
スタッフブログ
こんにちわ。なおとです。
私はこのブログに一昨年、NONEモジュールの言語ファイル対応版というものを書きました。 それ以来NONEモジュールにはまっています。
そのことはスタッフ紹介の私のページでも続いていて、そこで触れた、作り直したバージョンをまた公開しています。
ダウンロード none テンプレートを強化したNONEモジュール
今日は、それを使ったサンプルを紹介したいと思います。
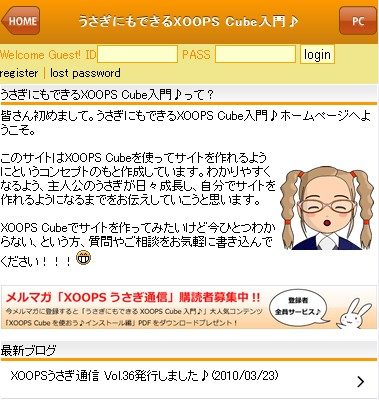
新しいnoneモジュールにはブロックが追加されていて、それはほぼカスタムブロックと同じように使えます。 そして、それを使ってブログツール「NHK時計」を表示するようにしました。 画像の中の左上に見えるのが、それです。(画像をクリックすると拡大)
なお右半分のモジュール部分に見えているのは、うさできの「Xoops Cube Legacy 2.1系 共通のテンプレート変数 」と同じ内容です。
テンプレートを強化したNONEモジュールをインストールすれば、あなたのXOOPSサイトでも表示できますよ! というより、うさできでもこれと同じモジュールを使っているのです。
実は他にも、弊社でお仕事させていただいたサイトにも複数インストール済みで、実績もばっちりです! もし気になったなら、ぜひお試しください。
他の特徴
- Xoops Cube Legacy 2.1.xシリーズ対応
- ホダ塾ディストリビューション 1.0.xシリーズ対応
- altsysモジュール必須 バージョン0.7以降推奨
- d3forum コメント統合対応 テンプレートを編集することにより、複数のトピックを使えます
- サイト内検索対応 searchモジュールの本文表示に対応
- 「予備」のテンプレートを9コ用意しています
- 一般設定に、自由に使える設定項目が3種9項目あります
インストール
「XOOPS_TRUST_PATH」を利用するということに気をつければ、他の一般的なインストール方法と変りません。 公開側(htmlもしくはhtdocs、public_html)のmodulesと、XOOPS_TRUST_PATHのmodulesにそれぞれ置くものがあります。 フォルダ構造を見ながらアップロードしてください。 そのあとは管理画面の「モジュールの管理」からインストールし、必要に応じてnoneモジュールの「ブロック管理」でアクセス権限の設定もしてください。(標準ではログインした場合だけ表示する設定です。)
altsys(必須)をインストールした段階で、XOOPS_TRUST_PATHのセットアップは済んでいると思いますので、それほど難しくはないと思います。

ある程度XOOPS Cube Legacy(以下XCL)を使ってくると、カスタムブロックを利用してサイトを充実したいと思う方も多いと思います。
しかし、XCL標準で利用できるカスタムブロックの場合、Smartyタグを利用することが出来ないため、登録ユーザとゲストで文言を変えたい場合などにはカスタムブロックのタイプを「PHPスクリプト」にした上でPHPで処理を書く必要があり、多少敷居があがってしまいます。
そこで、今日はSmartyタグを使えるカスタムブロックについて書いてみたいと思います。
方法1.WARP/XCCPを利用する
ひとつめの方法は、当社のダウンロードで公開しているWARP/XCCPを利用する方法です。
WARP/XCCPは、
apache, php, mysqlの動作環境がセットになったWARPに、XOOPS Cubeをインストールして、社内ポータルの雰囲気をつかんでもらえるように、サンプルコンテンツも入れた状態にしてパッケージしてあります。
ダウンロードしたファイルを解凍して、サーバを起動するだけですぐに、XOOPS Cubeの雰囲気をつかんでもらえると思います。
難点は、ファイルサイズが大きくて、解凍にも時間がかかること。そしてサンプルコンテンツをいれた構築済み状態なので、構築時の苦労も楽しみもあまり体験出来ない点です。
いざ、実運用に使おうかなぁと思うと、サンプルコンテンツがあるせいで、余計なデータやユーザを削除するのにもちょっと苦労します。
方法2.MicrosoftのWeb Platform Installerを利用する
以前、このブログでもとりあげましたが、MicrosoftのWeb Platform Installerがよくできていますので、これで体験するのも良いと思います。
WebサーバにIISを利用しますので、モジュールによっては動作しないということもありますが、phpやmysql環境の準備をしなくても、インストーラにしたがっていけば、WindowsIISでXOOPS Cubeがすんなり動くようになるので、評価のために体験する環境をつくるにはもってこいです。
こちらは、インストールが完了しても、サンプルコンテンツもないし、モジュールのファイルはあっても、XOOPS Cubeにはインストールされてない状態ですので、「インストールが終わった。さぁ、こっからどうしよう」という苦労も楽しみも体験できます。
おすすめは、WARP/XCCPで雰囲気をつかみ、Web Platform Installerで自由に構築
コンテンツが無い状態でシステムの雰囲気をつかむというのは、大変難しいと思います。またダミーでもコンテンツを入力するというのは、なかなか骨の折れる作業です。
なので、雰囲気をつかむには、WARP/XCCPを利用してもられればと思っています。
ただ、WARP/XCCPをベースに構築にトライするのは、今度はコンテンツ削除などが面倒になるので、Web Platform Installerで構築にトライした方が楽だろうと思っています。
残念なのは
デフォルトの設定のままでは、この両者は同時に起動することができない点です。
デフォルトのままだと同じポート番号を利用しようとするので、後から起動しようとした側が起動に失敗するはずです。
# もし、どうしても両方一緒に起動したくなったら、ぜひ「うさぎにもできるXOOPS Cube入門♪」で質問してください。
# きっとRYUSメンバの誰かが設定変更の方法を解説してくれると思います。
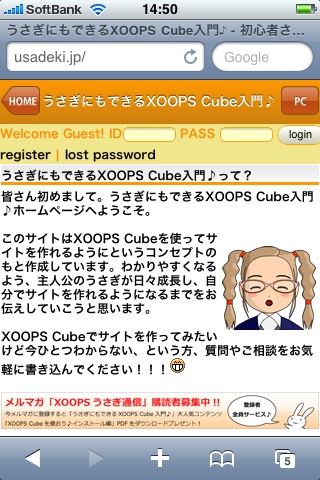
うさぎにもできるXOOPS Cube入門♪でのiPhone表示
まずは、iPhoneでの表示はこんな感じになっています↓

まだまだ手を入れるところは沢山あるのですが、「まずはやってみよう♪」ということでベータ版を公開しています。
iPhone用 theme(テーマ)でページをiPhoneっぽく表示する!
だいたい、こんな感じのことができます。
うさぎにもできるXOOPS Cube入門♪でトップに表示しているモジュールブロックをiPhoneぽくした
liタグは自動的にiPhoneっぽく表示します。
トップページのブロックは折りたたみメニューにして縦の長さを短くしました
#中央-中央ブロックのみ全て表示しています
画像表示の横幅の最大値をiPhoneの横幅に自動的にリサイズします
右上の「PC」というボタンを押すとiPhoneで見ていてもPCで使っているthemeでの表示が可能
#PCで使っているtheme(管理画面>互換モジュール>全般設定 デフォルト・サイトテーマ)
iPhone/PC切り替えを自動的にできるようにする!
ryusSetIphoneTheme.class.php というpreload(プリロード)を作りました。
これをルート直下の preload というフォルダにアップロードするとこんなことができます。
iPhoneやiPodからのアクセスのとき、「iphone」というテーマに自動的に切り替えます。
それ以外からのアクセスの時は通常と同じPC用のテーマが表示されます。
iPhone用テーマの右上にある「PC」というボタンをクリックしたときにPC用のテーマを表示します。
PCからiPhone 用のテーマを表示するためのリンクを作っておき、クリックすると通常のブラウザでiPhone用テーマを表示します。

#この場合、カスタムブロックなどでリンクを作っておいてください
例)カスタムブロック(php)の場合
echo "iPhone表示";
例)カスタムブロック(html)の場合
iPhone表示

…つまりPCでもiPhoneでも最初はそれぞれに合ったテーマで表示して、さらにそれぞれのテーマを行ったり来たりできるようになるプリロードです。
さぁ、あなたのサイトもiPhone化してみよう♪
まだまだ不十分なところはあるのですが、思い切って公開します!
1.ファイルをダウンロードする
・iPhone用theme(テーマ)
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=7&lid=39
・iPhone/PC自動切り替えpreload(プリロード)
http://ryus.co.jp/modules/d3downloads/index.php?page=singlefile&cid=2&lid=38
2.ファイルを解凍する
3.あなたのサイトにアップロードする
3−1.iphoneというフォルダをあなたのサイトのthemeの下にアップロードします
3−2.preloadというフォルダに入っている ryusSetIphoneTheme.class.php をあなたのサイトのpreloadの下にアップロードします。
手順はこれだけです。
テーマをカスタマイズする
やってみていただくと分かるのですが、カラーが「うさぎにもできるXOOPS Cube入門♪」っぽい!
とか「ログインは別のところでやるから要りません〜」とかいうことがあると思います。
また、iphoneというテーマ名を別の名前に変更した場合はpreloadプログラムの書き換えが必要になります。
以下にその辺のカスタマイズ方法を書きます。
○色の変更
カラーは他に青色系統、緑色系統の2種類用意しました。
1.画像を○色系統に変更
iphoneフォルダの中に青色系統(images_blue)、緑色系統(images_green)が入っています。
青色系統に色を変更したいときは、images_blueの中に入っているファイルを全て、imagesに上書きコピーしてください。
2.cssを○色系統に変更
style.css
の .login で最初はオレンジ系統の色に設定しています。
例えば青色系統にしたいときは /* login blue version */ という行の2行下の
.login
から
}
までをコピーして、元々の .login のところに上書きしてください。
○ログイン行を消す
theme.html の
から
まで、囲まれた部分を削除してください。
○テーマ名をiphone以外にしたとき
ryusSetIphoneTheme.class.php
の
var $iphone_theme = 'iphone'; // iPhone theme name.
という行の iphone を変更したテーマ名にしてください。
参考にした本、theme、テストに使った方法など
参考にした本
iPhoneサイト制作ハンドブック iPhone&iPod touch対応
向井 領治 (著)
theme(テーマ)
cube_default を元にしました
テストに使った方法
ローカルのxamppに置いたホダ塾ディストリビューション上でテーマを調整しました。
ブラウザは safari を使い、開発>ユーザーエージェント で iPhoneやiPodでの表示を確認しました。
最終調整では実機iPhoneを使いました。
レスポンスお待ちしています♪
「ここんところをこうして欲しい!」
「ここはこんな風にしたら良いんじゃないの?」
などご意見・ご希望がございましたら是非お寄せください♪
2011.10.07 追記。申し訳ありませんが、ご意見ご希望などは
うさぎにもできるXOOPS Cube入門♪ http://usadeki.jp
に変更させていただきます。
お待ちしています〜

明日、4/3(土)はXOOPS Cubeカンファレンス2010(xccon2010)が開催されます。
当社の天野が事例紹介のセッションで発表する他、それ以外にもXCLを利用した事例紹介や、テーマ・モジュールの作成&カスタマイズ、XCL2.2の話など、多岐にわたるセッションが用意されています。
懇親会も行われますので、お酒を交えながらXCLに関連した話をたっぷりすることが出来ると思います。
参加するには、こちらのサイトで申し込みを行う必要がありますが、まだ参加枠が空いているようですので、興味のある方は参加してみてはいかがでしょうか?

こんばんわ。なおとです。
picoはコンテンツを作成および管理するために、とても重宝してます。
使っていく中で、場合によっては部分的に機能を付け足したりできると良いなと思うことがあります。 機能のバランスもあるので必ずしもそうあるべきとも言えないのですが、私が、「変えたい度」が比較的高いと感じた箇所を“ハック”してみようと思います。
ここを変えたい
 picoで扱う内容を、「コンテンツ」と「カテゴリー」の2つに分けたとすると、コンテンツについてはかなり至れり尽くせりで、機能的に不足を感じることはあまりないと言えます。
それと比較的する形で言うと、カテゴリーには思うところがあります。
picoで扱う内容を、「コンテンツ」と「カテゴリー」の2つに分けたとすると、コンテンツについてはかなり至れり尽くせりで、機能的に不足を感じることはあまりないと言えます。
それと比較的する形で言うと、カテゴリーには思うところがあります。
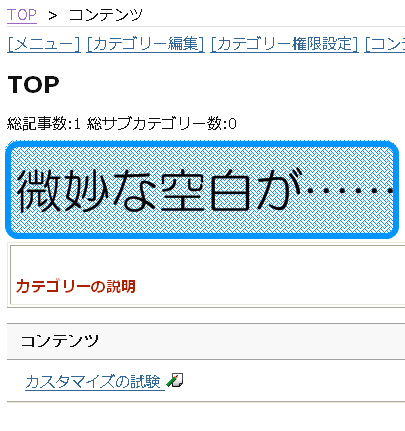
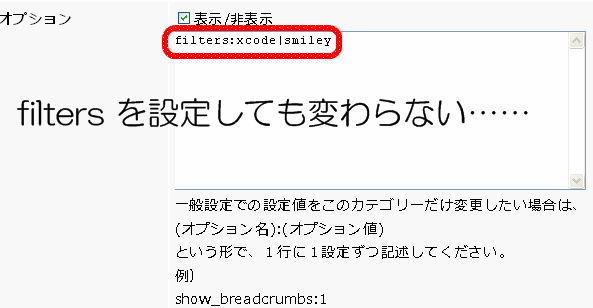
カテゴリーの説明にはhtml形式で内容を書けるのですが、自動的に変換がかかるために癖があります。 しかも、「オプション」でその動作を変更できそうでいて、実は変えられない作りになっています。 以下は「カテゴリー編集」というリンクから呼び出せる、カテゴリーマネージャーの一部です。
特に改行をbr要素に変換しているため、テーブル要素などに影響がでます。
お仕事でサイト構築などしていると、時にはこのように、重箱の隅的なところなのですが、機能面での改造が必要になってきます。

こうしたい
コンテンツの編集では、フィルターのON/OFFだけでなく、適用する順序を指定することができます。 それと同じであればより良いと思いますが、そこまで高機能でなくてもよさそうです。
まずは「xcode」「smiley」「nl2br」だけ、ON/OFFを切替えできるようにします。
手を加える箇所
修正するファイルは、「XOOPS_TRUST_PATH/modules/pico/class/PicoModelCategory.class.php」です。 作業前に念のため、バックアップしておきましょう。
修正前:getData4html()【148行目から】
function getData4html()
{
$myts =& PicoTextSanitizer::getInstance();
return array(
'link' => pico_common_make_category_link4html($this->mod_config, $this->data),
'title' => $myts->makeTboxData4Show($this->data['cat_title'], 1, 1),
'desc' => $myts->displayTarea($this->data['cat_desc'], 1),
'weight' => intval($this->data['cat_weight']),
) + $this->data;
}
※ブログに掲載するために、インデント(空白)を変えています。
修正後:getData4html()
修正前と修正後を参考に、メソッド「getData4html()」を入れ替えます。
function getData4html()
{
$myts =& PicoTextSanitizer::getInstance();
$cat_desc = $this->data['cat_desc'];
if (array_key_exists('filters', $this->data['cat_options'])) {
$filters_row = $this->data['cat_options']['filters'];
} else {
$filters_row = '';
}
$TareaOptions = array(
'xoopstpl' => 0,
'html' => 1,
'smiley' => 1,
'xcode' => 1,
'image' => 1,
'br' => 0,
'nbsp' => 0,
'number_entity' => 0,
'special_entity' => 0,
);
$TareaOptions['xcode'] = ($this->checkFilterOption($filters_row, 'xcode')) ? 1 : 0;
$TareaOptions['smiley'] = ($this->checkFilterOption($filters_row, 'smiley')) ? 1 : 0;
$TareaOptions['br'] = ($this->checkFilterOption($filters_row, 'nl2br')) ? 1 : 0;
return array(
'link' => pico_common_make_category_link4html($this->mod_config, $this->data),
'title' => $myts->makeTboxData4Show($this->data['cat_title'], 1, 1),
'desc' => $myts->displayTarea(
$cat_desc,
$TareaOptions['html'],
$TareaOptions['smiley'],
$TareaOptions['xcode'],
$TareaOptions['image'],
$TareaOptions['br'],
$TareaOptions['nbsp'],
$TareaOptions['number_entity'],
$TareaOptions['special_entity']),
'weight' => intval($this->data['cat_weight']),
) + $this->data;
}
追加する:checkFilterOption()
getData4html()の直後に「checkFilterOption()」を追加します。
function checkFilterOption($filterName, $filterOption)
{
if (empty($filterName) or empty($filterOption) or !is_string($filterOption)) {
return false;
}
if (strpos($filterOption, $filterName) === false) {
return false;
} else {
return true;
}
}
この先
この改造を土台にすれば、他のフィルターを使えるようにするなどはできそうです。 興味のある人は挑戦してはいかがでしょうか。
PR: XOOPS Cubeのカンファレンスを開催いたします 2010年4月3日(土)
(前提としてサーバーにSSHログイン出来ることが必要です)
解凍
まず、頻度が高そうな解凍からです。自分のPCにあるtar.gz形式のファイルをサーバー上にアップロードします。
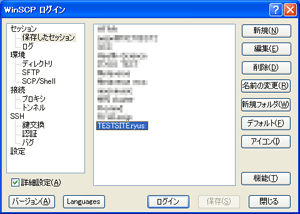
WinSCPを起動して接続先の一覧から保存したセッションを選択してログインします。

2ペインで表示してローカルのPC側からサーバー側へへファイルをドラックアンドドロップするとファイルをアップロードできます。
また、ファイルエクスプローラーやデスクトップに置いたファイルをドラックアンドドロップしてもアップロードできます。
次に、設定をします。
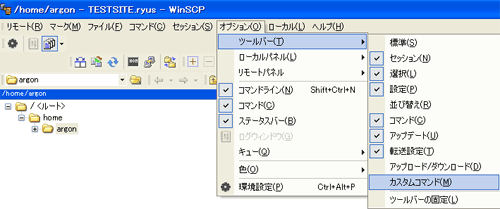
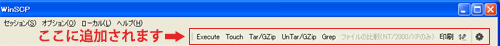
オプション>ツールバー>カスタムコマンドをチェックをつけてカスタムコマンドを表示させます。


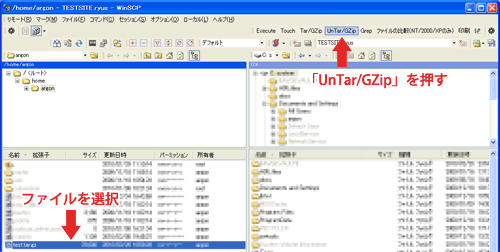
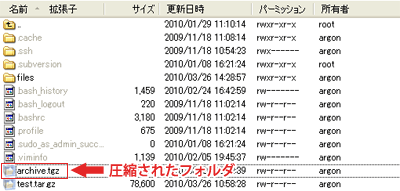
解凍は解凍したいtar.gzファイルを選択して「UnTar/GZip」をクリックします。
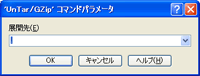
展開先(解凍先)を入力するウインドウが表示されます。
デフォルトのまま「OK」をクリックすると、ファイルをアップロードした場所と同階層に解凍されます。
展開先の欄にフォルダ名を指定すれば、そのフォルダ下に解凍されます。

展開先(解凍先)を入力するウインドウ

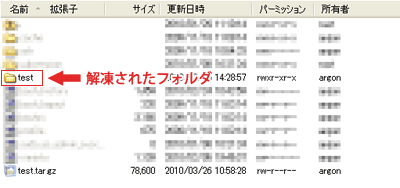
解凍完了

圧縮
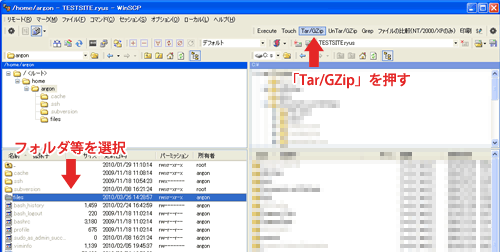
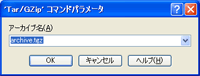
圧縮する時は解凍する時と同様にWinSCPの画面で圧縮したいフォルダ等を選択して今回は「Tar/GZip」をクリックします。アーカイブ名を聞かれるウインドウが表示されます。
デフォルトは「archive.tgz」です。名前を変更したい時はここの入力欄で変更します。
拡張子は「tgz」から「tar.gz」に変更しても大丈夫です。

アーカイブ名を聞かれるウインドウ

圧縮完了

以上になります。
サーバーに大量のファイルをアップロードすると、どうしても時間がかかってしまいますし、回線次第によっては途中で接続が切れる事もあります。
今回の紹介したようにSSHが使える環境でしたら、tar.gzの形式でアップロードして、サーバー上で解凍するの方が時間もかなり短くなりますし作業もより確実です。
WinSCPとは
http://winscp.net/eng/docs/lang:jp
WinSCPダウンロード
http://winscp.net/eng/download.php
先日行なわれた、XOOPS CubeサタデーラボでFCKeditorのカスタマイズについて発表したので、その資料をFCKeditorをカスタマイズしよう にアップロードしました。
Operaブラウザで開いて、F11を押すとプレゼンっぽく見えますが、HTMLで書かれているので他のブラウザでも一応普通に見ることはできます。
上の資料にあるテンプレートのカスタマイズについてですが、これは、隔週で発行されているXOOPSうさぎ通信で紹介されていたので、そちらも見てみるとよいかもしれません。
一応バックナンバーへのリンクを貼っておきます。
XOOPSうさぎ通信 vol.016 (2009/05/12)
この発表で自分が知っている程度のFCKeditorのカスタマイズは大体全て出してしまったので、前回FCKeidtorネタを何回かに分けて紹介とか言いましたが、今回が最後になると思います。
キーボードショートカットを使う
FCKeditorはデフォルトでControl+Iを押すと斜体になったり、Control+Bを押すと太字になったりと、いくつかのキーボードショートカットが用意されています。
これは、XOOPS_ROOT_PATH/common/fckeditor/fckconfig.js の121行目で設定されているので、ここに自分の好きなショートカットを登録することで、簡単にキーボードショートカットを追加することができます。
例えば、
[ CTRL + 37 /*左*/, 'JustifyLeft' ],
[ CTRL + 38 /*上*/, 'JustifyCenter' ],
[ CTRL + 39 /*右*/, 'JustifyRight' ],
[ CTRL + 40 /*下*/, 'JustifyFull' ]
キーボードショートカット追加時の書き方として、左側の「CTRL + 37」の部分が入力するキー、右側の「'JustifyLeft'」が使用したいコマンドになります。
見ると分かるかもしれませんが、左側のキーは数値で入力する必要があるので、KeyDown.html などのページで、キーコードと呼ばれるものを調べる必要があります。
右側のコマンドは、fckconfig.jsの97行目にあるツールバーの設定のものと同じのを入れることができます。
良く使うのに毎回場所を探したり、覚えたりするのが面倒な場合とかに使ってみてください。
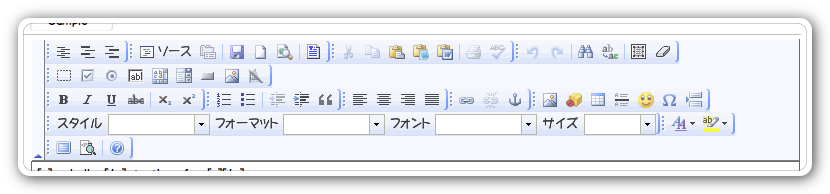
プラグインを使う
上の資料の最後の方にも3つ程プラグインを紹介してますが、土曜日の発表後にいくつかプラグインを試してみたので、紹介してみたいと思います。
プラグインのインストール方法等は上にある資料を読んで下さい。
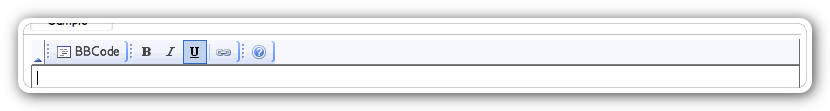
bbcodeプラグイン
デフォルトで入っているプラグインなのですが、これを使うとbbcodeを簡単に使えるようになります。
ただ、このプラグインを追加してみた所、ツールバーが完全に置き換わってしまい殆どの機能が使えなくなってしまいました。
なので、簡単なタグしか使わないのであれば、ツールバーもすごくシンプルになるので使えるかもしれません。

definitionlistプラグイン
このプラグインを使用すると、定義リストと呼ばれるものを簡単に使うことができるようになります。
例えば、簡単なQ&Aや辞典のようなものを作る時とかに使うと便利かもしれません。

他にもいくつかプラグインを試してみたりしたのですが、エラーがでて動かないなど、インストールしても使えないものが結構あり、使えるプラグインを探すのは結構難しいかもしれません。

こんばんわ。なおとです。
今日は肉まんについて書きます。
このブログでも何度か書いていますが、会社帰りに散歩をするのを日課にしています。 そして金曜日はいつもより遠く、2時間、3時間歩くことがあります。
神田川に沿って飯田橋まで行き、そこから早稲田通りに入るとそこは神楽坂です。 1Kmほどの坂道(上り)の両側は、飲食店を中心にお店がずらりと並ぶ、いわゆる商店街です。 賑やかで活気があり、遅い時間に行っても人もたくさん出ているし、また沿道の様子や街並みに風情あり、とても楽しいお散歩コースです。
脇道に入ると石畳の小路があって、曲がった路地の角を野良猫が歩いていたり、また門構えなど建物もなかなか情緒があって見ているだけで嬉しい気分になります。
そんななか、神楽坂名物といえば五十番、五十番といえば神楽坂というぐらいに有名なお店があります。 遅くに行ってもやっているようで、会社帰りの強い味方です。
 中華料理屋なのですが、私はお食事に入ったことはなくて、店頭で売っている、蒸かした肉まんを買って食べるのです。
中華料理屋なのですが、私はお食事に入ったことはなくて、店頭で売っている、蒸かした肉まんを買って食べるのです。
一番オーソドックスな肉まんはいつもあるのですが、他に日替わりでメニューが加わります。
先週に行ったときは貝柱肉まんでした。
 両のこぶしを握ったほどの大きさがあり(やや大げさか)ボリュームがあります。
(ちょっと高い。)
両のこぶしを握ったほどの大きさがあり(やや大げさか)ボリュームがあります。
(ちょっと高い。)
カワも手包み、ほんのりとした甘味と生地の味があり。
 そしてあん(具)はまさにジューシー。スープのような肉汁が口の中に広がります。
そしてあん(具)はまさにジューシー。スープのような肉汁が口の中に広がります。
私は値段も含めて考えて、通常の肉まんの方をおすすめしたいです。
そして今度いつか、五目肉まんを食べてみたいと思っています。
食べたくなったので……これから食べに行くつもりです。
今日は五目だといいなぁ。
皆様がいまご覧になっているこのスタッフブログですが、これはd3blogモジュールを利用しております。URLもそのまま「/modules/d3blog/」ですね。ちなみに以前はWordPressモジュールを使っておりました。
というわけで、今回はこのryus.co.jpで使われているXOOPSモジュールを紹介したいと思います。








