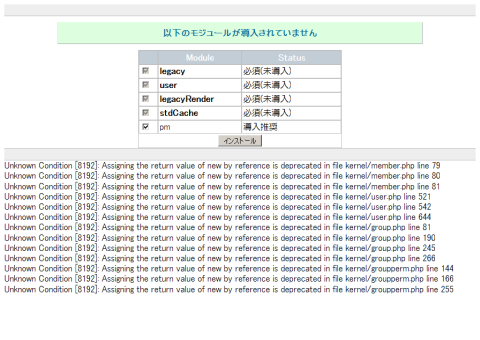
次に初期のモジュールの追加画面で、変なエラーが出ています。

Unknown Condition [8192]: Assigning the return value of new by reference is deprecated in file kernel/member.php line 79
Unknown Condition [8192]: Assigning the return value of new by reference is deprecated in file kernel/member.php line 80
Unknown Condition [8192]: Assigning the return value of new by reference is deprecated in file kernel/member.php line 81
...
function XoopsMemberHandler(&$db)
{
$this->_gHandler =& new XoopsGroupHandler($db);
$this->_uHandler =& new XoopsUserHandler($db);
$this->_mHandler =& new XoopsMembershipHandler($db);
}
PHP5になった時点で既に意味がなくなっていたものなので、deprecatedと表示するのは間違っていないと思いますが、E_DEPRECATEDで消せないのは腑に落ちないです。とりあえず無視します。
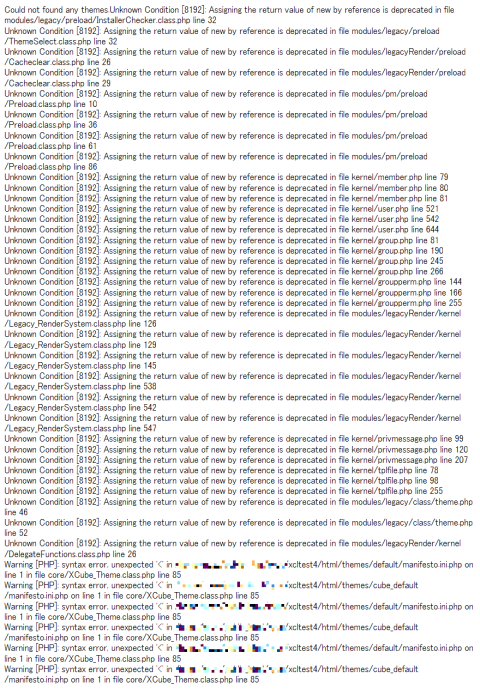
インストールが完了して、installフォルダを取り除くと、以下のような画面になりました。

最後のほうのiniのエラーが問題な気がするので、全てのthemeのmanifesto.ini.phpを先ほどの要領で1=を付けると

ここまでは出るようになりました。
iniの読み込み処理側に手を加えたほうが楽そうです。
とりあえず今回はここまでにします。
・第2回CMSビズの様子
そのときに、当社の数字として二つの数字を出させてもらいました。
数字その1) 95
この数字は、当社の売上げに占める、XOOPS率です。売上げの95%がXOOPSを利用した案件になっています。
数字その2) 90
この数字は、上記案件のうち、社内向け、部署内向けなどの特定少数向けサイトが約90%になります。
この多数の案件を振り返ってみたときに、どんなパターンで構築したか、どんなケースがあったかなどをお話させてもらいました。
中核機能は新規開発がおおい
多いケースとしては、中核となる情報管理のモジュールは、新規開発して、他のよくありがちな部分(全体へのお知らせや、ファイルのダウンロードなど)は、既存モジュールを利用するというケースです。
最初から、新規開発と既存モジュールの組み合わせでサイトを構築するケースもあれば、最初は中核機能のみでスタートして、後日既存モジュールでサイトの機能をいくつか補完するというパターンもあります。
現場主導での導入が多い
システム開発無しで、現場で利用したい方が自力で導入されてるケースが多いというのもXOOPSの特徴です。
こういうサイトに対して新規モジュール開発や、カスタマイズのご依頼をいただくケースも多いです。
オープンソース関連のイベントなどで、皆さんのお話を聞くと、こういう現場主導で導入されたXOOPSはホント多いですよね。
今日、社内で「開発中にXOOPSのテンプレートを毎回モジュール更新で反映させるのが面倒!!」と言ったら、プログラマ全員からツッコミを受けました。 開発中はthemesの下にファイル置いて開発すると楽だよとか、 自動更新preloadがあるよとか、 コマンドラインでモジュールアップデートするPHPプログラムがあるよとか、 Altsysでそんな機能があるよとか、色々と言われました。
$tplsadmin_autoupdate_dirnames = array('module');
include XOOPS_TRUST_PATH . '/libs/altsys/include/autoupdate_from_module.inc.php';こんな感じで書いて、全般設定から「themes/ ディレクトリからの自動アップデートを有効にする」をはいにするだけで 特にインストールとか必要なくて楽そうなのでとりあえずAltsysの機能を使ってやってみようと思います。
wrapwikiといいます。
http://project-p.jp/halt/archives/wrapwiki-1.0.tgz
Xoopsを使った経験のある方なら、解凍して出てきたディレクトリをhtml/modulesディレクトリに入れ、管理画面からインストールを行うだけなので、特に迷う事はないはずです。
注意点としては、本体内にPukiwikiを内蔵しており、.htaccessで抑制してあります。.htaccessによるブロックができない環境では内蔵したPukiwikiを不正利用される可能性があるのでご注意ください。
こんにちわ。なおとです。
XOOPSでなにか開発しているときに、「あれ、どうやって書くのだっけ?」と書き方が咄嗟に出てこないときがあります。
そういった時に役立つのが、チートシートです。
(→XOOPS Cube Legacyでモジュール開発中に手元におきたいチートシート)
元RYUSメンバーのsuinさんが作成したものを使おうと思ったら、残念なことになんとオリジナルはダウンロードできなくなっていているようでした。(※復活しました!詳しくはこの記事のコメントからsuinさんの元記事を見てください。)
さいわい印刷済の日本語版と、gusagiさんからもらった英語版のPDFはあったので、これを元にhtmlで再作成しました。
また社内ではテンプレート変数とデータベース操作、特にクライテリアの使いかたについてもチートシートが欲しいという話が持ちあがって、それも作成しました。
基本的には既存の技術情報から参考になる部分を集めて、検証しながら編集しました。
その際に、「XOOPS CUBE LEGACY デベロッパーバイブル」がたいへん参考になりました。
この本は開発者には必携です!実際には参考にしたという以上のものがあります(笑)。
また、テンプレートについてはXOOPS2時代の技術情報から参照しました。
TECH/テーマで使えるテンプレート変数 - xoops2 wiki
Cube Legacyでの実装も調べました。
SourceForge.net: xoopscube » Legacy_Theme_Smarty;ja
こちらのwikiは、ちょうど1年前にRYUSに入社したときに全ページを読んで勉強しました。 ここも重要なことがたくさん書いてあるので必見です。
さて前置きばかりが長くなってしまいましたが、最後に今回作成したバージョンにリンクしておきます。 A4に1枚で収まるように、説明などはほとんど無くて項目の羅列ばかりの内容になっています。 詳細は別途検索するなりして(よろしければ)使ってください。
- XOOPS Cube Legacy 2.x Cheat-sheet 1.0 b (A4縦)
- XCL 共通のテンプレート変数 (A4横)
- XCL Criteria
 有楽町の東京国際フォーラムで開催中のオープンソースワールド2009に参加してきました。
有楽町の東京国際フォーラムで開催中のオープンソースワールド2009に参加してきました。オープンソースワールドは昨年まで開催されていたLinuxワールドがリニューアルされたイベントです。
今回私とmikはOSSコンソーシアムのブースにて、いろんなオープンソースCMSをインストール不要ですぐためせる WARP CD-R を皆様にお配りしてきました。
・WARP
今回お配りしている WARP には、XOOPS Cubeで構築した社内ポータルサンプル XOOPS Cube for Corporate、サンプルコンテンツ&デザインカスタマイズ済みの NetCommons、デザイン自由度の高い軽量CMSである MODx、BLOGの定番となりつつある WordPress、エンタープライズ向けCMSの eZ Publish がインストール済みの状態でパッケージしてあります。

オープンソースワールドは明日(7月2日)も開催されますので、是非OSSコンソーシアムのブースで、このWARP CD-Rを手に入れてください!
明日もRYUSからは私、天野龍司と うさでき&うさ通でおなじみの mik がOSSコンソーシアムのブースに立つ予定です。
今回は久しぶりにXOOPSの簡単にできるTipsについて書いてみようと思います。
[内容]
カスタムブロックにTwitterのつぶやきを表示する。
[効用]
日本でも結構、流行はじめたコミュニケーション・サービス「Twitter」
このTwitterのつぶやきをXOOPSのブロックで表現豊かに表示できます。
Twitter (WikiPedia)
http://ja.wikipedia.org/wiki/Twitter
[やり方]
まずTwitterのサイトで表示コードの設定をします。
http://twitter.com/
Twitterにログインします。
http://twitter.com/widgets/which_widget
「Other」を選択して「続く」を押します。
Flashによるゴージャスな表示かHTMLのシンプルな表示かを選択します。
最終イメージが観られるので、分かり易いです。今回はHTMLを選択した場合で進めてみましょう。
http://twitter.com/widgets/html_widget
「Number of updates」はつぶやきの表示数です。「No Title」をチェックすると「Twitter Updates」の文字が非表示になります。こちらの設定も最終画面を観られるので分かり易いです。Flash表示の方もだいたい同様な設定になっています。(Flash表示はサイズがnarrowの設定でも横幅があるのでコードをみて幅のwidth部分を適宜修正する必要があります)
最後に「Get the Code」下のフォームからTwitter表示の為のコードをコピーします。
次にXOOPSの方でカスタムブロックの設定です。
タイプ「htmlタグ」を選択して通常と同じようにカスタムブロックを作成します。通常のパターンですと表示サイドは左右のどちらかのブロックでしょうか。
コンテンツのフォーム部分に先ほどコピーしたコードをペイストします。あとの部分は任意に設定します。必要箇所を全て設定したら「送信」を押して作業完了です。

上のスクリーンショットは自分のTwitterのつぶやきを表示してみたものになります。
以上のように基本的にTwitterのサイトからコードをXOOPSのカスタムブロックにコピペするだけなので作業は簡単です。TwitterユーザでXOOPSを使っている人は試してみると面白いと思います

今日ちょっとやってみたのは、このスタッフブログ(d3blogを使ってます)の各記事の画面で、同じカテゴリの最新記事一覧も表示させることです。
最初はxoops_blockプラグインだけでできるかなぁとも思ったのですが、そのままではできなかったので、テンプレートにプログラムを書くという邪道な方法で表示させてしまいました。
見ている記事に関連したコンテンツを楽に見られるようにしたいと思っているので、まだもうちょっと手を加えていくつもりです。
# 同じカテゴリの閲覧数上位の記事リスト表示とか、同じユーザの最新と閲覧数上位リストの表示とかもやってみたいと思っています。
d3blogは、こまめにバージョンアップしているので、最新版でうまく動作するのを確認して、やっつけで書いたプログラムを整理した上で、またこのブログでやり方を公開したいとおもっています。
XOOPS Cube Legacyのユーザモジュールにメール一括配信をする「メールジョブ管理」というメニューがあります。
このメールジョブ管理からメール(PM送信も可能)を送るときに、本文に特殊な記述をすることで、送信先ユーザのアカウント名やメールアドレスなどを本文にうめこむことが可能です。
現在(XOOPS Cube Legacy 2.1.6a)で使えるようになってるのは下記の3つです。
| タグ | 説明 |
|---|---|
| {X_UID} | 送信先ユーザのユーザID |
| {X_UNAME} | 送信先ユーザのユーザ名(アカウント名) |
| {X_UEMAIL} | 送信先ユーザのメールアドレス |
もし他にも一括配信メールにいろいろ埋め込みたい場合は、preloadでこれを拡張できるようになっています。
というわけで、埋め込みタグを拡張するpreloadのサンプルを作ってみました。
サンプルで追加したタグは次の2つです
| タグ | 説明 |
|---|---|
| {X_NAME} | 送信先ユーザの「本名(記入されてなければユーザ名)」 |
| {X_TODAY} | 今日の日付 |
このファイル内で実際に置き換えを実行しているのは、下記の部分になりますので、ここをお好みにあわせて変更していただければ、いくらでも好きなタグを定義できます。
/**
*
* @param $t_body string メール本文
* @param $to_user XoopsUser 送り先
* @param $from_user XoopsUser 送信者
* @return void
*/
function _replace(& $string, &$to_user, &$from_user)
{
/*
* ここに置き換えを追加すれば、本文もタイトルでも置き換えタグを拡張できます。
*/
$to_user_name = $to_user->get('name');
$to_user_name = empty($to_user_name) ? $to_user->get('uname') : $to_user_name;
$string = str_replace('{X_NAME}', $to_user_name, $string);
$string = str_replace('{X_TODAY}', formatTimestamp(time(), 's', $to_user->get('timezone_offset')), $string);
}
メールの件名も置き換えたかったんですが、こちらはXOOPS Cube Legacy2.1.6aでは、デリゲートの宣言はあったのですが、実際には呼び出されてなかったため機能しませんでした。
XOOPS Cube オフィシャルサイト日本語フォーラムに要望だしておいたので、もし採用されれば使えるようになります。(もちろん自力で直してしまっても使えるようになります)
このせっかくの機会なのに英語がほとんどわからない私としては、時々聞き取れる単語(といっても"fckeditor"とか、"block"とかがメインですが)から非常に興味深い話をしてる感じはつかめるものの、話の詳細がわからず、伝えたいことがあっても話せずという状態で、かなりもどかしい感じでした。
こういう滅多にないチャンスが訪れたときに、英語がわからないために話に参加できないというのは、非常にもったいないので、何度も挫折している英語勉強を再開することにしました。
さて、それで現在やっているのは smart.fm(旧iKnow)です。
・smart.fm
短時間で少しずつ、レベルにあわせて学習できますので「全然わかんない!」って挫折する可能性が低いです。
私は何度か中断してますが、それでもまたやってみようと思える学習サイトです。無料で利用できますので、気楽にやってみてはどうでしょうか?
さて、もうひとつもうちょっと英語力ついたら試してみようかなぁと思っているオンライン英語学習が、skype による英会話レッスンです。
・オンライン英会話のe-com英語ネット
こちらは有料のサービスですが、skypeを利用して自宅で英会話レッスンが可能なサービスです。
オンラインでレッスンできるので、英会話教室へ通う手間もないですし、深夜や早朝のレッスンも可能なようです。
というわけで、オンラインで利用可能な英語学習サービス2点のご紹介でした。







