
スタッフブログ

先日東急ハンズをぶらぶらしているときに発見して購入した「テン・ミニッツ」、使ってみましたがなかなかいいです!


見開きの左側に1日の時間軸(私の場合9時から18時)を記入します。
その時間軸の縦幅に合わせた付箋が右側に用意されているので30分のタスク、1時間のタスク、1時間以上かかるタスクごとに付箋に書き入れます。その付箋を1日の時間軸にはります。
朝会の前に
1.前日の付箋でできたものは手帳の前日欄に貼る
2.今日のタスクを付箋に全部書く
3.左の時間軸に張り込む
という感じにしておくとやり残したタスクや、1日のスケジュールも忘れないようにできるので便利です。
特に時間の変更を手帳などでしているとつい、忘れがちですがテン・ミニッツの場合は「付箋を移動する」ということが必要なので忘れないようになってます。
1日のスケジュールだけでなく、「実行したい先の予定」や「private/idea/memo」などの欄もありますので、今日だけでなく予定や思いつきを書いておけます。
これを開発したのは カンミ堂さんで、ずーっと以前に「メモピット」という商品を展示会の販促で作ってもらったことがあった会社です。
テン・ミニッツについては雑誌でも紹介されて知っていましたし、興味もありましたが カンミ堂 さんのものとは知らなかったのでなんだか「(一方的に)昔から知ってる会社さんが、有名に…」というような感慨もおぼえました♪
カンミ堂さんの商品紹介ページ
http://www.kanmido.co.jp/product/story_time_1.html


見開きの左側に1日の時間軸(私の場合9時から18時)を記入します。
その時間軸の縦幅に合わせた付箋が右側に用意されているので30分のタスク、1時間のタスク、1時間以上かかるタスクごとに付箋に書き入れます。その付箋を1日の時間軸にはります。
朝会の前に
1.前日の付箋でできたものは手帳の前日欄に貼る
2.今日のタスクを付箋に全部書く
3.左の時間軸に張り込む
という感じにしておくとやり残したタスクや、1日のスケジュールも忘れないようにできるので便利です。
特に時間の変更を手帳などでしているとつい、忘れがちですがテン・ミニッツの場合は「付箋を移動する」ということが必要なので忘れないようになってます。
1日のスケジュールだけでなく、「実行したい先の予定」や「private/idea/memo」などの欄もありますので、今日だけでなく予定や思いつきを書いておけます。
これを開発したのは カンミ堂さんで、ずーっと以前に「メモピット」という商品を展示会の販促で作ってもらったことがあった会社です。
テン・ミニッツについては雑誌でも紹介されて知っていましたし、興味もありましたが カンミ堂 さんのものとは知らなかったのでなんだか「(一方的に)昔から知ってる会社さんが、有名に…」というような感慨もおぼえました♪
カンミ堂さんの商品紹介ページ
http://www.kanmido.co.jp/product/story_time_1.html
こんばんは。argonです。
「デザイナーのUbuntu体験記」第0回と銘打ちながら一向に続いてなくて申し訳ないのですが
今回やっと、その続きを書こうと思います。
インストールに使ったUbuntuは某書籍の付録のDVD-ROMを使用する予定でしたが、お借りしていたDVDドライブが調子が悪く上手く読み込めなかったため、急遽、別のUSBドライブを探す事に…
そして見つかったのは年代物のUSB1.1のCD-ROMドライブでした。
転送速度は遅いと思いますが、他に選択肢もなくこれを使うことにしました。
そして書籍の付録のUbuntuはDVD-ROMなため読みこめないのでUbuntuのCDを焼くことにします。
インストールイメージはこちらからダウンロードしました。(9.04をインストールしてみました)
http://www.ubuntulinux.jp/products/GetUbuntu
OSのインストール中はスクリーンショットが撮れないのでデジカメで写真を撮りました。
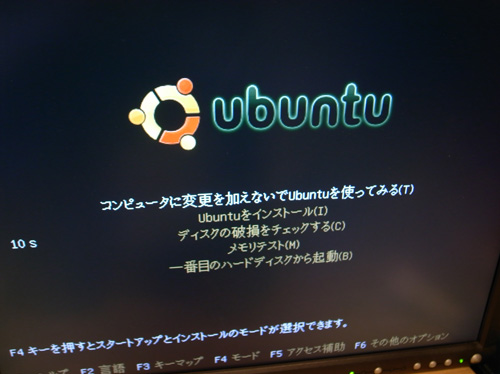
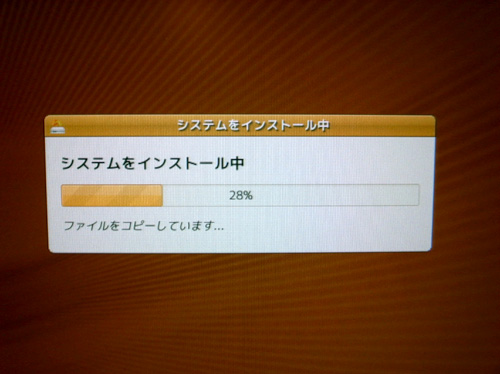
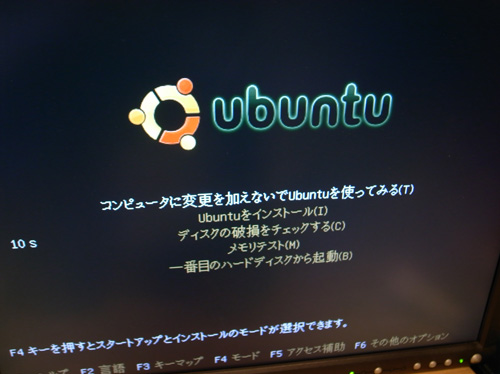
ということで、インストール開始。

順調にインストールは進みました。

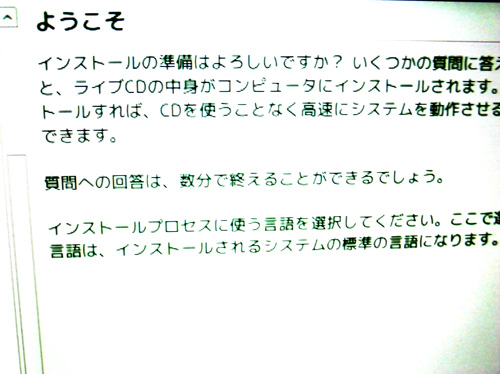
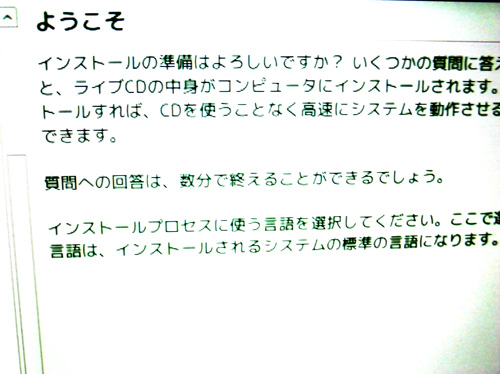
写真では写っていませんがようこそ表示の右側に言語選択が表示されています。

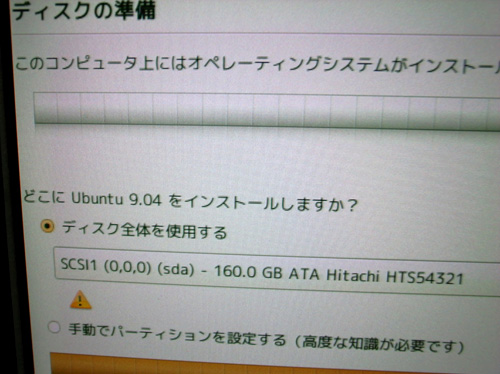
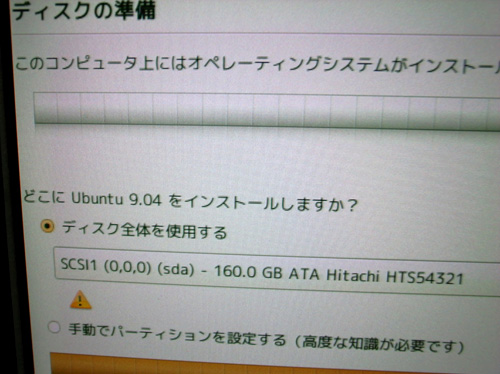
HDD上のインストールする場所の選択。

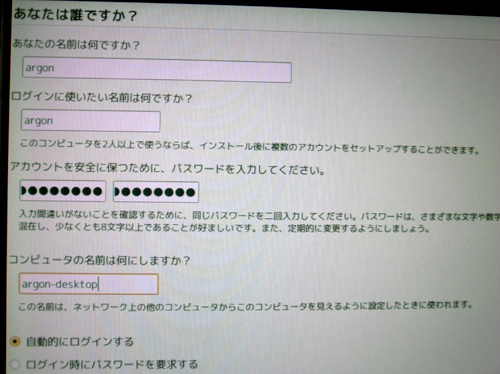
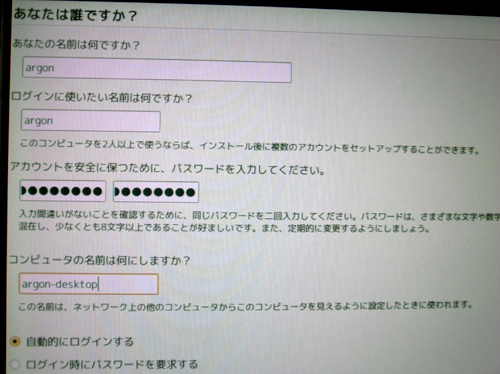
ユーザ設定やPC名の設定。他にもタイムゾーンの設定などしました。内容はほぼ標準的なOSの初期設定といったところです。

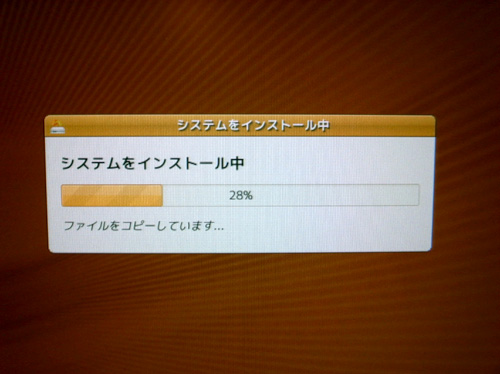
しかし…USB1.1の接続のCD-ROMだとやっぱり遅いです…正確に計っていないですが2-30分くらいこのステップで時間がかかったと思います。
結局インストール自体では何のトラブルもなく、無事終了しました。

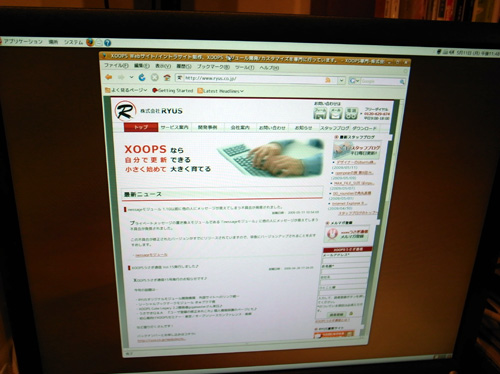
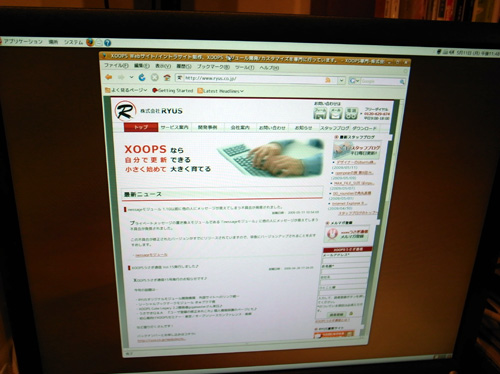
Ubuntuインストール後の再起動して、Firefoxでryus.co.jpを表示してみたところ。
インターネットへの接続は特に設定することなく、LANケーブルを刺せばすぐに繋がりました。
Ubuntuの売りの一つは「簡単、お手軽」というような触れ込みでしたが、ほんとに簡単にインストールできました。次回は中々評判の良いドローソフト「Inkscape」などを使ってみようと思います。
「デザイナーのUbuntu体験記」第0回と銘打ちながら一向に続いてなくて申し訳ないのですが
今回やっと、その続きを書こうと思います。
インストールに使ったUbuntuは某書籍の付録のDVD-ROMを使用する予定でしたが、お借りしていたDVDドライブが調子が悪く上手く読み込めなかったため、急遽、別のUSBドライブを探す事に…
そして見つかったのは年代物のUSB1.1のCD-ROMドライブでした。
転送速度は遅いと思いますが、他に選択肢もなくこれを使うことにしました。
そして書籍の付録のUbuntuはDVD-ROMなため読みこめないのでUbuntuのCDを焼くことにします。
インストールイメージはこちらからダウンロードしました。(9.04をインストールしてみました)
http://www.ubuntulinux.jp/products/GetUbuntu
OSのインストール中はスクリーンショットが撮れないのでデジカメで写真を撮りました。
ということで、インストール開始。

順調にインストールは進みました。

写真では写っていませんがようこそ表示の右側に言語選択が表示されています。

HDD上のインストールする場所の選択。

ユーザ設定やPC名の設定。他にもタイムゾーンの設定などしました。内容はほぼ標準的なOSの初期設定といったところです。

しかし…USB1.1の接続のCD-ROMだとやっぱり遅いです…正確に計っていないですが2-30分くらいこのステップで時間がかかったと思います。
結局インストール自体では何のトラブルもなく、無事終了しました。

Ubuntuインストール後の再起動して、Firefoxでryus.co.jpを表示してみたところ。
インターネットへの接続は特に設定することなく、LANケーブルを刺せばすぐに繋がりました。
Ubuntuの売りの一つは「簡単、お手軽」というような触れ込みでしたが、ほんとに簡単にインストールできました。次回は中々評判の良いドローソフト「Inkscape」などを使ってみようと思います。
正直毎回openpearの話を書くのはちょっと飽きてきました…
さて,今回はyudoufu氏が開発したHTML_CSS_Mobile ( http://openpear.org/package/HTML_CSS_Mobile ) について紹介します.
日本での主要な携帯電話キャリアは,docomo, au, softbankの3種類になり,携帯サイトを作る場合,
これら主要3キャリアでの表示が求められる事が多いです.
携帯電話のWeb周辺の仕様はキャリアによって異なり,docomoではCookieが使えなかったり,
絵文字の仕様がバラバラで,表示先のキャリアを判別して変換したりと,面倒な事がたくさんあるのですが,
その面倒な事の1つに,「docomoの場合,style属性でしかCSSを反映させられない」という問題があります.
auや,softbankの為に外部CSSや埋め込みCSSを書いても,docomoでは表示できない為,
処理をふりわける必要があります.
しかし,毎回特定のタグが出るたびにstyle属性を追加していくのは非常に面倒です.
HTML_CSS_Mobileを使うと,外部CSSを解析して,style属性にしてHTMLのタグに追加してくれます.
これを利用する事で,外部CSSを書いて,docomoの時だけ
HTML_CSS_Mobileでstyle属性に変換する事で3キャリアの対応ができるようになります,
使い方もほとんど説明する必要はありません.インストールしたら,最終出力部分を$htmlとして持っておいて,
以下のように記述するだけです.
なお,このパッケージを利用するには,PEARのHTML_CSS, HTML_Commonが必要になるので注意してください.
$htmlの中にあるHTMLをパースして,外部CSSの指定部分を抽出.そこからCSSファイルを読み込んで,
style属性にしてくれます.すごいですね.
最近モバイルサイト構築の勉強をした時に使ってみたのですが,
HTML_CSS_MobileなしでCSSを使うのはかなり無謀だなと思いました.
モバイル関係の方は絶対チェックしておく事をオススメします.
さて,今回はyudoufu氏が開発したHTML_CSS_Mobile ( http://openpear.org/package/HTML_CSS_Mobile ) について紹介します.
日本での主要な携帯電話キャリアは,docomo, au, softbankの3種類になり,携帯サイトを作る場合,
これら主要3キャリアでの表示が求められる事が多いです.
携帯電話のWeb周辺の仕様はキャリアによって異なり,docomoではCookieが使えなかったり,
絵文字の仕様がバラバラで,表示先のキャリアを判別して変換したりと,面倒な事がたくさんあるのですが,
その面倒な事の1つに,「docomoの場合,style属性でしかCSSを反映させられない」という問題があります.
auや,softbankの為に外部CSSや埋め込みCSSを書いても,docomoでは表示できない為,
処理をふりわける必要があります.
しかし,毎回特定のタグが出るたびにstyle属性を追加していくのは非常に面倒です.
HTML_CSS_Mobileを使うと,外部CSSを解析して,style属性にしてHTMLのタグに追加してくれます.
これを利用する事で,外部CSSを書いて,docomoの時だけ
HTML_CSS_Mobileでstyle属性に変換する事で3キャリアの対応ができるようになります,
使い方もほとんど説明する必要はありません.インストールしたら,最終出力部分を$htmlとして持っておいて,
以下のように記述するだけです.
なお,このパッケージを利用するには,PEARのHTML_CSS, HTML_Commonが必要になるので注意してください.
require_once 'HTML/CSS/Mobile.php';
$html = HTML_CSS_Mobile::getInstance()->apply($html);
$htmlの中にあるHTMLをパースして,外部CSSの指定部分を抽出.そこからCSSファイルを読み込んで,
style属性にしてくれます.すごいですね.
最近モバイルサイト構築の勉強をした時に使ってみたのですが,
HTML_CSS_MobileなしでCSSを使うのはかなり無謀だなと思いました.
モバイル関係の方は絶対チェックしておく事をオススメします.

こんにちわ。なおとです。
イベントビューアで見ることができるシステムのログから、毎日の始まりと終わりの時間を抽出するスクリプトを書きました。 タイムカードの打ち忘れの時にちょと使うためです。
スタート→すべてのプログラム→管理ツールー→イベント ビューア
操作→一覧のエクスポート
テキスト(タブ区切り)
で書き出したファイルをフォームから食わせて、結果をCSVファイルでダウンロードできるようにしました。
こういうコードは基本は書き捨てなのですが、弊社のリポジトリにある「雑多なコードを入れるところ」にも置きました。 今日はそのコードをここに晒しておしまいにしようかとも思ったのですが、面白みに欠けるので別の話題にします。
例1 ファイルアップロード用のフォーム
その作業の中でPHPマニュアルを参照していたのですが、気になる点があったので書いておきます。
POST メソッドによるアップロード
/[cvs]/phpdoc-ja/features/file-upload.xml
$ diff -urN file-upload.xml.1.38 file-upload.xml
--- file-upload.xml.1.38 2009-05-07 18:57:10.000000000 +0900
+++ file-upload.xml 2009-05-07 19:06:47.000000000 +0900
@@ -53,7 +53,7 @@
<![CDATA[
<!-- データのエンコード方式である enctype は、必ず以下のようにしなければなりません -->
<form enctype="multipart/form-data" action="__URL__" method="POST">
- <!-- MAX_FILE_SIZE はファイルフィールド用に必須です -->
+ <!-- MAX_FILE_SIZE はinput フィールド file の前に置く必要があります -->
<input type="hidden" name="MAX_FILE_SIZE" value="30000" />
<!-- input 要素の名前が $_FILES 配列での名前となります -->
このファイルをアップロード: <input name="userfile" type="file" />
初めはまったく気に留めていなかったのですが、MAX_FILE_SIZEなんて普段書かずに済むことの方が多いのに、必須って何だろうと思い、まわりのひとと雑談をする中でここは誤訳なのではないかということになって、それで気づいた次第です。
satoです。
(CSSの)borderを角丸にしたい、というのはデザインでよくある要望の1つだと思います。
以前はNifty Corners Cubeを使用していたのですが、条件によって一部ブラウザで表示がおかしくなることがあり、代替ライブラリを探していました。
いくつか調べたところ、DD_roundiesというライブラリを見つけました。
使い方は簡単で、このファイルを読み込んだ後に、
というのを書いていくだけです。
最後のtrueをfalseにしたり、省略したりするとIE専用になるようです。どういう違いがあるのかわかりませんが、一部の紹介記事では省略された状態になっているので、必ずtrueを付けるようにしてください。
セレクタは、普通のスタイルシートの指定と同様の感じで書けます。
角丸量は、
となっております。
2〜3指定がわかりづらいので、全部同じか全部個別指定がいいと思います。
例えば、この記事限定でこのファイルを読み込むようにしてありますので、アドレスバーに、
と入力すると、この記事の上部の「スタッフブログ - DD_roundiesで角丸表現」という箇所の角が丸くなっているのがわかると思います。
MITライセンスを採用しているため、再配布も容易です。テーマやモジュール制作を行っている方も使用してみてはいかがでしょうか。
jQueryを使っている場合であれば、jQueryを使用した角丸ライブラリがいくつかあるようなので、そちらを使ってみるといいかもしれません。いろいろ試してみてください。
(CSSの)borderを角丸にしたい、というのはデザインでよくある要望の1つだと思います。
以前はNifty Corners Cubeを使用していたのですが、条件によって一部ブラウザで表示がおかしくなることがあり、代替ライブラリを探していました。
いくつか調べたところ、DD_roundiesというライブラリを見つけました。
使い方は簡単で、このファイルを読み込んだ後に、
DD_roundies.addRule([セレクタ], [角丸量], true);
最後のtrueをfalseにしたり、省略したりするとIE専用になるようです。どういう違いがあるのかわかりませんが、一部の紹介記事では省略された状態になっているので、必ずtrueを付けるようにしてください。
セレクタは、普通のスタイルシートの指定と同様の感じで書けます。
.class
div.class
div#id a
| 指定数 | 順序 | 例 | 例の解説 |
|---|---|---|---|
| 1 | 全部 | 10px | 全ての角を10px丸める |
| 2 | (左上 右下)、(右上 左下) | 10px 5px | 左上と右下を10px、右上と左下を5px丸める |
| 3 | (左上)、(右上 左下)、(右下) | 10px 5px 3px | 左上を10px、右上と左下を5px、右下を3px丸める |
| 4 | 左上、右上、右下、左下 | 10px 5px 3px 1px | 左上を10px、右上を5px、右下を3px、左下を1px丸める |
となっております。
2〜3指定がわかりづらいので、全部同じか全部個別指定がいいと思います。
例えば、この記事限定でこのファイルを読み込むようにしてありますので、アドレスバーに、
javascript:DD_roundies.addRule('#rd3blogHeader', '20px', true);
MITライセンスを採用しているため、再配布も容易です。テーマやモジュール制作を行っている方も使用してみてはいかがでしょうか。
jQueryを使っている場合であれば、jQueryを使用した角丸ライブラリがいくつかあるようなので、そちらを使ってみるといいかもしれません。いろいろ試してみてください。
大型連休を目前に控え、何をやろうか悩み中のgusagiです
既にあちこちのブログで取り上げられていますが、少し前にマイクロソフトが自動更新の日程について「未定」としていたはずのInternet Explorer 8(IE8)日本語版が、昨日あたりに自動更新の対象としてあがってきたようです。
個人的には、新しいIEのインターフェースやら速度やら試してみたいと思いますが、流石に業務で使っているPCにいきなりインストールというのは出来ません
同じように「今はまだ入れられない」という方も多いと思います。
IEについては、こちらのページに書かれていますが、ブロッカーツールキットを使用することで、自動更新によるインストールをブロックすることが出来るようです。
マシンを起動したまま連休を迎え、連休後に出勤したらIE8になっていたなんてこともあり得るので、IE8にしたくない人は上記のブロッカーツールキットを入れてみては如何でしょうか?

既にあちこちのブログで取り上げられていますが、少し前にマイクロソフトが自動更新の日程について「未定」としていたはずのInternet Explorer 8(IE8)日本語版が、昨日あたりに自動更新の対象としてあがってきたようです。
個人的には、新しいIEのインターフェースやら速度やら試してみたいと思いますが、流石に業務で使っているPCにいきなりインストールというのは出来ません

同じように「今はまだ入れられない」という方も多いと思います。
IEについては、こちらのページに書かれていますが、ブロッカーツールキットを使用することで、自動更新によるインストールをブロックすることが出来るようです。
マシンを起動したまま連休を迎え、連休後に出勤したらIE8になっていたなんてこともあり得るので、IE8にしたくない人は上記のブロッカーツールキットを入れてみては如何でしょうか?
当社 mik がすでにスタッフブログに書いていますが、XOOPS Cube Legacy 2.2開発にかかわっている gigamasterさんとお会いする機会がありました。
このせっかくの機会なのに英語がほとんどわからない私としては、時々聞き取れる単語(といっても"fckeditor"とか、"block"とかがメインですが)から非常に興味深い話をしてる感じはつかめるものの、話の詳細がわからず、伝えたいことがあっても話せずという状態で、かなりもどかしい感じでした。
こういう滅多にないチャンスが訪れたときに、英語がわからないために話に参加できないというのは、非常にもったいないので、何度も挫折している英語勉強を再開することにしました。
さて、それで現在やっているのは smart.fm(旧iKnow)です。
・smart.fm
短時間で少しずつ、レベルにあわせて学習できますので「全然わかんない!」って挫折する可能性が低いです。
私は何度か中断してますが、それでもまたやってみようと思える学習サイトです。無料で利用できますので、気楽にやってみてはどうでしょうか?
さて、もうひとつもうちょっと英語力ついたら試してみようかなぁと思っているオンライン英語学習が、skype による英会話レッスンです。
・オンライン英会話のe-com英語ネット
こちらは有料のサービスですが、skypeを利用して自宅で英会話レッスンが可能なサービスです。
オンラインでレッスンできるので、英会話教室へ通う手間もないですし、深夜や早朝のレッスンも可能なようです。
というわけで、オンラインで利用可能な英語学習サービス2点のご紹介でした。
このせっかくの機会なのに英語がほとんどわからない私としては、時々聞き取れる単語(といっても"fckeditor"とか、"block"とかがメインですが)から非常に興味深い話をしてる感じはつかめるものの、話の詳細がわからず、伝えたいことがあっても話せずという状態で、かなりもどかしい感じでした。
こういう滅多にないチャンスが訪れたときに、英語がわからないために話に参加できないというのは、非常にもったいないので、何度も挫折している英語勉強を再開することにしました。
さて、それで現在やっているのは smart.fm(旧iKnow)です。
・smart.fm
短時間で少しずつ、レベルにあわせて学習できますので「全然わかんない!」って挫折する可能性が低いです。
私は何度か中断してますが、それでもまたやってみようと思える学習サイトです。無料で利用できますので、気楽にやってみてはどうでしょうか?
さて、もうひとつもうちょっと英語力ついたら試してみようかなぁと思っているオンライン英語学習が、skype による英会話レッスンです。
・オンライン英会話のe-com英語ネット
こちらは有料のサービスですが、skypeを利用して自宅で英会話レッスンが可能なサービスです。
オンラインでレッスンできるので、英会話教室へ通う手間もないですし、深夜や早朝のレッスンも可能なようです。
というわけで、オンラインで利用可能な英語学習サービス2点のご紹介でした。
メルマガにも書く予定なのですが、XOOPS Cube2.2のメイン開発者(でいいんでしょうか?)として名高いgigamasterさんが来日し、お会いしてきました。
会う前のイメージは
・秋葉原の辺りにいっぱいいるオタク系外人
・太ってるもしくはやせてる
・怖い人かも?
というものでした。gigamasterさんの名前はよく聞いてはいたもののどのような方かは全く知りませんでした。
しかし、、、弊社社長は「日本一かっこいいxoopser」を自称しているのですが、そんなこと言ってるのが全く申し訳ないほどのイケメン!です。
しかも、私のつたない英語も一生懸命聞いてくれてわかりやすい英語で話してくれたので一応会話は少々成立しました。
XOOPSとJoomlaやDrupalとの比較。いかにして顧客にXOOPS Cubeの優位性を認めてもらうかなどということについてホワイトボードを利用して熱く語ってくれました。

また、お酒の席ではお住まいのスイスの兵役や日本に対してスイスの方々がどんなことを思ってるかなどということも語ってくれてリアルならではの面白い話が聞けました。
おみやげのチョコレートです。

会う前のイメージは
・秋葉原の辺りにいっぱいいるオタク系外人
・太ってるもしくはやせてる
・怖い人かも?
というものでした。gigamasterさんの名前はよく聞いてはいたもののどのような方かは全く知りませんでした。
しかし、、、弊社社長は「日本一かっこいいxoopser」を自称しているのですが、そんなこと言ってるのが全く申し訳ないほどのイケメン!です。
しかも、私のつたない英語も一生懸命聞いてくれてわかりやすい英語で話してくれたので一応会話は少々成立しました。
XOOPSとJoomlaやDrupalとの比較。いかにして顧客にXOOPS Cubeの優位性を認めてもらうかなどということについてホワイトボードを利用して熱く語ってくれました。

また、お酒の席ではお住まいのスイスの兵役や日本に対してスイスの方々がどんなことを思ってるかなどということも語ってくれてリアルならではの面白い話が聞けました。
おみやげのチョコレートです。

こんにちは、argonです。
今回はDropbox+WARPで同期した環境作成という内容を書いてみようと思います。
Dropboxについては自分もつい最近使いはじめたのですが、大変便利ですね。
もっと前から使っていれば良かったと後悔したくらいです
さて、作業としては特に難しい事があるというわけではないのですが、順をおって書いていきますと…
1)Dropbox導入
既に使っている人はOKです。まだの人は下記URLのDropboxのサイトからソフトをダウンロードして、Dropboxのアカウントを作成します。
http://www.getdropbox.com/
2)WARPをダウンロード
以下のサイトからWARPをダウンロードしてきます。
そしてダウンロードしてきたファイルを解凍します。
WARPはApacheやMySQLが動作しますので、既存のパッケージから自分で好きなCMSをインストールすることもできますので、様々なCMSをいれてみたりするのも良いと思います。
http://warp.ws/index.php?action=pages_view_main&page_id=16
3)Dropboxにアップロード
My DropboxにWARPのフォルダをコピーして、ファイルのアップロードします。
さて、このアップロードなのですがWARPはファイル数の数が多いので結構時間がかかります。
(逆にファイルサイズの大きいものでもDropboxの仕組み上、誰かがまったく同じファイルをDropbox上においていればアップロードに時間はほとんどかかりません。例・有名なソフトの体験版など)
これでアップロードが終了すれば完了です。
環境を作るのは結構手間もかかるので、1つ環境を作り、それが同期できれば、なかなか便利だと思います。
今回のWARPはWindows用のソフトなので当然Macでは動作させることはできません、ですが、もしかしたらAdobe AIRで作られたソフトはWindowsでもMacでも使用できるかもしれません。
ちょっと夢が広がりますね
今回はDropbox+WARPで同期した環境作成という内容を書いてみようと思います。
Dropboxについては自分もつい最近使いはじめたのですが、大変便利ですね。
もっと前から使っていれば良かったと後悔したくらいです

さて、作業としては特に難しい事があるというわけではないのですが、順をおって書いていきますと…
1)Dropbox導入
既に使っている人はOKです。まだの人は下記URLのDropboxのサイトからソフトをダウンロードして、Dropboxのアカウントを作成します。
http://www.getdropbox.com/
2)WARPをダウンロード
以下のサイトからWARPをダウンロードしてきます。
そしてダウンロードしてきたファイルを解凍します。
WARPはApacheやMySQLが動作しますので、既存のパッケージから自分で好きなCMSをインストールすることもできますので、様々なCMSをいれてみたりするのも良いと思います。
http://warp.ws/index.php?action=pages_view_main&page_id=16
3)Dropboxにアップロード
My DropboxにWARPのフォルダをコピーして、ファイルのアップロードします。
さて、このアップロードなのですがWARPはファイル数の数が多いので結構時間がかかります。
(逆にファイルサイズの大きいものでもDropboxの仕組み上、誰かがまったく同じファイルをDropbox上においていればアップロードに時間はほとんどかかりません。例・有名なソフトの体験版など)
これでアップロードが終了すれば完了です。
環境を作るのは結構手間もかかるので、1つ環境を作り、それが同期できれば、なかなか便利だと思います。
今回のWARPはWindows用のソフトなので当然Macでは動作させることはできません、ですが、もしかしたらAdobe AIRで作られたソフトはWindowsでもMacでも使用できるかもしれません。
ちょっと夢が広がりますね

今日はNet_Pocketbell ( http://openpear.org/package/Net_Pocketbell ) というライブラリを紹介します.
このライブラリは,ポケベル打ちの数値とカナを変換するライブラリです.
ポケベル打ちとは,ポケットベルにおいて,プッシュ信号によって数桁の数字を送れる機能を利用して,数字の組み合わせを文字と判定して表示を行う方法で,現代では,携帯電話の文字入力方式の1つに利用され,「2タッチ方式」などと呼ばれています.
基本的には,1タッチ目が母音で,「1,2,3,4,5」が「あ,か,さ,た,な」になり,2タッチ目が子音になっています.
「11」で「あ」,「12」で「い」という感じです.
通常の携帯電話の入力方式は,一文字確定するのに最大で5回押す事になりますが,2タッチの場合は常に2回なので,従来の方式よりも高速に入力する事ができるといわれています.
http://ja.wikipedia.org/wiki/%E3%83%9D%E3%82%B1%E3%83%99%E3%83%AB%E6%89%93%E3%81%A1
http://ja.wikipedia.org/wiki/%E7%84%A1%E7%B7%9A%E5%91%BC%E3%81%B3%E5%87%BA%E3%81%97
女子高生が公衆電話のボタンを超高速で連打していたのはわずか10年前の事ですから,技術の進歩の速度には驚かされます.
ともかく,今回のライブラリを使うと,
という数値を打った時に,
に変換してくれます.
使い方は簡単で,
とすれば,引数に指定した数字の内容が.
とすれば,数値が表示されます.
ただし,2タッチで表示できない(組み合わせにない)文字は表示できません.上の「キョウハヨイテンキデスネ」という文章は,「ョ」と「デ」が存在しないため,この2つの文字を抜いた,「22136185124403223354」が表示されます.
また,「あ」から「ん」までは割とどの機種でも同じなのですが,それ以外の文字については,機種依存が激しく,機種によって入力方法はまちまちです.
例えば,私が使っているSH906iにある「2タッチ入力方式」で0から9までの数値を表示する場合,
とします.しかし,これをNet_PocketbellのNTT方式に適用すると,
となってしまい,意図した通りに表示されません.
今の携帯の2タッチ入力の再現に利用するのは難しいですが,昔なつかしのポケベル文化に触れるという意味ではなかなかおもしろいライブラリです.
このライブラリは,ポケベル打ちの数値とカナを変換するライブラリです.
ポケベル打ちとは,ポケットベルにおいて,プッシュ信号によって数桁の数字を送れる機能を利用して,数字の組み合わせを文字と判定して表示を行う方法で,現代では,携帯電話の文字入力方式の1つに利用され,「2タッチ方式」などと呼ばれています.
基本的には,1タッチ目が母音で,「1,2,3,4,5」が「あ,か,さ,た,な」になり,2タッチ目が子音になっています.
「11」で「あ」,「12」で「い」という感じです.
通常の携帯電話の入力方式は,一文字確定するのに最大で5回押す事になりますが,2タッチの場合は常に2回なので,従来の方式よりも高速に入力する事ができるといわれています.
http://ja.wikipedia.org/wiki/%E3%83%9D%E3%82%B1%E3%83%99%E3%83%AB%E6%89%93%E3%81%A1
http://ja.wikipedia.org/wiki/%E7%84%A1%E7%B7%9A%E5%91%BC%E3%81%B3%E5%87%BA%E3%81%97
女子高生が公衆電話のボタンを超高速で連打していたのはわずか10年前の事ですから,技術の進歩の速度には驚かされます.
ともかく,今回のライブラリを使うと,
228513618512440322443354
という数値を打った時に,
キヨウハヨイテンキテスネ
に変換してくれます.
使い方は簡単で,
$pb = new Pocketbell('NTT');
echo $pb->num2kana('228513618512440322443354') . "\n";
とすれば,引数に指定した数字の内容が.
$pb = new Pocketbell('NTT');
echo $pb->kana2num('キョウハヨイテンキデスネ');
とすれば,数値が表示されます.
ただし,2タッチで表示できない(組み合わせにない)文字は表示できません.上の「キョウハヨイテンキデスネ」という文章は,「ョ」と「デ」が存在しないため,この2つの文字を抜いた,「22136185124403223354」が表示されます.
また,「あ」から「ん」までは割とどの機種でも同じなのですが,それ以外の文字については,機種依存が激しく,機種によって入力方法はまちまちです.
例えば,私が使っているSH906iにある「2タッチ入力方式」で0から9までの数値を表示する場合,
00969798999006070809
とします.しかし,これをNet_PocketbellのNTT方式に適用すると,
0↑↓[時計][電話]9/‐&
となってしまい,意図した通りに表示されません.
今の携帯の2タッチ入力の再現に利用するのは難しいですが,昔なつかしのポケベル文化に触れるという意味ではなかなかおもしろいライブラリです.





