
スタッフブログ

今日は、2月に開催された第3回XOOPS Cubeサタデーラボと、オープンソースカンファレンス2010 Tokyo/Spring(以下OSC)で行われたセッション『XOOPS Cube Legacy 2.2 の紹介』の簡単なまとめを書こうと思います。
バッサリとホームページを閉じてしまうという選択肢もありますが、ネット上にコンテンツを残しておくと誰かの役にたつこともありますよね。
もしXOOPS Cubeで運用していたホームページで、「もう更新しないけど、コンテンツは読めるように残したい」とおもったら、このハックをお試しください。
XOOPS_ROOT_PATH/class/database/mysqldatabase.phpの 244行目あたり、function queryFの冒頭に次の様に記述します。
function &queryF($sql, $limit=0, $start=0)
{
// add read only mode
$sql = ltrim($sql);
$sql_parts = explode(' ', $sql);
$first_part = strtolower(trim($sql_parts[0]));
if (!preg_match('/^(\/\*|select)/', $first_part )){
if($first_part == 'insert' || $first_part == 'delete'){
$table_part = trim($sql_parts[2]);
}else{
$table_part = trim($sql_parts[1]);
}
preg_match('/^`?'.XOOPS_DB_PREFIX.'_([^`].+)`?/', $table_part, $match);
$table_name = $match[1];
if($table_name == 'session'){
$is_safe = true;
}else{
$is_safe = false;
}
if($is_safe == false){
$ret = false;
return $ret;
}
}
ログインに必要なsession テーブルの読み書きはできますが、他のテーブルは全てselect(読み出し)のみになり、記事の更新をしようとすると全部失敗するようになります。
ログインはできますので、ログインユーザにのみが見られるようなコンテンツがある場合でも利用できます。
自分で書き換えるのは面倒であれば、下記からダウンロードして、XOOPS_ROOT_PATH/class/database/mysqldatabase.phpを上書きしてください。
・XOOPS Cubeをリードオンリーにするmysqldatabase.php
だいぶ間ができてしまいましたが、今回はXOOPSのインストールの後編です。
レンタルサーバーは以前の回に書いたようにXREAの無料のサーバーを使っています。(特に何も設定しなくても無料版の時に表示されるバナーは表示されるようです)
(5) XOOPS 1st インストール
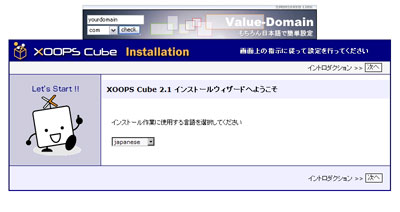
・XOOPS Cube 2.1 インストールウィザードへようこそ
言語選択画面は日本人なら普通にJapaneseを選択すれば問題ないです。

・イントロダクション
ライセンスや環境について書かれています。

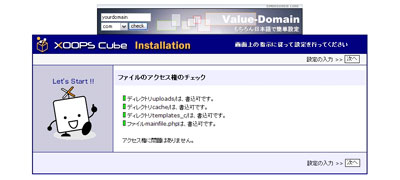
・ファイルのアクセス権のチェック画面
問題がある場合は赤い□が表示されます。問題がある場合はSSH・FTPクライアントで権限を適切な状態に変更します。

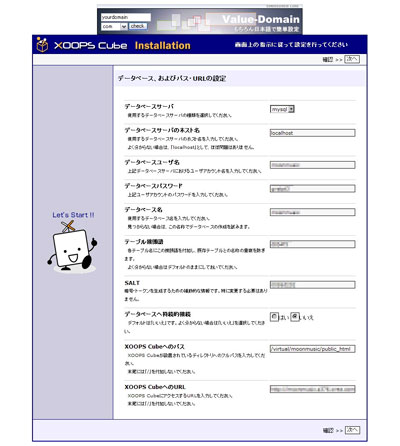
・データベース、及びパス・URLの設定画面
先ほど設定したデーターベース名などを設定します。

次から数画面か設定が表示される画面がありますが、入力する項目はないので省きます。
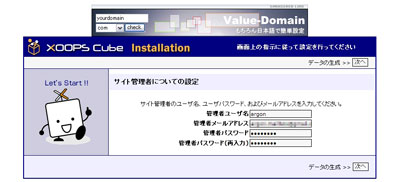
・サイト管理者についての設定
管理者ユーザ名、メールアドレスを設定します。

この次の画面で設定が全て問題なければ、インストール第1ステップ完了です。
次からはインストール第2ステップですが、ちょっとスクリーンショットを撮るのを忘れてしまったので文字だけで…
(6) XOOPS 2nd インストール
まずはログインします。
以前に設定した管理者用の「ユーザ名」「パスワード」でログインします。
基本モジュールのインストール
ここはPM以外は必須なので、PMはお好みで入れる場合はチェックをします。
また、PMモジュールは後からでもインストール可能です。
インストール完了です!
SSH・FTPクライアントでinstall ディレクトリを削除しましょう。
こんにちわ。 なおとです。
テンプレートの使いこなしテクニックを紹介します。 やや上級向けですが、ぜひ見てください。
xugj_blockとpicoのコンテンツ表示ブロックを組み合わせる例
カスタマイズの例として、2つ取り上げます。
- 目的1 サイトのヘッダー部分をテーマから分離する
- 目的2 D3ブログで、常に表示するコンテンツを追加する
picoのメリット
今回ここで紹介する手法を使わなくても、いくつか別の方法で同じようなことができます。 それに対してpicoを活用する方法によるメリットを、挙げてみましょう。
- Smartyのテンプレート機能を活用できる
- 編集履歴が残る
- 権限管理を細かく設定することができる
- など
このうち権限管理は、主にサイト管理やコンテンツ管理を複数人で行う場合の利点です。
コンテンツのパーツを、picoのあるカテゴリにまとめておきます。 すると「カテゴリーアクセス権限」で特定のグループやユーザーに、編集権限を設定することもできます。 モジュールの管理者権限を渡さずに、つまり管理者メニューにアクセスできなくても、コンテンツを管理できるのです。
xugj_block
カスタマイズの肝になるのは、「xugj_block」の利用です。 xugj_blockについての詳しい説明は今回の趣旨とは外れますが、簡単に言うと「ブロックを自在に表示できるようになるSmartyプラグイン」です。 ただしXOOPSの標準的な機能ではなく、プラグインを追加する必要があります。
- カスタムテンプレート
- テンプレート
- テーマ
- picoのコンテンツ
といった部分を編集する際に使えます。
SourceForge.net function.xugj_block.php
上記のリンクからダウンロードできるほか、ホダ塾ディストリビューションであれば含まれていますので、追加インストールの必要はありません。
自分でインストールする場合は、 xoops_trust_path/libs/smartyplugins/function.xugj_block.php もしくは html/class/smarty/plugins/function.xugj_block.php に配置します。作業前の時点でxoops_trust_path/libsが空であるなら、html/class/smarty/plugins/を使った方が手軽でしょう。
カスタムテンプレート
xugj_blockは非常に「使い出」があり、オプションなどの記述もかなり複雑です。 使うたびに長い記述をするのはミスを招きます。 そのため今回は、「カスタムテンプレート」を使って、簡単に書けるようにします。
<{xugj_block func="b_pico_content_show" options="pico|12||1" file="/modules/pico/blocks/blocks.php"}>
このような記述をするところを、picoのdirnameが標準的な「pico」であるならば、最低限度として、content_idだけ指定すれば動きます。
<{include file="db:_custom_xugj_block_pico.html" content_id="12"}>
こうなります。「db:_custom_xugj_block_pico.html」部分は固定ですので、最後の数字だけ変えればいいことが解かります。
カスタムテンプレート作成
カスタムテンプレートというものが出てきました。 これはALTSYSモジュールを使って作成します。
今回はテンプレート名「_custom_xugj_block_pico.html」として説明します。 実際にはファイルではなく、データベース内にのみ作成されます。なのでファイルを探してもありません。
作成するときは「新規カスタムテンプレート作成」リンクを、既に作成済のテンプレートを編集する場合は、「編集」リンクです。
<{* xugj_block pico.content_block ここから *}>
<{assign var="picoDirname" value=$picoDirname|default:"pico"}>
<{assign var="content_id" value=$content_id|default:"1"}>
<{assign var="this_template" value=$this_template|default:""}>
<{assign var="process_body_yes" value=$process_body_yes|default:"1"}>
<{capture assign="xugj_block_options"}><{strip}>
<{$picoDirname}>|<{$content_id}>|<{$this_template}>|<{$process_body_yes}>
<{/strip}><{/capture}>
<{capture assign="xugj_block_file"}><{strip}>
/modules/<{$picoDirname}>/blocks/blocks.php
<{/strip}><{/capture}>
<{xugj_block func="b_pico_content_show" options=$xugj_block_options file=$xugj_block_file}>
<{* xugj_block pico.content_block ここまで *}>
ここまででまだ、準備も半ばです。
コンテンツの作成
次に、コンテンツの「パーツ」を作成します。
「サイトのヘッダー部分」「D3ブログで、常に表示するコンテンツ」の2つです。
picoの扱いに付いては説明を省きます。 うさぎにもできるXOOPS Cube入門♪ - モジュールを使おうpico編を参考にしてください。
注意点として、オプションで「表示」のチェックを付けてください。 これを忘れると、ゲスト(ログイン前の状態)に対して正常な表示ができません。 ほかに適宜、アクセス権現の設定を見直してください。ゲストにpicoモジュールのアクセスを許可する必要があります。
目的1 サイトのヘッダー部分をテーマから分離する
そして次に、テーマの編集です。 「default」テーマを使っていて、またDBテーマ編集モジュールを使う場合の例を挙げますが、ここは特に決まりはなく、基本的にどのテーマでも可能ですし、直接テーマ・ファイルを修正しても構いません。(その方が手順はシンプルになるかもしれません。)
目的2 D3ブログで、常に表示するコンテンツを追加する
次にD3ブログのテンプレートを修正します。 修正するテンプレート名は「d3blog_inc_header.html」です。(d3blogというdirnameでインストールしている場合)
以上で修正箇所は終わりです。
プラスαの応用編
最後に、プラスαの技を紹介します。 pico側で作成したコンテンツを全て表示する替わりに、「続きを読む」形式で省略表示する方法です。
次の内容でカスタムテンプレートを作成(_custom_pico_short)し、
<{include file="db:_custom_pico_short" content_id="12" truncate_num="100"}>
のように呼び出して使います。
<{* xugj_block pico.content_block ここから *}>
<{assign var="picoDirname" value=$picoDirname|default:"pico"}>
<{assign var="content_id" value=$content_id|default:"1"}>
<{assign var="this_template" value=$this_template|default:""}>
<{assign var="process_body_yes" value=$process_body_yes|default:"1"}>
<{assign var="truncate_num" value=$truncate_num|default:"30"}>
<{capture assign="xugj_block_options"}><{strip}>
<{$picoDirname}>|<{$content_id}>|<{$this_template}>|<{$process_body_yes}>
<{/strip}><{/capture}>
<{capture assign="xugj_block_file"}><{strip}>
/modules/<{$picoDirname}>/blocks/blocks.php
<{/strip}><{/capture}>
<{xugj_block item="xugj_block_pico" func="b_pico_content_show" options=$xugj_block_options file=$xugj_block_file}>
<{$xugj_block_pico.content.body|mb_truncate:$truncate_num}>
<a href="<{$xugj_block_pico.mod_url}>/<{$xugj_block_pico.content.link}>">続きを読む</a>
<{* xugj_block pico.content_block ここまで *}>

今日は、Ryujiが先日書いた記事を踏まえて、Web Platform Installer(以下WebPI)でインストール可能なパッケージに含まれていないモジュールをIISに対応させる場合のはまりどころを2つほど紹介しようかと思います。
なお、この記事の前提として、動作を確認したのはWindows Server 2008 R2に対してWebPI経由でインストールしたIIS・MySQLなので、バージョンによっては動作が異なる可能性があります。
Web Platform Installerを使うと、このサービスに登録されているオープンソースWebアプリケーションをMicrosoft IISに簡単にインストールすることが出来ます。
Webアプリケーションを動作させるために必要なPHPやMySQLのダウンロード、インストール、設定(IISも)までWeb Platform Installerが自動でやってくれます。
このWeb Platform InstallerのWebアプリケーションギャラリーにXOOPS Cubeも登録されましたので、XOOPS CubeをIISに簡単にインストールして使えるようになりました。
今回はXOOPSのインストールについて書いてみようと思います。
レンタルサーバーは以前の回に書いたようにXREAを使っています。
(1) XOOPS Cube Legacyのダウンロード
まず、アップロードするXOOPS Cube Legacy(以下、長いのでXOOPSと表記)をダウンロードしてきます。
Package_Legacy_2_1_7.zip

(2)ZIPファイルの解凍
次にこのzipファイルを解凍します。
解凍すると「docs」「extras」「html」の3つのフォルダが作成されます。

(3) ファイルのアップロード
解凍できたフォルダから必要なフォルダをアップロードします。
htmlフォルダの内容をXREAの場合/public_html以下にアップロードします。
こちらもファイル数が多いので時間がかかります。
ちょっと面倒ですがフォルダ単位にわけてアップロードするなどして
確実にアップロードします。またファイルをアップロードするとき
SSHが使えるサーバーの場合はSSHを使った方が良いでしょう。
SSHを使う時は自分はWinSCPというソフトを使っていますが、このソフト
はFTPも使えるので、複数のソフトを使うことにならず便利です。
WinSCP Japanese site
(4) データーベースの設定
XREAの管理画面からデーターベースの作成を行います。
データベース作成のボタンを押してから反映までに3分くらい時間がかかるので、
先に作業していても良いかもです。
前編はここまでにします・・・
次回はブラウザ上でのXOOPSのインストールから続きを書いていきます。
XOOPSを使い始めてから、FCKeditor on XOOPSというものを良く触るようになりました。
今迄こういったテキストエリアを拡張するような物を使ったことがなく分からない事も多い為、色々と勉強しながら触っています。
勉強するならついでにブログのネタにしてしまおうということで、FCKeditorのカスタマイズとかを何回かに分けて紹介してみたいと思います。
ツールバーのカスタマイズ
デフォルトのツールバーは色々と表示されていて結構ゴチャゴチャしています。

これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの97行目にある
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About'] // No comma for the last row.
] ;
例えば以下の様な感じに変更すると、
FCKConfig.ToolbarSets["Default"] = [
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
'/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
'/',
['Link','Unlink','Anchor'],
['Image','Smiley','PageBreak'],
['TextColor','BGColor'],
] ;

スキンの選択
FCKeditorのスキンと言えば上の様な感じのを良く見ますが、
他にもデフォルトでいくつかスキンが用意されています。
これはXOOPS_ROOT_PATH/common/fckeditor/fckconfig.jsの45行目にある
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;

FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/silver/' ;

これらのスキンはCSSと画像を用意すれば好きな様にカスタマイズできるので、サイトのデザインに合わせてオリジナルのスキンを作成することも出来ます。
皆さんはAutoPagerizeをご存知ですか?
http://autopagerize.net/
AutoPagerizeは、 Firefox や Google Chromeブラウザで利用できる拡張で、「あらかじめ決められたタグやルールに基づいて、次のページの内容を自動的に取得して同じページ内に表示する」機能を実現します。
例えば、弊社サイト内の「サービス案内 ( http://ryus.co.jp/modules/service/index.php?content_id=1 )」をAutoPagerizeをインストールした状態でページの最後まで読むと、自動的にページの内容が付加され、それぞれのサービスの詳細ページが、画面遷移なしで表示されるようになります。
また、Google検索などの結果も、自動的にページ送りされるようになるので、毎回「次へ」ボタンを押す必要がなくなり、スムーズにページを閲覧する事ができます。
YouTubeに、AutoPagerizeを使った場合のブラウザ画面の動画があったので紹介しておきます。この動画ではブログサイトの記事をページ遷移せずに次々と読んでいる例です。
Xoopsだと、picoモジュールやXiggモジュールのページ構成を自動的に読んで先読みしてくるようになっているので、これらのモジュールを使っている人はAutoPagerizeをインストールして自分のサイトを見てみるとAutoPagerizeのおもしろさを体験できると思います。
こんにちわ。なおとです。
Shioriモジュールを使ってみることにしました。
それで簡単な説明と、気づいた点を書いていこうと思います。
概要
- モジュール名 Shiori(サイト内ブックマーク)
- ディレクトリ名 shiori
- バージョン 1.02
- モジュール説明 このモジュールはサイト内のページをブックマークするためのモジュールです。
- モジュール作者 Suinさん http://suin.asia/
いわゆるXOOPS2時代に開発されていた、栞(最終バージョン 0.51)の後継版です。 すっかり作り替えたそうです。
PHPのバージョンがある程度より古いと、動作しない(サポート外)ようです。 PHP 5.2.4 以上 (mbstring 必須)。
ダウンロードしました
Shiori 1.02 | スイナシア (説明、 「shiori」なエントリー)
インストール
さっそく付属の説明書を確認しました。
readme_ja.html という名前のファイルです。 配布元のサイト以上に、詳しいことが書いてあるようです。 以後はこれを読んで、その内容のまま進めてみます。
インストール手順はごくオーソドックスで、モジュールのインストールに慣れた方であれば、悩むことはないでしょう。 そのあたりはちょと端折って説明します。
インストールの最初は、サーバーにファイルを配置しました。
管理画面の「モジュールのインストール」で、インストールしました。
また説明の通りに、ブロックのインストールと権限の設定もしました。
ここまでで、基本的な機能が使えるようになりました。
カスタマイズなど
説明書にある動画を見ました
Shioriモジュールのワンクリックブックマーク機能 | スイナシア
★型のアイコンをクリックすると、そのアイコンがくるくる回る画像になって、ブックマークできる様子が見えます。 これに挑戦しました。
説明書の通りに、ユーザーメニューを修正しました。
詳しいことは省きますが、残念ながらこれだけでは、動画のような動きにはなりませんでした。
変更1:ブロックのテンプレートを変えました
スタイルシートで非表示になっているので、それを解除します。
修正するファイル 互換モジュール
legacy_block_usermenu.html
修正前(説明書にある追加部分)
<a href="<{$xoops_url}>/modules/shiori/"><img src="<{$xoops_url}>/modules/shiori/images/unbookmarked.png" id="shiori_bookmark_star" style="float:right;display:none;" rel="<{$xoops_url}>" />Bookmark</a>
修正後(スタイルシートを修正)
<a href="<{$xoops_url}>/modules/shiori/"><img src="<{$xoops_url}>/modules/shiori/images/unbookmarked.png" id="shiori_bookmark_star" style="float:right;" rel="<{$xoops_url}>" />Bookmark</a>
注意点:テーマによっては、サーバーのファイルを修正する必要があります
大抵のケースでは、テンプレートの修正はALTSYSを使うと便利です。 管理者メニューから、書き換えたいテンプレートを編集できます。
しかし使っているテーマによっては、その方法が通用しません。 「hd_default」がこれに該当します。 「テーマ下テンプレート」と言われる仕組みでテンプレートを管理しているので、それを書き換える必要があるのです。
しかも、全てのテンプレートがテーマ下テンプレートになる訳ではなくて、hd_defaultに同梱されていた(+自身で追加した)テンプレートだけがそのようになります。 この条件に合ってないテンプレートは、いつものように、ALTSYSで編集できます。
修正するファイル
html/themes/hd_default/templates/legacy_block_usermenu.html
変更2:画像のパーミッションを変えました
これは、大抵のひとには問題にならないと思われます。
問題となるのは、サーバーの中でZIPファイルを直接展開しているなどで、 ZIPファイルが作成された時のパーミッションをそのまま引き継いだ場合です。
これを修正しました。
html/modules/shiori/images/ の中の画像ファイルは全て、「644」にします。
サイト名は省きたい
ブックマークには名前(ページ名)が付くのですが、それにサイト名も一緒に入っていて、これは変えたいと思いました。 どうやらこの文字列は、title要素のテキスト(ブラウザのタイトルバーに表示されている)が使われるようです。
この部分はテンプレートの修正で対応可能です。 こちらはALTSYSで編集しました。
管理者メニューでALTSYSの管理画面を開き、さらに「テンプレートの管理」というサブメニューを辿って、Shioriモジュールのテンプレートを見付けます。
修正するテンプレート Shioriモジュール
shiori_block_bookmark.tpl
修正前(テンプレートの最後のほう)
document.write('<input type="hidden" name="title" value="' + document.title + '" />');
修正後(repleceを追加)
document.write('<input type="hidden" name="title" value="' + document.title.replace('XOOPS Cube Site - ', '') + '" />');
「XOOPS Cube Site - 」の部分は、サイト名+「(スペース)(マイナス)(スペース)」です。 もしこのブログ記事を読んで同じことする場合は、各自のサイトで使っているサイト名を当てはめます。 これで、サイト内のブックマークではサイト名が付かないようになりました。
一般設定の説明
おまけです。
- 項目名 (初期値)
- ブックマークの最大保存件数 (30)
- 1ページ当たりに表示するブックマークの件数 (30)
- URLを入力して登録できるようにする (いいえ)
- 外部のサイトへのブックマークを許可する (いいえ)
「ブックマークの最大保存件数」は、各ユーザーが一人でブックマークできる件数でした。
「1ページ当たりに表示するブックマークの件数」は、Shioriの画面でブックマーク一覧を見るとき、に使われる設定になっています。
以上です。













