スタッフブログ
こんにちわ、なおとです。
今日の話題は、よく使う bulletin(ニュース)モジュールの問題点を修正したことについてです。
問題の状況
- Windows環境で作成したDBのデータをUNIX環境に持って行った場合
- windowsでXOOPSを運用していると、この現象は顕在化しない
- ルート側のdirnameに大文字を混在させてインストール/利用している
- テーブル名は小文字で作られる
- しかしテーブル名にアクセスするとき、〜$xoopsDB->prefix($mydirname.'_topics')〜というコードでテーブル名をつくってクエリを生成している
- $mydirnameには大文字が含まれていて、内部的にはそのテーブル名は存在しない、というエラーが起こる
影響を受けるバージョン(調べた部分のみ)
- bulletinHD 2.16(PEAK配布バージョン)
- bulletinHD(HD1.0.2 以前)
- bulletinを元にした派生版
解決方法
prefix()を呼んでいる箇所を全てチェックし、必要に応じてstrtolower()を挟む
他の解決方法も検討しましたが、今回は上記対応を行いました。
修正用の差分ファイル
bulletin テーブル名不正規問題修正パッチ (ダウンロード)
2008.12.26 13:40 追記:この現象は、 Windows環境で作成したDBのデータをUNIX環境に持って行った場合に限定されます。
通常の環境の場合、上記の差分ファイルパッチを当てると、逆に動作しなくなります。
ただ、WARPなどの環境でデータを作成してから、UNIX環境にデータを移行して運用なんてケースも考えられるので、その場合は上記パッチを適用して頂いた方が良いと思われます。
今年もクリスマスは一人で過ごす予定のsatoです。
今日は12/24ということで、Flashで雪を降らせてみました。画面をクリックすると雪らしきものが降ります。
[こちらからご覧下さい]
全然それっぽく見えないかもしれませんが、これはAPEという物理演算ライブラリを使用しています。
今回は短時間で作ったためにやっつけな出来になっていますが、本来はもう少し凝ったことができるようになっています。
機能自体はそんなに多くないので、比較的簡単に利用できると思います。
物理演算なので、単に球体(雪)が落下しているだけではなく、面に対して跳ね返ったり積もったりしているのがわかると思います。
ActionScript用の物理演算ライブラリには他にFisix Engine等があるのですが、Fisix Engineは今回はライセンスの関係で見送りました。ただしこちらのほうが高機能なので、興味のある方は利用してみてください。
それでは、良いクリスマスをお過ごし下さい。
今日は12/24ということで、Flashで雪を降らせてみました。画面をクリックすると雪らしきものが降ります。
[こちらからご覧下さい]
全然それっぽく見えないかもしれませんが、これはAPEという物理演算ライブラリを使用しています。
今回は短時間で作ったためにやっつけな出来になっていますが、本来はもう少し凝ったことができるようになっています。
機能自体はそんなに多くないので、比較的簡単に利用できると思います。
物理演算なので、単に球体(雪)が落下しているだけではなく、面に対して跳ね返ったり積もったりしているのがわかると思います。
ActionScript用の物理演算ライブラリには他にFisix Engine等があるのですが、Fisix Engineは今回はライセンスの関係で見送りました。ただしこちらのほうが高機能なので、興味のある方は利用してみてください。
それでは、良いクリスマスをお過ごし下さい。
久しぶりに学生ノリでお酒を飲み、今頃疲れが来ているgusagiです
先週の土曜日(12/20)は、タイトルのPHP勉強会に参加してきました。
今回は、初めて司会進行を引き受けさせていただいたのですが、スケジュール調整や懇親会手配など、反省点を多々残しながらも、技術・技術以外の両面で勉強出来ました。
また、当日は「テンプレート・エンジンの役割を考える」というタイトルの発表を、弊社のいしだが行わせて頂きました。
MVCやSmartyに関して、とても丁寧な発表でした。
こちらは、前述の勉強会告知ページ経由で発表資料を見ることが出来ますので、興味のある方は是非ご覧下さい。
今回参加した勉強会は、技術者向けの勉強会だったのですが、「自分は技術者じゃないんだけど、XOOPSについて知りたいんだよ」という方向けに、RYUSではCMS「XOOPS」体験&活用セミナーを開催いたします。
こちらは、CMSの利点や活用方法についての発表と、実際にPCを使ってのグループワークの二部構成になっています。発表の講師は、弊社の天野とhaltとなります。
有料ではありますが是非お勧め出来る内容ですので、よろしければ是非ご参加ください。
また、「参加するか悩んでいて、ちょっと問い合わせをしたいんだけど・・・」という方は、こちらまでご連絡ください。

先週の土曜日(12/20)は、タイトルのPHP勉強会に参加してきました。
今回は、初めて司会進行を引き受けさせていただいたのですが、スケジュール調整や懇親会手配など、反省点を多々残しながらも、技術・技術以外の両面で勉強出来ました。
また、当日は「テンプレート・エンジンの役割を考える」というタイトルの発表を、弊社のいしだが行わせて頂きました。
MVCやSmartyに関して、とても丁寧な発表でした。
こちらは、前述の勉強会告知ページ経由で発表資料を見ることが出来ますので、興味のある方は是非ご覧下さい。
今回参加した勉強会は、技術者向けの勉強会だったのですが、「自分は技術者じゃないんだけど、XOOPSについて知りたいんだよ」という方向けに、RYUSではCMS「XOOPS」体験&活用セミナーを開催いたします。
こちらは、CMSの利点や活用方法についての発表と、実際にPCを使ってのグループワークの二部構成になっています。発表の講師は、弊社の天野とhaltとなります。
有料ではありますが是非お勧め出来る内容ですので、よろしければ是非ご参加ください。
また、「参加するか悩んでいて、ちょっと問い合わせをしたいんだけど・・・」という方は、こちらまでご連絡ください。
XOOPS の携帯対応についてよくご相談をうけます。
実際に WizMobile を導入して携帯から利用してみると、細かなところで気になるところがでてきたりするものです。
そんな気になるところの一つが、ログインフォームなどでユーザ名やパスワードを入れるときに、テキスト入力フォームへの入力モードがデフォルトだと全角文字入力になってしまうことです。
できたら、最初から半角英数の入力モードになっていて欲しいですよね。
携帯での入力モードの指定ですが、デフォルトで半角英数にするときは、次のように input タグの属性を指定すると良いそうです。
なので、XOOPS のログインフォームのテンプレートをこのような形に修正してやればできそうな気がするのですが、ログインフォームのテンプレートを見ると次のようになっていて、istyle や format という属性を追加しても、出力される HTML では、この属性が削除されてしまいます。
これを下記のように書き換えてもダメなんですね。
何故かというと、 xoops_input プラグインのコードを見ると、xoops_input プラグインは特定の属性だけを HTML に出力するようになっているようで、プラグイン呼び出し時に想定外の属性をつけても無視されるようになっているからです。
istyle や format, MODE というのは想定外の属性になっちゃうんですね。
# 余談ですが、これはサンデープログラマがうっかりテンプレート上で XSS を作り込まないためにこうなってたんだと思います。
さて、そこで xoops_input プラグインをちょっといじって、指定された属性(ほんとうはプラグインに渡すパラメータですが)を全て出力するように書き換えてみました。
・ パラメータ全部出力型 function.xoops_input.php
これを XOOPS_ROOT_PATH/class/smarty/plugins/function.xoops_input.php と入れ替えても良いですし、ホダ塾ディストリビューション「HD」でしたら、XOOPS_TRUST_PATH/libs/smartyplugins/ に置いても OK です。
これで、先ほどのように istyle,format, MODE の属性を追加すれば、携帯でユーザ名やパスワードを入力しようとしたときに、デフォルトで半角英数の入力モードになります。
WizMobile をご利用の方は、是非おためしください。
実際に WizMobile を導入して携帯から利用してみると、細かなところで気になるところがでてきたりするものです。
そんな気になるところの一つが、ログインフォームなどでユーザ名やパスワードを入れるときに、テキスト入力フォームへの入力モードがデフォルトだと全角文字入力になってしまうことです。
できたら、最初から半角英数の入力モードになっていて欲しいですよね。
携帯での入力モードの指定ですが、デフォルトで半角英数にするときは、次のように input タグの属性を指定すると良いそうです。
<input type="text" name="pass" istyle="3" format="*x" MODE="alphabet" />
なので、XOOPS のログインフォームのテンプレートをこのような形に修正してやればできそうな気がするのですが、ログインフォームのテンプレートを見ると次のようになっていて、istyle や format という属性を追加しても、出力される HTML では、この属性が削除されてしまいます。
<!-- こんなふうに input タグを使わないで Smarty プラグインで input タグを出力しています -->
<{xoops_input type=password name=pass size=12 maxlength=32
id="`$smarty.const.XOOPS_INPUT_DEFID_PREFIX`block_pass"}>
<{xoops_input type=password name=pass size=12 maxlength=32
id="`$smarty.const.XOOPS_INPUT_DEFID_PREFIX`block_pass"
istyle="3" format="*x" MODE="alphabet"}>
何故かというと、 xoops_input プラグインのコードを見ると、xoops_input プラグインは特定の属性だけを HTML に出力するようになっているようで、プラグイン呼び出し時に想定外の属性をつけても無視されるようになっているからです。
istyle や format, MODE というのは想定外の属性になっちゃうんですね。
# 余談ですが、これはサンデープログラマがうっかりテンプレート上で XSS を作り込まないためにこうなってたんだと思います。
さて、そこで xoops_input プラグインをちょっといじって、指定された属性(ほんとうはプラグインに渡すパラメータですが)を全て出力するように書き換えてみました。
・ パラメータ全部出力型 function.xoops_input.php
これを XOOPS_ROOT_PATH/class/smarty/plugins/function.xoops_input.php と入れ替えても良いですし、ホダ塾ディストリビューション「HD」でしたら、XOOPS_TRUST_PATH/libs/smartyplugins/ に置いても OK です。
これで、先ほどのように istyle,format, MODE の属性を追加すれば、携帯でユーザ名やパスワードを入力しようとしたときに、デフォルトで半角英数の入力モードになります。
WizMobile をご利用の方は、是非おためしください。

自分のmixi日記を見ていて「去年は12月どんなだったかなぁ〜」と思って日記を見るまですっかり忘れてました。
秋葉原オフィスに移転してちょうど1年です!
昼間わかっていたらみんなに言って「おぉ〜」と感動できたのに、とちょっと残念です。
昨年引っ越してきたときはやけにオフィスが広く感じられ、のんびりと仕事をしていたものでした。アルバイトのSさんが12月末までいたものの社員としては私と社長、gusagiさんの3人でした。
そのちょうど一年後のRYUSはというと。オフィスは机が8台に増え、出勤する人も9人(時差で来ているため今のうちは8台の机でやってます)、そして時間が飛ぶように過ぎていっています。
たった1年でこうまでなるとは全く想像していませんでした。進化するオフィスといううたい文句のビジョンオフィスに入居したのもその一因、そして社員の皆さんも本当によくがんばってくれてるおかげでRYUSがこのように成長することができました。そして、オフィスを訪ねてきてくれるお客様も多くなり、お客様のおかげはもちろんです。
お客様や社員のみなさんに多くのものをより還元できるRYUSになりたいなと、移転して1年の今日思いました。
秋葉原オフィスに移転してちょうど1年です!
昼間わかっていたらみんなに言って「おぉ〜」と感動できたのに、とちょっと残念です。
昨年引っ越してきたときはやけにオフィスが広く感じられ、のんびりと仕事をしていたものでした。アルバイトのSさんが12月末までいたものの社員としては私と社長、gusagiさんの3人でした。
そのちょうど一年後のRYUSはというと。オフィスは机が8台に増え、出勤する人も9人(時差で来ているため今のうちは8台の机でやってます)、そして時間が飛ぶように過ぎていっています。
たった1年でこうまでなるとは全く想像していませんでした。進化するオフィスといううたい文句のビジョンオフィスに入居したのもその一因、そして社員の皆さんも本当によくがんばってくれてるおかげでRYUSがこのように成長することができました。そして、オフィスを訪ねてきてくれるお客様も多くなり、お客様のおかげはもちろんです。
お客様や社員のみなさんに多くのものをより還元できるRYUSになりたいなと、移転して1年の今日思いました。
今回はキーボードについて書いてみようと思います。
自分は会社で使うキーボードをあれこれ悩んだ末に結局、RealForce 86Uにしました。
キーボードを選ぶときの第一条件はUSキー配列であること。これは始めに組んだ自作DOS/V互換機の時からUSキーの配列のキーボードを使っていた為に慣れていてそれから、なるべくUSキー配列のキーボードを使ってきました。
個人的にキーに余計なプリントのないUSキー配列のキーボードの方が美しいと思っています。

またキーボードの配列の好みは一番始めに長く使ったPCに依存するのではと最近思っています。
例えばMSXや98など国産機からプログラミングを始めた方はJISキー配列を好み、学校などでUNIX系の環境からプログラミングを始めた人はUSキー配列を好むのではないかなと。
第二条件はテンキーレス。これは仕事柄マウスを使う頻度が長いの(テンキーを使う事は少ない)で作業姿勢としてテンキーがないキーボードの方がマウスを普通のキーボードより左に置く事ができて良いのです。
以上の条件からRealForce 86UとロジクールのdiNovo Edgeとの二択で悩んだのですが、自宅でRealforce 101を使っていたしやはりシンプルなキーボード的キーボードの方が良いかなと思ってRealForce 86Uを選択しました。
日頃、長い時間触れるキーボードやマウスなどの入力デバイスは重要だと思いますし、これからもこだわって行きたいなと思います。
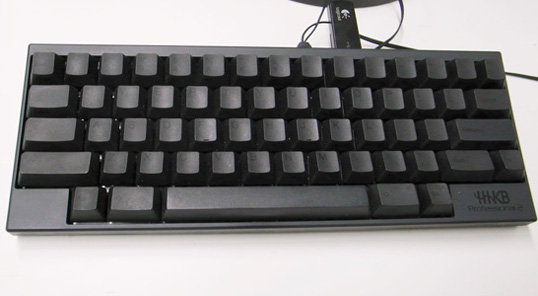
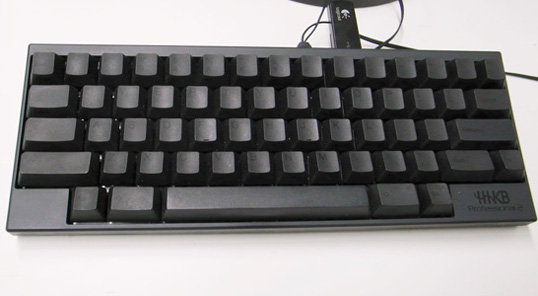
さて、弊社のキーボード事情をみてみると山本さんはHappy Hacking Keyboard Professional2の型番はおそらくPD-KB400Bを使用しております。墨の色に黒いキー印字が渋くて良いです。

そして、弊社代表の龍司さん使用のキーボードは究極のエルゴノミクスキーボード!変形キー配列キーボードの終着点!KINESISのキーボードです!

自分は会社で使うキーボードをあれこれ悩んだ末に結局、RealForce 86Uにしました。
キーボードを選ぶときの第一条件はUSキー配列であること。これは始めに組んだ自作DOS/V互換機の時からUSキーの配列のキーボードを使っていた為に慣れていてそれから、なるべくUSキー配列のキーボードを使ってきました。
個人的にキーに余計なプリントのないUSキー配列のキーボードの方が美しいと思っています。

またキーボードの配列の好みは一番始めに長く使ったPCに依存するのではと最近思っています。
例えばMSXや98など国産機からプログラミングを始めた方はJISキー配列を好み、学校などでUNIX系の環境からプログラミングを始めた人はUSキー配列を好むのではないかなと。
第二条件はテンキーレス。これは仕事柄マウスを使う頻度が長いの(テンキーを使う事は少ない)で作業姿勢としてテンキーがないキーボードの方がマウスを普通のキーボードより左に置く事ができて良いのです。
以上の条件からRealForce 86UとロジクールのdiNovo Edgeとの二択で悩んだのですが、自宅でRealforce 101を使っていたしやはりシンプルなキーボード的キーボードの方が良いかなと思ってRealForce 86Uを選択しました。
日頃、長い時間触れるキーボードやマウスなどの入力デバイスは重要だと思いますし、これからもこだわって行きたいなと思います。
さて、弊社のキーボード事情をみてみると山本さんはHappy Hacking Keyboard Professional2の型番はおそらくPD-KB400Bを使用しております。墨の色に黒いキー印字が渋くて良いです。

そして、弊社代表の龍司さん使用のキーボードは究極のエルゴノミクスキーボード!変形キー配列キーボードの終着点!KINESISのキーボードです!

haltです.
急にアクセスのmdbファイルに格納されたデータをCSVで取得する必要があり,OpenOfficeでなんとかできないか調べてみた結果,できたので紹介します.
最初は,MS OfficeのAccessにあたる機能がOpenOffice.orgではBaseという名前で提供されているので,Baseから直接mdbファイルを開けばなんとかなると思ったのですが,どうもmdbファイルのサイズが大きいと読み込みに時間がかかるようなので,直接開かず,mdbデータベースに接続する形でデータにアクセスします.

Baseには,データベースの内容をコントロールする機能はあるのですが,CSVに出力する機能はありません.そこで今度は,MS OfficeのExcelにあたる,Calcを開き,データソースとして先ほどのBaseを指定し,データをCalcにおとします.

あとは,Calcから「名前を付けて保存」でcsvとして保存するだけです.
複数のソフトを起動する必要があるので非常に面倒ですが,Accessをもっていなくても無料でデータを利用できるので,Accessが入っていないマシンでの作業が必要になった時は試してみるといいかもしれません.
急にアクセスのmdbファイルに格納されたデータをCSVで取得する必要があり,OpenOfficeでなんとかできないか調べてみた結果,できたので紹介します.
最初は,MS OfficeのAccessにあたる機能がOpenOffice.orgではBaseという名前で提供されているので,Baseから直接mdbファイルを開けばなんとかなると思ったのですが,どうもmdbファイルのサイズが大きいと読み込みに時間がかかるようなので,直接開かず,mdbデータベースに接続する形でデータにアクセスします.

Baseには,データベースの内容をコントロールする機能はあるのですが,CSVに出力する機能はありません.そこで今度は,MS OfficeのExcelにあたる,Calcを開き,データソースとして先ほどのBaseを指定し,データをCalcにおとします.

あとは,Calcから「名前を付けて保存」でcsvとして保存するだけです.
複数のソフトを起動する必要があるので非常に面倒ですが,Accessをもっていなくても無料でデータを利用できるので,Accessが入っていないマシンでの作業が必要になった時は試してみるといいかもしれません.

なおとです。ちょっと体調が崩れかかっています。気をつけます。
師走。街中ではイルミネーションが賑やかです。 弊社オフィスからの帰り道では、後楽園、東京ドームシティのイルミネーションが盛大ですね。 ほかに、茗荷谷近くの播磨坂にも行きました。 いつもながら、歩いて帰る途中で、なんとなく見ています。
話題は変わりますが、開発中のリポジトリについて、変更点をまとめて知りたいときがあります。 リポジトリビューアでその機能がある場合はそれが一番ですが、コマンドラインでもできる方法を知っておくと、役に立つかもしれません。
ここで紹介するのは、例によってネットで検索して知った方法です。 リビジョン1にディストリビューション(配布パッケージ)そのままのアプリケーション(Package Legacy 2.1.6等)をインポートしてる、という前提です。 リビジョン1が空の場合は、結局全部が追加されたことになって差分の意味がありません。適宜オプションを調整します。
$ svn diff -r "1:HEAD" -x "-b --ignore-eol-style" https://svn.example.net/myproject/trunk/ |awk '/^Index/ {print $NF}'
satoです。
今日は国産PHP5フレームワークのSabelを使ってみようと思います。
Sabelはチュートリアルが充実しているので簡単に使えると思います。
今回は1.1.2を使ってみようと思います。
■インストール
まずはインストールマニュアルの通りにインストールします。
Windows系でのインストール方法も書かれているので、Windowsで開発している方も簡単に利用できると思います。
Sabelでは、sabelコマンドでファイルの生成などを行います。
PHPでデフォルトタイムゾーンを設定していない場合Strict Standards警告が出るので、php.iniに設定をします。
■データベース
まずはconfig/Database.phpを編集します。
ENVIRONMENTという定数で分岐していますが、これはそれぞれ
・PRODUCTION(リリース版)
・TEST(テスト時に使う用)
・DEVELOPMENT(開発版)
の3種類を設定することができます。今回は試してみるだけなのでDEVELOPMENTのみ設定します。
packageの項目に使用するDBを指定します。今回はMySQLを使用します。
データベースを設定したら、次はテーブルを作成します。
Sabelでは、SQLを書かなくても、PHPコードのみでテーブルを作成することができます。このPHPコードが書かれたファイルを「マイグレーションファイル」と呼びます。
マイグレーションファイルは通常、migration/default/に設置します。
ファイル名に規則があり、
バージョン番号は今回は最初なので1です。モデル名は、小文字にしたものがテーブル名になります。コマンドはテーブルを作成するので「create」です。
今回はPostというモデルを作ってみましょう。ファイル名は「1_Post_create.php」になります。
ファイルを作ったら、実行します。sabelコマンドではなくsakleコマンドを使います。
sbl_versionは、テーブルのバージョン管理に使われているものだと思われます。
テーブルを作成したら、対応するモデルを作成します。
■書き込み
scaffoldが見あたらないので、お試しでも真面目に書き込み画面を作ります。
app/index/controllers/Post.php
■まとめ
斜め読みしただけなので、Sabelの特徴を全く生かしていないですが、雰囲気だけでもわかったと思います。
Sabelはアノテーションとかフロー制御とかが特徴的なので、興味のある方は使ってみてください。
今日は国産PHP5フレームワークのSabelを使ってみようと思います。
Sabelはチュートリアルが充実しているので簡単に使えると思います。
今回は1.1.2を使ってみようと思います。
■インストール
まずはインストールマニュアルの通りにインストールします。
Windows系でのインストール方法も書かれているので、Windowsで開発している方も簡単に利用できると思います。
Sabelでは、sabelコマンドでファイルの生成などを行います。
sabel -l jaでプロジェクトをカレントディレクトリに生成します。
PHPでデフォルトタイムゾーンを設定していない場合Strict Standards警告が出るので、php.iniに設定をします。
[Date] ; Defines the default timezone used by the date functions date.timezone = "Asia/Tokyo"
■データベース
まずはconfig/Database.phpを編集します。
ENVIRONMENTという定数で分岐していますが、これはそれぞれ
・PRODUCTION(リリース版)
・TEST(テスト時に使う用)
・DEVELOPMENT(開発版)
の3種類を設定することができます。今回は試してみるだけなのでDEVELOPMENTのみ設定します。
packageの項目に使用するDBを指定します。今回はMySQLを使用します。
...
case DEVELOPMENT:
$params = array("default" => array(
"package" => "sabel.db.mysql",
"host" => "localhost",
"database" => "sabeltest",
"user" => "sabeluser",
"password" => "sabelpass")
);
break;
...
複数のDBを設定し、状況に応じてそれぞれを利用することもできるようです。マスタ/スレーブ構成などにも対応できそうです。データベースを設定したら、次はテーブルを作成します。
Sabelでは、SQLを書かなくても、PHPコードのみでテーブルを作成することができます。このPHPコードが書かれたファイルを「マイグレーションファイル」と呼びます。
マイグレーションファイルは通常、migration/default/に設置します。
ファイル名に規則があり、
{バージョン番号}_{モデル名}_{コマンド}.php
という形式でファイル名を付ける必要があります。バージョン番号は今回は最初なので1です。モデル名は、小文字にしたものがテーブル名になります。コマンドはテーブルを作成するので「create」です。
今回はPostというモデルを作ってみましょう。ファイル名は「1_Post_create.php」になります。
<?php
$create->column("id")->type(_INT)
->primary(true)
->increment(true);
$create->column("title")->type(_STRING)
->length(256)
->nullable(false);
$create->column("body")->type(_TEXT)
->nullable(false);
$create->column("created")->type(_DATETIME)
->nullable(false);
ファイルを作ったら、実行します。sabelコマンドではなくsakleコマンドを使います。
sakle Migration development head
sabeluser@localhost[sabeltest]> show tables; +---------------------+ | Tables_in_sabeltest | +---------------------+ | post | | sbl_version | +---------------------+ 2 rows in set (0.00 sec)テーブルが作成されているのがわかると思います。
sbl_versionは、テーブルのバージョン管理に使われているものだと思われます。
テーブルを作成したら、対応するモデルを作成します。
sakle Generator model Post
■書き込み
scaffoldが見あたらないので、お試しでも真面目に書き込み画面を作ります。
app/index/controllers/Post.php
<?php
class Index_Controllers_Post extends Sabel_Controller_Page
{
public function show()
{
$paginate = new Paginate("Post");
$paginate->setDefaultOrder("created", "desc");
$this-%gt;paginate = $paginate->build(10, $this->request->fetchGetValues());
}
public function doPost()
{
$title = $this->request->fetchPostValue("title");
$body = $this->request->fetchPostValue("body");
$post = new Post();
$post->title = $title;
$post->body = $body;
$post->created = date('Y-m-d H:i:s');
$post->post();
$this->redirect->to("c: post, a: show");
}
}
app/index/views/post/show.tpl
<h1>Post</h1>
<form action="<?php echo uri("a: doPost") ?>" method="post">
<div>title:<input type="text" name="title" /></div>
<div><textarea name="body" rows="5" cols="50"></textarea></div>
<div><input type="submit" value="Post" /></div>
</form>
<hr />
<?php if ($paginate->results): ?>
<?php foreach($paginate->results as $post): ?>
<div>
<h2><?php echo htmlspecialchars($post->title) ?></h2>
<div><?php echo nl2br(htmlspecialchars($post->body)) ?></div>
</div>
<?php endforeach ?>
<?php endif ?>
これで、 http:// 〜/public/index.php/post/show をブラウザで開くと、画面が表示されます。■まとめ
斜め読みしただけなので、Sabelの特徴を全く生かしていないですが、雰囲気だけでもわかったと思います。
Sabelはアノテーションとかフロー制御とかが特徴的なので、興味のある方は使ってみてください。
こんばんは。
プライベート携帯を最新機種に変更してウハウハのgusagiです
今日は、XOOPS Cubeで構築したコーポレートサイトの携帯対応について書かせて頂きます。
『ケータイ白書 2009』によれば、企業のモバイルサイトは、「開設数」「PCサイト開設済み企業のモバイル版開設比率」ともに昨年より増加しているそうです。
実際、携帯の3G化やパケット定額制の導入、Googleを始めとするモバイル検索の一般化に伴い、公式以外でもモバイルサイトの認知度は格段にあがってきています。
しかし、モバイルサイト開設に対しては、
XOOPS(XOOPS Cube)の場合、コンテンツの更新などは管理画面から行うことが出来るので、PC用のコーポレートサイトとして導入されている企業も多いと思います。
このXOOPSの利点をモバイルサイトにも活かしたサンプルを兼ねて、RYUSのサイトを携帯にも対応させました。
これで、[お知らせ]や[スタッフblog]など、RYUSサイトのコンテンツを携帯でも見て頂くことができます。
興味を持って頂けましたら、画面左に表示されているQRコードを利用して、携帯電話でもご確認下さい
携帯対応モジュールをインストールして、ヘッダ部分の画像を差し替えるなど、モバイル用のテーマを若干編集して頂ければ、XOOPS Cubeで構築したサイトのモバイル版となります。
なお、RYUSでは、XOOPS Cubeで構築したサイトの携帯対応や、携帯にも対応したサイトの新規構築なども行っています。
モジュールの導入だけでなく、オリジナルテーマの作成やテンプレートカスタマイズも含めて対応可能ですので、宜しければRYUSにご連絡下さい
プライベート携帯を最新機種に変更してウハウハのgusagiです

今日は、XOOPS Cubeで構築したコーポレートサイトの携帯対応について書かせて頂きます。
『ケータイ白書 2009』によれば、企業のモバイルサイトは、「開設数」「PCサイト開設済み企業のモバイル版開設比率」ともに昨年より増加しているそうです。
実際、携帯の3G化やパケット定額制の導入、Googleを始めとするモバイル検索の一般化に伴い、公式以外でもモバイルサイトの認知度は格段にあがってきています。
しかし、モバイルサイト開設に対しては、
- 専任の担当者がいない(専任にする余裕がない)
- PC版とモバイル版の個別更新が煩雑である
XOOPS(XOOPS Cube)の場合、コンテンツの更新などは管理画面から行うことが出来るので、PC用のコーポレートサイトとして導入されている企業も多いと思います。
このXOOPSの利点をモバイルサイトにも活かしたサンプルを兼ねて、RYUSのサイトを携帯にも対応させました。
これで、[お知らせ]や[スタッフblog]など、RYUSサイトのコンテンツを携帯でも見て頂くことができます。
興味を持って頂けましたら、画面左に表示されているQRコードを利用して、携帯電話でもご確認下さい

携帯対応モジュールをインストールして、ヘッダ部分の画像を差し替えるなど、モバイル用のテーマを若干編集して頂ければ、XOOPS Cubeで構築したサイトのモバイル版となります。
なお、RYUSでは、XOOPS Cubeで構築したサイトの携帯対応や、携帯にも対応したサイトの新規構築なども行っています。
モジュールの導入だけでなく、オリジナルテーマの作成やテンプレートカスタマイズも含めて対応可能ですので、宜しければRYUSにご連絡下さい